echarts 图的点击事件(含:点击重复触发的问题及其解决方法)
今天用echarts的时候发现一个问题
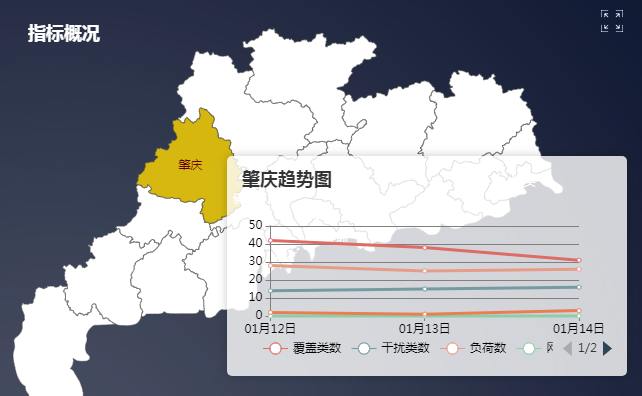
鼠标指向不同地市触发一个事件展示该地区趋势图 但是但是后台中不管我第几次鼠标指向都会触发两次指向事件
现在贴出解决办法:


问题完美解决。但是为什么会调用两次,这个我现在还不知道,希望各位大佬解答。
百度的时候发现还有一种错误方式:转载一下其他大神处看到的:
在给echarts点击事件调接口的时候。我发现接口请求次数会依次增加,比如第一次点击会调用一次,第二次点击会调用两次,第三次会调用四次,依次增加。
// 解决点击事件调用n次的问题
// 1、清除画布
myChart.clear()
// 2、调用setOption
myChart.setOption(option)
///3、在渲染点击事件之前先清除点击事件
myChart.off('click')
// triggerEvent为true时,触发点击事件
myChart.on('click', function (params) {
// console.log(params)
if (params.value === '订单') {
console.log(params.value)
}
})
echarts 图的点击事件(含:点击重复触发的问题及其解决方法)的更多相关文章
- 【Swift 2.1】为 UIView 添加点击事件和点击效果
前言 UIView 不像 UIButton 加了点击事件就会有点击效果,体验要差不少,这里分别通过自定义和扩展来实现类似 UIButton 的效果. 声明 欢迎转载,但请保留文章原始出处:) 博客园: ...
- 今天依然是 JQ点击事件之“点击淡入淡出事件”
废话不多说,先贴代码,再解释 <script> $(document).ready(function(){ $("button").click(function(){ ...
- JavaScript的for循环中嵌套一个点击事件为何点击一次弹出多个相同的值
先看下面一段代码: for(var i=0; i<10; i++) { $('#ul').bind('click', function() { alert(i) }) } 对于这段代码,当点击I ...
- bootstrap table 生成的表格里动态添加HTML元素按钮,JS中添加点击事件,点击没反应---解决办法
bootstraptable中onExpandRow属性---js 方法添加的 html代码,然后给这代码里面的 元素 添加 事件,却获取不该元素.(称之为未来元素),由于是未来的 所以现在没有这个 ...
- elementUI表格行的点击事件,点击表格,拿到当前行的数据
1.绑定事件 2.定义事件 3.点击表格某行的时候,拿到数据]
- C#实现模拟鼠标点击事件(点击桌面的其他程序 )
注释感觉已经很清楚了,有不懂的欢迎评论 1 using System; using System.Collections.Generic; using System.ComponentModel; u ...
- WPF 平板上按钮点击不触发,鼠标点击触发的两种解决方法
今天运行在windows平板上的程序,有个功能是弹出子窗体,点弹出窗体的关闭按钮,要点好几次才能触发.网上找了找,也有人与我类似的情形. 解决方法如下: public static void Disa ...
- jquery事件重复绑定的几种解决方法 (二)
防止事件重复绑定共有4种方法: bind().unbind()方法 live().die()方法 off().on()方法 one()方法 一.bind().unbind()方法 bind();绑定事 ...
- onchange监听input值变化及input隐藏后change事件不触发的原因与解决方法(设置readonly后onchange不起作用的解决方案)
转自:https://www.cnblogs.com/white0710/p/7338456.html 1. onchange事件监听input值变化的使用方法: <input id=" ...
随机推荐
- 小甲鱼Python第二十三讲课后习题--025,字典
笔记: 1.字典是Python中唯一的映射类型 2.字典包含两个要素:键(key)和值(value)他们是成对出现的,用大括号括起来,多对存在时用逗号隔开. 3.可以用dict()直接创建字典,如di ...
- jquery第一篇
1 jquery是什么 <1> jQuery由美国人John Resig创建,至今已吸引了来自世界各地的众多 javascript高手加入其team. <2>jQuery是继 ...
- ecshop 2.x 3.x sql injection/rce payload
首先,感谢ringk3y的分析:http://ringk3y.com/2018/08/31/ec ... %E6%89%A7%E8%A1%8C/ 大家跟一遍代码基本上都能弄明白漏洞的原理,整个漏洞的构 ...
- C. Vasya and Robot二分
1.题目描述 Vasya has got a robot which is situated on an infinite Cartesian plane, initially in the cell ...
- ASPOSE.Word 开发资料整理
1.总体说明:操作主要涉及两个对象Document及DocumentBuilder Document主要用来获取文档中的节点,DocumentBuilder主要用于实现文档内容的写入 doc_Oper ...
- 第一次c++作业小结
之前从未接触过c++,上完第一节课后也还是懵懵懂懂.当知道有作业要完成时,也是无从下手.在仔细阅读教材以及同学的帮助下,我了解了如何编写最简单的程序,也算是踏入c++的大门.希望自己的第一次作业能够符 ...
- CodeForces 1143 B. Nirvana
题目 解决思路是,每个位上都是9的情况,遍历一下就可以了. #include <iostream> using namespace std; int n; int a[35]; int m ...
- Autofac之自动装配
从容器中的可用服务中选择一个构造函数来创造对象,这个过程叫做自动装配.这个过程是通过反射实现的 默认 思考这么一个问题,如果注册类型中存在多个构造函数,那么Autofac会选择哪一个来创建类型的实例 ...
- Jmeter正则表达式提取器
https://www.cnblogs.com/tudou-22/p/9566894.html Jmeter中关联是通过“添加—后置处理器—正则表达式提取器”来获取数据 一.获取单个数据
- Python的基本语法2
一.运算符 # 算术运算符, +, -, *, /, //, %, **, 注意//为整除 # 赋值运算符, =, +=, -=, *=, /=, //= ,%=, **= # 比较运算符, ==, ...
