小程序如何传数组数据到vs后台中
首先小程序要跟vs运行的状态打通,首先要修改配置,也就是说调试的时候,小程序一使用Post请求后台的方法时就能让vs进入调试状态。
1.修改vs中的配置,注意这个.vs文件,如图:

找到这个文件


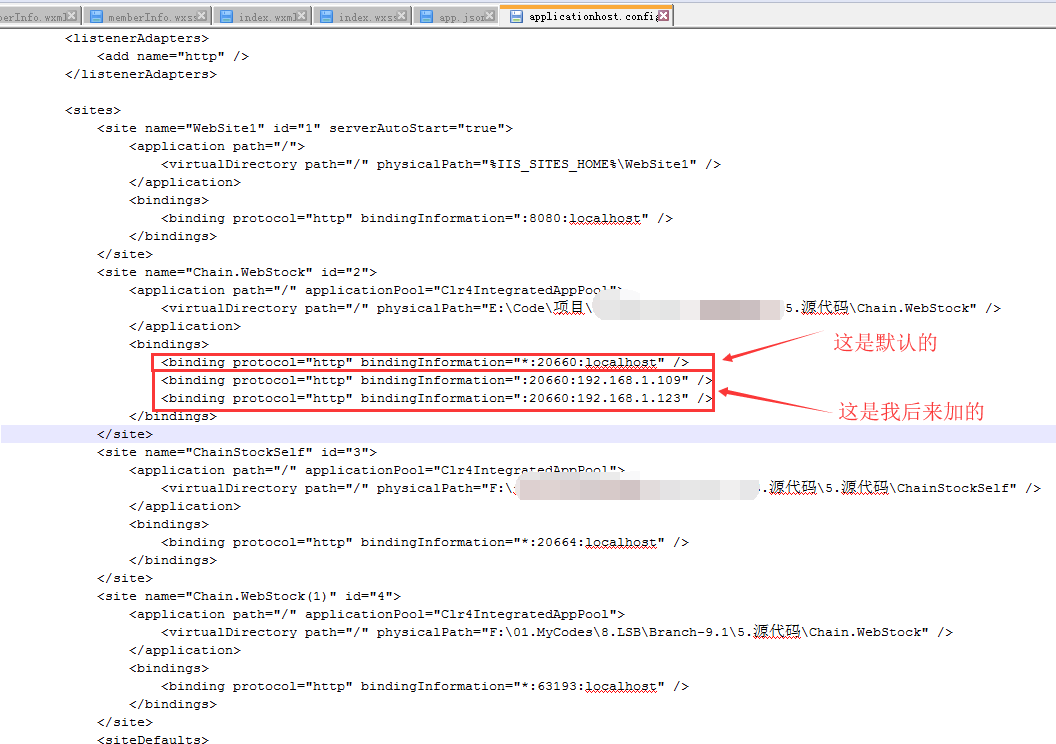
然后打开这个文件,找到如下节点:

192.168.1.123是我本机的内网IP地址
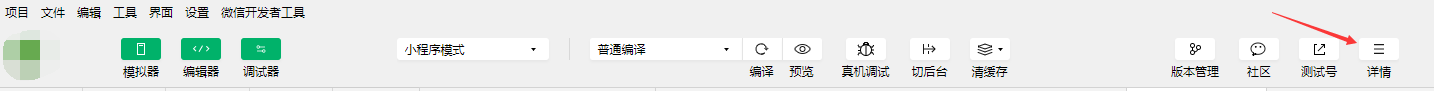
然后小程序的开发工具也要修改下


勾上就可以了让小程序开发工具和vs调试同步经行了。
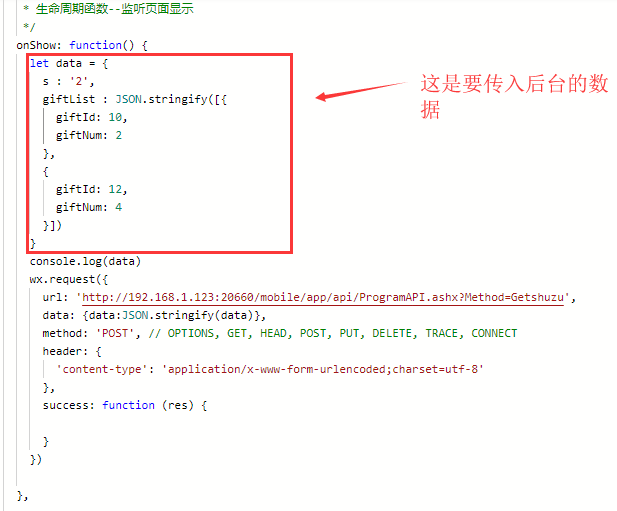
现在开始让vs的一般处理程序文件中传入数组了,小程序要将json数组转换成字符串才行

代码文件:
* 生命周期函数--监听页面显示
*/
onShow: function() {
let data = {
s : '2',
giftList : JSON.stringify([{
giftId: 10,
giftNum: 2
},
{
giftId: 12,
giftNum: 4
}])
}
console.log(data)
wx.request({
url: 'http://192.168.1.123:20660/mobile/app/api/ProgramAPI.ashx?Method=Getshuzu',
data: {data:JSON.stringify(data)},
method: 'POST', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
header: {
'content-type': 'application/x-www-form-urlencoded;charset=utf-8'
},
success: function (res) { }
})
后台代码:
public void Getshuzu()
{
string s = Request["data"].ToString();
string getAuthorize = "[" + s + "]";
Newtonsoft.Json.Linq.JArray javascript = (Newtonsoft.Json.Linq.JArray)JsonConvert.DeserializeObject(getAuthorize);
Newtonsoft.Json.Linq.JObject obj = (Newtonsoft.Json.Linq.JObject)javascript[];
string datas = obj["giftList"].ToString();
List<AppletGift> result = JsonConvert.DeserializeObject<List<AppletGift>>(datas);
for (int i = ; i < result.Count; i++)
{
AppletGift Agift = result[i];
int id = Agift.giftId;
int num = Agift.giftNum;
//业务处理
}
}
AppletGift.cs
using System;
using System.Collections.Generic;
using System.Text; namespace Chain.Model
{
/// <summary>
/// 小程序 礼品
/// </summary>
public class AppletGift
{
/// <summary>
/// 礼品的ID
/// </summary>
public int giftId { get; set; }
/// <summary>
/// 礼品的数量
/// </summary>
public int giftNum { get; set; }
}
}
小程序如何传数组数据到vs后台中的更多相关文章
- 小程序上传多图片多附件多视频 c#后端
前言: 最近在研究微信小程序,本人自己是C#写后端的;感觉小程序挺好玩的,就自己研究了一下:刚好今天又给我需求,通过小程序上传多图 然后C#后端保存到服务器: 用NET明白 前端上传需要用到流,然后就 ...
- 小程序上传wx.uploadFile - 小程序请假-请求
小程序上传wx.uploadFile UploadTask wx.uploadFile(Object object) 将本地资源上传到服务器.客户端发起一个 HTTPS POST 请求,其中 cont ...
- 微信小程序上传Excel文本文件功能
问题: 在开发过程中会发现微信小程序有很多功能都还不能满足我们的需求,谁叫客户就是上帝呢,前几天小编遇到了这么个问题,就是用微信小程序上传文件,但是还以为微信带有这个模块,可是查了许久还是没有找到,只 ...
- 微信小程序上传多张图片,及php后台处理
微信小程序上传多张图片,级小程序页面布局直接来代码index.wxml <view class='body' style='width:{{windowWidth}}px;height:{{wi ...
- 微信小程序setData复杂数组的更新、删除、添加、拼接
众所周知,微信小程序里所有对数据的修改只有在setData里修改才会在页面上渲染.在此分享小程序里复杂数组的更新.删除.添加.拼接 初始数据 数组嵌套对象 data: { cartList = [{ ...
- 在微信小程序页面间传递数据总结
在微信小程序页面间传递数据 原文链接:https://www.jianshu.com/p/dae1bac5fc75 在开发微信小程序过程之中,遇到这么一些需要在微信小程序页面之间进行数据的传递的情况, ...
- 微信小程序前台的用户数据入库(后台Laravel)
首先 我们可以看到微信小程序官方 文档 wx.login api-login.jpg 通过此图 我们知道 前台要传 一个 code给后台,后台拿到code 并结合appid和appsecret请求 ...
- 微信小程序开发工具的数据,配置,日志等目录在哪儿? 怎么找?
原文地址:http://www.wxapp-union.com/portal.php?mod=view&aid=359 本文由本站halfyawn原创:感谢原创者:如有疑问,请在评论内回复 ...
- 如何使用postman传数组数据
如何使用postman传数组数据 在我们做api接口数据调试的时候,大部分是会用到postman的,一般请求数据的参数都是字符串,但是特殊情况下我们是需要传一个数组数据的,那么为了实现这种需求,究竟该 ...
随机推荐
- 记录BigInteger犯过的一个错误
2019年4月18号,面试遇到的面试题,当时做错了,纪念下. public class StrTest { public static void main(String[] args) { BigIn ...
- Python视频人脸检测识别
案例 这里我们还是使用 opencv 中自带了 haar人脸特征分类器,通过读取一段视频来识别其中的人脸. 代码实现: 动图有点花,讲究着看吧: 如果是捕捉摄像头,只需要改变以下代码即可: c ...
- js 时间格式,加减
Date.prototype.Format = function (fmt) { //author: rixiao var o = { "M+": this.getMonth() ...
- Fetch API & Async Await
Fetch API & Async Await const fetchJSON = (url = ``) => { return fetch(url, { method: "G ...
- Vue.js 2.x笔记:表单绑定(3)
1. 基础用法 v-model 指令:在表单 input 和 textarea 元素上创建双向数据绑定. 1.1 单行文本(Text) <div id="app"> & ...
- 在vue 里使用腾讯ditu
https://www.cnblogs.com/mrer/p/7144705.html
- 动态强制改变for循环里面item的值
var item = that.data.articles[inde_x]//获取数据列表 item.is_collection = 1//希望将特定的值改变 console.log(that.dat ...
- 【12】Django 中间件
前戏 我们在前面的课程中已经学会了给视图函数加装饰器来判断是用户是否登录,把没有登录的用户请求跳转到登录页面.我们通过给几个特定视图函数加装饰器实现了这个需求.但是以后添加的视图函数可能也需要加上装 ...
- Vue应用请求SpringBoot API出现 CORS 跨域请求设置 Invalid CORS request错误
1.全局配置 在application.java文件添加CorsRegistry配置 package com.ypnh.authority; import com.ypnh.authority.inf ...
- 简单的连接数据库的java程序模板
简单的连接数据库的java程序,方便临时使用: import java.sql.*; import java.io.*; import java.sql.DriverManager; import j ...
