JGUI源码:DataTable固定列样式(20)
本来感觉这个固定列很容易实现的,一般都是几个table组合实现,真正自己从头做的时候,发现有很多坑,本文只是固定列原理,真正实现datatable的话,代码量比较大的,后续再进行完善。
使用左中右三个datatable实现显示
|left|center|right|
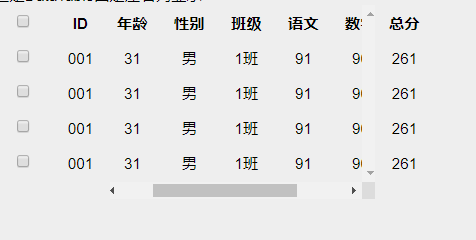
left和right是固定列,效果如下
实现原理:
(1)左右div使用posion:absolute固定
(2)center区域div使用overflow:scroll显示
(3)设置line-height,这个属性很重要,不然的话三个datatable最小td高度不一样会导致总高度错开。
(4)后续需要完善:根据left,right宽度js计算center区域的left,right.

<style>
#mydatatable {
width: 400px;
height: 600px;
position: relative;
line-height: 30px;
}
.jgui-datatable .tableleft {
position: absolute;
left: 0px;
top: 0px;
bottom: 0px;
background: #eee;
z-index: 1000;
}
.jgui-datatable .tableright {
position: absolute;
right: 0px;
top: 0px;
bottom: 0px;
background: #eee;
z-index: 1000;
}
.jgui-datatable .tablebody {
position: absolute;
right: 50px;
left: 100px;
top: 0px;
z-index: 50;
overflow: scroll;
}
.jgui-datatable th {
min-width: 50px;
text-align: center; }
.jgui-datatable td {
text-align: center;
}
</style>
</head>
<body>
<div>这是DataTable固定左右列显示</div>
<div class="jgui-datatable" id="mydatatable">
<div> <div class="tableleft">
<table>
<thead>
<tr>
<th>
<input type="checkbox" />
</th>
<th>
ID
</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<input type="checkbox" />
</td>
<td>
001
</td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>
001
</td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>
001
</td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>
001
</td>
</tr>
</tbody>
</table>
</div>
<div class="tablebody">
<table>
<thead>
<tr>
<th>
姓名
</th>
<th>
年龄
</th>
<th>
性别
</th>
<th>
班级
</th>
<th>
语文
</th>
<th>
数学
</th>
<th>
外语
</th>
</tr>
</thead>
<tbody>
<tr>
<td>
张三
</td>
<td>
31
</td>
<td>
男
</td>
<td>
1班
</td>
<td>
91
</td>
<td>
90
</td>
<td>
80
</td>
</tr>
<tr>
<td>
张三
</td>
<td>
31
</td>
<td>
男
</td>
<td>
1班
</td>
<td>
91
</td>
<td>
90
</td>
<td>
80
</td>
</tr>
<tr>
<td>
张三
</td>
<td>
31
</td>
<td>
男
</td>
<td>
1班
</td>
<td>
91
</td>
<td>
90
</td>
<td>
80
</td>
</tr>
<tr>
<td>
张三
</td>
<td>
31
</td>
<td>
男
</td>
<td>
1班
</td>
<td>
91
</td>
<td>
90
</td>
<td>
80
</td>
</tr>
</tbody>
</table>
</div>
<div class="tableright">
<table>
<thead>
<tr>
<th>
总分
</th>
</tr>
</thead>
<tbody>
<tr>
<td>
261
</td>
</tr>
<tr>
<td>
261
</td>
</tr>
<tr>
<td>
261
</td>
</tr>
<tr>
<td>
261
</td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
JGUI源码:DataTable固定列样式(20)的更多相关文章
- JGUI源码:鼠标中键滚动再次优化(5)
//电脑端中键滚动事件 var mousewheel = getBrowserInfo() == "Firefox" ? "DOMMouseScroll" : ...
- JGUI源码:从头开始,建一个自己的UI框架(1)
开篇 1.JGUI是为了逼迫自己研究底层点的前端技术而做的框架,之前对web底层实现一直没有深入研究,有了技术瓶颈,痛定思痛从头研究, 2.虽然现在vue技术比较火,但还在发展阶段,暂时先使用JQue ...
- JGUI源码:Accordion鼠标中键滚动和手机端滑动实现(2)
本文是抽屉组件在PC端滚动鼠标中键.手机端滑动时,滚动数据列表实现方法,没有使用iscroll等第三方插件,支持火狐,谷歌,IE8+等浏览器. 演示在:www.jgui.com Github地址:ht ...
- jQuery 源码解析(二十七) 样式操作模块 坐标详解
样式操作模块可用于管理DOM元素的样式.坐标和尺寸,本节讲解一下坐标这一块. 对于坐标来说,jQuery提供了一个offset方法用于获取第一个匹配元素的坐标或者设置所有匹配元素的坐标,还有offse ...
- 源码编译安装MySQL8.0.20
1 概述 本文章主要讲述了如何从源码编译安装MySQL社区版8.0.20,首先会介绍一些编译安装的相关知识,然后开始编译安装 2 源码编译安装的相关知识 2.1 make与configure make ...
- netty源码解解析(4.0)-20 ChannelHandler: 自己实现一个自定义协议的服务器和客户端
本章不会直接分析Netty源码,而是通过使用Netty的能力实现一个自定义协议的服务器和客户端.通过这样的实践,可以更深刻地理解Netty的相关代码,同时可以了解,在设计实现自定义协议的过程中需要解决 ...
- 记录一次源码扩展案列——FastJson自定义反序列化ValueMutator
背景:曾经遇到一个很麻烦的事情,就是一个json串中有很多占位符,需要替换成特定文案.如果将json转换成对象后,在一个一个属性去转换的话就出出现很多冗余代码,不美观也不是很实用. 而且也不能提前在j ...
- JGUI源码:右键菜单实现(12)
1.要想实现右键菜单,就要先能响应右键函数 $('#down').mousedown(function(e){ if(3 == e.which){ alert('这是右键单击事件'); }else i ...
- JGUI源码:实现日期控件显示(17)
本文实现一个日期控件显示,日期控件看起来很复杂,其实原理很简单,大部分情况下我们直接使用别人做得好的日期控件就行,但有时候特殊需求,比如显示提醒之类的,恐怕第三方控件就不好实现了, 为了使程序逻辑看起 ...
随机推荐
- SQL常用语句(二)
--语 句 功 能--数据操作SELECT --从数据库表中检索数据行和列INSERT --向数据库表添加新数据行DELETE --从数据库表中删除数据行UPDATE --更新数据库表中的数据 --数 ...
- Linux shell脚本中shift的用法说明
shift命令用于对参数的移动(左移),通常用于在不知道传入参数个数的情况下依次遍历每个参数然后进行相应处理(常见于Linux中各种程序的启动脚本). 示例1:依次读取输入的参数并打印参数个数:run ...
- zabbix监控交换机状态
1.在Zabbix中添加主机 输入名称.群组和交换机IP(交换机要开启snmp) 2.创建监控项 输入OID和其它信息(键值随便填,但是不能和系统内的键值重复)OID获取方法可查看上一篇文章:http ...
- var、let 及 const 区别
var console.log(a) // undefined var a = 1 从上述代码中我们可以发现,虽然变量还没有被声明,但是我们却可以使用这个未被声明的变量,这种情况就叫做提升,并且提升的 ...
- JavaScript 最终将在编程语言中占统治地位?
JavaScript 最终将在编程语言中占统治地位? JavaScript 现在是大多数开发者都会使用的编程语言.网络效应会推动它成为有史以来第一个真正占统治地位的编程语言吗? 大约十年前,编程的方式 ...
- jQuery的siblings方法
在使用siblings方法的时候,发现p标签,选中是没有效果的 解决:在w3c中测试也发现是没有效果的,也没有其他的特殊说明,于是度娘之后发现: siblings()获取的是当前标签元素的所有同辈的标 ...
- 【html】使用img标签和背景图片之间的区别
1.加载问题 背景图片会等到html结构加载完成才开始加载 img标签是网页结构的一部分,会在html结构加载的时候加载 在网页加载的过程中,背景图片会等到结构加载完成(网页的内容全部显示以后)才开始 ...
- 随心测试_软测基础_001<说在开始_测试理念>
- DRF缓存
对于现在的动态网站来讲,所有的界面展示都是通过客户端请求服务端,服务端再去请求数据库,然后将请求到的数据渲染后返回给客户端.用户每次访问页面都需要去请求数据库,如果同时有多个人访问的话,对于我们的数据 ...
- Educational Codeforces Round 61 (Rated for Div. 2)-C. Painting the Fence 前缀和优化
题意就是给出多个区间,要求去掉两个区间,使得剩下的区间覆盖范围最大. 当然比赛的时候还是没能做出来,不得不佩服大佬的各种姿势. 当时我想的是用线段树维护区间和,然后用单点判0,维护区间间断个数.然后打 ...
