Tips_利用padding实现高度可控的分隔线
一.实现分隔线的方法(未理解:不是说span元素垂直方向设置怕padding不影响吗?)

html:
<div>
登陆<span></span>注册
</div>
css:
.span{
padding: 12px 6px 1px;/*这里通过改变第一个参数和第三个参数可以调节风隔线的的上下高度,分别是padding-top和padding-bottom*/
margin-left:12px;
border-left:2px solid #000;
font-size:;
}
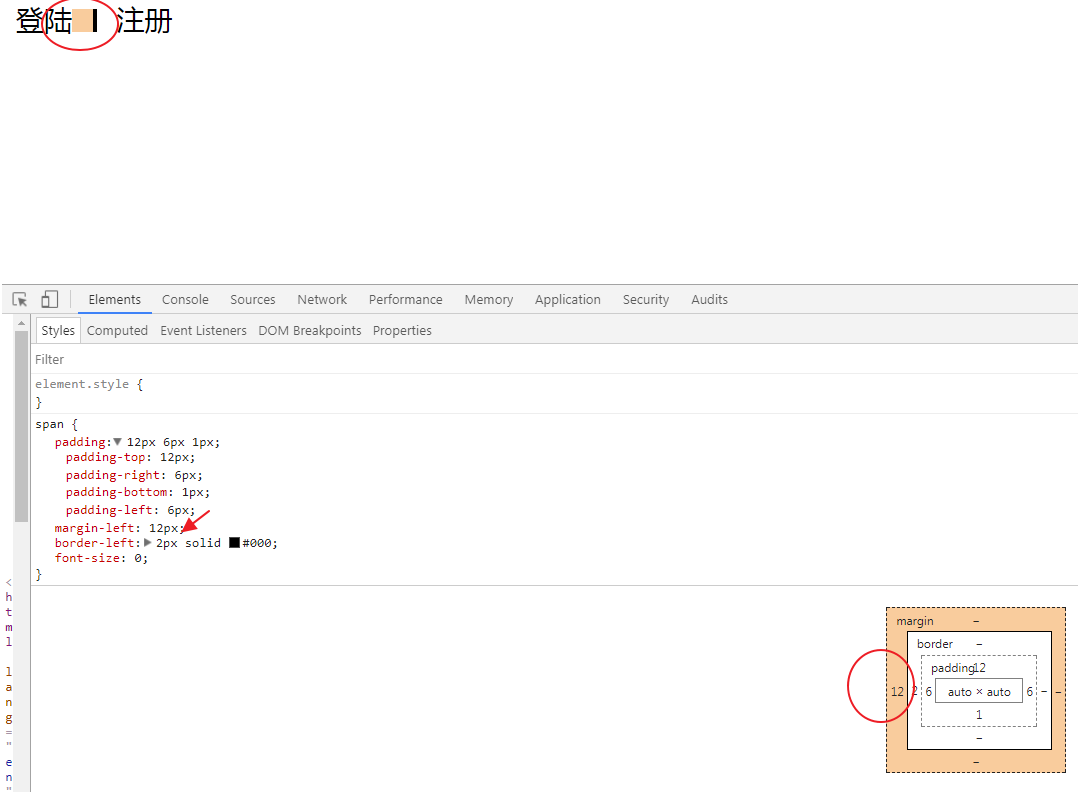
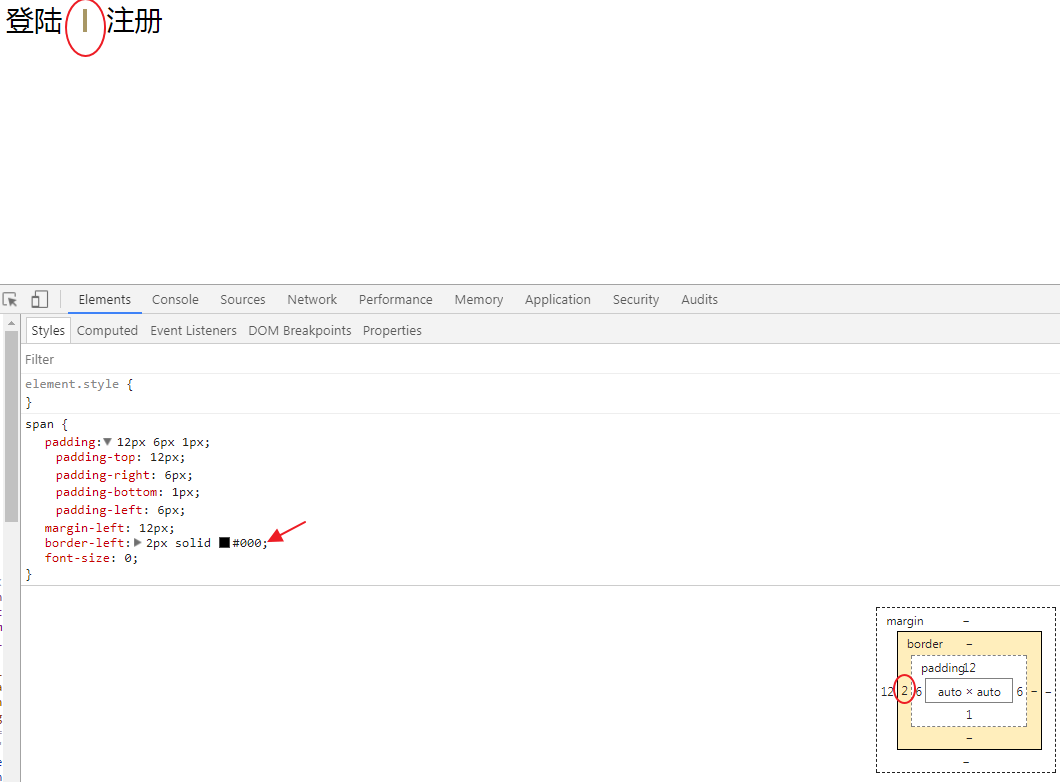
实现原理:打开chrome浏览器开发者工具进行盒子模型的查看。
图1:将span标签的margin-left设置为12px,对应效果如图1。

图2:为使分隔线左右两边空白对称,这里将span的padding-left和padding-right都设置为6px,因为span中没有内容,所以加起来一共是12px,与margin-left相同。

图3:定义span元素的左边框作为分割线。

图4:至此,通过调节padding-top和padding-bottom,来撑大或是减少盒子的整体高度,以此来调节分隔线。

Tips_利用padding实现高度可控的分隔线的更多相关文章
- 内联元素padding与高度可控的分隔线实例页面
html: <a href="">登录</a><a href="">注册</a> css: a + a:befo ...
- 使用padding代替高度实现背景图片高度按比例自适应
本篇文章由:http://xinpure.com/use-padding-instead-of-highly-adaptive-background-image-height-proportionat ...
- CSS实现自适应分隔线的N种方法
分割线是网页中比较常见的一类设计了,比如说知乎的更多回答 这里的自适应是指两边的横线会随着文字的个数和父级的宽度自适应 偷偷的看了一下知乎的实现,很显然是用一块白色背景覆盖的,加一点背景就露馅了 心想 ...
- 【转】CSS实现自适应分隔线的N种方法
1.伪元素+transform:translateX(-100%); 主要原理是设置文本居中text-align: center;,然后给定两个伪元素,分别绝对定位,那么此时伪元素也是跟随着水平居中的 ...
- 巧用CSS实现分隔线
下面是几种简单实现分隔线的方法,个人比较喜欢第二种,我也给出了最后第五种比较2的写法,请大家拍砖,或者提供其他好的方法. 单个标签实现分隔线: 点此查看实例展示 .demo_line_01{ padd ...
- CSS巧妙实现分隔线的几种方法
单个标签实现分隔线: 点此查看实例展示 .demo_line_01{ padding: 0 20px 0; margin: 20px 0; line-height: 1px; border-left: ...
- css巧妙实现分隔线
单个标签实现分隔线 .demo_line_01{ padding: 0 20px 0; margin: 20px 0; line-height: 1px; border-left: 200px sol ...
- 文字在线中间,CSS巧妙实现分隔线的几种方法
单个标签实现分隔线: .demo_line_01{ padding: 0 20px 0; margin: 20px 0; line-height: 1px; border-left: 200px so ...
- 给自定义cell设置分隔线的不同做法
1.给cell添加一个UIView,设置UIView的高度为1,并设置这个UIView的左.下.右约束. 2.不需要给cell添加任何控件,重写cell的- (void)setFrame:(CGRec ...
随机推荐
- JENKINS针对不同项目组对用户进行权限分配
权限需求 因JENKINS上存有de(开发).te(测试).re(预发布)等三个不同环境的项目,同时因为项目需求,需要对不同的开发及测试人员配置不同的jenkins权限,即以项目为单位,对不同人员进行 ...
- sqlserver 生成脚本执行创建索引
create or alter proc SP_CreateIndex as begin if exists(select * from sys.objects where name='execsql ...
- MySQL入门(参考官网)
目录 一.登陆和退出 1. 远程主机 2. 登陆本机 3. 退出mysql 二.输入查询 三.创建和使用数据库 3.1 创建和选择数据库 3.2 创建表 3.3 将数据加载到表中 3.4 操作表格 3 ...
- 不用写代码的框架 - RobotFramework+Eclispe环境安装篇
环境安装是学习任何一个新东西的第一步,这一步没走舒坦,那后面就没有心情走下去了. 引用名句:工欲善其事必先利其器!! Robotframework:一款 自动化测试框架. Eclipse:一款编辑工具 ...
- LeetCode第十四题-字符串数组中最长的共同前缀
Longest Common Prefix 问题简介: 编写一个函数来查找字符串数组中最长的公共前缀字符串,如果没有公共前缀,则返回空字符串"" 举例: 1: 输入: [“xwq” ...
- [转载]关于在Linux下上传代码至Github
刚开始使用Github没多长时间,所以很多地方不太熟练,看到阿里云上有一篇文章写得不错,故转载过来. 转载自:https://www.aliyun.com/jiaocheng/122729.html ...
- 一篇文让你看懂NB-IoT、LoRa、eMTC、Sigfox及ZigBee的应用场景【转】
转自:https://blog.csdn.net/nicholas_dlut/article/details/81051269
- PowerDesigner的Table视图同时显示Code和Name的方法[转发]
PowerDesigner中Table视图同时显示Code和Name,像下图这样的效果: 实现方法:Tools-Display Preference
- yum安装软件报错Segmentation fault处理
yum安装软件报错Segmentation fault处理 在使用yum 更新软件时提示:Segmentation fault 中文错误提示: 段错误 [root@CMS-BAK:/usr/local ...
- Kafka简单使用
前言 这几天在写 shell 脚本,学到不少,但是没啥心得之类的,有空可以写个总结(但是大概率不会发表) 现在不算很忙,想再学一点 消息队列相关知识 目前比较出名的也就 RabbitMQ 和 Kafk ...
