pythonのdjango Form简单应用。
Form表单有两种应用场景:
1.生成HTML标签。
2.验证输入内容。
如果我们在django程序中使用form时,需要在views中导入form模块
- from django import forms
以前我们在写代码的时候,前端页面中我们也会编写很多代码如:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- </head>
- <body>
- <form action="/fm/" method="post">
- {% csrf_token %}
- <p><input type="text" name="user"/></p>
- <p><input type="text" name="pwd"/></p>
- <p><input type="text" name="email"/></p>
- <input type="submit" value="提交"/>
- </form>
- </body>
- </html>
效果如下:

并且这个提交,当我们需要进行很多验证的时候,要么我们需要些很多的JS代码或者在后台写很多代码进行验证,非常麻烦,而且工作量大。如果我们采用了Form时,就简单很多了。
首先在后台views.py中定义一个类,并且该类继承Form
- from django import forms
- class FM(forms.Form):
- # 在这里做验证的时候,参数名必须和html中的标签name保持一致
- user = forms.CharField(error_messages={"required":"用户名不能为空。"})
- pwd = forms.CharField(
- max_length = 12,
- min_length = 8,
- error_messages={"required":"密码不能为空。","min_length":"密码长度不能小于8","max_length":"密码长度不能大于12"}
- )
- email = forms.EmailField(error_messages={"required":"邮箱不能为空","invalid":"邮箱格式错误!"})
然后我们在页面请求时作如下操作:
- from app01 import models
- def fm(request):
- if request.method == "GET":
- obj = FM()
- return render(request,"fm.html",{"obj":obj})
- elif request.method == "POST":
- # 获取用户所有数据
- # 每条数据请求验证
- # 成功:获取所有正确信息
- # 失败:显示错误信息
- obj = FM(request.POST)
- r1 = obj.is_valid()
- if r1:
- print(obj.cleaned_data)
- models.UserInf.objects.create(**obj.cleaned_data)
- else:
- # print(obj.errors.as_json)
- #print(obj.errors["user"][0])
- return render(request, "fm.html",{"obj":obj})
- return render(request,"fm.html")
前端页面代码如下:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- </head>
- <body>
- <form action="/fm/" method="post">
- {% csrf_token %}
- <p>{{ obj.user }}{{ obj.errors.user.0 }}</p>
- <p>{{ obj.pwd}}{{ obj.errors.pwd.0 }}</p>
- <p>{{ obj.email}}{{ obj.errors.email.0 }}</p>
- <input type="submit" value="提交"/>
- </form>
- </body>
- </html>
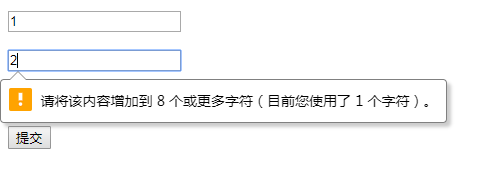
此时效果如下:

系统自动为我们生成了input标签,这个是从表面上可以看出来的,其次如果我们根据FM类中的验证进行操作时,会提示相关错误及正确信息。
另外,FORM还有几种不常用的操作比如:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- </head>
- <body>
- <form action="/fm/" method="post">
- {% csrf_token %}
- {{ obj.as_p }}
- <input type="submit" value="提交"/>
- </form>
- </body>
- </html>
通过obj.as_p可以直接我们生成相关的HTML信息,但是这种情况下我们很难加入其它定制内容,如图所示,会为我们生成P标签:

其它的还有obj.as_ul 以及obj.as_table需要注意的是在使用obj.as_table时,必须在外侧嵌套一层table标签。
pythonのdjango Form简单应用。的更多相关文章
- Python Django 实现简单注册功能
Python Django 实现简单注册功能 项目创建略,可参考前期文档介绍. 目录结构如下 编辑views.py from django.shortcuts import render # Crea ...
- Python django实现简单的邮件系统发送邮件功能
Python django实现简单的邮件系统发送邮件功能 本文实例讲述了Python django实现简单的邮件系统发送邮件功能. django邮件系统 Django发送邮件官方中文文档 总结如下: ...
- Python Django 之 简单入门
一.下载Django并安装 1.下载Django 2.安装 二.新建Django project 1.使用django-admin新建mysite 项目 django-admin startproje ...
- python django Form表单
Django 拥有自己独立的表单功能块,可以完成: 1.表单的定义 2.表单的校验 3.表单的前端样式 等功能,方便我们开发,那么接下来,我们看一下表单的定义 首先我们确定我们要编写的功能,一个提供给 ...
- pythonのdjango CSRF简单使用
一.简介 django为用户实现防止跨站请求伪造的功能,通过中间件 django.middleware.csrf.CsrfViewMiddleware 来完成.而对于django中设置防跨站请求伪造功 ...
- Python - Django - form 组件动态从数据库取 choices 数据
app01/models.py: from django.db import models class UserInfo(models.Model): username = models.CharFi ...
- Python - Django - form 组件自定义校验
reg2.html: <!DOCTYPE html> <html lang="en"> <head> <meta charset=&quo ...
- Python - Django - form 组件内置的正则校验器
app01/models.py: from django.db import models class UserInfo(models.Model): username = models.CharFi ...
- Python - Django - form 组件校验功能
app01/models.py: from django.db import models class UserInfo(models.Model): username = models.CharFi ...
随机推荐
- spring boot 打包war
@SpringBootApplication public class AesApplication extends SpringBootServletInitializer { public sta ...
- 浅谈css3有意思的属性pointer-events: none;
pointer-events: none: 可以让某个元素实现类似于海市蜃楼的效果,具体理解为,你可以看的到某个元素,但是你无法摸的着. 而display:none; 是你摸不着,但是你也看不见. ...
- sqlalchemy 外键
建表 from sqlalchemy.ext.declarative import declarative_base Base = declarative_base() from sqlalchemy ...
- NodeJs操作MongoDB之多表查询($lookup)与常见问题
NodeJs操作MongoDB之多表查询($lookup)与常见问题 一,方法介绍 aggregate()方法来对数据进行聚合操作.aggregate()方法的语法如下 1 aggregate(ope ...
- git 远程新建分支后,本地查看不到
使用以下命令同步 git remote # 列出所有远程主机git remote update origin --prune # 更新远程主机origin 整理分支git branch -r # 列出 ...
- jsonp原理,封装,应用(vue项目)
jsonp原理 JSON是一种轻量级的数据传输格式. JSONP(JSON with Padding)是JSON的一种“使用模式”,可用于解决主流浏览器的跨域数据访问的问题.由于同源策略,一般来说位于 ...
- Python——模块——fnmatch(文件名对比)
一.模块作用 fnmatch 模块主要用于文件名的比较,使用 Unix shell 使用的 glob 样式模式. 二.简单匹配 fnmatch() 将单个文件名与模式进行比较并返回布尔值,来看它们是否 ...
- 【ML】从特征分解,奇异值分解到主成分分析
1.理解特征值,特征向量 一个对角阵\(A\),用它做变换时,自然坐标系的坐标轴不会发生旋转变化,而只会发生伸缩,且伸缩的比例就是\(A\)中对角线对应的数值大小. 对于普通矩阵\(A\)来说,是不是 ...
- Xcode 打包(Shell)
1. xcodebuild 1.1 查当前可用的 sdk $xcodebuild -showsdks 1.2 查看所支持的target $xcodebuild -target 1.2 清空当前编译的a ...
- 【WebSocket】WebSocket介绍
1.背景 在WebSocket出现之前客户端向服务器发出请求是通过http协议实现的,而http协议有个特点是通行请求只能由客户端发起,然后服务端响应查询结果,HTTP 协议没法让服务器主动向客户端推 ...
