vue入门1(搭建项目)
安装node.js

安装cnpm
npm install -g cnpm --registry=http://registry.npm.taobao.org

安装vue-cli脚手架构建工具
npm install -g vue-cli

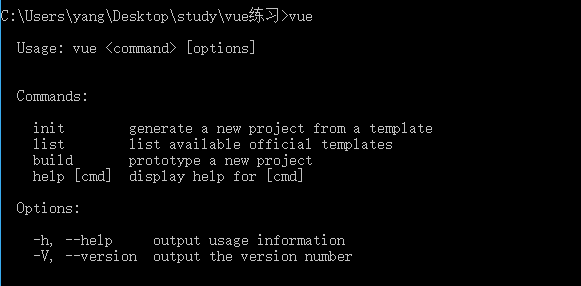
直接执行vue可以列出vue-cli的用法列表

执行vue list会列出可以使用哪些模板

使用vue-cli构建项目
cd到项目目录
vue init webpack firstVue
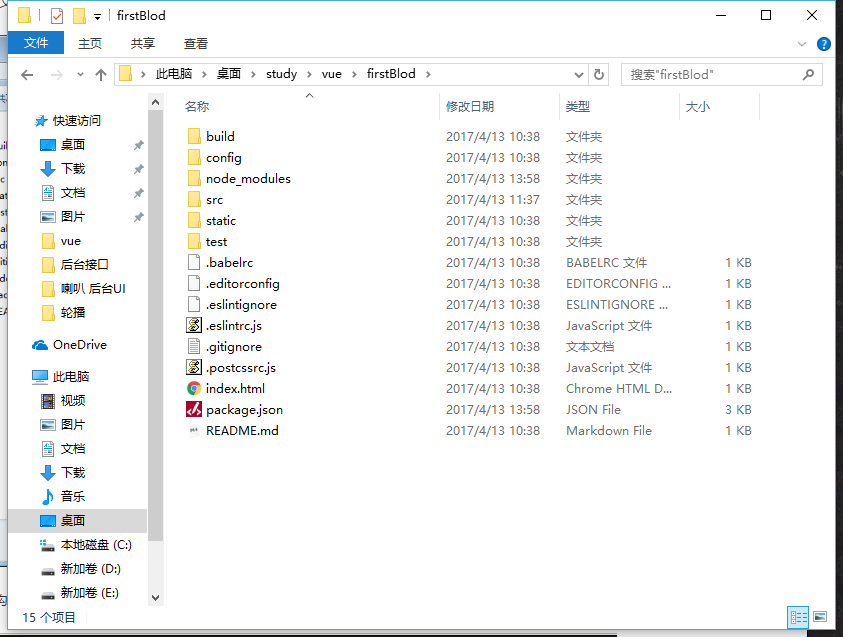
这个命令的意思是初始化一个项目,其中webpack是构建工具,也就是整个项目是基于webpack的。其中firstVue是整个项目文件夹的名称,这个文件夹会自动生成在你指定的目录中(我的实例中,会在桌面生成该文件夹),如下图。

运行初始化命令的时候回让用户输入几个基本的选项,如项目名称,描述,作者等信息,如果不想填直接回车默认就好。

安装项目所需的依赖

安装后会生成module文件夹
运行项目
在项目目录中,运行命令 npm run dev ,会用热加载的方式运行我们的应用,热加载可以让我们在修改完代码后不用手动刷新浏览器就能实时看到修改后的效果。此刻会自动打开浏览器
默认端口8080,最好不要用这个端口 我改成了不常用的端口

bs: 创建工程的时候,提示是否启用eslint检测的。 Use ESLint to lint your code? No

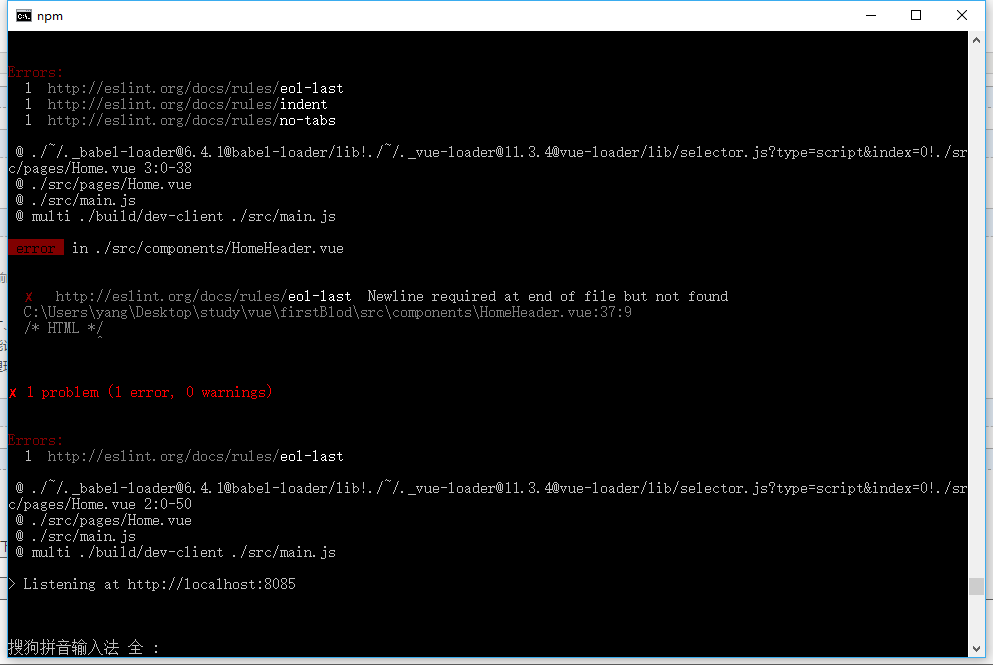
不然的话

扎心了老铁
可以设置webpack.base.conf.js

或者设置.eslintrc文件 0为不使用此规则,1为警告,2为报错

vue入门1(搭建项目)的更多相关文章
- vue教程3-webpack搭建项目
vue-cli https://cli.vuejs.org/zh/ vue-cli是vue的命令行工具,对于创建项目,安装各种组件,运行项目都极为方便,是在开发vue中的必备工具 vue-cli基于n ...
- Angular5入门与搭建项目
步骤 1. 设置开发环境 在开始工作之前,你必须设置好开发环境. 如果你的电脑里没有 Node.js®和 npm,请安装它们. 请先在终端/控制台窗口中运行命令 node -v 和 npm -v, 来 ...
- VUE系列一:VUE入门:搭建脚手架CLI(新建自己的一个VUE项目)
一.VUE脚手架介绍 官方说明:Vue 提供了一个官方的 CLI,为单页面应用快速搭建 (SPA) 繁杂的脚手架.它为现代前端工作流提供了 batteries-included 的构建设置.只需要几分 ...
- 使用VUE CLI3.0搭建项目vue2+scss+element简易版
1.安装Vue CLI 3 //三选一即可cnpm install -g @vue/cli npm install -g @vue/cli yarn global add @vue/cli 注意: 1 ...
- vue入门之编译项目
好记性不如烂笔头,最近又开始学习vue了,编译的过程中遇到几个小坑,特此一记. 首先说一下vue项目如何编译,其实很简单,cd到项目文件夹,然后执行命令: npm run bulid 不过np ...
- vue-cli脚手架搭建项目简单入门一
搭建系统: Windows系统 简单了解Node.js.npm,安装Node.js,下载网址:http://nodejs.cn/download/ 查看node,npm安装成功与否.打开cmd命令行, ...
- Vue.js+vue-element搭建属于自己的后台管理模板:Vue.js快速入门(二)
Vue.js+vue-element搭建属于自己的后台管理模板:Vue.js快速入门(二) 前言 上篇文章对Vue.js有了初步理解,接下来我们把Vue.js基础语法快速的过一遍,先混个脸熟留个印象就 ...
- Vue.js+vue-element搭建属于自己的后台管理模板:创建一个项目(四)
Vue.js+vue-element搭建属于自己的后台管理模板:创建一个项目(四) 前言 本章主要讲解通过Vue CLI 脚手架构建工具创建一个项目,在学习Vue CLI之前我们需要先了解下webpa ...
- 架构师入门:搭建双注册中心的高可用Eureka架构(基于项目实战)
本文的案例是基于 架构师入门:搭建基本的Eureka架构(从项目里抽取) 改写的. 在上文里,我们演示Eureka客户端调用服务的整个流程,在这部分里我们将在架构上有所改进.大家可以想象下,在上文里案 ...
- Vue/Egg大型项目开发(一)搭建项目
项目Github地址:前端(https://github.com/14glwu/stuer)后端(https://github.com/14glwu/stuer-server) 项目线上预览:http ...
随机推荐
- vue常用手册
1.搭建vue的开发环境: 1.必须要安装node.js 2.安装vue的脚手架工具 官方命令行工具 npm install --global vue-cli 3.新建项目 vue init webp ...
- 让WinSCP和Putty一直保持连接
转: 让WinSCP和Putty一直保持连接 2015年08月14日 01:08:19 zcczbq 阅读数:13173 标签: puttywinscp 更多 个人分类: Operation 版权 ...
- 使用WebClient进行文件上传
注释部分为异步上传,几行代码就能搞定 public static bool Upload(string url, string path) { using (WebClient client = ne ...
- 分布式监控系统开发【day37】:监控客户端开发(五)
一.目录结构 二.模块方法调用关系总图 三.入口文件main 1.解决了说明问题 1.客户端就干了一件事情,干什么事情 收集数据汇报给服务端? 但是我这个客户端是插件形式2.首先必须要传一个参数,st ...
- html css hover也会冒泡
<HEAD> <style type="text/css"> div:hover { color:blue !important; } </style ...
- Beamer制作索引
\documentclass{beamer} \usepackage{multicol} \usepackage{makeidx} \newenvironment{theindex}{% \let\i ...
- Nginx 站点设置目录列表显示
Nginx 站点目录列表显示. 可以编辑添加在 server { } 模块 或者 location { } 模块下. autoindex on; # 开启目录文件列表 autoindex_exact_ ...
- 过滤器实现 (cookie认证)
cookie用来做身份认证,非常好用,只需要设置Authentication和Authorization就行了. 但是 ,如果cookie不能用了,怎么办? 不要紧,我们也可以用过滤器进行身份认证. ...
- Windows下VSCode编译调试c/c++
参考链接: https://blog.csdn.net/c_duoduo/article/details/51615381 支持makefile编译: https://www.cnblogs.com ...
- MapReduce Partition解析
Map的结果,会通过partition分发到Reducer上,reducer操作过后会进行输出.输出的文件格式后缀000001就代表1分区. Mapper处理过后的键值对,是需要送到Reducer那边 ...
