Qt自定义控件系列(一) --- 圆形进度条
本系列主要使用Qt painter来实现一些基础控件。主要是对平时自行编写的一些自定义控件的总结。
为了简洁。低耦合,我们尽量不使用图片,qrc,ui等文件,而只使用c++的.h和.cpp文件。
由于个人水平有限,学习Qt时间不长,所以代码中出现BUG,不够优雅以及有待改进部分,还请见谅和提出意见。
本项目所有代码在Qt5.10以上均测试通过,理论上Qt 5版本应该都支持。
本系列所有程序,已经放在了github的项目上,项目地址:https://github.com/LOMOoO/CustomControls-Qt
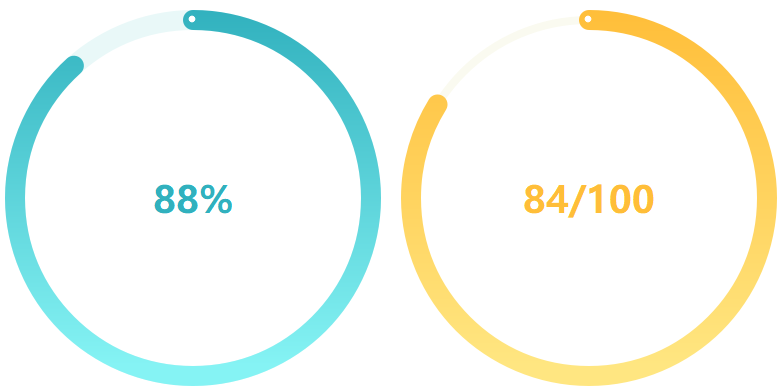
(一) 圆形进度条

示例图如上,该自定义控件主要特点有:
1.纯QPaint绘制,不包括图片等文件;
2.多种自定义控制,非常灵活;
3.能够自适应大小,不需要手动调整;
4.支持动画效果。
该圆形进度条值变化时,会有动画效果,我们还可以使用Qt的动画属性,让动画效果更加优雅,譬如:
QPropertyAnimation* animation=new QPropertyAnimation(this,"_value");
animation->setDuration();
animation->setStartValue(_value);
animation->setEndValue(value);
animation->setEasingCurve(QEasingCurve::OutQuad);
animation->start();
实际上,我们还可以对显示效果,进行多种自定义设置,例如下
//设置初始角度,顺时针逆时针
void setdefault(int,bool);
//设置外圈宽度
void setOutterBarWidth(float);
//设置内圈宽度
void setInnerBarWidth(float);
//设置范围
void setRange(float, float);
//设置当前值
void setValue(float);
//设置外圈颜色
void setOutterColor(const QColor&);
//设置内圈渐变色
void setInnerColor(const QColor&,const QColor&);
void setInnerColor(const QColor&);
//设置默认文字颜色
void setDefaultTextColor(const QColor&);
//设置控制命令
void setControlFlags(int);
//设置显示数字精度
void setPrecision(int);
//设置内圈默认文字样式
inline void setInnerDefaultTextStyle(InnerDefaultTextStyle style){_innerDefaultTextStyle=style;}
如果还想进一步控制,你可以选择自行修改源代码。更多部分,请参考github上的源代码
Qt自定义控件系列(一) --- 圆形进度条的更多相关文章
- Qt之QRoundProgressBar(圆形进度条)
简述 QRoundProgressBar类能够实现一个圆形进度条,继承自QWidget,并且有和QProgressBar类似的API接口. 简述 详细说明 风格 颜色 字体 共有函数 共有槽函数 详细 ...
- Android自定义控件系列之应用篇——圆形进度条
一.概述 在上一篇博文中,我们给大家介绍了Android自定义控件系列的基础篇.链接:http://www.cnblogs.com/jerehedu/p/4360066.html 这一篇博文中,我们将 ...
- Qt第三方圆形进度条-及其改进
Qt第三方圆形进度条的改进 要实现一个圆形的进度条功能,在网上找到一个比较出名的第三方封装类:QRoundProgressBar,地址:sourceforge 的 QRoundProgressBar ...
- android 自定义控件——(四)圆形进度条
----------------------------------↓↓圆形进度条(源代码下有属性解释)↓↓---------------------------------------------- ...
- Android 高手进阶,自己定义圆形进度条
背景介绍 在Android 开发中,我们常常遇到各种各样绚丽的控件,所以,依靠我们Android本身所带的控件是远远不够的,许多时候须要我们自定义控件,在开发的过程中.我们公司遇到了一种须要自己写的一 ...
- WPF 实现圆形进度条
项目中用到圆形进度条,首先就想到使用 ProgressBar 扩展一个,在园子里找到迷途的小榔头给出的思路和部分代码,自己加以实现. 进度小于60显示红色,大于60则显示绿色.效果如下: 基本思路: ...
- html5 svg 圆形进度条
html5 svg 圆形进度条 <!DOCTYPE html> <html lang="en"> <head> <meta charset ...
- canvas圆形进度条
通过定义一个canvas标签, new方法传进ID值,和旋转角度值,即可生成圆形进度条 <!DOCTYPE html> <html lang="en"> & ...
- iOS之UI--Quartz2D的入门应用--重绘下载圆形进度条
*:first-child { margin-top: 0 !important; } body > *:last-child { margin-bottom: 0 !important; } ...
随机推荐
- 解决:SSM框架中普通类调用Service的问题 (转)
http://blog.csdn.net/gwd1154978352/article/details/73480959
- 修改 input / textarea placeholder 属性的颜色和字体大小
话不多说,直接上代码: input::-webkit-input-placeholder, textarea::-webkit-input-placeholder { color: #666; fon ...
- 初学python之感悟
python的强大有目共睹,现将初学python,觉得其中比较重要的知识罗列如下: 类似于数组的东西:列表.元组.集合.字符串以及字典,这几个东西充分体现了python的强大和逆天. 列表: x=[1 ...
- 访问链接出现 ERR_CONTENT_DECODING_FAILED 错误的解决办法
今天跑一个应用,别人的机器上都是好的,但是本地部署就是不行.访问页面调试工具console总是提示 ERR_CONTENT_DECODING_FAILED 错误. 就是数据表格无法显示,经排查,发现是 ...
- linux-centos系统下安装python3.5.4步骤
查看当前python版本:python -V 查看Python可执行文件位置:which python [root@localhost bin]# which python/usr/bin/pytho ...
- 关于scrapy
Scrapy安装 1,Pip install wheel 2,pip install 复制路径+文件名Twisted-18.7.0-cp36-cp36m-win_amd64.whl 3,Pip ins ...
- unity中使用www的库读取数据里面的数据
//使用www的库,读取数据里面的数据 string factoryControllerUrl = "http://IP地址:8086/DatabaseServerCode/GangShan ...
- springboot解决文件上传大小限制
(1)在配置文件(application.properties)加入如下代码 springboot2.0以下配置为: spring.http.multipart.maxFileSize = 10Mb ...
- Tomcat服务器提示:The server is temporarily unable to service your request due to maintenance downtime or capacity problems
今天网站突然不能访问了,这里做一下记录提示: The server is temporarily unable to service your request due to maintenance d ...
- 考研计算机复试(C语言复试笔试题)(精华题选)
1.以下选择中,正确的赋值语句是(C) A.a=1,b=2 B.j++ C.a=b=5; D.y=(int)x 解析:选项A.B.D都无分号 变量 = 表达式;//赋值语句是一定带分号的 int a= ...
