rxjs2学习
学习一个东西,一定不要管他怎么实现的,先详细的了解他的使用方法。
这篇博客的作用是都点到,书越读越薄,但是不详细阐述。为了记忆。如果想知道更详细,只能看相关的博客。
也是把以前看到的东西能串连起来。
❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃
学习资料:
英文:http://reactivex.io/rxjs/manual/overview.html
中文:rxjs5 https://rxjs-cn.github.io/RxJS-Ultimate-CN/
rxjs操作符: https://rxjs-cn.github.io/learn-rxjs-operators/operators/
PPT: https://www.slideshare.net/benlesh1/rxjs-indepth-angularconnect-2015
洪哥的分享:地址略。
刚开始学习时候 rxjs1。https://www.cnblogs.com/coding4/p/10701965.html
rxjs入门。 https://juejin.im/post/5b46f08de51d45199358838a#heading-12
❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃
#### 概念区分。 observer 和observable

#### 最常见的一段代码。
如果只有一个subscribe那么构造的过程,只会打印一个,如果这里有两个subscribe那么构造的过程执行两次。
就是说你调用next的方法时,直接调用的是subA或者subB中的next方法。
并且observable没有next方法。
let obser = new Observable((observer) => {
console.log(observer) // 这里称为构造的过程
observer.next(1)
})
var subA = {
next(val) { console.log('subA',val) }
}
obser.subscribe((val) => {
console.log('subscrible1',val)
})
var subB = {
next(val) { console.log('subA',val) }
}
obser.subscribe((val) => {
console.log('subscrible2',val)
})
obser.next() // 这样子就会报错。
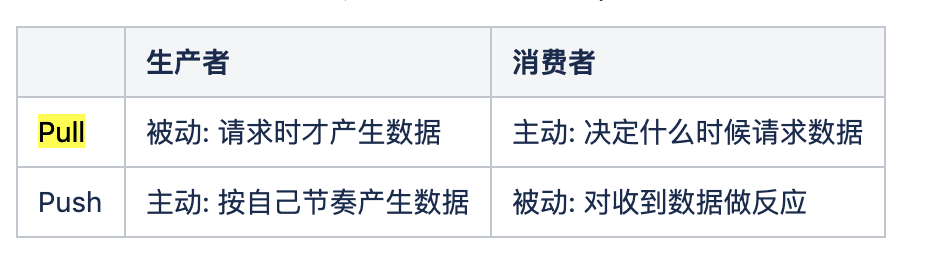
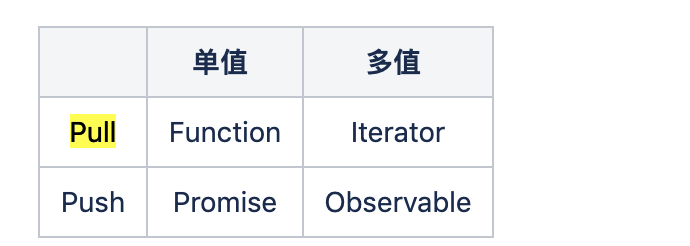
#### pull push
Pull 和 Push 是数据生产者可以与数据消费者通信的两种不同协议。
pull就是当observable subscrible 哪个 observerA的时候,这个时候就完成等了一次Pull操作消费者告诉生产者,哪个我现在开始要从这里获取数据了。
当生产中或者构造函数中的observer执行了next的时候,那么这个时候就发生了push操作。


#### 单播和多播。
单播是指单个observer向自己的next方法播。
多播是指: 单个observer向多个observer的next方法播。或者多个observer向多个observer播。
#### 多播的基本类。Subject(主体)
如果用observable实现的Subject请参照洪哥博客。
单播变为多播的实现的方法。 rxjs1。https://www.cnblogs.com/coding4/p/10701965.html
var subject = new Rx.Subject();
subject.subscribe({
next: (v) => console.log('observerA: ' + v)
});
subject.subscribe({
next: (v) => console.log('observerB: ' + v)
});
subject.next(1);
subject.next(2);
由于 Subject 是一个 Observer,这也意味着你可以提供一个 Subject 作为任何 Observable 的订阅的参数,如下面的例子所示
var subject = new Rx.Subject(); subject.subscribe({
next: (v) => console.log('observerA: ' + v)
});
subject.subscribe({
next: (v) => console.log('observerB: ' + v)
}); var observable = Rx.Observable.from([1, 2, 3]); observable.subscribe(subject); // You can subscribe providing a Subject
使用上面的方法,我们基本上是通过 Subject 将单播 Observable 执行转化为多播。演示了 Subjects 是如何将任何 Observable 执行共享给多个观察者。
#### 在介绍另外一种单播变多播的方式
multicast 操作符
“多播 Observable” 通过 Subject 来发送通知,这个 Subject 可能有多个订阅者,然而普通的 “单播 Observable” 只发送通知给单个观察者。 多播 Observable 在底层是通过使用 Subject 使得多个观察者可以看见同一个 Observable 执行。 在底层,这就是 multicast 操作符的工作原理:观察者订阅一个基础的 Subject,然后 Subject 订阅源 Observable 。下面的示例与前面使用 observable.subscribe(subject) 的示例类似:
var source = Rx.Observable.from([1, 2, 3]);
var subject = new Rx.Subject();
var multicasted = source.multicast(subject); // 在底层使用了 `subject.subscribe({...})`:
multicasted.subscribe({
next: (v) => console.log('observerA: ' + v)
});
multicasted.subscribe({
next: (v) => console.log('observerB: ' + v)
}); // 在底层使用了 `source.subscribe(subject)`:
multicasted.connect();
复制代码
multicast 操作符返回一个 Observable,它看起来和普通的 Observable 没什么区别,但当订阅时就像是 Subject 。multicast 返回的是 ConnectableObservable,它只是一个有 connect() 方法的 Observable 。
connect() 方法十分重要,它决定了何时启动共享的 Observable 执行。因为 connect() 方法在底层执行了 source.subscribe(subject),所以它返回的是 Subscription,你可以取消订阅以取消共享的 Observable 执行。
引用计数
手动调用 connect() 并处理 Subscription 通常太笨重。通常,当第一个观察者到达时我们想要自动地连接,而当最后一个观察者取消订阅时我们想要自动地取消共享执行。
请考虑以下示例,下面的列表概述了 Subscriptions 发生的经过: 第一个观察者订阅了多播 Observable
多播 Observable 已连接
next 值 0 发送给第一个观察者
第二个观察者订阅了多播 Observable
next 值 1 发送给第一个观察者
next 值 1 发送给第二个观察者
第一个观察者取消了多播 Observable 的订阅
next 值 2 发送给第二个观察者
第二个观察者取消了多播 Observable 的订阅
多播 Observable 的连接已中断(底层进行的操作是取消订阅) 要实现这点,需要显式地调用 connect(),代码如下:
var source = Rx.Observable.interval(500);
var subject = new Rx.Subject();
var multicasted = source.multicast(subject);
var subscription1, subscription2, subscriptionConnect; subscription1 = multicasted.subscribe({
next: (v) => console.log('observerA: ' + v)
});
// 这里我们应该调用 `connect()`,因为 `multicasted` 的第一个
// 订阅者关心消费值
subscriptionConnect = multicasted.connect(); setTimeout(() => {
subscription2 = multicasted.subscribe({
next: (v) => console.log('observerB: ' + v)
});
}, 600); setTimeout(() => {
subscription1.unsubscribe();
}, 1200); // 这里我们应该取消共享的 Observable 执行的订阅,
// 因为此后 `multicasted` 将不再有订阅者
setTimeout(() => {
subscription2.unsubscribe();
subscriptionConnect.unsubscribe(); // 用于共享的 Observable 执行
}, 2000);
复制代码
如果不想显式调用 connect(),我们可以使用 ConnectableObservable 的 refCount() 方法(引用计数),这个方法返回 Observable,这个 Observable 会追踪有多少个订阅者。当订阅者的数量从0变成1,它会调用 connect() 以开启共享的执行。当订阅者数量从1变成0时,它会完全取消订阅,停止进一步的执行。 refCount 的作用是,当有第一个订阅者时,多播 Observable 会自动地启动执行,而当最后一个订阅者离开时,多播 Observable 会自动地停止执行。 var source = Rx.Observable.interval(500);
var subject = new Rx.Subject();
var refCounted = source.multicast(subject).refCount();
var subscription1, subscription2, subscriptionConnect; // 这里其实调用了 `connect()`,
// 因为 `refCounted` 有了第一个订阅者
console.log('observerA subscribed');
subscription1 = refCounted.subscribe({
next: (v) => console.log('observerA: ' + v)
}); setTimeout(() => {
console.log('observerB subscribed');
subscription2 = refCounted.subscribe({
next: (v) => console.log('observerB: ' + v)
});
}, 600); setTimeout(() => {
console.log('observerA unsubscribed');
subscription1.unsubscribe();
}, 1200); // 这里共享的 Observable 执行会停止,
// 因为此后 `refCounted` 将不再有订阅者
setTimeout(() => {
console.log('observerB unsubscribed');
subscription2.unsubscribe();
}, 2000); // 执行结果:
observerA subscribed
observerA: 0
observerB subscribed
observerA: 1
observerB: 1
observerA unsubscribed
observerB: 2
observerB unsubscribed
复制代码
refCount() 只存在于 ConnectableObservable,它返回的是 Observable,而不是另一个 ConnectableObservable 。 作者:chimyking
链接:https://juejin.im/post/5b46f08de51d45199358838a
来源:掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
#### BehaviorSubject
Subject 的其中一个变体就是 BehaviorSubject,它有一个“当前值”的概念。它保存了发送给消费者的最新值。并且当有新的观察者订阅时,会立即从 BehaviorSubject 那接收到“当前值”。
#### ReplaySubject
ReplaySubject 类似于 BehaviorSubject,它可以发送旧值给新的订阅者,但它还可以记录 Observable 执行的一部分。
ReplaySubject 记录 Observable 执行中的多个值并将其回放给新的订阅者。
var subject = new Rx.ReplaySubject(3); // 为新的订阅者缓冲3个值
subject.subscribe({
next: (v) => console.log('observerA: ' + v)
});
subject.next(1);
subject.next(2);
subject.next(3);
subject.next(4);
subject.subscribe({
next: (v) => console.log('observerB: ' + v)
});
subject.next(5);
作者:chimyking
链接:https://juejin.im/post/5b46f08de51d45199358838a
来源:掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
除了缓冲数量,你还可以指定 window time (以毫秒为单位)来确定多久之前的值可以记录。在下面的示例中,我们使用了较大的缓存数量100,但 window time 参数只设置了500毫秒。
var subject = new Rx.ReplaySubject(100, 500 /* windowTime */);
subject.subscribe({
next: (v) => console.log('observerA: ' + v)
});
var i = 1;
setInterval(() => subject.next(i++), 200);
setTimeout(() => {
subject.subscribe({
next: (v) => console.log('observerB: ' + v)
});
}, 1000);
// 输出:
observerA: 1
observerA: 2
observerA: 3
observerA: 4
observerA: 5
observerB: 3
observerB: 4
observerB: 5
observerA: 6
observerB: 6
...
作者:chimyking
链接:https://juejin.im/post/5b46f08de51d45199358838a
来源:掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
#### AsyncSubject
AsyncSubject 是另一个 Subject 变体,只有当 Observable 执行完成时(执行 complete()),它才会将执行的最后一个值发送给观察者。
❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃
❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃
❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃
❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃
❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃
##### 附带资料。
RxJS 入门指引和初步应用
https://github.com/xufei/blog/issues/44
rxjs2学习的更多相关文章
- 从直播编程到直播教育:LiveEdu.tv开启多元化的在线学习直播时代
2015年9月,一个叫Livecoding.tv的网站在互联网上引起了编程界的注意.缘于Pingwest品玩的一位编辑在上网时无意中发现了这个网站,并写了一篇文章<一个比直播睡觉更奇怪的网站:直 ...
- Angular2学习笔记(1)
Angular2学习笔记(1) 1. 写在前面 之前基于Electron写过一个Markdown编辑器.就其功能而言,主要功能已经实现,一些小的不影响使用的功能由于时间关系还没有完成:但就代码而言,之 ...
- ABP入门系列(1)——学习Abp框架之实操演练
作为.Net工地搬砖长工一名,一直致力于挖坑(Bug)填坑(Debug),但技术却不见长进.也曾热情于新技术的学习,憧憬过成为技术大拿.从前端到后端,从bootstrap到javascript,从py ...
- 消息队列——RabbitMQ学习笔记
消息队列--RabbitMQ学习笔记 1. 写在前面 昨天简单学习了一个消息队列项目--RabbitMQ,今天趁热打铁,将学到的东西记录下来. 学习的资料主要是官网给出的6个基本的消息发送/接收模型, ...
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- Unity3d学习 制作地形
这周学习了如何在unity中制作地形,就是在一个Terrain的对象上盖几座小山,在山底种几棵树,那就讲一下如何完成上述内容. 1.在新键得项目的游戏的Hierarchy目录中新键一个Terrain对 ...
- 《Django By Example》第四章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者注:祝大家新年快乐,这次带来<D ...
- 菜鸟Python学习笔记第一天:关于一些函数库的使用
2017年1月3日 星期二 大一学习一门新的计算机语言真的很难,有时候连函数拼写出错查错都能查半天,没办法,谁让我英语太渣. 关于计算机语言的学习我想还是从C语言学习开始为好,Python有很多语言的 ...
- 多线程爬坑之路-学习多线程需要来了解哪些东西?(concurrent并发包的数据结构和线程池,Locks锁,Atomic原子类)
前言:刚学习了一段机器学习,最近需要重构一个java项目,又赶过来看java.大多是线程代码,没办法,那时候总觉得多线程是个很难的部分很少用到,所以一直没下决定去啃,那些年留下的坑,总是得自己跳进去填 ...
随机推荐
- python拼接multipart/form-data类型post请求格式
# 最近要做form-data类型接口,大多数这种格式用来文件上传,但是我们公司就是用这种格式传输请求数据. # 百度了一些基本都是files方式的,可是我们需要data=方式的.下面自己来拼接,代码 ...
- WCF基础二
1:地址 . WCf 的每一个服务都有一个唯一地址,地址包括传输协议和服务位置. HTTP:采用http\https协议进行传输,默认端口为80. TCP:采用ne.tcp协议进行传输,默认端口为80 ...
- Centos7 下安装mysql5.7.17(glibc版)
一.安装前的检查 1.1 检查 linux 系统版本 [root@localhost ~]# cat /etc/system-release 1.2 检查是否安装了 mysql [root@local ...
- 游戏引擎——cocos2d-x
Cocos2d-x是一个开源的移动2D游戏框架,MIT许可证下发布的.这是一个C++ Cocos2d-iPhone项目的版本.Cocos2d-X发展的重点是围绕Cocos2d跨平台,Cocos2d-x ...
- Nginx处理请求的11个阶段(agentzh的Nginx 教程学习记录)
Nginx 处理请求的过程一共划分为 11 个阶段,按照执行顺序依次是 post-read.server-rewrite.find-config.rewrite.post-rewrite.preacc ...
- JDK8到JDK12各个版本的重要特性整理
JDK8新特性 1.Lambda表达式 2.函数式编程 3.接口可以添加默认方法和静态方法,也就是定义不需要实现类实现的方法 4.方法引用 5.重复注解,同一个注解可以使用多次 6.引入Optiona ...
- Python strip()与lstrip()、rstrip()
.strip()方法可以根据条件遍历字符串中的字符并一一去除 默认去除字符串中的头尾空格 “ Alins ”.“ AA BB CC ”用了之后就是 “Alins”.“AA BB CC” ...
- mongo 修改器
[$inc] 作用:修改器$inc可以对文档的某个值为数字型(只能为满足要求的数字)的键进行增减的操作. Example: db.b.update({"uid" : "2 ...
- bloc控制读写文件
import 'package:flutter/material.dart'; import 'dart:io'; import 'package:path_provider/path_provide ...
- puppeteer实现线上服务器任意区域截图
整个九月份由于业务繁重以及玩心颇重,一直没有机会来写一篇博文.而且笔者于十月一日将会举办人生大事--婚礼,现在家里筹办过程中只能抽出零碎的时间来写这篇文章. 关于服务端截图,这种使用场景非常少见,大多 ...
