webpack打包 基础
001、什么是webpack? 作用有哪些? WebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其转换和打包为合适的格式供浏览器使用 Webpack的工作方式是:把你的项目当做一个整体,通过一个给定的主文件(如:index.js),Webpack将从这个文件开始找到你的项目的所有依赖文件,使用loaders处理它们,最后打包为一个(或多个)浏览器可识别的JavaScript文件。 作用:

002、webpack与gulp、Grunt的区别
ebpack和另外两个并没有太多的可比性,Gulp/Grunt是一种能够优化前端的开发流程的工具,而WebPack是一种模块化的解决方案,不过Webpack的优点使得Webpack在很多场景下可以替代Gulp/Grunt类的工具。
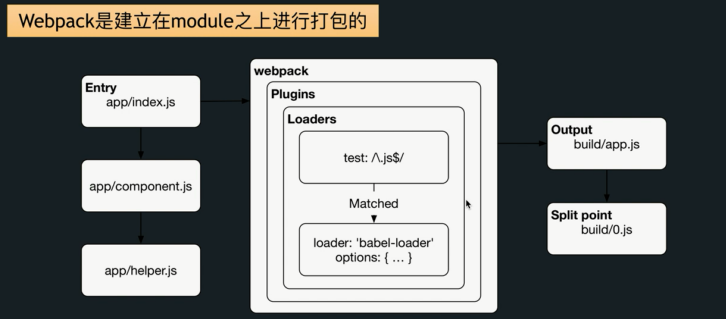
003、webpack的打包流程



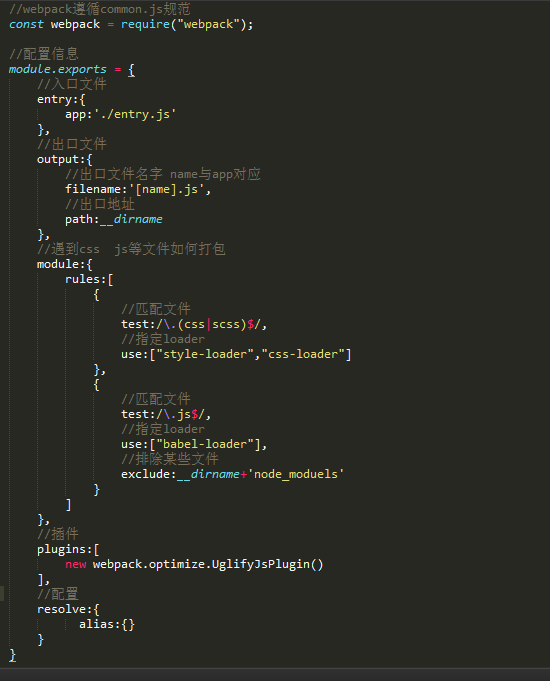
004、webpack官方配置文件



005、webpack的基本使用

1、全局安装webpack npm install webpack -g 2、查看版本号 : webpack -v
3、查看全局安装过哪些模块:npm list -g --depth 0 4、局部安装webpack : npm install webpack --save-dev 5、基础的打包方式 webpack 文件名 生成文件名 温馨提示:webpack4.0以上版本坑比较多,新手建议安装4.0以下版本

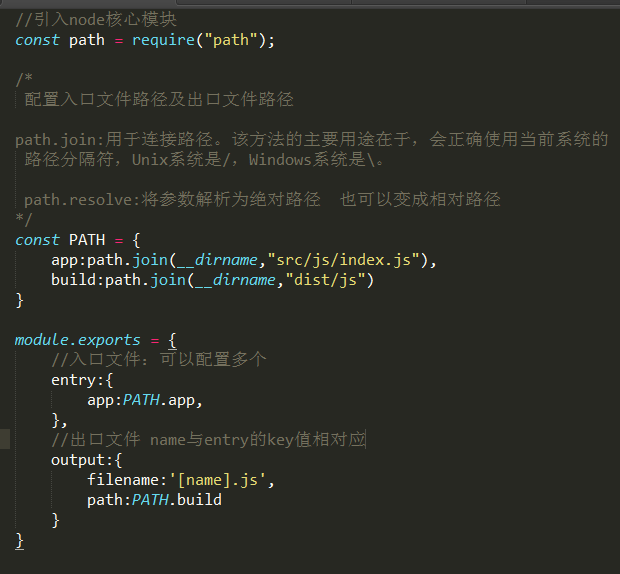
006、预热一:打包文件

1、npm init -y 生成一个node包 2、局部安装webpack 前提全局已经安装完毕 3、建立webpack.config.js 4、配置webpack.config文件

output:{
//占位符 满足线上地址的需求
publicPath:'html://cdn.com/'
}

007、html-webpack-plugin

1、安装:npm install html-webpack-plugin
2、引入模块: const htmlWebpackPlugin = require("html-webpack-plugin");
3、在module.exports中的plugins中配置文件
plugins:[
new htmlWebpackPlugin()
]
4、new htmlWebpackPlugin中有很多属性 详情请参考官方文档
new htmlwebpackPlugin({
title:"如果能够安定,有谁又愿意颠沛流离",
//模板文件
template:'index.html',
//生成的文件名称
filename:"html-[hash].html",
data:new Date(),
minify:{
//删除注释
removeComments:true,
//删除空格
collapseWhitespace:true
}
})扩展:如需在模板中调用htmlWebpackPlugin中的参数 可用以下方法 <%= htmlWebpackPlugin.options.属性名 %>

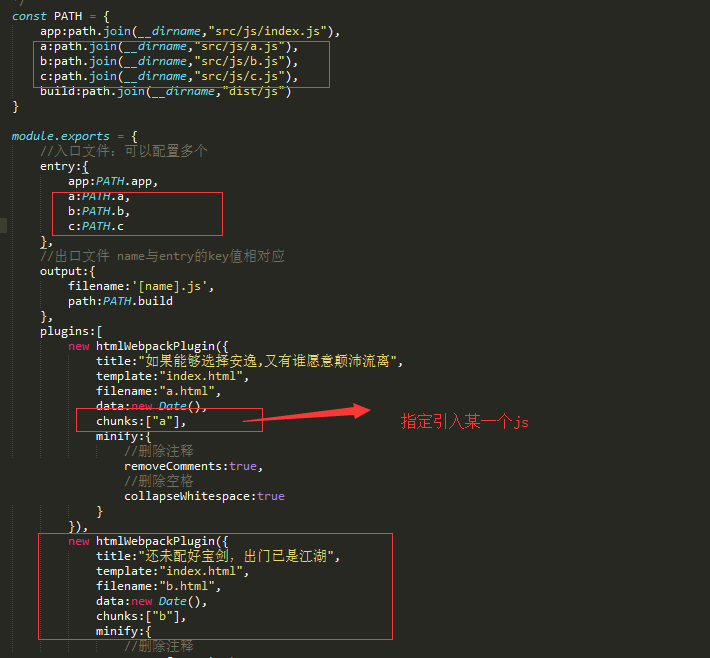
008、html-webpack-plugin 高级应用

如需要生成多个html,并且引入不同的js模块。我们可以多次调用 new htmlWebpackPlugin()


009、babel

babel是一个编译javascript的平台,它可以编译代码帮你达到以下目的
1、让你使用最近的javascript代码(ES6 ES7) 而不用管新的标准浏览器是否支持 2、让你使用基于javascript进行扩展语言 例如react的jsx
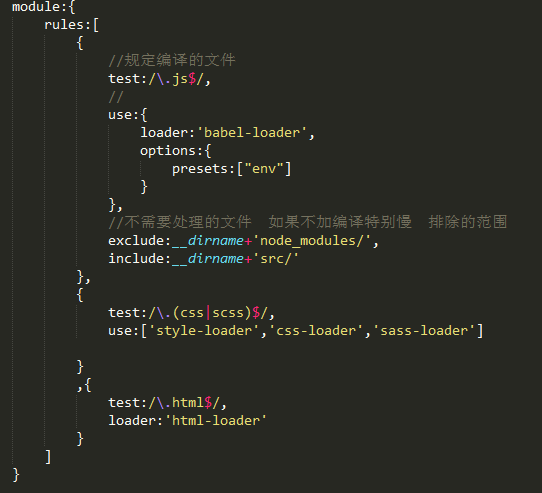
2、babel的基本配置 详情请参考官网
module:{
rules:[
{
test:/\.js$/,
use:{
loader:'babel-loader',
options:{
presets:["@babel/env","@babel/react"]
}
},
exclude:__dirname+'node_modules'
}
]
}

include和exclude需要相对路径,所以include:__dirname +'./src/' 加前缀__dirname

010、webpack配置跨域

devServer:{
proxy:{
'/api': {
target: 'http://www.baidu.com', //目标服务器地址
pathRewrite: { '^/api': '' },// 将/api开头的请求地址, /api 改为 /, 即 /api/xx 改为 /xx
changeOrigin: true// 是否修改来源, 为true时会让目标服务器以为是webpack-dev-server发出的请求!
},
'/getData':{
target:'http://jd.com',
pathRewrite:{'^/getData':''},
changeOrigin:true,
}
}
}

011、module.exports 、exports的区别

module.exports和exports的区别就是var a={}; var b=a; 中a和b的区别。exports指向的只是一个引用
require返回的只是module.exports
nodejs不支持import 和 export
module.exports:是node中内置的一个导出模块的方法

012、webpack-dev-server

webpack打包 基础的更多相关文章
- 9.Vue之webpack打包基础---模块化思维
主要内容: 1. 什么是模块化思维? 2. ES6包的封装思想 一.什么是模块化思维呢? 现实工作中, 一个项目可能会有多个人同时开发. 然后, 将所有人开发的内容, 合并到一个文件中. 比如: 1 ...
- 前端项目模块化的实践2:使用 Webpack 打包基础设施代码
以下是关于前端项目模块化的实践,包含以下内容: 搭建 NPM 私有仓库管理源码及依赖: 使用 Webpack 打包基础设施代码: 使用 TypeScript 编写可靠类库 使用 TypeScript ...
- 生产阶段Webpack打包【基础打包】
webpack打包 1.在根目录创建一个 webpack.config.prod.js[它其实就是在开发阶段的基础上增加点东西] 增加了 output 去除了 devServer 2.在package ...
- 零基础学习webpack打包管理
这些天在项目之余的时间学习了webpack打包项目的东西,非常荣幸的找到一些大神的文章来学习,死劲嚼了几天,终于略知一二.在以后的工作上还需继续学习,下面我将分享我这几天学到的一点东西,希望能让我一个 ...
- Webpack 打包之体积优化
谈及如今欣欣向荣的前端圈,不仅有各类框架百花齐放,如Vue, React, Angular等等,就打包工具而言,发展也是如火如荼,百家争鸣:从早期的王者Browserify, Grunt,到后来赢得宝 ...
- vue-cli+webpack打包配置
vue-cli+webpack打包配置 一: 目录结构: ├── README.md ├── build │ ├── build.js │ ├── check-versions.js │ ├── ut ...
- Less与TypeScript的简单理解与应用,并使用WebPack打包静态页面
既然选择了远方,便只顾风雨兼程 __ HANS许 系列:零基础搭建前后端分离项目 系列:零基础搭建前后端分离项目 创建空项目 使用Less 使用TypeScript 使用WebPack 开始写项目 总 ...
- webpack打包后的文件
用了webpack打包工具,你是不是有时会疑惑,写了一个很简单的函数,结果生成那么多东西,而且还没有问题?下面,我从三种情况来分析打包后的入口文件,帮助自己理解webpack打包,也为平时定位产出目录 ...
- [转] Webpack 打包优化之体积篇
谈及如今欣欣向荣的前端圈,不仅有各类框架百花齐放,如Vue, React, Angular等等,就打包工具而言,发展也是如火如荼,百家争鸣:从早期的王者Browserify, Grunt,到后来赢得宝 ...
随机推荐
- JWT入门简介
官网:https://jwt.io/ 文档:https://jwt.io/introduction/ 目录 什么是JWT 头部(Header) 载荷(Payload) 签名(Signature) JW ...
- spark JAVA 开发环境搭建及远程调试
spark JAVA 开发环境搭建及远程调试 以后要在项目中使用Spark 用户昵称文本做一下聚类分析,找出一些违规的昵称信息.以前折腾过Hadoop,于是看了下Spark官网的文档以及 github ...
- Vorticity directions 1: self-improving property of the vorticity
在 [Li, Siran. "On Vortex Alignment and Boundedness of $ L^ q $ Norm of Vorticity." arXiv p ...
- 在vue中引入scss
先npm安装stylus和stylus-loader (我安装后,报错提示缺少stylus,所以第一步安装stylus,如果没有提示可省略第一步) 1.到 package.json ----- de ...
- pc版qq登录及移动版qq登录的申请过程
1.在哪里接入? 网站接入QQ登录在QQ互联(https://connect.qq.com)上创建:移动应用也可以在QQ互联(https://connect.qq.com)上创建,但是不推荐如此 ...
- Linux找回root密码
Linux忘记root密码时,密码重置步骤: 1.将虚拟机重启: 2.当进入GRUB倒计时界面,点击键盘e键: 3.点击键盘上下键选择第二行(kernel /vmlinuz-2.6.32-71.29. ...
- 【easy】561. Array Partition I
Given an array of 2n integers, your task is to group these integers into n pairs of integer, say (a1 ...
- Linux Vi 的使用
进入vi的命令 vi filename :打开或新建文件,并将光标置于第一行首 vi +n filename :打开文件,并将光标置于第n行首 vi + filename :打开文件,并将光标置于最后 ...
- 【原创】数据库基础之Mysql(2)主从库配置
一 安装 # wget -i -c http://dev.mysql.com/get/mysql57-community-release-el7-10.noarch.rpm# yum -y insta ...
- js在数组arr中随机获取count数量的元素
// 在数组arr中随机获取count数量的元素; const getRandomArrayElements = (arr, num) => { // 新建一个数组,将传入的数组复制过来,用于运 ...
