nodejs分离html文件里面的js和css
摘要: 本文要实现的内容,使用nodejs 对文件的增删改查,演示的例子-》分离出一个html 文件里面的script 和style 里面的内容,然后单独生成js文件和css 文件。中间处理异步的api-》async/await , Promise
项目托管:extract-js-css , 欢迎star
直接上代码:
// import fs from 'fs'
var fs = require('fs')
// import csscomb from 'csscomb'
// var csscomb = require('csscomb')
// var comb = new csscomb('zen');
// console.log(comb)
// 删除文件
const deleteFile = (path)=>{
return new Promise(resolve => {
fs.unlink(path, (err) => {
if (err) {
console.log(err)
return
};
console.log(`已成功删除 ${path}文件`);
resolve()
});
})
}
// 删除文件夹
const deleteDir = async (path)=>{
let _files = await new Promise (resolve => {
fs.readdir(path, (err,files) => {
if (err) {
console.log(err)
};
console.log(`已成功读取 ${path} 文件夹`);
resolve(files)
})
})
if(_files && _files.length) {
for(let i =0;i<_files.length;i++) {
// console.log(_files[i],'innnnnn')
await deleteFile('./test/'+ _files[i])
}
}
// console.log('delete hou')
await new Promise(resolve => {
fs.rmdir(path, (err) => {
if (err) {
console.log(err)
};
console.log(`已成功删除空 ${path}文件夹`);
resolve()
})
});
}
const emptyDir = (path) => {
return new Promise(resolve => {
fs.rmdir(path, (err) => {
if (err) {
console.log(err)
};
console.log(`已成功删除空 ${path}文件夹`);
resolve()
})
})
}
// 新建文件夹
/**
*
*/
const mkdirTest = ()=>{
return new Promise(resolve => {
fs.mkdir('./test', { recursive: true }, (err, data)=>{
if (err) {
console.log(err)
};
console.log('新建文件夹成功')
resolve()
})
})
}
// 读取html 内容
/**
*
*/
const readHtml = ()=>{
return new Promise(resolve => {
fs.readFile('./test.html', 'utf-8', (err, data)=>{
if(err) {
throw Error(err)
}
console.log('test.html 读取成功!--NO1')
resolve(data)
})
})
}
// 写入css 和js
/**
* 向文件中追加内容
* @param {是文件名字} path
* @param {写入文件的内容} data
* @param {文件类型} type
* @author erlinger
* @time
*/
const appendFile = (path, data, type) => {
return new Promise(resolve => {
fs.appendFile(path, data, (err) => {
if (err) {
console.log(err)
};
console.log(`${type}数据已追加到文件`);
resolve()
});
})
}
// 写一个html
const writeHtml = (path, data) => {
return new Promise(resolve => {
fs.writeFile(path, data, (err) =>{
if(err) {
console.log('err', err)
return
}
console.log(`${path} 写入成功,功能结束!`);
resolve() // 必须resolve 。不然 promise 就到此为止,调用该方法后面的代码将不执行
})
})
}
// 插件 方法入口
(async ()=>{
console.log('==========================game-start=============================');
await deleteDir('./test');
console.log('我应该是等---删除文件夹后---才出现')
await mkdirTest();
console.log('我应该是在---文件夹新建成功---后出现!');
let cssReg = /<style>[\s|\S]*?<\/style>/ig;
let jsReg = /<script>[\s|\S]*?<\/script>/ig;
let allStyleReg = /<\/style>[\s|\S]*?<style>/ig;
let allScriptReg = /<\/script>[\s|\S]*?<script>/ig;
let cssLink = '<link rel="stylesheet" href="./test.css">';
let jsrc = '<script src="./test.js"></script>';
let styleCollection, scriptColletion;
let cssContent = '', jsContent = '', htmlContentStr = '';
let originContent = await readHtml();
styleCollection = originContent.match(cssReg);
scriptColletion = originContent.match(jsReg);
// 处理 css
for (let i =0;i<styleCollection.length;i++) {
cssContent += JSON.stringify(styleCollection[i]);
}
cssContent = cssContent.replace(/<style>/g,'').replace(/<\/style>/g, '').replace(/("")/g,'')
for (let i =0;i<scriptColletion.length;i++) {
jsContent += JSON.stringify(scriptColletion[i]);
}
jsContent = jsContent.replace(/<script>/g,'').replace(/<\/script>/g, '')
.replace(/<\/script>"*<script>/g, '').replace(/("")/g,'')
await appendFile('./test/test.css', JSON.parse(cssContent), 'css');
console.log('我应该是在---css写入成功---后出现!');
await appendFile('./test/test.js', JSON.parse(jsContent), 'js');
console.log('我应该是在---js写入成功---后出现!');
htmlContentStr = originContent
.replace(allStyleReg, '')
.replace(cssReg, cssLink)
.replace(allScriptReg, '')
.replace(jsReg, jsrc);
console.log('copyTest.html 文本已经格式化,准备写入');
await writeHtml('./test/copyTest.html', htmlContentStr);
console.log('==========================game-over=============================');
})()
代码确实没什么好解释的,慢慢看就明白了。需要提醒以下:
- 对文件的处理都是异步操作,如果是单一的一个异步操作方法(比如:appendFile 方法),它就是往文件里面异步添加内容,直接封装成一个promise,然后 return 出来就好。
- 如果一个操作里面包含多个异步处理逻辑的就需要在这个方法里面,用async 声明方法,用await 等待异步操作,最后return 出去一个promise
- 在执行主流程中,我们用async声明的方法进行调用(我这里是匿名函数直接调用) ,用await 进行等待异步操作,这样我们的主流程就是一个同步的执行的流程,看起来很爽朗。
- 文中的异步操作文件的api 方法是异步的,nodejs 开发文档提供了同步操作文档,大家可以直接使用同步的api。我这里主要是联系在异步操作的过程中,使用async/ await promise 方法,更好的掌握它。
- 文中的一个demo 提供了处理多个异步、一个异步操作里面包含多个异步操作,包括在循环里执行异步操作 的一个方案,里面具体针对HTML 文件的字符串处理,比较搓搓,在用正则匹配和字符串格式化和解析字符串的情况比较单一。在读取完文件内容后,需要 JSON.stringify,后来在填入文件中的时候要 JSON.parse , 目前没找到合适的方法,如果有大佬有合适的方法,欢迎告知与我,大家一起交流。
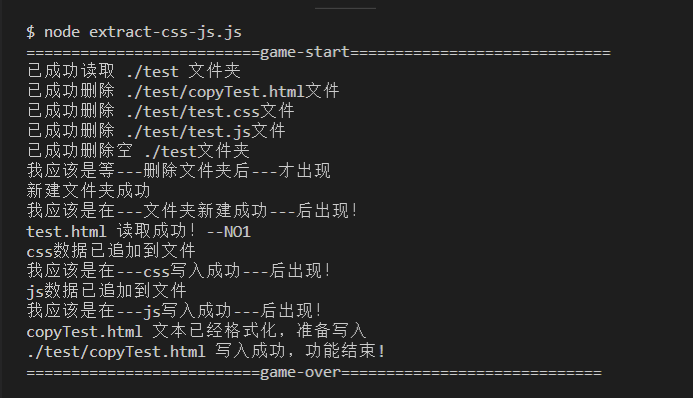
下面是 执行一个主 async方法的一个过程

欢迎评阅和指正!我是贰伶迩
nodejs分离html文件里面的js和css的更多相关文章
- 头文件里面的ifndef /define/endif的作用
c,c++里面,头文件里面的ifndef /define/endif的作用 今天和宿舍同学讨论一个小程序,发现有点地方不大懂······ 是关于头文件里面的一些地方: 例如:要编写头文件test.h ...
- mybatis 的 dao 接口跟 xml 文件里面的 sql 是如何建立关系的?一步步解析
序言 在开始正文之前,首先解释Dao接口和XML文件里的SQL是如何一一对应的? 一句话讲完就是:mybatis 会先解析这些xml 文件,通过 xml 文件里面的命名空间 (namespace)跟d ...
- 解决:Angular-cli:执行ng-build --prod后,dist文件里无js文件、文件未压缩等问题
Angular2.0于2016年9月上线,我于9月入坑. 入坑以来,一直让我很困惑的问题 1.angular-cli是个什么鬼东西? 2.为什么我们自己的资源文件还没写什么,就有起码50多个js文件加 ...
- xml文件里 用js语句获取 当前时间
获取当前时间的代码:xml文件中 <td><div align="center"><br/><strong>送检时间</str ...
- Java 上传解压zip文件,并且解析文件里面的excel和图片
需求:上传一个zip文件,zip文件里面包含一个excel和很多图片,需要把excel里面的信息解析出来保存到表中,同时图片也转化成base64保存到数据库表中. PS:为了方便不同水平的开发人员阅读 ...
- mybatis 的 dao 接口跟 xml 文件里面的 sql 是如何建立关系的?
mybatis 会先解析这些xml 文件,通过 xml 文件里面的命名空间 (namespace)跟dao 建立关系:然后 xml 中的每段 sql 会有一个id 跟 dao 中的接口进行关联. 那么 ...
- php内置的http server, 类似于nodejs里面和golang里面的
原文:https://www.sitepoint.com/taking-advantage-of-phps-built-in-server/ ----------------------------- ...
- vue-cli构建的项目打包出现里面的js,css缺少dist路径
转载 https://www.cnblogs.com/wanf/p/7871787.html
- Android原生调用mui里面的js如何实现
遍历所有运行中的webview页面,采用自带的SDK方法进行获取所有的IWebview.MUI中自带的webview是一个IWebviewArrayList<IWebview> webli ...
随机推荐
- mysql数据库连接语句一定要加传参的编码格式
jdbc:mysql://localhost:3306/pachong?useUnicode=true&characterEncoding=UTF-8 不然可能会出现从源代码传出的中文参数到m ...
- JEECG BOOT
JEECGBOOT - 开源搜索 - 开源中国https://www.oschina.net/search?scope=blog&q=JEECGBOOT JEECG 基于代码生成器J2EE智能 ...
- Netty的基本使用
Gradle 的优点 原文:https://blog.csdn.net/achenyuan/article/details/80682288 1. 按约定声明构建和建设: 2. 强大的支持多工程的构 ...
- UNION的使用方法 (表与表直接数据和在一起的示例)
SELECT o.CATEGORY CATEGORY,o.KEY_WORK KEY_WORK FROM BO_EU_KEY_WORK wo RIGHT OUTER JOIN BO_EU_WORK_ON ...
- 线段树-sum/max/min/区间更新
写一个板子. #include <cstdio> #include <algorithm> using namespace std; +; #define ROOT 1, 1, ...
- NOT NULL constraint faile(慢就是快,少即是多)
在学习数据库orm操作的过程中,遇到一个写不进去数据的问题 在创建数据库进行数据写入时出错,错误信息是 NOT NULL constraint faile(错误信息没有第一时间找到) 数据库,包括表都 ...
- 【转】Java 线程池
什么是线程池? 线程池是指在初始化一个多线程应用程序过程中创建一个线程集合,然后在需要执行新的任务时重用这些线程而不是新建一个线程.线程池中线程的数量通常完全取决于可用内存数量和应用程序的需求.然而, ...
- 「FFT」题单(upd 2019.4.28)
持续更新(last upd 2019.4.28) ZJOI2014 力 [题目链接] 解法 对原式进行转换,然后卷积FFT套上去求解就可以了. 推导过程简洁版: \[F_i=\sum_{j<i} ...
- LVS负载均衡NAT模式实现
LVS负载均衡之NAT模式配置 NAT 模式架构图: 操作步骤 实验环境准备:(centos7平台) 所有服务器上配置 # systemctl stop firewalld //关闭防火墙 # sed ...
- 服务器配置 ssl 证书
最近因为公司的 服务器 ssl证书即将到期(服务器 和 ssl证书管理都在 腾讯云上), 所以为了能顺利的 重新申请 ssl证书 ,我和小伙伴 在他的个人服务器上尝试了一波(我们居然都不会 ...) ...
