基于vue项目一键国际化通用方案: vue-i18n + i18n-vue-cli(命令行工具)
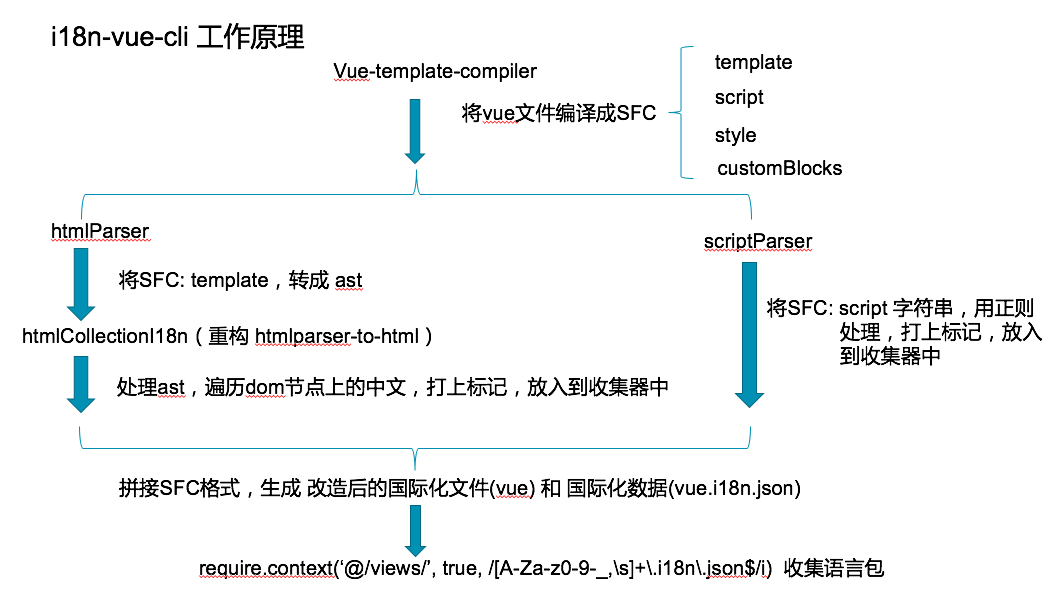
鉴于公司有做的国际化需求,对于公司的vue项目,觉得页面还是挺多的。刚开始觉得很简单,就是把vue文件中的中文,替换成变量,提取成一个文件就可以了,谁知道人肉的提取的部分确实太痛苦了,而且容易出错。最开始本想着网上会有现成的完整自动化的解决方案,结果发现没有。于是我只有根据自己的思路,设计了一个方案,造了一个自动化收集的轮子(i18n-vue-cli工具),如下:
后续考虑开源......



config 定制化配置

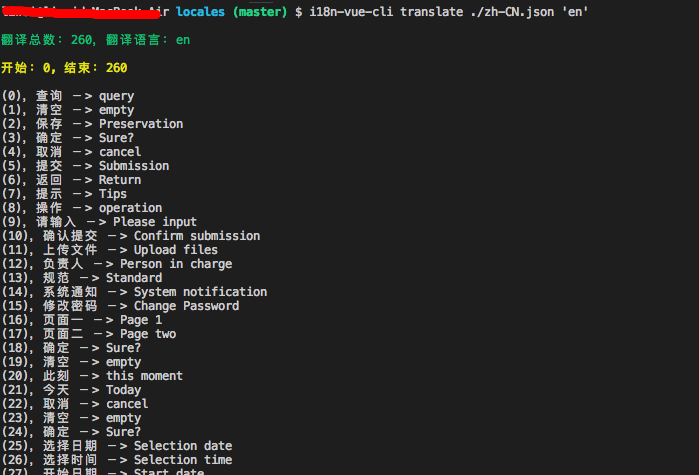
自带翻译工具

正在找工作中...
基于vue项目一键国际化通用方案: vue-i18n + i18n-vue-cli(命令行工具)的更多相关文章
- 如何创建一个基于命令行工具的跨平台的 NuGet 工具包
命令行可是跨进程通信的一种非常方便的手段呢,只需启动一个进程传入一些参数即可完成一些很复杂的任务.NuGet 为我们提供了一种自动导入 .props 和 .targets 的方法,同时还是一个 .NE ...
- 基于Typescript的Vue项目配置国际化
基于Typescript的Vue项目配置国际化 简介 使用vue-i18n插件对基于Typescript的vue项目配置国际化,切换多种语言, 配合element-ui或者其他UI库 本文以配置中英文 ...
- 使用命令行工具npm新创建一个vue项目
使用vue开发项目的前期工作可以参考前面写的: Vue环境搭建及node安装过程整理 Vue.js 提供一个官方命令行工具,可用于快速搭建大型单页应用.该工具提供开箱即用的构建工具配置,带来现代化的 ...
- 从头创建一个新的vue项目------用npm|yarn下载vue-cli|vue-ui创建vue
1.下载node或者是nvm node可以直接去node官网下载,http://nodejs.cn/,默认是长期维护的版本 如果想管理node的版本,可以下载nvm.这个是可选的.但是作为一个前端工程 ...
- Vue命令行工具vue-cli
前面的话 Vue.js 提供一个官方命令行工具,可用于快速搭建大型单页应用.该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程.只需几分钟即可创建并启动一个带热重载.保存时静态检查以及可用于生 ...
- Vue CLI 是如何实现的 -- 终端命令行工具篇
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,提供了终端命令行工具.零配置脚手架.插件体系.图形化管理界面等.本文暂且只分析项目初始化部分,也就是终端命令行工具的实现. 0. 用法 ...
- 基于node和npm的命令行工具——tive-cli
前端开发过程中经常会用到各种各样的脚手架工具.npm全局工具包等命令行工具,如:Vue脚手架@vue/cli.React脚手架create-react-app.node进程守卫工具pm2.本地静态服务 ...
- node命令行工具之实现项目工程自动初始化的标准流程
一.目的 传统的前端项目初始流程一般是这样: 可以看出,传统的初始化步骤,花费的时间并不少.而且,人工操作的情况下,总有改漏的情况出现.这个缺点有时很致命. 甚至有马大哈,没有更新项目仓库地址,导致提 ...
- 轻松学习Ionic (二) 为Android项目集成Crosswalk(更新官方命令行工具)
现在集成crosswalk不用这么麻烦了!官方的命令行工具已经能让我们一步到位,省去很多工作,只需在cmd中进入项目所在目录(不能有中文目录,还得FQ),执行: ionic browser a ...
随机推荐
- 报文分析2、IP头的结构
IP头的结构 版本(4位) 头长度(4位) 服务类型(8位) 封包总长度(16位) 封包标识(16位) 标志(3位) 片断偏移地址(13位) 存活时间(8位) 协议(8位) 校验和(16位) 来源IP ...
- pycharm 的 激活流程
激活流程 一.通过Activation code 方式激活 注册码获取地址为:http://idea.lanyus.com/ 在idea或者pycharm的Activation code中输入 注册码 ...
- SQL之NULL值的几种处理方式
1.创建测试表: drop table if exists tab_null_operator; create table tab_null_operator as select 1 as id,'c ...
- Django登录与注销
一:Django中自带着登录,验证功能不用自己再去写登录功能. 1.从相应模块导入组件功能 from django.contrib.auth import authenticate,login 2.从 ...
- JavaScript关于sha1加密
function encodeUTF8(s) { var i, r = [], c, x; for (i = 0; i < s.length; i++) if ((c = s.charCodeA ...
- RoR - Restful Actions
Index: 用于检索所有条目 # index.json.jbuilder json.array!(@post) do |post| json.extract! post, :id, :title, ...
- 使用genism训练词向量【转载】
转自:https://blog.csdn.net/qq_16912257/article/details/79099581 https://blog.csdn.net/thriving_fcl/art ...
- CVU -fixup
cluvfy(Cluster Verify),简称CVU,是随Oracle集群管理软件一起发布的检查工具. 1.不带fixup grid@WWJD-DB1:/oracle/app/12.2.0/gri ...
- Ubuntu server LTS 16.04安装SSH以及连接问题
1.SSH安装 出现问题: 登录到Ubuntu服务器,执行以下命令: sudo apt-get install openssh-server 出现以下错误: 解决办法: 1)确保服务器能出外网,比如说 ...
- PAT (Basic Level) Practice (中文)1022 D进制的A+B
1022 D进制的A+B 输入两个非负 10 进制整数 A 和 B (≤2^30^−1),输出 A+B 的 D (1<D≤10)进制数. 输入格式: 输入在一行中依次给出 3 个整数 A.B 和 ...
