关于CSS中的定位使用子绝父相(子类绝对位置和父类相对位置)
关于CSS中的定位使用子绝父相(子类绝对位置和父类相对位置)
- 欢迎转发,但是请填写原博客地址https://www.cnblogs.com/JNovice/p/9536910.html
- 前言:最近在学习JavaWeb前端的CSS,关于CSS中的定位有时候可能会使用到子绝父相,由于本人的水平有限如果有什么地方说错了,请指出来我好进行及时地修改。
一、什么是CSS以及position
(一) CSS概述
CSS是层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。其实简单点去理解CSS,它就是想当于装饰器用来点缀和装饰网页的标签,从而起到对网页进行布局排版和美化的作用。
(二) position概述
position是CSS样式中一个样式,从英文意思理解就是位置,就是用来定位的。其样式下有几个属性,分别是absolute、relative、static(默认)、fixed等等。大家可以自行百度查找具体用法,我们这里主要要讲的是子绝父相的用法。
(三) 子绝父相概述
子绝父相的意思是在父类的position属性是relative的情况下,子类的position属性又是absolute的情况下,那么我们的子类这时其实不是在body中absolute而是在其父类的范围中absolute,最好给父类设置边界。
二、子绝父相的简单使用和下拉菜单的案例
(一) 子绝父相的简单例子对比
1.父类没有使用relative
代码演示
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8" />
<title>子绝父相的小演示</title>
<style type="text/css">
.father {
/*position: relative;*/
width: 300px;
height: 300px;
background-color: blue;
} .child {
position: absolute;
top: 30%;
left: 30%;
width: 100px;
height: 100px;
background-color: greenyellow;
}
</style>
</head> <body>
<div class="father">
father
<div class="child">
child
</div>
</div>
</body> </html>
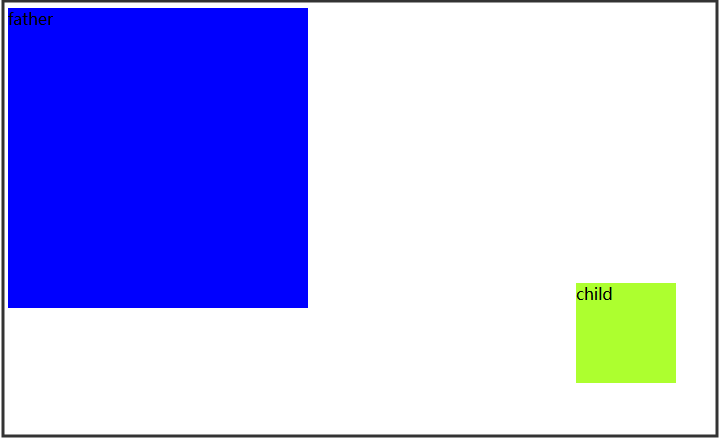
图片演示(子类child直接脱离了父类father)

2.父类使用了relative
代码演示
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8" />
<title>子绝父相的小演示</title>
<style type="text/css">
.father {
position: relative;
width: 300px;
height: 300px;
background-color: blue;
} .child {
position: absolute;
top: 30%;
left: 30%;
width: 100px;
height: 100px;
background-color: greenyellow;
}
</style>
</head> <body>
<div class="father">
father
<div class="child">
child
</div>
</div>
</body> </html>
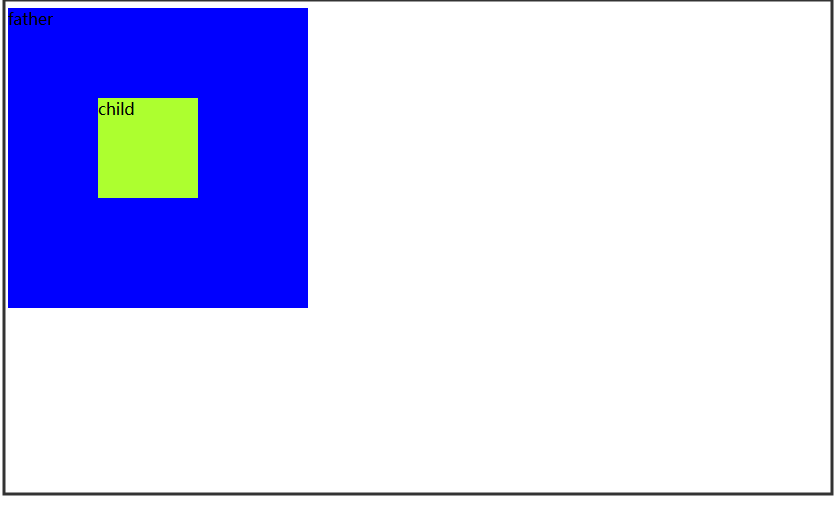
图片演示(此时还是在父类的范围中)

3.总结
如果想将一个div块或者元素定位在一个具体的范围之内,又想让这个元素的位置可以随意调整,那么子绝父相可能就是一个很有效但是又很笨的方法,当然也可以使用display的flex弹性盒子进行排版。
(二) 下拉菜单的案例分析
1.没有使用子绝父相的下拉菜单
代码演示
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title>下拉菜单的案例分析</title>
<link rel="stylesheet" type="text/css" href="css/main.css" />
<script src="js/head.js" type="text/javascript" charset="utf-8"></script>
</head> <body>
<div id="header">
<div id="container">
<!--logo图标-->
<div id="logo" style="margin-top: 20px;">
<img src="img/logo/logo.png" href="#">
</div>
<!--/logo图标-->
<!--头部导航栏-->
<ul id="nav" style="margin-left: -50px;font-size: 18px;">
<li>
<a style="border-bottom: solid 2px red;" href="#">主页</a>
</li>
<li>
<a href="#">金融产品</a>
</li>
<li>
<a href="#">金融机构</a>
</li>
<li>
<a href="#">经销商</a>
</li>
<li>
<a href="#">最新需求</a>
</li>
<li>
<a href="#">对接成功</a>
</li>
<li id="more" <!--style="position: relative;"-->><!--此处父类没有使用相对位置-->
<a href="#">更多</a>
<div id="dropdown">
<a href="#"><img src="img/small/home_img1.png" />政策指南</a><br />
<a href="#"><img src="img/small/home_img2.png" />关于我们</a><br />
<a href="#"><img src="img/small/home_img3.png" />讨论专区</a>
</div>
</li> </ul>
<!--/头部导航栏-->
<!--登录注册-->
<div id="sign">
<a href="#">登录/</a>
<a href="#">注册/</a>
</div>
<!--/登录注册-->
<div id="clear">
</div>
</div>
</div>
</body> </html>
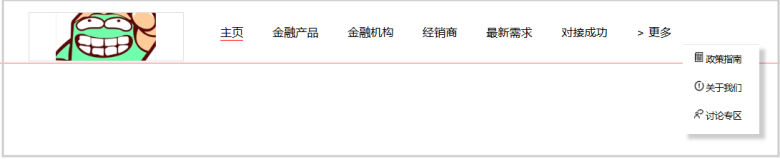
图片演示
缩放前

缩放后(位置放生了变化)

2.使用了子绝父相的下拉菜单
代码演示
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title>下拉菜单的案例分析</title>
<link rel="stylesheet" type="text/css" href="css/main.css" />
<script src="js/head.js" type="text/javascript" charset="utf-8"></script>
</head> <body>
<div id="header">
<div id="container">
<!--logo图标-->
<div id="logo" style="margin-top: 20px;">
<img src="img/logo/logo.png" href="#">
</div>
<!--/logo图标-->
<!--头部导航栏-->
<ul id="nav" style="margin-left: -50px;font-size: 18px;">
<li>
<a style="border-bottom: solid 2px red;" href="#">主页</a>
</li>
<li>
<a href="#">金融产品</a>
</li>
<li>
<a href="#">金融机构</a>
</li>
<li>
<a href="#">经销商</a>
</li>
<li>
<a href="#">最新需求</a>
</li>
<li>
<a href="#">对接成功</a>
</li>
<li id="more" style="position: relative;">//此处使用了相对位置
<a href="#">更多</a>
<div id="dropdown">
<a href="#"><img src="img/small/home_img1.png" />政策指南</a><br />
<a href="#"><img src="img/small/home_img2.png" />关于我们</a><br />
<a href="#"><img src="img/small/home_img3.png" />讨论专区</a>
</div>
</li> </ul>
<!--/头部导航栏-->
<!--登录注册-->
<div id="sign">
<a href="#">登录/</a>
<a href="#">注册/</a>
</div>
<!--/登录注册-->
<div id="clear">
</div>
</div>
</div>
</body> </html>
图片演示
缩放前

缩放后(缩放后位置没有发生变化,都是在更多的下方)

3.总结
用子绝父相来制作下拉菜单,真的很具有实用性,可以保证在缩放的情况下,还能使得下拉菜单在相对应的范围内。
关于CSS中的定位使用子绝父相(子类绝对位置和父类相对位置)的更多相关文章
- css负边距之详解(子绝父相)
来源 | http://segmentfault.com 原文 | The Definitive Guide to Using Negative Margins 自从1998年CSS2作为推荐以 ...
- CSS中的定位机制
CSS3 中有三种定位机制 : 普通文档流 (text)| 浮动(float) | 定位(position) 普通文档流 就是CSS中默认的文本文档 普通流中,元素位置由文档顺序和元素性质决定,块级元 ...
- HTML连载59-子绝父相
一.子绝父相 1.只使用相对定位,对图片的位置进行精准定位. <!DOCTYPE html> <html lang="en"> <head> & ...
- CSS中的定位与浮动
CSS中的定位与浮动 本文主要讲述CSS中的三种定位样式static.relative和absolute的区别以及浮动元素的特征. 定位样式 CSS中定位样式position的取值有三个,默认值:st ...
- css中的定位属性position(转)
css中的定位属性position 同样的也是上课的时候发现学生难以理解的一些问题拿出来记录一下,希望帮助初学者. 在css中定位属性position的运用在页面中是很常用的,特别是一些结合js来 ...
- 总结一下CSS中的定位 Position 属性
在CSS中,Position 属性经常会用到,主要是绝对定位和相对定位,简单的使用都没有问题,尤其嵌套起来,就会有些混乱,今记录总结一下,防止久而忘之. CSS position 属性值: absol ...
- 对css中的定位属性postion刨根解牛
定位的基本思想很简单: 它允许你定义元素框相对于其正常位置应该出现的位置(relative),或者相对于父元素(absolute).另一个元素甚至浏览器窗口本身的位置(fixed).显然,这个功能非常 ...
- [转]总结一下CSS中的定位 Position 属性
在CSS中,Position 属性经常会用到,主要是绝对定位和相对定位,简单的使用都没有问题,尤其嵌套起来,就会有些混乱,今记录总结一下,防止久而忘之. CSS position 属性值: absol ...
- css中元素定位
在html中网页可以看成一个立体的空间,一个完整的页面是由很多个页面堆积形成的,如下图所示 CSS中Position属性有四个可选值,它们分别是:static.absolute.fixed.relat ...
随机推荐
- PYTOGO之旅——环境搭建
Go 语言支持以下系统: Linux FreeBSD Mac OS X(也称为 Darwin) Windows 安装包下载地址为:https://golang.org/dl/. 如果打不开可以使用这个 ...
- Urozero Autumn 2016. NCPC 2016
A. Artwork 倒过来并查集维护即可. #include<cstdio> #include<algorithm> using namespace std; const i ...
- C++ 控制台推箱子小游戏
// 游戏菜单.cpp : 定义控制台应用程序的入口点. // #include "stdafx.h" #include<iostream> #in ...
- dbconfig.properties
jdbc.driver=com.mysql.jdbc.Driver jdbc.url=jdbc:mysql://localhost:3306/数据库名 jdbc.username=root jdbc. ...
- angular.isDefined()
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- JavaScript 特效之四大家族(offset/scroll/client/event)
三大系列:offset.scroll.client 事件对象:event(事件被触动时,鼠标和键盘的状态)(通过属性控制) 三大系列都是以DOM元素节点的属性形式存在的. 类比访问关系,也是以 ...
- [ERROR] Failed to execute goal org.apache.maven.plugins:maven-compiler-plugin:3.1:compile (default-compile) on project triage: Compilation failure [ERROR] No compiler is provided in this environment.
[ERROR] Failed to execute goal org.apache.maven.plugins:maven-compiler-plugin:3.1:compile (default-c ...
- 区块链侧链应用开发平台Asch节点安装及区块生产教程
1 系统要求 必须是linux系统 必须有公网ip 建议使用ubuntu 14.04 64位 建议内存1G以上 建议带宽2Mb以上 2 安装 2.1 下载 wget https://www.asch. ...
- php发送邮箱重置密码链接,并在重置成功后使链接失效 (ThinkPHP5)
/** * 重置密码页,验证链接有效性,页面发送邮件调用sendResetPwdEmail()方法 */ public function resetPwd() { $param = input('') ...
- PAT甲级1078 Hashing【hash】
题目:https://pintia.cn/problem-sets/994805342720868352/problems/994805389634158592 题意: 给定哈希表的大小和n个数,使用 ...
