【css3】使用filter属性实现改变svg图标颜色
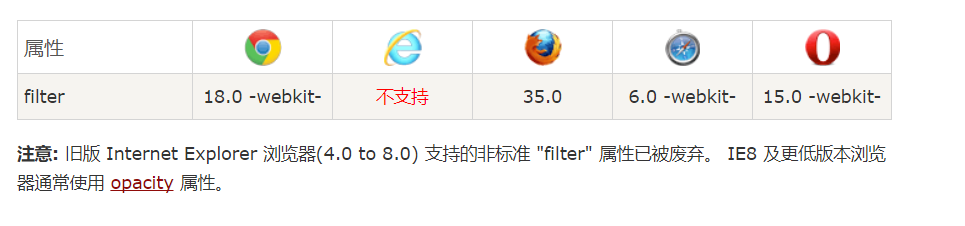
1.兼容性:

2.应用场景:新增页面上传svg图标后,更改图标颜色后,在列表页面展示色值改后的svg图标。
3.解决方案:使用filter属性中的 drop-shadow,drop-shadow滤镜可以给元素或图片非透明区域添加投影。
css:
.con-right-iocn-img {
display: inline-block;
width: 34px;
height: 34px;
overflow: hidden;
}
.con-right-iocn-img > .icon {
position: relative;
left: -34px;
border-right: 34px solid transparent;
-webkit-filter: drop-shadow(34px 0);
filter: drop-shadow(34px 0);
}
或者
.con-right-iocn-img > .icon {
transform: translateX(-100%);
-webkit-filter: drop-shadow(34px 0);
filter: drop-shadow(34px 0);
}
html:
<div class="con-right-iocn-img">
<img class="icon con-right-iocn-img" src="<?php echo Yii::app()->request->baseUrl . '/' . $v['backimg']; ?>" style="color:rgb(<?php echo $v['color'];?>)"/>
</div>
4.效果

相关文档:https://www.zhangxinxu.com/wordpress/2016/06/png-icon-change-color-by-css/
https://www.cnblogs.com/sanweimiao/p/6388960.html
作者:smile.轉角
QQ:493177502
【css3】使用filter属性实现改变svg图标颜色的更多相关文章
- 学习笔记:CSS3的filter属性
CSS3的filter属性 (版权归原作者所有) http://www.jianshu.com/p/ca7a2bdcc1e7/comments/4956985 filter: blur(5px); f ...
- css改变svg的颜色
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 积跬步,聚小流------ps有用小技巧,改变png图标颜色
* 实现效果: 原图: 改动后: * 实现目的: 满足为实现不同界面色彩搭配改动png图标的颜色 * 实现方法: 1.打开Photoshop工具,导入须要进行改动的png图标: 2.对导入的图 ...
- 动态修改svg的颜色,svg做背景色时候修改颜色
svg修改背景色可以使用fill属性来修改,但是我现在需要动态改变svg的颜色,例如我hover的时候 现在发现一种兼容性还不错的方法是css属性mask 类似于给路径填充上颜色,结合backgrou ...
- 使用css3新属性clip-path制作小图标
一般一个网页上面,或多或少都会用到一些小图标,展示这些小图标的方法有很多种.最简单的做法就是将UI图上面的每个小图标都保存为图片,一个小图标就一张图片.但这也是比较笨的方法,因为浏览器同一时间最多加载 ...
- CSS3的appearance属性--改变元素的外观
CSS3 appearance 属性 CSS 参考手册 实例 使 div 元素看上去像一个按钮: div { appearance:button; -moz-appearance:button; /* ...
- 使用CSS3的appearance属性改变元素的外观
昨天在和同事一起完成项目的时候,我使用了appearance来渲染select,但是在firefox下出现问题,不完美,最后去除了.但还是要学习下这个属性.大家都知道每个浏览器对HTML元素渲染都不一 ...
- 纯css3样式属性制作各种图形图标
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- CSS3的滤镜filter属性
css3的滤镜filter属性,可以对网页中的图片进行类似Photoshop图片处理的效果,例如背景的毛玻璃效果.老照片(黑白照片).火焰效果等. 一.blur(px)高斯模糊 二.brightnes ...
随机推荐
- Chapter 5 Blood Type——14
"You're wrong." His voice was almost inaudible. “你错了.” 他的声音几乎听不见 He looked down, stealing ...
- SB!SB!SB!
Topic Link http://ctf5.shiyanbar.com/stega/ste.png SB!SB!SB! 其实很简单,可别真的变成 SB! 1)根据链接提示,直接用stegsolve ...
- leetcode — word-ladder-ii
import java.util.*; /** * Source : https://oj.leetcode.com/problems/word-ladder-ii/ * * * Given two ...
- leetcode — partition-list
/** * Source : https://oj.leetcode.com/problems/partition-list/ * * * Given a linked list and a valu ...
- 磊哥测评之数据库SaaS篇:腾讯云控制台、DMC和小程序
本文由云+社区发表 作者:腾讯云数据库 随着云计算和数据库技术的发展,数据库正在变得越来越强大.数据库的性能如处理速度.对高并发的支持在节节攀升,同时分布式.实时的数据分析.兼容主流数据库等强大的性能 ...
- 【Node.js】通过mongoose得到模型,不能新添字段的问题
问题描述 通过node.js为查询到的json对象添加新的字段,对象成功保存到数据库中,但新增字段却没保存. 前几天用vue+node.js+mongodb技术做一个购物车功能的网页,发现node.j ...
- 痞子衡嵌入式:ARM Cortex-M文件那些事(6)- 可执行文件(.out/.elf)
大家好,我是痞子衡,是正经搞技术的痞子.今天痞子衡给大家讲的是嵌入式开发里的executable文件(elf). 第四.五节课里,痞子衡已经给大家介绍了2种output文件,本文继续给大家讲proje ...
- SpringBoot整合系列-整合H2
原创作品,可以转载,但是请标注出处地址:https://www.cnblogs.com/V1haoge/p/9959855.html SpringBoot整合H2内存数据库 一般我们在测试的时候习惯于 ...
- MySQL 笔记整理(8.a) --事务到底是隔离还是不隔离的?
笔记记录自林晓斌(丁奇)老师的<MySQL实战45讲> 8.a) --事务到底是隔离还是不隔离的? 这部分内容不太容易理解,笔者也是进行了多次阅读.因此引用原文: 之前有提到过,如果是在可 ...
- 浅谈Java虚拟机内存中的对象创建,内存布局,访问定位
参考于 深入理解Java虚拟机 这里介绍HotSpot虚拟机(自带的虚拟机) 1.对象的创建 对于程序员来说,创建对象的方法: User user1 = new User(); User user2 ...
