第三次scrum冲刺
一、第三次冲刺任务 !
在已有的基础上实现图书馆管理员对图书信息的查询以及对图书借阅情况的查询。
二、用户故事
本次的用户是图书馆的管理员
用户输入对应的管理员的账号和密码
用户选择图书查询,进入图书查询界面
用户在界面上输入所需要查询的书籍号
系统在界面上显示用户所查书籍的书号、书名、作者、出版社、类别和数量
用户选择图书借阅记录查询,进入图书借阅记录查询界面
用户在界面输入需要查询的图书号
系统将所查书籍的书号、书名、作者、出版社、类别、数量、借阅证号、借书时间、借书人和性别一系列信息显示出来
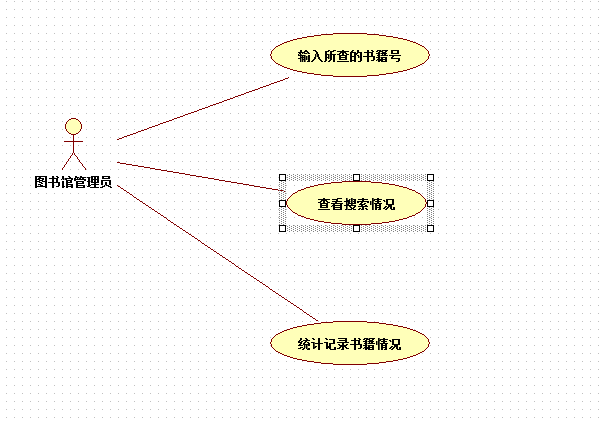
三、查询用例图

图1.1:查询用例图
查询搜索情况用例说明:
当管理员进入到系统时,如果管理员想要查询图书的库存情况和图书的借阅情况,管理员输入所需要查询的书籍号,系统显示出该名称书籍的详细信息,包括书籍号、书籍名称、书籍作者已经书籍所在的出版社等等。异流事件,管理员输入的书籍号错误,系统显示输入错误。
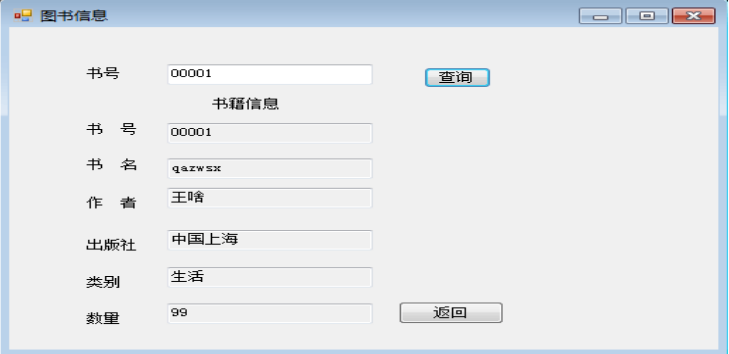
四、团队成果展示

图1.2:书籍信息查询统计界面截图

图1.3:书籍借阅信息查询界面截图
五、冲刺总结
这次实验充分体现了合作在写程序中的重要性
要想完成优秀的且用户体验感良好的程序离不开组员交流以及沟通
以后在工作中也要带着这种心态来编写程序
第三次scrum冲刺的更多相关文章
- 第三次Scrum冲刺————Life in CCSU
# 第三次Scrum冲刺————Life in CCSU # 一.第三次Scrum任务 小组GitHub地址链接:https://github.com/LoneylittleTeam/Team 个人G ...
- 第三篇Scrum冲刺博客
第三篇Scrum冲刺博客 一.站立式会议 提供当天站立式会议照片一张 二.每个人的工作 成员 已完成工作 明天计划完成的工作 遇到的困难 林剑峰 初步完成用户界面 用户界面跳转到用户信息页面的按钮,设 ...
- 第三篇Scrum冲刺博客--Interesting-Corps
第三篇Scrum冲刺博客 站立式会议 1.会议照片 2.队友完成情况 团队成员 昨日完成 今日计划 鲍鱼铭 主页页面跳转社区功能及社区设计及布局实现 搜索页面跳转.设计及布局实现 叶学涛 编写个人页面 ...
- 团队作业4:第三篇Scrum冲刺博客(歪瑞古德小队)
目录 一.Daily Scrum Meeting 1.1 会议照片 1.2 项目进展 二.项目燃尽图 三.签入记录 3.1 代码/文档签入记录 3.2 Code Review 记录 3.3 issue ...
- CCSUOJ评测系统——第三次scrum冲刺
1.小组成员 舒 溢 许嘉荣 唐 浩 黄欣欣 廖帅元 刘洋江 薛思汝 2.个人在小组第三次冲刺的任务及其完成情况描述. 本人在小组第三次冲刺的任务是负责代码的编写,其他人提需求和改进,代码是采用Git ...
- 2020.5.23 第三篇 Scrum冲刺博客
Team:银河超级无敌舰队 Project:招新通 项目冲刺集合贴:链接 目录 一.每日站立会议 二.项目燃尽图 三.签入记录 3.1 代码/文档签入记录 3.2 主要代码截图 3.3 程序运行截图 ...
- 第三篇 Scrum冲刺博客
一.会议图片 二.项目进展 成员 完成情况 今日任务 冯荣新 商品列表,商品详情轮播图 商品底部工具栏,购物车列表 陈泽佳 历史足迹,静态页面 渲染搜索结果,防抖的实现 徐伟浩 未完成 商品信息录入 ...
- 第三篇 Scrum 冲刺博客
一.站立式会议 1. 会议照片 2. 工作汇报 团队成员名称 昨日(24日)完成的工作 今天(25日)计划完成的工作 工作中遇到的困难 陈锐基 - 个人信息编辑后与组件关联- 表白墙数据用 Vuex ...
- Beta阶段第三篇Scrum冲刺博客-Day2
1.站立式会议 提供当天站立式会议照片一张 2.每个人的工作 (有work item 的ID),并将其记录在码云项目管理中: 昨天已完成的工作. 张晨晨:熟悉代码 郭琪容:了解复习模块需要的部分知识 ...
随机推荐
- github项目上传与克隆
1. 先去git官网https://git-scm.com/下载git: 2. 桌面新建文件夹,例如project,文件夹中新建任意文件例如index.html: 3. 打开文件夹,按住shift+右 ...
- 安装在类虚拟机crossover中的容器怎么进行的备份和恢复
备份教程: 步骤一:运行CrossOver,选中相关容器,然后在[容器]中找到并点击[导出“MathType6.9b_Trial_YY.exe”到存档],或者直接右击容器名称,然后选择[导出“Math ...
- vim搜索及高亮取消
1. 命令模式下,输入:/字符串 比如搜索user, 输入/user 按下回车之后,可以看到vim已经把光标移动到该字符处和高亮了匹配的字符串 2. 查看下一个匹配,按下n(小写n) 3. 跳转到上一 ...
- 【单调队列优化dp】 分组
[单调队列优化dp] 分组 >>>>题目 [题目] 给定一行n个非负整数,现在你可以选择其中若干个数,但不能有连续k个数被选择.你的任务是使得选出的数字的和最大 [输入格式] ...
- arcpy简单示例
最好在arcmap内置python模块运行. 这里用的是Zonel Stastic as Table模块,计算各个国家的逐月径流量的统计数据.需要对数百个tiff进行计算和导出,使用arcpy可以大大 ...
- .NET+MySql 踩坑1
换成MySql数据库后,遇到的问题: 已解决,但不理解的问题: var test = db.test; 报如下图错误: 加上DefaultIfEmpty()则解决. var test = db.Tes ...
- Android 开发第一项目——计算器的开发记录
2017.4.1 今天布局界面基本完成,现在写了一点事件绑定.计划是多用动态绑定,随时用随时改.关于布局方面,昨天弄到很晚,原因是Layout使用错误,用的自带的,没仔细看,预览的时候没有问题但是真机 ...
- 在.net core web项目中生成二维码
1.添加QRCoder包引用 2. public IActionResult MakeQrCode() { string url="https://www.baidu.com& ...
- reactjs-swiper react轮播图组件基于swiper
react轮播图组件基于swiper demo地址:http://reactjs-ui.github.io/reactjs-swiper/simple.html 1. 下载安装 npm install ...
- css3 翻牌动画
最近做了一个特效,css是从网上找的,地址是这个: CSS3 animate flip下的纸牌翻转效果实例页面 把其中核心的css代码扒出来如下: /* The properties in this ...
