JS实现购物商城商品放大
img属于行内元素
<img src=''>gq</img>
效果

当放大图片时候,文字位置发生改变

文字出现在图片下方,因为图片有一个隐形的g线,这条线的位置和以前上学时候,用于专门写英语单词作业本上的线条最下方
解决这个问题只需要设置:display:block;就能把那空出来的位置给消除掉
也可以在图片里设置font-size:0;把文字大小为0,g线的位置就可以底线(图片)位置就可以对齐了
winodw:浏览器对象,操作浏览器相关属性和相关方法就用到window
document:就是一个API
<!DOCTYPE html>
<html>
<head>
<title>图片放大</title>
<meta charset="utf-8"> <style>
body{
margin:0;
padding:0;
}
ul{
margin:0;
padding:0;
list-style:none;
}
#container{
position:relative;
width:400px;
height:480px;
border:1px #888 solid;
margin:50px auto;
}
#container .pig{
margin-bottom:15px;
}
#container .pig .caver{
position:absolute;
display:none;
top:0;
width:100px;
height:100px;
background-color:rgba(255,255,255,.2);
}
#container .pig img{
display:block;
width:400px;
height:400px;
}
#container .list{
display:flex;
}
#container .list li{
margin:auto;
}
#container .list img{
display: block;
width:50px;
height:50px;
}
#container .detell{
position:absolute;
display:none;
top:0;
left:400px;
width:400px;
height:400px;
/*border:1px solid #888;*/
background-image:url(images/mn1.jpg);
background-size:400%;
}
#container .list .current{
border:2px solid red;
}
</style>
</head>
<body>
<div id='container'>
<div class='pig'>
<img src="data:images/mn1.jpg">
<div class='caver'></div>
</div>
<ul class='list'>
<li>
<img class='current' src="data:images/mn1.jpg">
</li>
<li>
<img src="data:images/mn.jpg">
</li>
<li>
<img src="data:images/mn2.jpg">
</li>
<li>
<img src="data:images/mn3.jpg">
</li>
<li>
<img src="data:images/1.jpg">
</li>
<li>
<img src="data:images/2.jpg">
</li>
</ul>
<div class='detell'></div>
</div> <script>
var list = document.querySelector('.list'),
imgs = list.querySelectorAll('img'),
pig = document.querySelector('#container .pig'),
caver = pig.querySelector('.caver'),
detell = document.querySelector('#container .detell'),
img = document.querySelector('.pig img');
list.addEventListener('mousemove',function(e){
if(e.target.tagName == 'IMG'){
img.src = e.target.src;
detell.style.backgroundImage = 'url('+e.target.src+')' ;
imgs.forEach(function(item){
item.className = '';
})
e.target.className = 'current';
}
}) pig.addEventListener('mousemove',function(e){
var x = e.clientX,/*基于pig盒子左边线到浏览器的距离(鼠标在pig盒子X坐标 = 鼠标到pig盒子左边线距离 + pig盒子左边线到浏览器的距离)*/
y = e.clientY,/*基于pig盒子上边线到浏览器的距离(鼠标在pig盒子y坐标 = 鼠标到pig盒子上边线距离 + pig盒子上边线到浏览器的距离)*/
xp = pig.getBoundingClientRect().left,//pig左边到浏览器的距离
yp = pig.getBoundingClientRect().top,//pig顶部到浏览器的距离
cx = x - xp - 50,
cy = y - yp - 50;
console.log(x,y); if(cx < 0 ){
cx = 0;
}
if(cy < 0){
cy = 0;
}
if(cx > 300){
cx = 300;
}
if(cy > 300){
cy = 300;
}
detell.style.backgroundPosition = cx/300*100+'%'+cy/300*100+'%';
caver.style.left = cx + 'px';//caver盒子 = X轴-pig盒子左边距
caver.style.top = cy + 'px';//caver盒子 = y轴-pig盒子上边距 detell.style.display = 'block';
caver.style.display = 'block';
})
pig.addEventListener('mouseout',function(e){
var x = e.clientX,
y = e.clientY,
xp = pig.getBoundingClientRect().left,//pig左边到浏览器的距离
yp = pig.getBoundingClientRect().top,//pig顶部到浏览器的距离
rp = pig.getBoundingClientRect().right,
tp = pig.getBoundingClientRect().bottom;
if(x < xp || y < yp){//基于pig盒子左上角坐标进行判断
detell.style.display = 'none';
caver.style.display = 'none';
}else if(x > rp || y >tp){//基于盒子右下角坐标进行判断
detell.style.display = 'none';
caver.style.display = 'none';
}
})
/*
getBoundingClientRect()
e.clientX和e.clientY是基于浏览器边界的距离
*/ </script>
</body>
</html>
首先说明为什么要用target属性
在鼠标移入事件监听中传了一个参数e,然后console.log(e),在pig盒子里移动鼠标

会得到MouseEvent属性,点击下拉标,会看到很多属性,其中就有一个target
然后console.log(e.target)

得到HTML DOM树形节点 <ul>结构
最后e.target.tagName会到一个大写的<img>标签
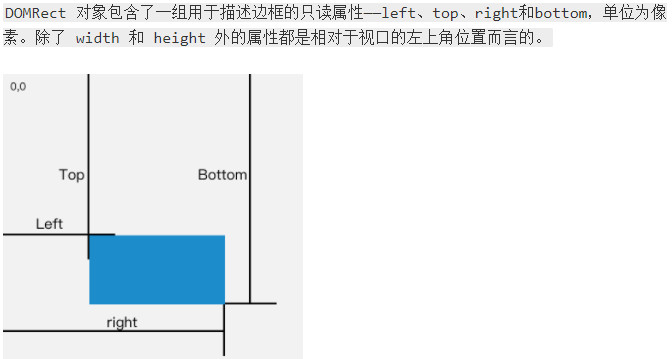
getBoundingClientRect()这里简单介绍一下

指定盒子.getBoundingClientRect().left --->左边距到浏览器的距离
具体可以到该网站查看:
https://developer.mozilla.org/zh-CN/docs/Web/API/Element/getBoundingClientRect
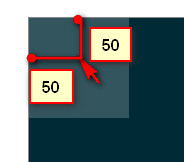
cx = x - xp - 50,
cy = y - yp - 50;
cx和cy是鼠标在caver盒子X轴和Y轴位置,

为什么要减50,因为caver盒子宽和高都是100px,为了让鼠标处于caver盒子中间所以各减50
background-size:400%;这个是pig盒子/caver盒子得到的倍率,pig盒子的图片是100%,detell盒子是放大pig盒子图片的结果
detell.style.backgroundPosition = cx/400*100+'%'+cy/400*100+'%';
动态操作为detell盒子设置background-position属性,400是算出来倍率,乘100是caver到pig盒子右边距离为100%,到下边距离100%(这里说明有点牵强)
x < xp || y < yp表示pig盒子左边距到浏览器的距离和pig盒子上边距到浏览器的距离(x,y)
x > rp || y >tp表示pig盒子右边距到浏览器的距离和pig盒子下边距到浏览器的距离(x,y)
浏览器坐标是--->上和左是负值, 下和右是正值
JS实现购物商城商品放大的更多相关文章
- 利用JS实现购物网站商品放大镜效果
大家几乎都有在网上购物的经验,有的网站会有一个商品放大镜功能, 就是把鼠标移到图片上的时候,旁边会有另外一张大的图片展示,等同于 放大镜效果,那这样的效果怎样实现的呢,我把代码发给大家,请大家参考. ...
- 使用 vue 仿写的一个购物商城
在学习了 vue 之后,决定做一个小练习,仿写了一个有关购物商城的小项目.下面就对项目做一个简单的介绍. 项目源码: github 项目的目录结构 -assets 与项目有关的静态资源,包括 css, ...
- 微信小程序购物商城系统开发系列-目录结构
上一篇我们简单介绍了一下微信小程序的IDE(微信小程序购物商城系统开发系列-工具篇),相信大家都已经蠢蠢欲试建立一个自己的小程序,去完成一个独立的商城网站. 先别着急我们一步步来,先尝试下写一个自己的 ...
- Python开发程序:ATM+购物商城
一.程序要求 模拟实现一个ATM + 购物商城程序 额度 15000或自定义 实现购物商城,买东西加入 购物车,调用信用卡接口结账 可以提现,手续费5% 每月22号出账单,每月10号为还款日,过期未还 ...
- ThinkPHP 购物商城网站(数据库中增删改查的功能实现)——————重点——————
控制器 ---------------------GoodsController.class.php------------------------------------------------- ...
- python_day2_homework_1(简单购物商城)
'''简单购物商城(要求):1,商品展示,价格2,买,加入购物车3,付款,钱不够''' 1 #_*_ coding: utf-8 _*_ __author__ = 'A-rno' meu_list_1 ...
- python_项目_ATM和购物商城的程序
1 需求 模拟实现一个ATM + 购物商城程序 额度15000或自定义 实现购物商城,买东西加入购物车,调用信用卡接口结账 可以提现,手续费5% 支持多账户登录 支持账户间转账 记录每月日常消费流水 ...
- 模拟实现ATM+购物商城程序
流程图: 需求: ATM:模拟实现一个ATM + 购物商城程序额度 15000或自定义实现购物商城,买东西加入 购物车,调用信用卡接口结账可以提现,手续费5%支持多账户登录支持账户间转账记录每月日常消 ...
- Scrapy实战篇(八)之Scrapy对接selenium爬取京东商城商品数据
本篇目标:我们以爬取京东商城商品数据为例,展示Scrapy框架对接selenium爬取京东商城商品数据. 背景: 京东商城页面为js动态加载页面,直接使用request请求,无法得到我们想要的商品数据 ...
随机推荐
- yumiot的发展历程。
yumiot,大家可能没有听说过,不过作为物联网行业一颗冉冉升起的新星,大家有必要加深这一方面的了解.我先简单介绍一下这个企业.物联网,作为国家大力扶持的行业,相信大家身边也有很多这样的物联网企业.不 ...
- 递归----Python
#递归不仅仅是学习python中会遇到的一些问题,在学习每一个语言的过程中都会遇到递归.使用递归可以让复杂的循环变得简单. 递归:程序调用自身的行为 1.写一个数的阶乘 #递归 def factor( ...
- Oracle常用sql命令
1.查看数据库归档是开启还是关闭SQL> archive log list 更改数据库归档模式: SQL> shutdown immediateSQL> startup mountS ...
- ;html5斜体字
font-style:italic; italic|oblique|normal 依次倾斜,越来越邪:
- SmartBinding与kbmMW#1
即将发布的kbmMW,实现了SmartBinding,SmartBinding的设计目标是: 必须易于使用 必须最小化或完全删除锅炉板代码.(你看到这里的趋势了吗?... kbmMW从那时开始就是为了 ...
- 洛谷题解 P1315 【观光公交】
这道题很多人都用的模拟(或者暴力),今天我就写一个"标准"的贪心发给大家.(我这段代码差点超时···也差点超内存···) 主要思路:通过贪心求得最小值即可,把加速器用到乘客最多的两 ...
- Python 死锁现象
import time from threading import Thread,Lock,RLock def f1(locA,locB): locA.acquire() print('f1>& ...
- 前端使用Mock服务Json-server
前言 由于Jaguar服务目前还没有任何的API输出,一边写前端功能,一边写后端API显然不利于整体的项目进展.所以我计划先定义好接口,然后将所有的API都先部署在一个Mock服务器上,等前端界面和功 ...
- Sqlite 参数化 模糊查询 解决方案
转自:https://codedefault.com/2018/does-dapper-support-the-like-operator-in-csharp-application 问题描述 如题, ...
- 浅谈get,post,put和delete请求
get.put.post.delete含义与区别 1.GET请求会向数据库发索取数据的请求,从而来获取信息,该请求就像数据库的select操作一样,只是用来查询一下数据,不会修改.增加数据,不会影 ...
