Table组件设置文字超出宽度显示省略号,鼠标悬停以悬浮框显示
一、设置文字超出宽度显示省略号
注意点:
1. 需要指定column的width属性,否则列头跟内容可能不对齐。需要留一列不设置宽度以适应弹性布局。
2. 列宽度width必须大于ellipsis的元素宽度,具体大于多少需要通过浏览器的console控制台查看
3. 不能直接将column的className设置为目标className
css代码
.col-one-line{
overflow : hidden;
text-overflow: ellipsis;
display: inline-block;
white-space: nowrap;
width: 60px;
}
关键js代码
const exceptionCaseListColumn = [
...
{
title: "承办人",
dataIndex: "assignee",
width: 100,
render: (text) => {
return <span className="col-one-line">{text}</span>
}
},
...
] <Table dataSource={bugList}
bordered
columns={exceptionCaseListColumn}
className='bug-manage-list-table'
scroll={{y: 800}}
onRow={(record) => {
return {
onClick: () => {
if (record.id !== this.state.currentSelectedBugId) {
this.setState({
currentSelectedBugId: record.id
})
}
},
}
}}
pagination={false}
/>
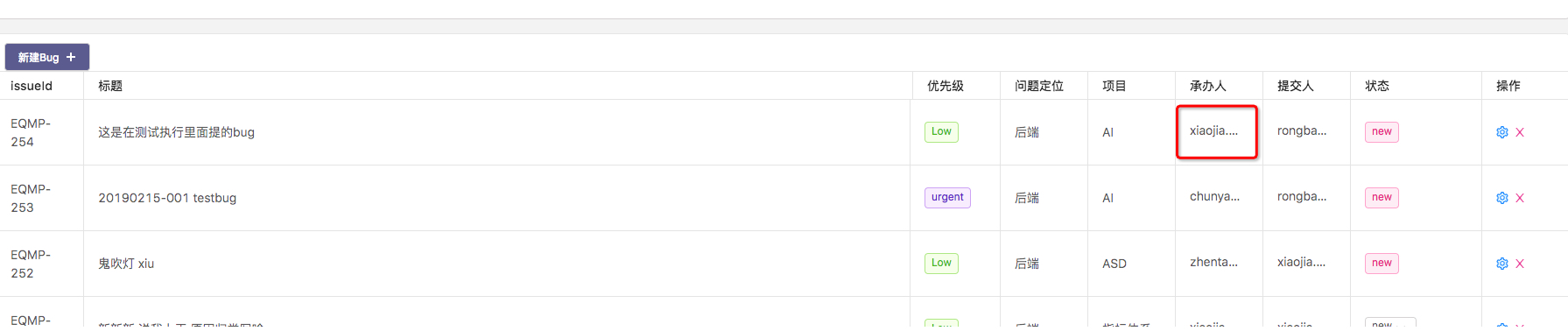
效果

二、鼠标hover以悬浮框显示
方法一、
使用title,在需要文字提示的元素上增加title属性。但是悬浮框样式不美观
方法二、
使用Popover组件
{
title: "承办人",
dataIndex: "assignee",
width: 100,
render: (text) => {
return <Popover content={text}><span className="col-one-line">{text}</span></Popover>
}
}
Table组件设置文字超出宽度显示省略号,鼠标悬停以悬浮框显示的更多相关文章
- table中td文字超出长度用省略号隐藏超出内容,鼠标点击内容全部显示
1,设置css样式 <style>table {width: 100%;float: left;table-layout:fixed;width:600px;border:1px soli ...
- html使用css让文字超出部分用省略号三个点显示的方法案例
html使用css让文字超出部分用省略号三个点显示的方法: 我正确使用的就是下面的代码,li里面是a标记.在IE和google中使用是正常的,火狐不知道,我也不在意,等你来测 li{ display: ...
- 常用css样式(文字超出部分用省略号显示、鼠标经过图片放大、出现阴影)
文字超出部分用省略号显示: white-space: nowrap; /* 不换行 */ overflow: hidden; /* 超出部分不显示 */ text-overflow: ellipsis ...
- easyui combobox下拉框文字超出宽度有横向滚轮
//下拉框显示横向滚轮 $(".combo").mouseenter(function(){ $(this).prev().combobox("showPanel&quo ...
- 转:zTree树控件key配置之title:zTree树节点名称过长如何省略显示且鼠标移入节点上能够显示全称
当树节点的名称有些很长时,全部显示出来显得很拥挤的情况下,我们会想到用省略节点名称来代替,当鼠标移入节点时能够显示该节点的全称.这样我们应该如何做呢? 首先,我们要在树的节点内多增加一个属性用于设置该 ...
- Echarts地图悬浮框显示多组series数据以及修改地图大小
1.如何让echarts的地图悬浮框出现多组series数据? 2.如何更改地图默认的大小? <!DOCTYPE html> <html lang="en"> ...
- table表格中文字超出显示省略号
第一步: table {table-layout:fixed:}列宽由表格宽度和列宽度设定,不随文字多少变化 第二步: td { white-space:nowrap;/*文本不会换行,文本会在在同一 ...
- css设置文字超出部分显示省略号。。。
兼容IE/Firefox/Chrome display:block; white-space:nowrap; overflow:hidden; text-overflow:ellipsis;
- antd的table组件设置Column的width列宽度不生效问题
超长连续字段(长数字和长单词) 破坏表格布局的问题(即使你指定了列的宽度也会被挤开),之前组件内默认加过 word-break: break-word; 去纠正此类布局,又会引起其他的问题. 所以最好 ...
随机推荐
- webpack4.27.1中遇到的错误
1:ERROR in Entry module not found: Error: Can't resolve './src' 我在使用webpack命令时报错,这时因为我的配置文件有问题webpac ...
- netcorec程序部署配置
IIS方式: 1:iis配置netcore发布的文件 2:iis设置运行库无托管模式 3:安装DotNetCore.1.0.4_1.1.1-WindowsHosting.exe 4:安装dotnet- ...
- 将分支推送到远程存储库时遇到错误: Git failed with a fatal error. TaskCanceledException encountered.
解决:https://blog.csdn.net/dw33xn/article/details/79951714 修改下配置文件即可
- python 循环 while
count = 1while count <= 5: print("大家好!") count = count + 1 结果:while 可以进行循环, count 表示计数, ...
- Redis考察点解析
目录 1. Redis数据结构 1. 常用数据结构 2. 高级数据结构 2. Redis分布式锁 1. Redis分布式锁原理 2. 如果在setnx之后执行expire之前进程意外crash或者要重 ...
- talend工具中往oracle插数据报ORA-01461: can bind a LONG value only for insert into a LONG colum
今天使用talend往oracle插数据报ORA-01461: can bind a LONG value only for insert into a LONG column 数据源是mysql,开 ...
- VS 通过局域网访问调试状态下的web应用程序
1.点击vs的启动按钮 2.在任务栏找到IIS Express的图标,点击“显示所有应用程序” 3.如果只有本地localhost访问方式,点击对应应用程序的本地URL,就会显示对应的配置文件 4.点 ...
- ubuntu16.04+ROS安装kinectV1
1.安装驱动 安装ROS软件包以下2种方式,任选一种即可,当然全部安装也没有问题 1)使用openni_launch sudo apt-get install ros-kinetic-openni-c ...
- racle SQL性能优化
(1) 选择最有效率的表名顺序(只在基于规则的优化器中有效): Oracle的解析器按照从右到左的顺序处理FROM子句中的表名,FROM子句中写在最后的表(基础表 driving table)将被最先 ...
- 【Spark-SQL学习之三】 UDF、UDAF、开窗函数
环境 虚拟机:VMware 10 Linux版本:CentOS-6.5-x86_64 客户端:Xshell4 FTP:Xftp4 jdk1.8 scala-2.10.4(依赖jdk1.8) spark ...
