BBS论坛(二十二)
22.1.七牛js上传轮播图图片
(1)common/zlqiniu.js
'use strict';
var zlqiniu = {
'setup': function (args) {
var domain = args['domain'];
var params = {
browse_button: args['browse_btn'],
runtimes: 'html5,flask,html4',
max_file_size: '500mb',
dragdrop: false,
chunk_size: '4mb',
uptoken_url: args['uptoken_url'],
domain: domain,
get_new_uptoken: false,
auto_start: true,
unique_names: true,
multi_selection: false,
filters: {
mime_types: [
{title: 'Image files', extensions: 'jpg,gif,png'},
{title: 'Video files', extensions: 'flv,mpg,mpeg,avi,wmv,mov,asf,rm,rmvb,mp4,mkv,m4v'}
]
},
log_level: 5,
init: {
'FileUploaded': function (up, file, info) {
if (args['success']) {
var success = args['success'];
file.name = domain + file.target_name;
success(up, file, info);
}
},
'Error': function (up, err, errTip) {
if (args['error']) {
var error = args['errors'];
error(up, err, errTip);
}
},
'UploadProgress': function (up, file) {
if (args['progress']) {
args['progress'](up, file);
}
},
'FilesAdded': function (up, files) {
if (args['fileadded']) {
args['fileadded'](up, files);
}
},
'UploadComplete': function () {
if (args['complete']) {
args['complete']();
}
}
}
};
for (var key in args) {
params[key] = args[key];
}
var uploader = Qiniu.uploader(params);
return uploader;
}
};
(2)common/views.py
首先安装:pip install qiniu
@bp.route('/uptoken/')
def uptoken():
#七牛的key
access_key = 'dsdvOjkbwerrraXH4Eh7xhJTxh5q7Y3uZ'
secret_key = 'nchG9ccJ_ergeaggmeOdBZXasvscaizanfs'
q = qiniu.Auth(access_key,secret_key)
#七牛存储空间名字
bucket = 'zhangderek'
token = q.upload_token(bucket)
#字典的key必须是'uptoken'
return jsonify({'uptoken':token})
(3)cms_banners.html
<script src="https://cdn.staticfile.org/Plupload/2.1.1/moxie.js"></script>
<script src="https://cdn.staticfile.org/Plupload/2.1.1/plupload.dev.js"></script>
<script src="https://cdn.staticfile.org/qiniu-js-sdk/1.0.14-beta/qiniu.js"></script> <script src="{{ static('common/zlqiniu.js') }}"></script>
<script src="{{ static('cms/js/banners.js') }}"></script>
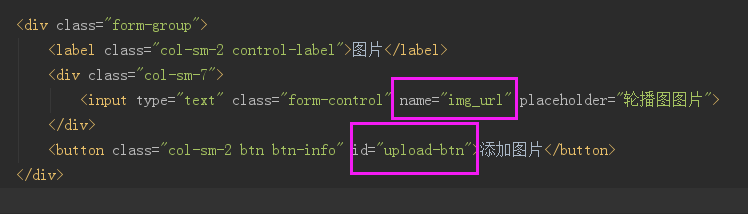
(4)cms_banners.html
<div class="form-group">
<label class="col-sm-2 control-label">图片</label>
<div class="col-sm-7">
<input type="text" class="form-control" name="img_url" placeholder="轮播图图片">
</div>
<button class="col-sm-2 btn btn-info" id="upload-btn">添加图片</button>
</div>

(5)cms/js/banners.js
$(function () {
zlqiniu.setup({
'domain': 'http://p96dsgm7r.bkt.clouddn.com/',
//上传图片的按钮
'browse_btn': 'upload-btn',
//提交的url
'uptoken_url': '/c/uptoken/',
'success': function (up, file, info) {
//上传成功后,显示图片的url
var imageInput = $("input[name='img_url']");
imageInput.val(file.name);
}
});
});
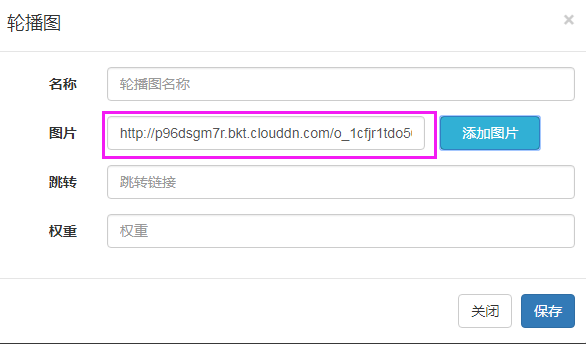
现在点击“添加图片”,上传成功后,在图片的input框里面会显示图片的地址,并且图片存到你的七牛空间里面。

22.2.首页动态获取轮播图
(1)front/views.py
@bp.route('/')
def index():
banners = BannerModel.query.order_by(BannerModel.priority.desc()).limit(4)
context = {
'banners':banners
}
return render_template('front/front_index.html',**context)
(2)front/index.html
<!-- 轮播图-->
<div class="carousel-inner" role="listbox">
{% for banner in banners %}
{% if loop.first %}
<div class="item active">
{% else %}
<div class="item ">
{% endif %}
<a href="{{ banner.link_url }}">
<img src="{{ banner.img_url }}" alt="">
</a>
</div>
{% endfor %}
</div>
BBS论坛(二十二)的更多相关文章
- BBS论坛(十二)
12.1.图形验证码生成 (1)utils/captcha/init.py import random import string # Image:一个画布 # ImageDraw:一个画笔 # Im ...
- [分享] IT天空的二十二条军规
Una 发表于 2014-9-19 20:25:06 https://www.itsk.com/thread-335975-1-1.html IT天空的二十二条军规 第一条.你不是什么都会,也不是什么 ...
- Bootstrap <基础二十二>超大屏幕(Jumbotron)
Bootstrap 支持的另一个特性,超大屏幕(Jumbotron).顾名思义该组件可以增加标题的大小,并为登陆页面内容添加更多的外边距(margin).使用超大屏幕(Jumbotron)的步骤如下: ...
- Web 前端开发精华文章推荐(HTML5、CSS3、jQuery)【系列二十二】
<Web 前端开发精华文章推荐>2014年第一期(总第二十二期)和大家见面了.梦想天空博客关注 前端开发 技术,分享各类能够提升网站用户体验的优秀 jQuery 插件,展示前沿的 HTML ...
- 二十二、OGNL的一些其他操作
二十二.OGNL的一些其他操作 投影 ?判断满足条件 动作类代码: ^ $ public class Demo2Action extends ActionSupport { public ...
- WCF技术剖析之二十二: 深入剖析WCF底层异常处理框架实现原理[中篇]
原文:WCF技术剖析之二十二: 深入剖析WCF底层异常处理框架实现原理[中篇] 在[上篇]中,我们分别站在消息交换和编程的角度介绍了SOAP Fault和FaultException异常.在服务执行过 ...
- VMware vSphere 服务器虚拟化之二十二桌面虚拟化之创建View Composer链接克隆的虚拟桌面池
VMware vSphere 服务器虚拟化之二十二桌面虚拟化之创建View Composer链接克隆的虚拟桌面池 在上一节我们创建了完整克隆的自动专有桌面池,在创建过程比较缓慢,这次我们将学习创建Vi ...
- Bootstrap入门(二十二)组件16:列表组
Bootstrap入门(二十二)组件16:列表组 列表组是灵活又强大的组件,不仅能用于显示一组简单的元素,还能用于复杂的定制的内容. 1.默认样式列表组 2.加入徽章 3.链接 4.禁用的列表组 5. ...
- JAVA之旅(二十二)——Map概述,子类对象特点,共性方法,keySet,entrySet,Map小练习
JAVA之旅(二十二)--Map概述,子类对象特点,共性方法,keySet,entrySet,Map小练习 继续坚持下去吧,各位骚年们! 事实上,我们的数据结构,只剩下这个Map的知识点了,平时开发中 ...
- 备忘录模式 Memento 快照模式 标记Token模式 行为型 设计模式(二十二)
备忘录模式 Memento 沿着脚印,走过你来时的路,回到原点. 苦海翻起爱恨 在世间难逃避命运 相亲竟不可接近 或我应该相信是缘份 一首<一生所爱>触动了多少 ...
随机推荐
- SQL反模式学习笔记4 建立主键规范【需要ID】
目标:建立主键规范 反模式:每个数据库中的表都需要一个伪主键Id 在表中,需要引入一个对于表的域模型无意义的新列来存储一个伪值,这一列被用作这张表的主键, 从而通过它来确定表中的一条记录,即便其他的列 ...
- 2018-2019-2 20165239其米仁增《网络对抗》Exp1 PC平台逆向破解
一.实验内容 1.掌握NOP, JNE, JE, JMP, CMP汇编指令的机器码(0.5分) 2.掌握反汇编与十六进制编程器 (0.5分) 3.能正确修改机器指令改变程序执行流程(0.5分) 4.能 ...
- JAVA基础复习与总结<五> String类_File类_Date类
String类 .Java字符串就是Unicode字符序列,例如串“Java”就是4个Unicoe字符组成. .Java没有内置的字符串类型,而是在标准java类库中提供了一个预定义的类String, ...
- 安装es6编译babel
1.它的安装命令如下. 全局安装 :$ npm install --global babel-cli项目下安装: $ npm install -g babel-cli --save-dev 2.配置. ...
- Summer Project
Summer Project Summer是一个用于学习交流,基于Netty4.x的简单mvc库. 使用 快速开始 public class Application { public static v ...
- History of program
第一阶段:1950与1960年代 1.三个现代编程语言: (1)Fortran (1955),名称取自"FORmula TRANslator"(公式翻译器),由约翰·巴科斯等人所发 ...
- 用Group by分组后,取每组的前3条记录,怎么取?
使用子查询进行查询 SELECT * FROM home_content a WHERE ( SELECT count(id) FROM home_content WHERE class_link = ...
- 搭积木(java)-蓝桥杯
搭积木小明最近喜欢搭数字积木,一共有10块积木,每个积木上有一个数字,0~9.搭积木规则:每个积木放到其它两个积木的上面,并且一定比下面的两个积木数字小.最后搭成4层的金字塔形,必须用完所有的积木.下 ...
- SELECT 语句
常见表的操作 查看数据库的表 show table 查看表结构 desc 表名 删除表 drop table表 修改表的结构 添加列 alter table 表名 add 列名 ...
- Caused by: java.lang.ClassCastException: org.springframework.web.SpringServletContainerInitializer cannot be cast to javax.servlet.ServletContainerInitializer
A child container failed during startjava.util.concurrent.ExecutionException: org.apache.catalina.Li ...
