HRNet + Object Contextual Representation
文章内容来自CCF-CV走进高校报告会中MSRA王井东老师的报告“Learning high-resolution and object-contextual representations for semantic representation”
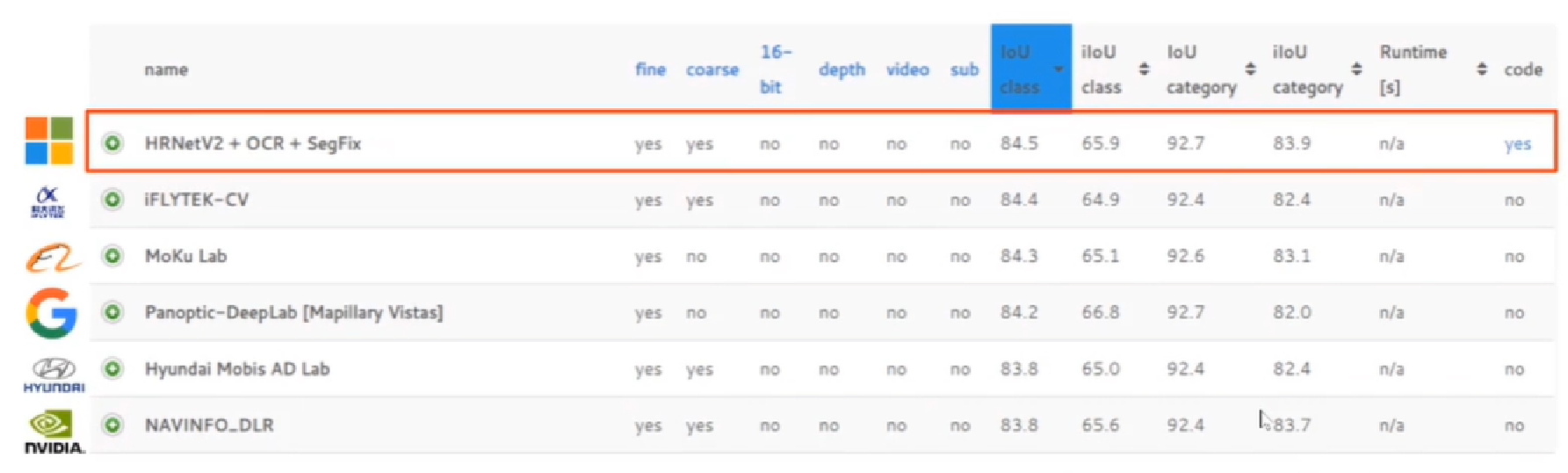
报告中主要介绍了 HRNet 和 OCR 两个方法。下面图中展示的是 timeline for deep semantic segmentation,可以看到 OCR 和 HRNet 是 2019 年提出比较有影响力的方法。而且在 Cityscapes segmentation leaderboard 上排名第一。


首先介绍第一个工作:HRNet: Deep High-Resolution Representation Learning for Visual Recognition, CVPR 2019
当前的语义分割方法需要高分辨率特征,主流方法是通过一个网络得到 低分辨 feature map,然后通过上采样或反卷积 恢复 到高分辨率

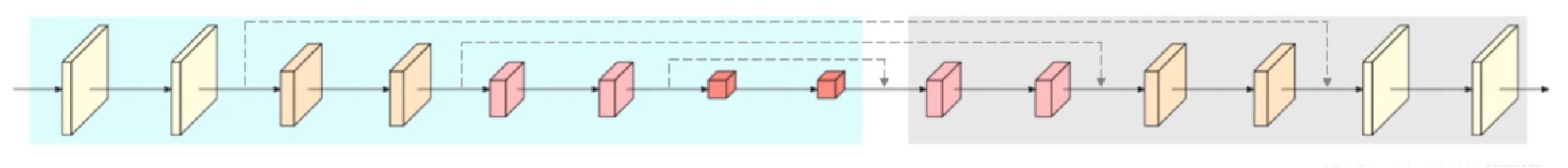
下面列举了一些经典方法,看起来不同,但本质核心思路是差不多的。这些方法存在一个缺点,分辨率由高到低会损失信息!

为了解决这个问题,团队提出了一个方法,核心思路是 “不恢复 到高分辨率,而是保持分辨率” 。具体图示如下,把不同分辨率的 feature map 并联,各个分辨率分别一路,“保持”信息。但是,这样仍有一个问题,就是 feature map 彼此之间没有交互。

为此,团队又给网络添加了一些内容,如下图红线所示,各路之间不断进行 repeated fusions。

交互的方式如下:上采样时,先双线性插值,然后用1x1的卷积处理;下采样时,采用步长为2,尺寸为3x3的卷积处理

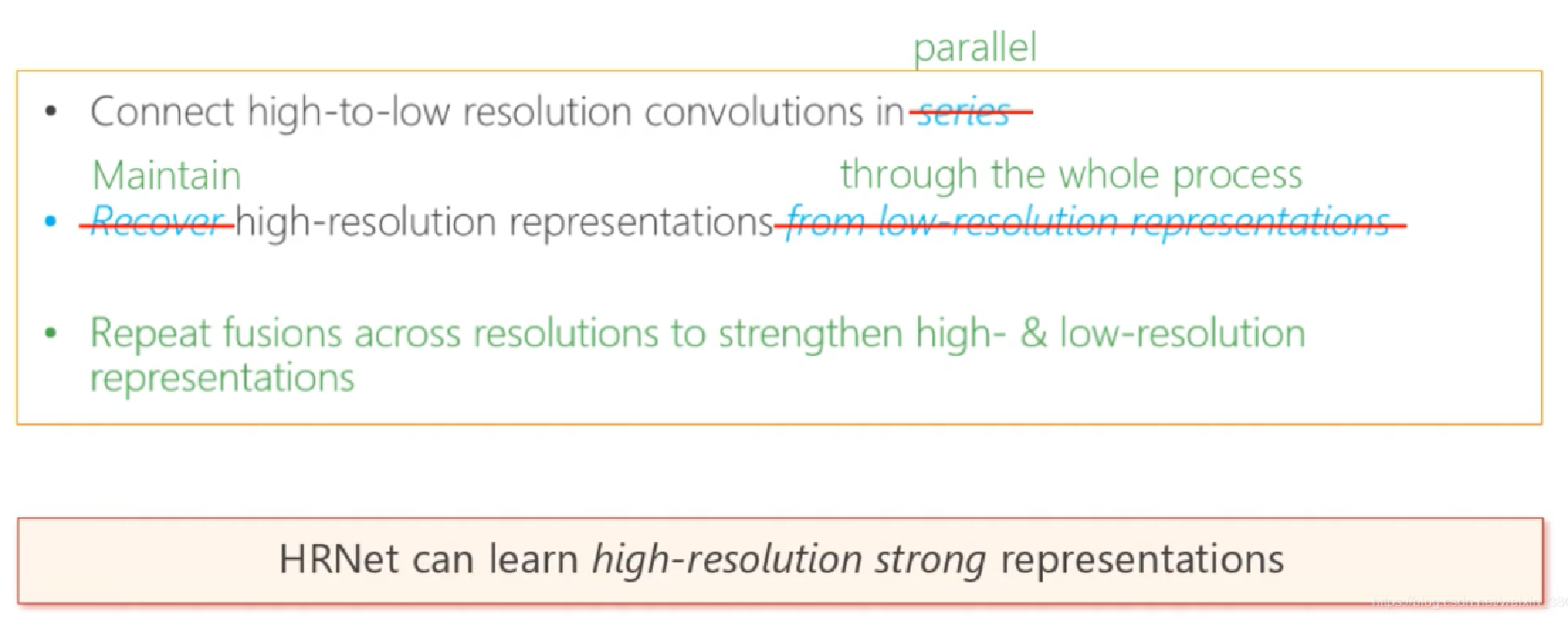
这就是HRNet 的全部内容,下图是方法的总结:1)以往网络是串联,改为并联;2)以前是降分辨率,改为保持高分辨率;3)通过加强交互,进一步提高性能

现在介绍第二个工作:Object-Contextual Representations for Semantic Segmentation
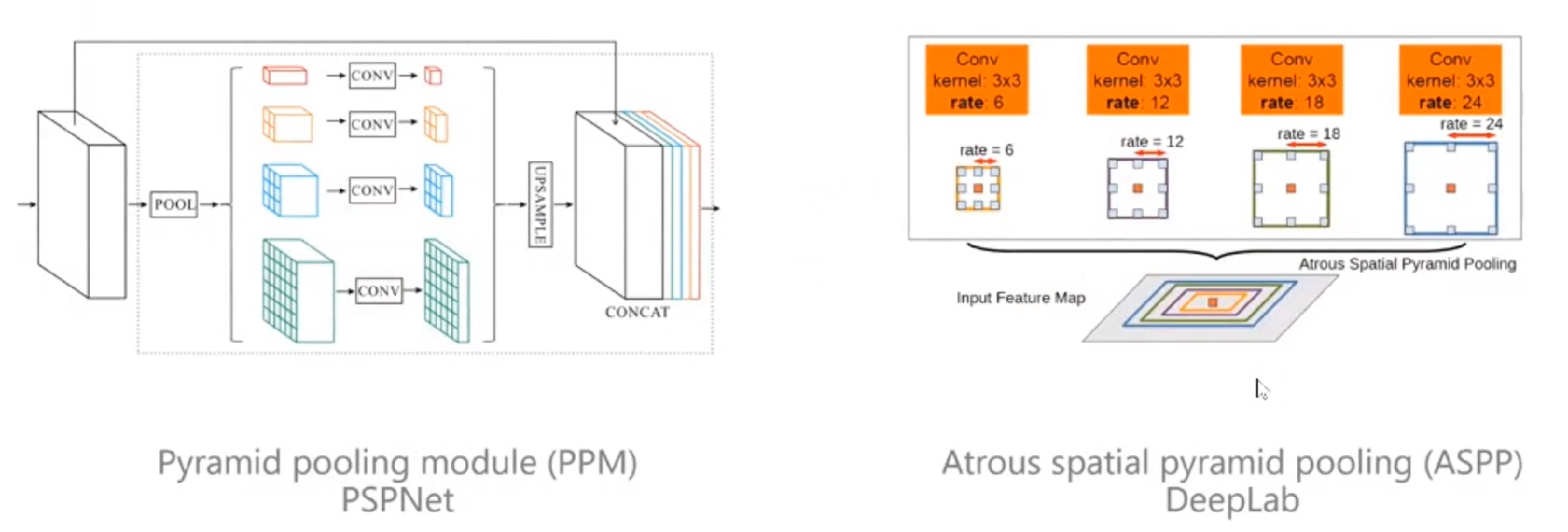
当前的FCN没有解决好物体上下文信息。因为单独看一个象素,很难知道这个象素是属于某一个物体的,因为象素给我们的信息是RGB的信息,如果不给予足够多的上下文信息是很难判断的。下图列举了商汤的PSPNet和谷歌的ASPP。PSPNet通过给每个象素周围建立多尺度的表征获取上下文信息,当时这个方法取得了非常大的突破。同时谷歌的ASPP也用了类似于空洞卷积的方式来实现上下文信息获取。

当前方法分析上下文信息如下图所示,比如说红色点是我们关注的点,周围绿色几个点是采样出来的,可以看到,绿色点分为两部分,一部分是属于车的,还有一部分是属于背景的。当前方法并没有进行区分。

那我们该怎么办?我们找这个物体,要通过周围物体的象素表征来帮助。因此,我们需要把红色像素周围属于 object 的pixel取出来做为上下文,如下图所示:

具体如何做呢?首先用一个 baseline network 得到一个粗略的分割结果(黄色框中左半部分),同时,还会输出全图的 feature map。分割结果包括K类,我们把每个类别的特征提出来(黄色框中上半部分的特征),如下图所示:

然后, 把红色小方块的的特征经过变换,右边K个区域的特征也经过一个变换,然后计划一下相似度,如下图所示。相似度计算以后,就可以得到红色小方块属于各个类别的可能性。我们根据这个可能性把每个区域的表征进行加权,会得到当前像素增强的特征表示(object-contextual representation)。

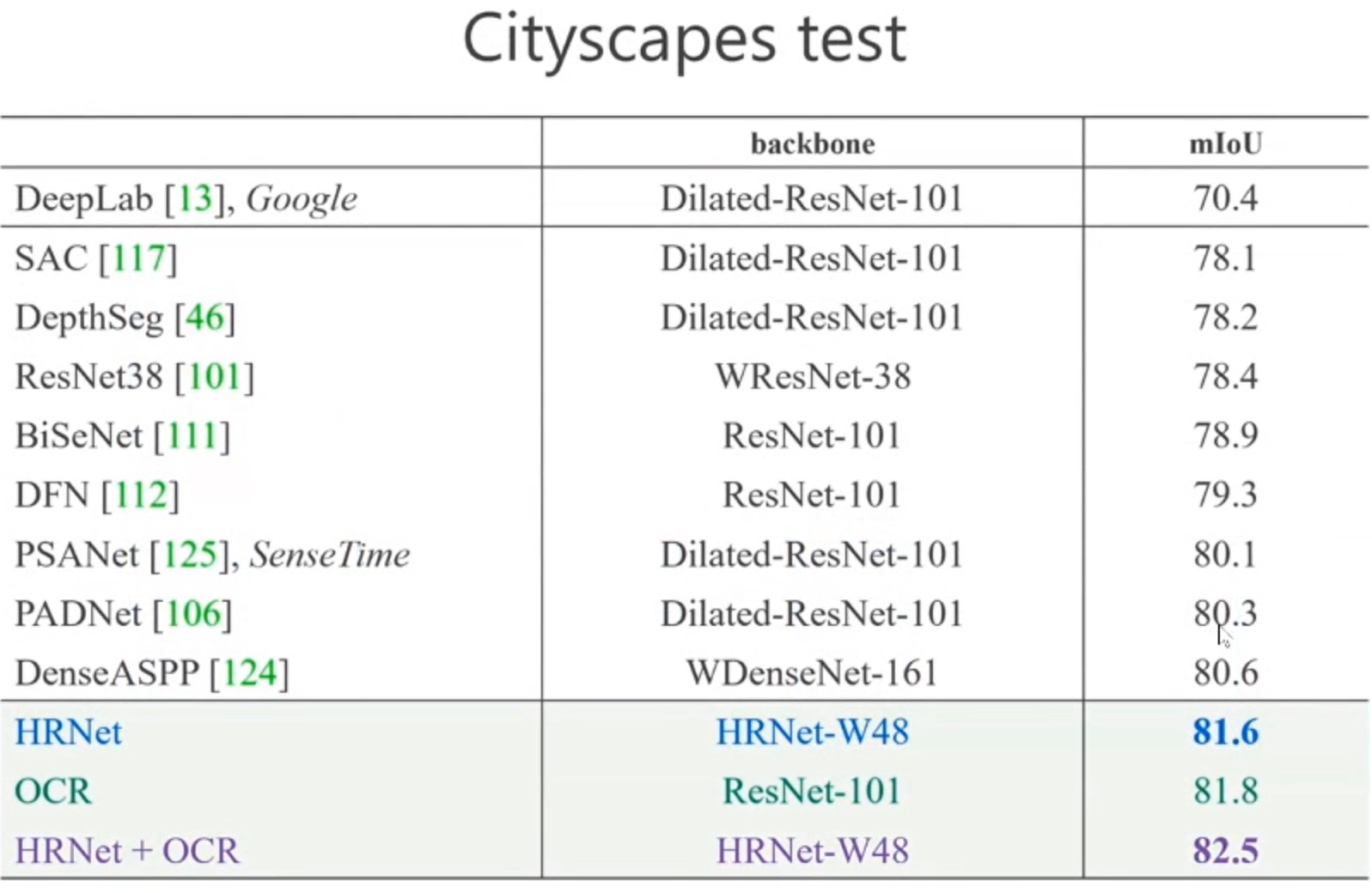
这个方法非常容易解释,看上去也比较有道理,最终在cityscapes上可以达到 82.5%,这是目前的SOTA。

HRNet + Object Contextual Representation的更多相关文章
- 论文学习-深度学习目标检测2014至201901综述-Deep Learning for Generic Object Detection A Survey
目录 写在前面 目标检测任务与挑战 目标检测方法汇总 基础子问题 基于DCNN的特征表示 主干网络(network backbone) Methods For Improving Object Rep ...
- Object/Relational Mapping 数学关系 反面向对象
[hibernate ORM 是对象关系映射框架 事实上的持久化存储引擎] http://docs.jboss.org/hibernate/orm/5.2/userguide/html_single/ ...
- ECCV 2014 Results (16 Jun, 2014) 结果已出
Accepted Papers Title Primary Subject Area ID 3D computer vision 93 UPnP: An optimal O(n) soluti ...
- zz深度学习目标检测2014至201901综述
论文学习-深度学习目标检测2014至201901综述-Deep Learning for Generic Object Detection A Survey 发表于 2019-02-14 | 更新 ...
- 重新梳理HTML基础知识
缘起 HTML(HyperText Markup Language超文本标记语言)是用于构建web页面的标记语言和通用标准.它并不是一项新的发明,因为超文本(具有超链接的文本)和标记语言(用于电子文档 ...
- apache开源项目-- Turbine
1.缘起 Jetspeed是Apache Jakarta小组的开放源码门户系统.它使得最终用户可以通过WAP手机.浏览器.PDA等各种设备来使用各种各样的网络资源(比如应用程序.数据以及这之外的任何网 ...
- Python Challenge
0. 2的38次方 print 2**38 ##apply the result to the url 1. 看图是要right shift两位, 切片即可. import string intab ...
- Python2.7笔记——常用技术点汇总
目录 · 概况 · 安装 · 基础 · 基础语法 · 数据类型 · 变量 · 常量 · 字符编码 · 字符串格式化 · list · tuple · dict · set · if语句 · for语句 ...
- Python模块之pickle(列表,字典等复杂数据类型与二进制文件的转化)
1.pickle模块简介 The pickle module implements binary protocols for serializing and de-serializing a Pyth ...
随机推荐
- 入门大数据---基于Zookeeper搭建Spark高可用集群
一.集群规划 这里搭建一个 3 节点的 Spark 集群,其中三台主机上均部署 Worker 服务.同时为了保证高可用,除了在 hadoop001 上部署主 Master 服务外,还在 hadoop0 ...
- 入门大数据---Spark整体复习
一. Spark简介 1.1 前言 Apache Spark是一个基于内存的计算框架,它是Scala语言开发的,而且提供了一站式解决方案,提供了包括内存计算(Spark Core),流式计算(Spar ...
- MongoDB快速入门教程 (2)
2.MongoDB的基本的CRUD操作 2.1.创建文档 在具体操作之前,想要知道有多少数据库,可以执行下面命令 show dbs 在mongodb中,数据库中包含的叫做集合(表),集合中存储的内容叫 ...
- 全栈的自我修养: 001环境搭建 (使用Vue,Spring Boot,Flask,Django 完成Vue前后端分离开发)
全栈的自我修养: 环境搭建 Not all those who wander are lost. 彷徨者并非都迷失方向. Table of Contents @ 目录 前言 环境准备 nodejs v ...
- 客官,来看看AspNetCore的身份验证吧
开篇 这段时间潜水了太久,终于有时间可以更新一篇文章了. 通过本篇文章您将Get: Http的一些身份验证概念 在AspNetCore中实现身份验证方案 JWT等概念的基础知识 使用Bearer To ...
- 如何使用PL/SQL工具批量导出表、存储过程、序列
PLSQL作为Oracle数据库进行操作常用工具,可以很方便的对表以及数据进行处理.工作中如果遇到数据库转移,需要将老数据库中的建表.建序列和存储过程语句导出,然后导入到新的数据库中这样序列号会自动, ...
- jquery 获取页面和滚动条的高度
1.获取浏览器显示区域的高度 : $(window).height(); 2.获取浏览器显示区域的宽度 : $(window).width(); 3.获取页面的文档高度 : $(document).h ...
- js/ts/tsx读取excel表格中的日期格式转换
const formatDate = (timestamp: number) => { const time = new Date((timestamp - 1) * 24 * 3600000 ...
- Netty 源码解析(四): Netty 的 ChannelPipeline
今天是猿灯塔“365篇原创计划”第四篇. 接下来的时间灯塔君持续更新Netty系列一共九篇 Netty 源码解析(一): 开始 Netty 源码解析(二): Netty 的 Channel Netty ...
- css3动画讲解,关于css3的@keyframes和animation
通过css3我们可以创建动画,它能取代gif图片.Flash.Js动画等,css3的animation动画是应用在html的DOM元素上的,通过样式来实现的. @keyframes 规则 @Keyfr ...
