JavaScript面向对象--封装
一、封装的概念
面向对象的类包括两大成员,一种是暴露给外部的接口,另一种是只在类内部才能访问的私有属性。在这个类被实例化成对象后,用户只能通过操作给定的接口来访问该类内部的私有属性,这就被称为面向对象的封装性。
二、ES5如何实现封装
这里只说一种方法,就是通过闭包。

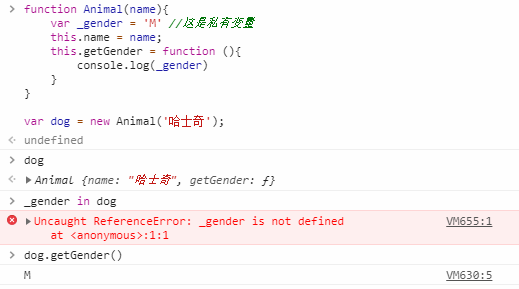
可以看下这个例子,在构造函数(也就是ES6的类)中,定义了私有变量_gender,为了和其他属性区分开,这里加一个前缀“_”,在实例化后的对象中,gender对外是完全不可见的。想要知道gender是男是女,只能通过我在类暴露给你的getGender方法获取,除了获取,不能做其他的任何操作了,这就是封装的特点:类负责将私有变量隐藏起来,外界对私有变量的所有访问只能通过提供的接口实现。
二、ES6如何实现封装
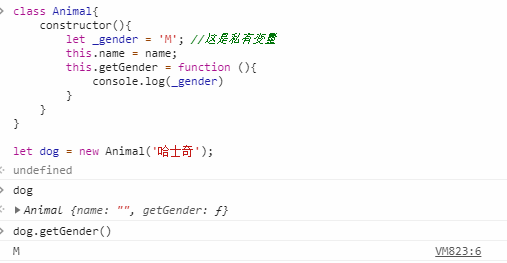
和ES5的实质是完全一样的,只是写法不同。

JavaScript面向对象--封装的更多相关文章
- Javascript面向对象(封装、继承)
Javascript 面向对象编程(一):封装 作者:阮一峰 Javascript是一种基于对象(object-based)的语言,你遇到的所有东西几乎都是对象.但是,它又不是一种真正的面向对象编程( ...
- javascript --- 面向对象 --- 封装
javascript中有原型对象和实例对象 如有疑问请参考:http://www.ruanyifeng.com/blog/2010/05/object-oriented_javascript_enca ...
- Javascript面向对象特性实现封装、继承、接口详细案例——进级高手篇
Javascript面向对象特性实现(封装.继承.接口) Javascript作为弱类型语言,和Java.php等服务端脚本语言相比,拥有极强的灵活性.对于小型的web需求,在编写javascript ...
- javascript面向对象(一):封装
本文来自阮一峰 学习Javascript,最难的地方是什么? 我觉得,Object(对象)最难.因为Javascript的Object模型很独特,和其他语言都不一样,初学者不容易掌握. 下面就是我的学 ...
- 【转】Javascript 面向对象编程(一):封装
原文链接:http://www.ruanyifeng.com/blog/2010/05/object-oriented_javascript_encapsulation.html Javascript ...
- Javascript 面向对象编程(一):封装 by 阮一峰
<Javascript高级程序设计(第二版)>(Professional JavaScript for Web Developers, 2nd Edition) 它们都是非常优秀的Java ...
- JavaScript面向对象轻松入门之封装(demo by ES5、ES6、TypeScript)
本章默认大家已经看过作者的前一篇文章 <JavaScript面向对象轻松入门之抽象> 为什么要封装? 封装(Encapsulation)就是把对象的内部属性和方法隐藏起来,外部代码访问该对 ...
- Javascript 面向对象编程—封装
前 言 Javascript是一种基于对象(object-based)的语言,你遇到的所有东西几乎都是对象.但是,它又不是一种真正的面向对象编程(OOP)语言,因为它的语法中没有class(类) ...
- Javascript 面向对象编程—继承和封装
前 言 Javascript是一种基于对象(object-based)的语言,你遇到的所有东西几乎都是对象.但是,它又不是一种真正的面向对象编程(OOP)语言,因为它的语法中没有class(类) ...
随机推荐
- Sublime2 Package Control不可用修复
因为教程里用的是sublime2 所以就跟着用了,也没换3,但是最近安装Nodejs做配置时,发现插件安装器不能用了,已点安装就弹窗报错: there are no packages availabl ...
- CTSC2018 被屠记
占坑 day-1 Gery 和 lll 在火车上谈笑风生 day0 上午 Gery:"我要吊打全场" 下午 Gery 忘带杯子了. Gery:"我过两天碰杯了就可以喝到水 ...
- 第k个素因子只有3 5 7 的数
题目描述 有一些数的素因子只有3.5.7,请设计一个算法,找出其中的第k个数. 给定一个数int k,请返回第k个数.保证k小于等于100. 测试样例: 3 返回:7 int findKth(int ...
- Firefox 的兼容问题
Firefox (火狐) 坑 一, css 文本溢出省略号 单行 : overflow:hidden; text-overflow:ellipsis; white-space:nowrap 多行 : ...
- P2V后,VMWare ESX 上RedHat AS5网络不通问题的解决办法
现象: 机器在启动eth0后,可以ping通eth0的IP,但是很快就无法访问了. 原因: red hat 5.x 默认系统安装完成后为xen内核,那么xen内核引导启动后就会有虚拟网卡(vethx. ...
- 怎么过滤
replace(str, " ", ""); 就是这么简单
- python从入门到实践-8章函数
#!/user/bin/env python# -*- coding:utf-8 -*- # 给形参指定默认值时,等号两边不要有空格 def function_name("parameter ...
- AI应用开发实战
AI应用开发实战 出发点 目前,人工智能在语音.文字.图像的识别与解析领域带来了跨越式的发展,各种框架.算法如雨后春笋一般,互联网上随处可见与机器学习有关的学习资源,各大mooc平台.博客.公开课都推 ...
- 琐事集 vol 2
vol 2-0 宝宝,你是不是该看书咯? 她正瘫在沙发上看剧 我刚提起看书,她惊恐地看了看我 然后眼白一翻,彻底地瘫平了 宝宝? “宝宝睡着了.” 你下周就要考护师了!很难得,她认真地睁开眼,信誓旦旦 ...
- Foxmail6.5 ERR LOGIN FAIL 重新输入口令
这几天 Foxmail 6.5 收邮件不正常,一直报告ERR LOGIN FAIL,要求重新输入口令. 但输入正确的口令也无法收邮件. 反复折腾,最后发现如下设置即可: 邮箱账户设置 --> 邮 ...
