flutter -------- ListView的使用
学习了Flutter,来分享一下学习的一些常用的知识,先来说说ListView
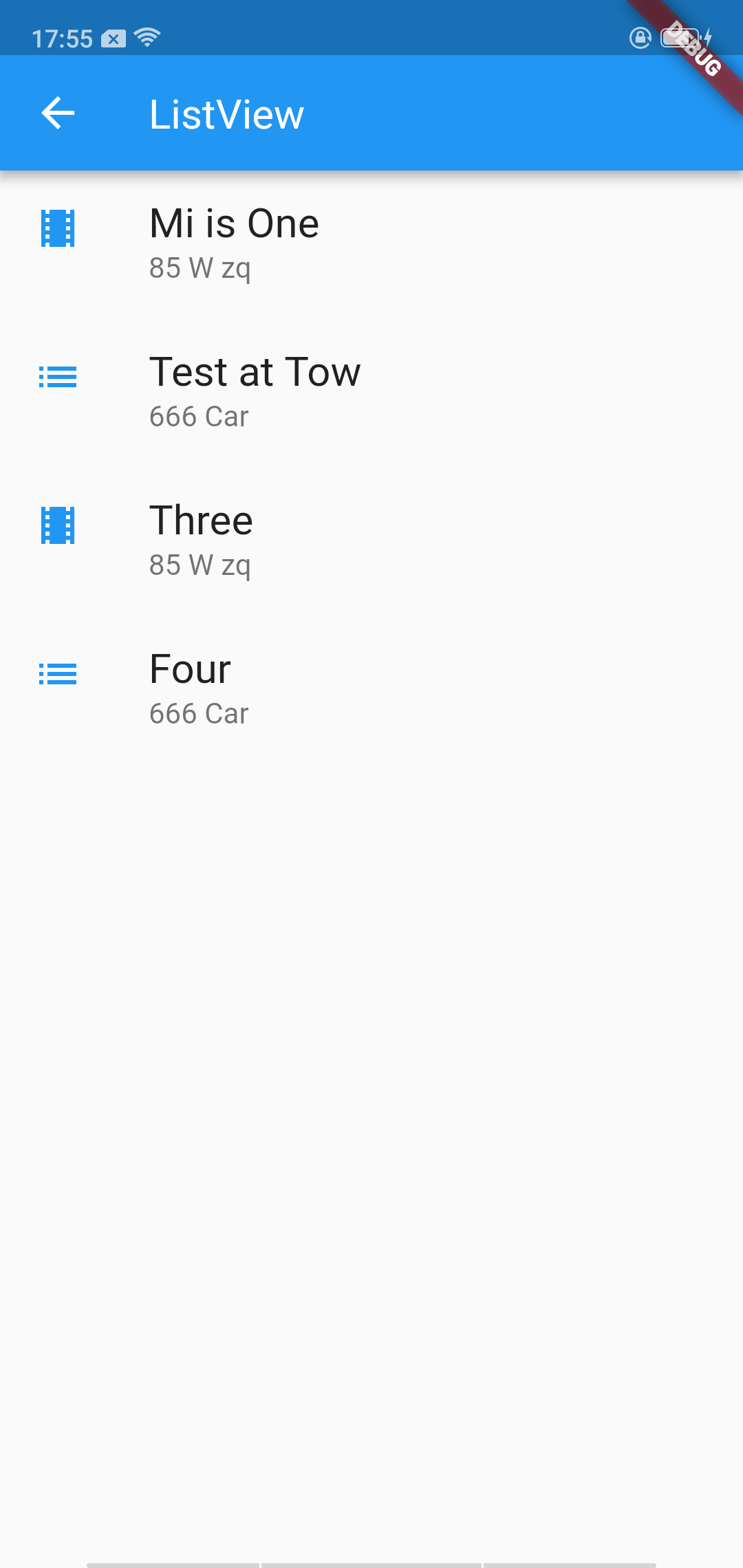
案例效果:

ListView是一个类似列的widget,它的内容对于其渲染框太长时会自动提供滚动。
ListView 摘要:
用于组织盒子中列表的特殊Column
可以水平或垂直放置
检测它的内容超过显示框时提供滚动
比Column配置少,但更易于使用并支持滚动
构建ListView有四个选项:
默认构造函数采用子类的显式List <Widget>。此构造函数适用于具有少量子项的列表视图,因为构造List需要为可能在列表视图中显示的每个子项执行工作,而不仅仅是那些实际可见的子项。
该ListView.builder构造函数采用IndexedWidgetBuilder,它建立在孩子的需求。此构造函数适用于具有大量(或无限)子项数的列表视图,因为仅为那些实际可见的子项调用构建器。
该ListView.separated构造函数有两个IndexedWidgetBuilder S: itemBuilder按需建立个子项目,separatorBuilder 同样建立其出现在子项之间的分隔符的孩子。此构造函数适用于具有固定数量子项的列表视图。
该ListView.custom构造需要SliverChildDelegate,它提供了自定义子模型的其他方面的能力。例如,SliverChildDelegate可以控制用于估计实际上不可见的子项大小的算法。
官方文档介绍:
https://docs.flutter.io/flutter/widgets/ListView-class.html
案例代码:
class UITest3_ListView extends StatelessWidget{
List<Widget> list = <Widget>[
new ListTile(
title: new Text('Mi is One',
style: new TextStyle(fontWeight: FontWeight.w500,fontSize: 20),
),
subtitle: new Text("85 W zq"),
leading: new Icon(Icons.theaters,color: Colors.blue[500]),
),
new ListTile(
title: new Text("Test at Tow",style: new TextStyle(fontWeight: FontWeight.w500,fontSize: 20)),
subtitle: new Text("666 Car"),
leading: new Icon(Icons.list,color: Colors.blue[500])
),
new ListTile(
title: new Text('Three',
style: new TextStyle(fontWeight: FontWeight.w500,fontSize: 20),
),
subtitle: new Text("85 W zq"),
leading: new Icon(Icons.theaters,color: Colors.blue[500]),
),
new ListTile(
title: new Text("Four",style: new TextStyle(fontWeight: FontWeight.w500,fontSize: 20)),
subtitle: new Text("666 Car"),
leading: new Icon(Icons.list,color: Colors.blue[500]),
onTap: (){
Fluttertoast.showToast(
msg: " Four",
toastLength: Toast.LENGTH_SHORT,
gravity: ToastGravity.BOTTOM,
timeInSecForIos: 1,
backgroundColor: Colors.blue,
textColor: Colors.white
);
},
)
];
@override
Widget build(BuildContext context) {
// TODO: implement build
return new Scaffold(
appBar: new AppBar(
title: Text("ListView"),
),
body: new Center(
child: new ListView(
children: list,
),
),
);
}
}
flutter -------- ListView的使用的更多相关文章
- Flutter ListView 列表组件
列表常见的情况: 1.垂直列表 2.垂直图文列表 3.横向列表 4.动态列表 名称 类型 说明 scrollDirection Axis Axis.horizontal 横向列表 Axis.verti ...
- Flutter——ListView组件(平铺列表组件)
ListView的常见参数: 名称 类型 说明 scrollDirection Axis Axis.horizontal 水平列表 Axis.vertical 垂直列表 padding EdgeIns ...
- flutter ListView列表和导航传值以及回调
main.dart import 'package:flutter/material.dart'; void main(){ return runApp(MyApp()); } class Produ ...
- flutter ListView简介
child: new Container( child: new Center( child: ListView( shrinkWrap:true, children: <Widget>[ ...
- Flutter - ListView禁止用户上下滑动
ListView禁止用户上下滑动可以使用physics属性 physics: const NeverScrollableScrollPhysics()
- flutter ListView 页面滚动组件
ListView class A scrollable list of widgets arranged linearly. ListView is the most commonly used sc ...
- flutter ListView嵌套高度问题
ListView嵌套时高度无法自适应,需要设置高度才可以显示,设置以下属性可以解决上述问题 shrinkWrap: true, physics: NeverScrollableScrollPhysic ...
- Flutter 自定义列表以及本地图片引用
前言 上篇关于Flutter的文章总结了下标签+导航的项目模式的搭建,具体的有需要的可以去看看Flutter分类的文章,这篇文章我们简单的总结一下关于Flutter本地文件引用以及简单的自定义List ...
- flutter - 01 基础介绍以及ListView
这篇主要讲flutter最基本的操作.我们从一个实例入手,先不需要知道它里面的每一行是什么意思,我会慢慢说. main.dart import 'package:flutter/material.da ...
随机推荐
- UGUI中UI与模型混合显示
法一: 利用Render Texture 在project面板创建 在面板中在创建一个Camera,对准要显示的模型 对Render Texture 进行设置 在Canvas下创建RawImage 就 ...
- golang 基本数据结构使用
1 goalng struct 1.1 var s1 student 1.2 s2 := student {"zhou", 33} 1.3 s3 := student {Name: ...
- C# 实现http不同方法的请求
p{ text-align:center; } blockquote > p > span{ text-align:center; font-size: 18px; color: #ff0 ...
- redis 有序集合(zset)函数
redis 有序集合(zset)函数 zAdd 命令/方法/函数 Adds the specified member with a given score to the sorted set stor ...
- 常用MSSQL语句
现在很少用SQL 写东西,但有时真用起来半天想不起来,看来还是有必要记录一下... 新建表: create table [表名] ( [自动编号字段] int IDENTITY (1,1) PRIMA ...
- Visual Studio Git本地Repos和GitHub远程Repos互操作
近期准备将一个项目开源到GitHub中,N-Sharding,.Net版本的分库分表数据访问框架.中间遇到了点小问题,整理了一下. 1. GitHub上Create New Repos 2. 代码Ch ...
- docker命令
## List Docker CLI commandsdockerdocker container --help ## Display Docker version and infodocker -- ...
- python 识别图片上的数字
https://blog.csdn.net/qq_31446377/article/details/81708006 ython 3.6 版本 Pytesseract 图像验证码识别 环境: (1) ...
- Flutter中使用sqlite
sqflite使用引入插件在pubspec.yaml文件中添加path_provider插件,2019年2月18号最新版本为1.1.0: dependencies: flutter: sdk: flu ...
- xlrd & xlwd
一.安装xlrd http://pypi.python.org/pypi/xlrd 二.使用介绍 1.导入模块 import xlrd 2.打开Excel文件读取数据 data = xlrd.open ...
