linux 常用命令 和 nginx(反响代理、负载均衡)安装和配置
(1)linux常用命令
【1】在光标前输入内容:i
【2】删除输入方式下所输入的文本:Ctrl+u
【3】文件保存退出:wq
【4】文件不保存退出:q
【5】文件强制退出:q!
【6】常规删除文件:rm 文件
【7】强行删除文件:rm -f 文件
【8】删除目录下的所有东西:rm -R dir 目录名
【9】新建文件:vi 文件名
【10】重命名文件和文件夹:mv 修改前文件名 想要修改的名称 ;注:文件要连同扩展名一切带上
【11】移动文件和文件夹:mv /文件名 /文件名/新命名 如:mv /a /b/c 。就是把a目录移到b目录下,并重命名为c
【12】创建文件夹:mkdir 文件名 ; eg:mk a.txt
【13】进入文件目录:cd 指定目录路径 ;eg:cd /usr/local
【14】返回上一层目录:cd ../
【15】回到根目录: cd
【16】显示当前目录位置:pwd
【17】进入文件:vi 或 vim
【18】显示目录下的所有文件:ll ,ls 。前者会显示文件的详细信息
【19】查看文件的信息:tail -100f 文件名 ; 表示查看文件的前100行
【20】下载软件:wget 下载具体路径 ;eg :wget http://nginx.org/download/nginx-1.9.3.tar.gz 注:想下载到那个目录,就先进到目录中,再进行下载
【21】解压文件:tar xvf 文件名(带拓展名) ;eg:tar xvf nginx-1.9.3.tar.gz
【22】安装文件:make 安装入口 ; eg:make install
【23】验证是否完成安装:进入目录执行命令 ; eg: cd/usr/local/nginx/sbin --> ./nginx -v ==就可以得到版本
1】安装nginx依赖软件命令:yum -y install pcre-devel openssl openssl-devel
2】校验文件,指定nginx目录,并生成makefile文件:./configure --prefix=/usr/local/nginx
3】编译软件命令:make
(2)nginx(反响代理、负载均衡)安装和配置
第一部分:安装nginx 原文来源:https://jingyan.baidu.com/article/86f4a73ea1a16837d65269d0.html
1)root用户登录linux环境,打开目录/usr/local。
输入命令:cd /usr/local

2)下载nginx软件,此处版本1.9.3。
输入命令:wget http://nginx.org/download/nginx-1.9.3.tar.gz

3)解压nginx软件。
输入命令:tar xvf nginx-1.9.3.tar.gz

4)打开到解压缩后目录。
输入命令:cd cd nginx-1.9.3

5)安装所需依赖软件。
输入命令:yum -y install pcre-devel openssl openssl-devel

6)校验文件,指定nginx目录,并生成makefile文件。
输入命令:./configure --prefix=/usr/local/nginx


7)编译软件。
输入命令:make

8)安装软件。
输入命令:make install

9)验证是否完成安装。
输入命令:cd /usr/local/nginx/sbin
./nginx -v

第二部分:nginx配置
1)启动nigix 原文来源:https://blog.csdn.net/xu_Melon/article/details/78815981
1.通过命令:cd /usr/local/nginx进入nginx的安装目录
2.通过命令进入它的子目录:cd sbin/
3.通过命令:./nginx正式启动nginx
4.因为nginx默认端口为80,则可以在本地机器浏览器上输入url:127.0.0.1:80(如果不在本机浏览器,则输入nginx服务机器的ip地址)来进行访问,看到以下页面则代表成功
2)配置
2).配置nginx.conf
1.命令如下:cd /usr/local/nginx(进入nginx安装目录)
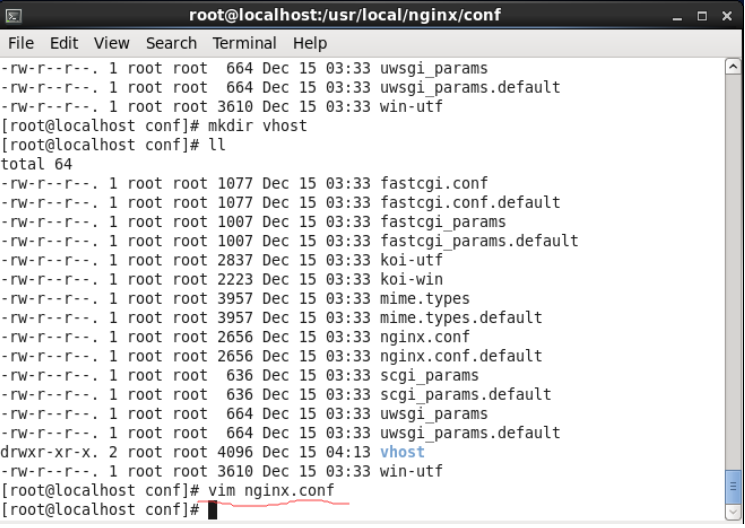
2.cd conf(进入conf目录)
3.mkdir vhost(创建vhost文件夹)

4.vim nginx.conf(修改nginx的配置文件)

5.在配置文件中添加该语句:include vhost/*.conf;(不能漏分号)
这语句的意思是把vhost文件夹下的所有.conf文件加载过来(注意是.conf后缀名的文件),这么做的原因是方便以后维护,把每个域名做成一个.conf文件,通过主配置include进来,这样以后想维护某个域名,就只需直接对
那个对应的.conf进行操作,而不会影响到其它的域名,且文件不会过于臃肿。这跟Spring的配置文件类似,Spring配置文件通过把负责各个模块功能的文件include进去,从而避免配置文件过于复杂臃肿

2.添加一些域名来测试
命令:vim /etc/hosts (编辑hosts文件)

进入文件之后,添加以下信息

具体的ip地址视您本机的情况所定,后面的域名也可以按您需求所修改
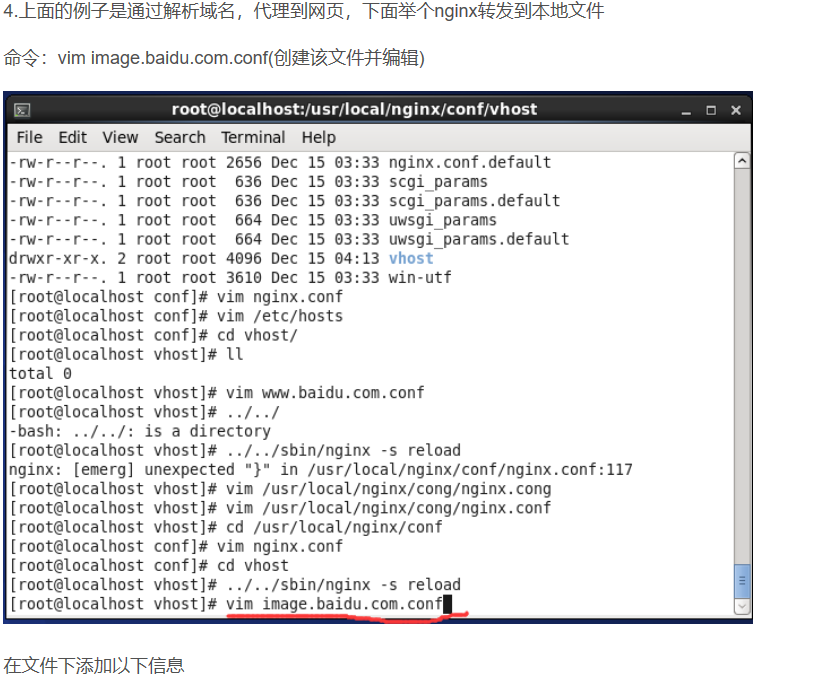
2.创建各个.conf文件
命令:cd vhost(进入vhost文件夹,刚才在上文已经创建了的,里面没有内容,现在要添加内容)
命令:vim www.baidu.com.conf(创建该文件并编辑)
在文件里添加以下信息
server {
listen 80;
autoindex on;
server_name www.baidu.com;
access_log /usr/local/nginx/logs/access.log combined;
index index.html index.htm index.jsp index.php;
#error_page 404 /404.html;
if ( $query_string ~* ".*[\;'\<\>].*" ){
return 404;
}
location / {
proxy_pass http://127.0.0.1:8080;
add_header Access-Control-Allow-Origin *;
}
}
功能是当用户属于www.baidu.com域名时,将跳转到本地的8080端口的程序上,即tomcat
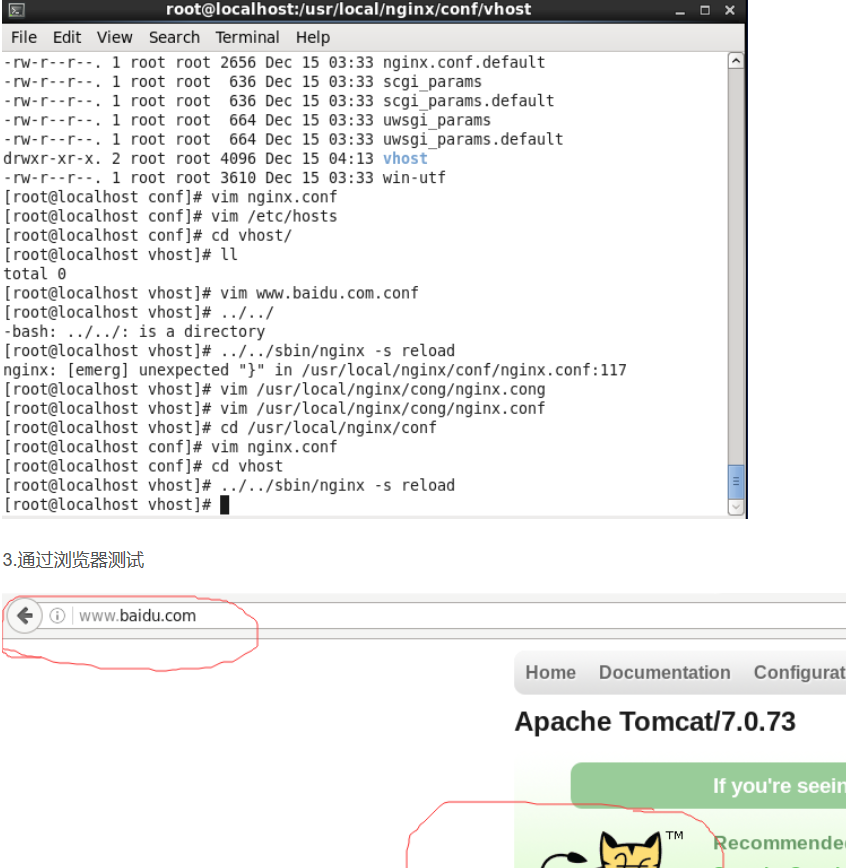
3. :wq保存文件退出之后,需要重启nginx服务器
命令: ../../sbin/nginx -s reload


server {
listen 80;
autoindex off;
server_name image.baidu.com;
access_log /usr/local/nginx/logs/access.log combined;
index index.html index.htm index.jsp index.php;
#error_page 404 /404.html;
if ( $query_string ~* ".*[\;'\<\>].*" ){
return 404;
}
location ~ /(mmall_fe|mmall_admin_fe)/dist/view/* {
deny all;
}
location / {
root /ftpfile/;
add_header Access-Control-Allow-Origin *;
}
}
功能是当用户输入image.baidu.com的时候,转发到本地的/ftpfile/文件,想了解ftp服务器的可参考本人上一篇博文。
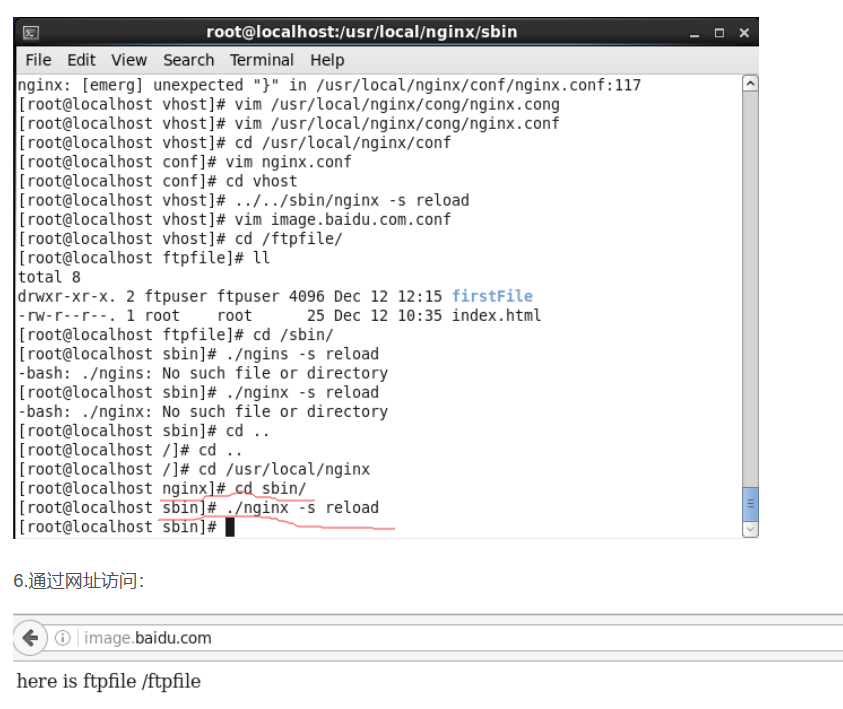
5.然后操作就跟上面一致
:wq保存文件退出之后,需要重启nginx服务器
命令: ../../sbin/nginx -s reload

Nginx的安装配置以及使用已经介绍完了,下面来讲讲注意事项:
每个域名的.conf的配置文件当中都有一个autoindex on或autoindex off的配置,那么到底是on还是off呢?
autoindex代表自动创建索引,当资源转移到文件之后,当是on的时候,则该主文件页面下的所有索引都被自动创建出来了,也就是能访问该文件下的所有内容了,虽然前端的资源,例如js等源码可以被访问,但是索引能被访问很容易被穷举掉。除非有这样的业务需求(例如下载,maven下载就是如此),否则就把它设为off.当设为off之后,用户想访问该
文件里的下一级时,浏览器会显示403Forbidden没有权限。但是直接通过网址域名来访问其子目录是可以的,只不过是不能通过主页面进入下一级。
免责声明:本文引用了两个部分,都在前面有所注明,个人不做任何商业推广,只做学习笔记收藏。
个人欢迎转载
引用相应模块的图片做其他的,请自个联系原博主。与个人无关
linux 常用命令 和 nginx(反响代理、负载均衡)安装和配置的更多相关文章
- Nginx 反向代理 负载均衡 虚拟主机配置
Nginx 反向代理 负载均衡 虚拟主机配置 通过本章你将学会利用Nginx配置多台虚拟主机,清楚代理服务器的作用,区分正向代理和反向代理的区别,搭建使用Nginx反向搭理和负载均衡,了解Nginx常 ...
- 【转】Nginx 反向代理 负载均衡 虚拟主机配置
原文:http://www.cnblogs.com/itdragon/p/8059000.html Nginx 反向代理 负载均衡 虚拟主机配置 通过本章你将学会利用Nginx配置多台虚拟主机,清楚代 ...
- Nginx 反向代理 负载均衡 虚拟主机
Nginx 反向代理 负载均衡 虚拟主机配置 通过本章你将学会利用Nginx配置多台虚拟主机,清楚代理服务器的作用,区分正向代理和反向代理的区别,搭建使用Nginx反向搭理和负载均衡,了解Nginx常 ...
- 十.nginx反向代理负载均衡服务实践部署
期中集群架构-第十章-nginx反向代理负载均衡章节章节====================================================================== 0 ...
- Centos7.4 Nginx反向代理+负载均衡配置
Ningx是一款高性能的HTTP和反向代理服务器,配置起来也比较简单. 测试环境: 172.16.65.190 Nginx-反向代理 172.16.65.191 Ningx-Web 172.16.65 ...
- Nginx反向代理+负载均衡简单实现(http方式)
1)nginx的反向代理:proxy_pass2)nginx的负载均衡:upstream 下面是nginx的反向代理和负载均衡的实例: 负载机:A机器:103.110.186.8/192.168.1. ...
- 如何使用Weave以及Docker搭建Nginx反向代理/负载均衡服务器
Hi, 今天我们将会学习如何使用 Weave 和 Docker 搭建 Nginx 的反向代理/负载均衡服务器.Weave 可以创建一个虚拟网络将 Docker 容器彼此连接在一起,支持跨主机部署及自动 ...
- nginx 反向代理 负载均衡
nginx反向代理 用户(浏览器) 请求网站资源 -> 直接定位到django后台(所有的请求压力,都直接给了后台) django默认对并发性 很差,并且处理网页的静态资源,效率很差 10万个并 ...
- Nginx反向代理 负载均衡 页面缓存 URL重写及读写分离
大纲 一.前言 二.环境准备 三.安装与配置Nginx 四.Nginx之反向代理 五.Nginx之负载均衡 六.Nginx之页面缓存 七.Nginx之URL重写 八.Nginx之读写分离 注,操作系统 ...
随机推荐
- 配置Spark
参考<深入理解Spark:核心思想与源码分析> Spark使用Scala进行编写,而Scala又是基于JVM运行,所以需要先安装JDK,这个不再赘述. 1.安装Scala 安装获取Scal ...
- raycast 一小段距离碰撞到的poly
dtNavMeshQuery::raycast(dtPolyRef startRef, const float* startPos, const float* endPos, const dtQuer ...
- 与前端(使用vue框架)对接的问题
1.跨域问题 跨域问题是: 浏览器的同源安全策略 没错,就是这家伙干的,浏览器只允许请求当前域的资源,而对其他域的资源表示不信任.那怎么才算跨域呢? 请求协议http,https的不同 域domain ...
- 从github上下载一个项目的子目录
https://github.com/pbojinov/developer.chrome.com/tree/master/extensions/examples/extensions/proxy_co ...
- 通过Ajax方式上传文件(input file),使用FormData进行Ajax请求
<script type="text/jscript"> $(function () { $("#btn_uploadimg").click(fun ...
- linux 常用压缩解压命令
压缩格式 打包/解压 执行命令 .tar 解包 tar ...
- 用jquery获取A标签href参数
<a href="echo.php?id=14">提交</a> 取href中的id值14 <script> $(function () { $( ...
- Python selenium巧用Javascript脚本注入解决按钮点选问题
前段时间,笔者忙于应付公司组织的雅思考试,白天.晚上但凡有空,笔者都是埋头伏案,啃剑桥雅思(剑4~剑12)的官方模拟题或者做着与雅思考试相关的准备工作,这个过程持续了40余天.最近总算鼓起勇气走进考场 ...
- [LeetCode] 45. Jump Game II_ Hard tag: Dynamic Programming
Given an array of non-negative integers, you are initially positioned at the first index of the arra ...
- C++实验二——函数重载、函数模板、简单类的定义和实现
一.实验过程 函数重载编程练习 实验要求:编写重载函数add(),实现对int型,double型,complex型数据的加法.在main函数中定义不同类型的数据,调用测试. 代码实现: 先是简单的体验 ...
