uniapp-vuex实现tabbar提示点
底部入口栏的红点提示是app中常见的功能,或者说是必要功能,通常用来提醒用户去查看或操作某个模块内容。
看项目性质如果需要比较多并且灵活的提示,则需要用到长连接技术。
1、红点提示是根据接口返回的数据状态来表现的。
2、需要及时更新响应红点的状态
3、不建议频繁调用接口(比如tabbar页面的onShow里面执行接口),且这种方式会让红点闪烁造成体验不好。
注意事项:
设置tabbar入口的红点方法,亲测只在tabbar页面生效,后续官方是否完善犹未可知。
uni.showTabBarRedDot({index:1});
uni.hideTabBarRedDot({index:1});
下面讲解使用vuex实现红点状态
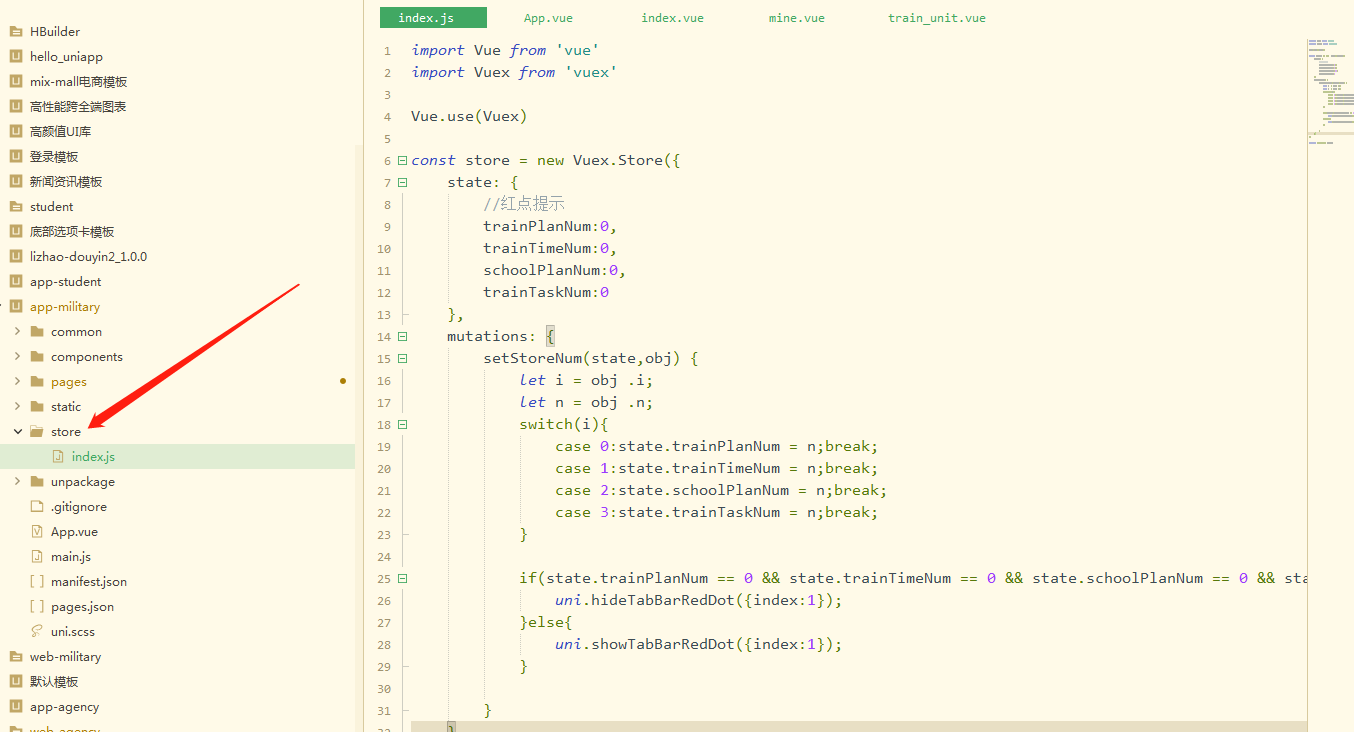
先创建一个index.js,按vuex的语法写上要记录红点的属性名和修改方法

然后在main.js中引用
import store from 'store/index.js' Vue.prototype.$store = store;
在index.vue中 (这里作为整个app的首页,也是个tabbar页面)引入
import { mapState,mapMutations} from 'vuex';
在计算属性中添加
computed:{
...mapState(['trainPlanNum', 'trainTimeNum','schoolPlanNum','trainTaskNum'])
},
在method中展开更改方法
...mapMutations(['setStoreNum'])
然后就是:
1、在首页的onload中调用查询红点数据的接口判断是否出现红点
2、在会对红点产生数据变动的页面引入vuex这些属性和方法并同步vuex属性值
只要是能进入变更页的tabbar页面,在其onShow方法这里都应该再加上状态判断
if(this.trainPlanNum == 0 && this.trainTimeNum == 0 && this.schoolPlanNum == 0 && this.trainTaskNum == 0){
uni.hideTabBarRedDot({index:1});
}else{
uni.showTabBarRedDot({index:1});
}
uniapp-vuex实现tabbar提示点的更多相关文章
- 基于uniapp自定义Navbar+Tabbar组件「兼容H5+小程序+App端Nvue」
uni-app跨端自定义navbar+tabbar组件|沉浸式导航条|仿咸鱼凸起标签栏 在跨端项目开发中,uniapp是个不错的框架.采用vue.js和小程序语法结构,使得入门开发更容易.拥有非常丰富 ...
- vue uni-app项目中的tabbar
由于公司要求开发百度小程序,所以我们采用uni-app开发的方式,一套代码多个小程序都可以用,在开发小程序的时候我们也经常会使用到tabbar.当然自己写出来也是不错的.这个就来介绍uni-app中的 ...
- 基于vue+uniapp直播项目|uni-app仿抖音/陌陌直播室
一.项目简介 uni-liveShow是一个基于vue+uni-app技术开发的集小视频/IM聊天/直播等功能于一体的微直播项目.界面仿制抖音|火山小视频/陌陌直播,支持编译到多端(H5.小程序.Ap ...
- uni-app开发一次,覆盖多端的前端框架
uni-app 是一个使用 Vue.js 开发跨平台应用的前端框架,开发者编写一套代码,可编译到iOS.Android.H5.小程序等多个平台. 一套代码,运行多个平台 uni-app实现了一套代码, ...
- VSCode 配 uni-app
CLI工程 全局安装vue-cli npm install -g @vue/cli 通过cli创建uni-app项目 vue create -p dcloudio/uni-preset-vue uni ...
- vs code 插件收集
名称 简述 Auto Close Tag 自动闭合HTML标签 Auto Import Typescript自动import提示 Auto Rename Tag 修改HTML标签时,自动修改匹配的标签 ...
- Uni-app登录态管理(vuex)
应用中,保持登录状态是常见需求,本文讲解使用uni-app框架时如何保持用户登录状态. 即:初次进入应用为未登录状态------->登录---------->关闭应用,再次打开------ ...
- uni-app开发经验分享六:页面跳转及提示框
在我们开发的uni-app的过程中,页面跳转及提示框往往是我们做数据交互及结果反馈所要使用的功能,这里分享下我收集的一些方法及看法. 一:页面跳转 事件跳转 :指通过tap等事件来实现页面的跳转,跳转 ...
- uniapp根据登录用户的角色动态的改变tabBar的数量和内容
此文章借鉴于https://blog.csdn.net/fuyuumiai/article/details/109746357,在此基础上修改小部分内容,适用于我这种uniapp小白 介绍: 现在我们 ...
随机推荐
- 定制ubuntu的时候修改proseed
一个参数的修改 d-i clock-setup/utc-auto boolean false (不用utc) d-i clock-setup/ntp boolean false (不时间同步) d-i ...
- spring cloud gateway 启动报错,Failed to bind on [0.0.0.0:xxx] bind(..) failed: 权限不够
最近把操作系统迁移到了deepin,不得不说Linux中需要学习的还是有很多的,本地启动网关的时候就遇到一个坑,特此记录一下,报错信息. Caused by: reactor.netty.Channe ...
- div定时放大缩小
<!DOCTYPE html> <html> <head> <style> .anim{ width: 100px; height: 100px; ba ...
- 消灭又臭又长的if-else
背景 由于目前工作岗位的原因,项目还是09年建立的,历史遗留问题也比较多,加上开发规范并不是很完善,项目中有的单个方法达到成百上千行,if-else更是连续写十几个也不累. 作为强迫症真的受不了,另一 ...
- IDEA创建WebService服务端与客户端
创建服务端 一.file–>new–>project 二.点击next后输入服务端名,点击finish,生成目录如下 三.在 HelloWorld.Java 文件中右击,选 Tools 的 ...
- MathType中如何编辑求和公式
在学习过程中,尤其是在写需要用到数学公式的论文的时,需要输入数学公式并进行格式编辑等,那么对于简单的公式可以使用Office自带的公式编辑器,对于复杂的公式建议使用专业的公式编辑器MathType,该 ...
- CDR简单制作透明字体【6·18特惠倒计时3天!】
将图片剪贴到文字中是平面设计常用的一种处理方法之一,一般是将图片置入到该文字,且图片的外轮廓是沿着文字的形状剪贴的,这种处理手法被广泛应用于排版设计中.本教程结合蒙版功能加阴影效果做出特殊的视觉效果. ...
- 脑对u盘不识别的解决方法 一看就会
u盘可以说是我们日常生活中使用得较为频繁的移动硬盘了,它小巧轻便,便于携带,能够储存大量的文档.因为经常使用的关系,所以就会出现很多问题.比如电脑识别不了u盘怎么办? 接下来,小编想教大家几招面对u盘 ...
- 【PUPPETEER】初探之获取元素文本值(三)
一.知识点 page.$eval(selector, pageFunction[, ...args]) page.$$eval(selector, pageFunction[, ...args]) i ...
- Java线程的死锁和活锁
目录 1.概览 2.死锁 2.1.什么是死锁 2.2 死锁举例 2.3 避免死锁 3.活锁 3.1 什么是活锁 3.2 活锁举例 3.3 避免活锁 1.概览 当多线程帮助我们提高应用性能的同时,它同时 ...
