H5 页面调试小帮手-UC 开发者工具
调试web页面难
接触过app自动化的同学都比较清楚,如果想要对web应用或者Hybrid应用进行调试时(获取页面元素信息等等),必定绕不开的就是chrome浏览器的inspect功能了:在chrome浏览器URL中输入chrome://inspect即可对移动设备中的web页面进行调试。方便是方便,但是碰到的坑数不胜数:
- 点击inspect发现加载的是空白页面
- 点击inspect出来的是http 404
相信大家碰到这种问题第一时间就是百度去找到解决方案:chrome使用inspect需要下载一些额外插件,但是这些插件都是在墙外(大家都懂得):
- ***,但是免费的工具不太稳定,稳定的又要收费--!
- 下载离线开发者工具调试包,版本多,找到一个对应版本的好难。
uc-devtools工具
最近笔者闲逛论坛发现一款比较不错的工具:UC开发者工具,安利给大家
这是它的官网:https://dev.ucweb.com/
以及工具的简单介绍:
开发者版本 (Developer Edition) 支持 DevTools Protocol,它允许开发者使用任何兼容该协议的客户端(如 Chrome 开发者工具)进行远程调试。最新版基于 Chromium 57 构建它允许开发者不再需要依赖其他工具进行调试
工具安装及使用效果
安装很简单:直接点击下载安装即可,由于是基于Chromium,所以原理其实和chrome的inspect类似,只不过不需要***了!
使用步骤:
- 打开手机/模拟器,保证能够通过adb devices检测到设备(检测不到的同学可以看下我之前写的adb连接问题整理这篇blog)
- 打开任意手机端浏览器访问网页或者H5页面,注意:如果是app内嵌web页面,需要打开app的webview debug模式
- 进行到第二步如果发现显示不出来,可以选择设置->本地Devtools Inspector UI资源

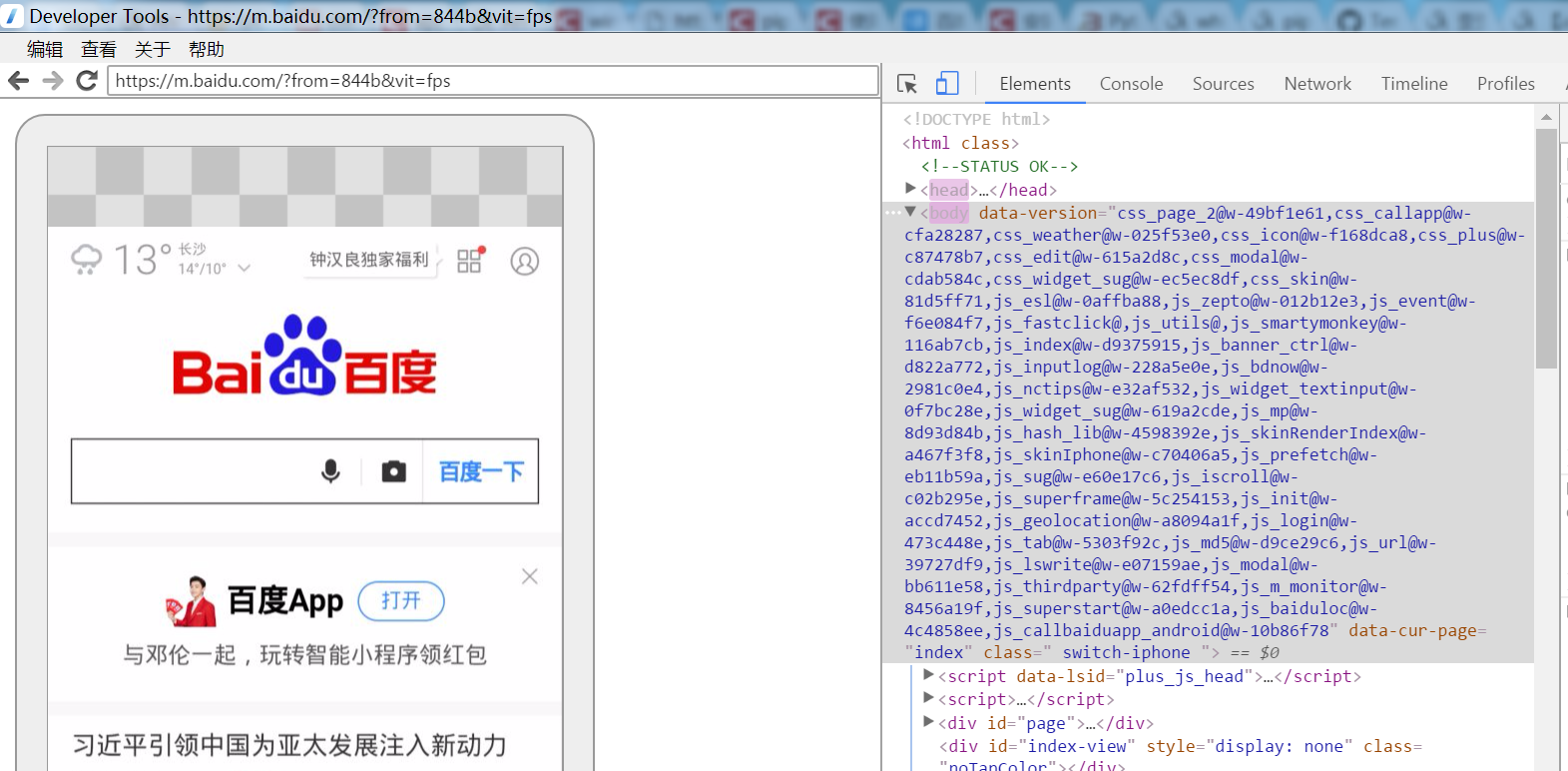
点击inspect之后,嗯,效果可以的
这是浏览器中访问的百度首页:

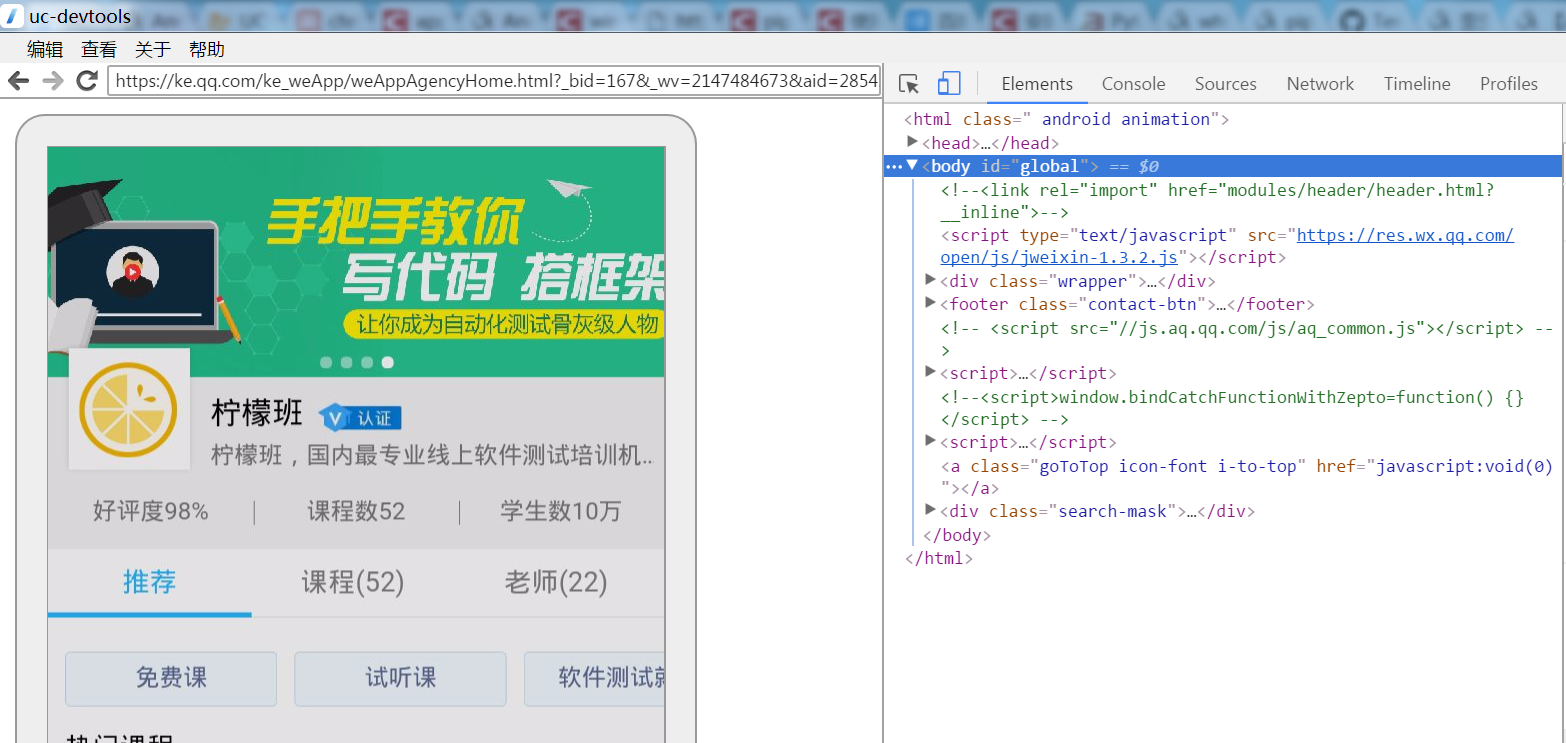
微信公众号支持?没问题:

小程序支持?也没问题!

注意事项:
- 微信内H5页面调试需要将调试模式打开,打开方式参考我之前的微信小程序自动化这篇blog
- 微信小程序调试页面时,需要从搜一搜->搜索小程序入口进入
H5 页面调试小帮手-UC 开发者工具的更多相关文章
- 微信移动端web页面调试小技巧
技术贴还是分享出来更加好,希望能对一些朋友有帮助,个人博客 http://lizhug.com/mymajor/微信移动端web页面调试小技巧
- H5 页面与小程序之间 传递数据
H5 页面与小程序之间 传递数据 小程序里面的 H5页面与小程序之间怎么传递数据 webview与小程序之间的实时通信 webview主动发消息给小程序 webview可以利用jssdk提供的 wx. ...
- 微信小程序开发——开发者工具无法输入中文的处理
问题模块 框架类型 问题类型 操作系统 工具版本 开发者工具 小程序 Bug Windows v.02.1810290 异常描述: 无法输入中文,偶现,但是概率有点高,重启,重装,更新版本等等都未解决 ...
- 微信小程序开发——开发者工具中素材管理功能使用的注意事项
为什么使用“素材管理”: 微信小程序环境中本地资源图片是无法通过 WXSS 获取的,可以使用网络图片,或者 base64,或者使用<image/>标签.. 当然,如果不想这么麻烦,你可能会 ...
- 微信小程序,开发者工具更新以后wxss编译错误
出现上述错误,解决方法如下: 1.在控制台输入openVendor() : 2.清除里面的wcsc wcsc.exe 3.重启开发者工具 搞定!
- 有了这套微信小程序x5调试,调试一些简单的开发者工具调试不了的功能不成问题!!!!
1.首先我们需要打开微信 TBS 调试 地址是:http://debugx5.qq.com 2.然后打开手机 打开开发者模式,打开 USB 调试 3.然后 在谷歌浏览器地址栏输入 chrome://i ...
- 判断h5页面是小程序环境还是微信环境
1.话不多说直接上代码,已使用有效 <script type="text/javascript" src="https://res.wx.qq.com/open/j ...
- wx 小程序开发---开发者工具使用
1:右侧详情界面 合法域名 都要在需要在小程序平台 配置合法域名 这样你的小程序请求的网址 才能通. 1.2如果自己的域名没有配置https 可以勾选为 不校验合法域名即可 (小程序官方规定 网址必须 ...
- APP中H5页面调试神器
Fiddler Web Debugging Tool for Free by Telerik window 可以 下载,然后我的H5 嵌入到 APP 里面就可以快速捕捉到接口啦.不会因为看不见就得靠“ ...
随机推荐
- MAC Undefined symbols for architecture x86_64 cv::imwrite
因为homebrew安装opencv时用的是clang,而CLion中使用的是gcc编译器. 将clion中的编译器改回默认的clang就行了.
- Web API之基于H5客户端分段上传大文件
http://www.cnblogs.com/OneDirection/articles/7285739.html 查询很多资料没有遇到合适的,对于MultipartFormDataStreamPro ...
- 一起学爬虫——使用selenium和pyquery爬取京东商品列表
layout: article title: 一起学爬虫--使用selenium和pyquery爬取京东商品列表 mathjax: true --- 今天一起学起使用selenium和pyquery爬 ...
- Redis持久化persistence
一.前言 由于Redis的数据都存放在内存中,如果没有配置持久化,redis重启后数据就全丢失了,于是需要开启redis的持久化功能,将数据保存到磁盘上,当redis重启后,可以从磁盘中恢复数据. R ...
- 洛谷 p2196 挖地雷 题解
好久没有写博客了,今天水几篇博客 传送门 挖地雷这个题之前在 信息学奥赛一本通 上做过几乎一样的题,但是由于数据太水导致我当时过了,进而导致我昨天(4.28)考试丢了20分,今天写一篇题解 这个挖 ...
- Java排序 - 不实用的几个排序算法 -- 睡眠排序、猴子排序、面条排序、珠排序
介绍几个不实用的排序算法,一来可以在学习时增加一些乐趣,放松一下自己,二来可以学习一下.思考一下这些算法失败在哪里,又是否存在一些好的地方? 睡眠排序 这是一个思想比较简单,脑洞巨大的算法 -- 我们 ...
- 输入a,b,求a^b的所有因子之和
题目 poj的1845 分解a的质因数a=p1^t1*p2^t1........ 每个质因数对sum的贡献: 当除去质因数p1时的因数和为sum,当计入p1时,因子和变成sum*p1^0+sum*p1 ...
- oracle主键和索引
主键:能够唯一标识一条记录的字段为主键(亦或主码),不能重复的,不允许为空.作用:用来保证数据完整性个数:主键只能有一个 索引:作用:是提高查询排序的速度个数:一个表可以有多个索引 常用索引类型:No ...
- python之lambda函数
今天复习python,看见一个关于lambda函数的例子,在python中使用lambda在某些时候十分方便,因为不必为了实现某些简单功能而新建一个函数.但是有这么一个lambda实例令我有些疑惑,现 ...
- 信息学奥赛辅导经验谈 & 问题教学法中的学生思维能力培养
转载来自朱全民名师工作室 信息学奥赛辅导经验谈 全国青少年信息学奥林匹克分区竞赛(简称NOI)是经中国科协.国家教育部批准,由中国计算机学会主办的一项全国性的青少年学科竞赛活动.随着信息学奥林匹克竞赛 ...
