Nodejs同步和异步编程
同步API:只有当前API执行完成后,才能继续执行下一个API;
异步API:当前API的执行不会阻塞后续代码的执行。

同步异步代码执行顺序
同步:从上到下依次执行,前面代码会阻塞后面代码的执行。
异步:不会等待API执行完成后再向下执行代码。
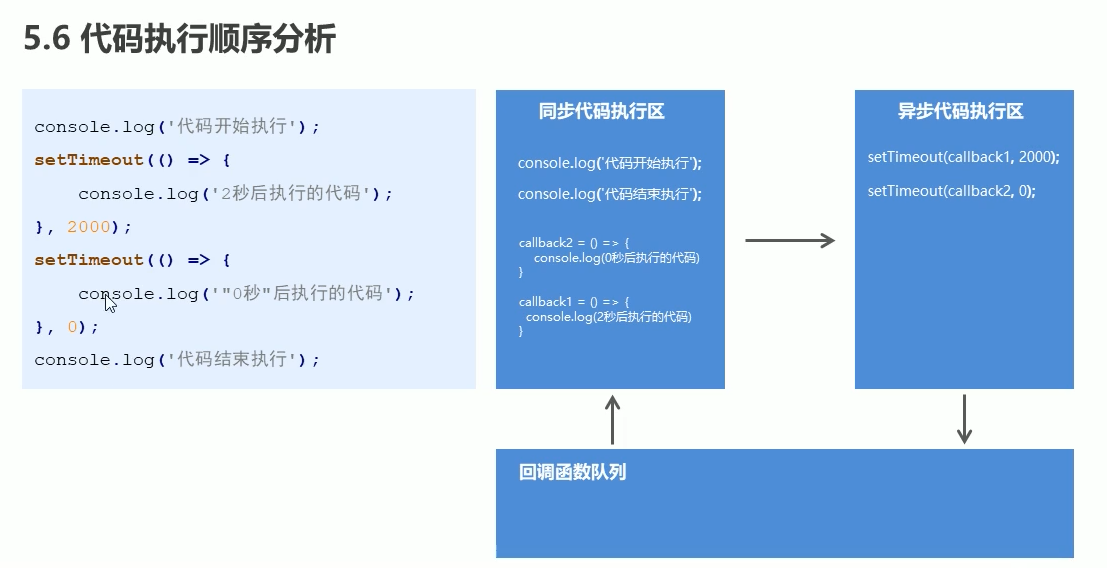
1、同步代码先执行,按先后顺序执行
也就是先执行console.log('代码开始执行‘)
再执行console.log('代码执行结束’)
2、异步代码会放到异步代码执行区,异步函数中的回调函数会放到回调函数队列
当同步代码区的代码执行完毕,异步代码区的代码会同时执行,记住:是同时执行,
0s后,第二个定时器执行完毕,接下来执行这个异步函数中对应的回调函数,
也就是执行console.log('‘“0秒”后执行的代码’);
2s后,第二个定时器执行完毕,接下来执行这个异步函数中对应的回调函数,
也就是执行console.log('‘“2秒”后执行的代码’);
最后输出结果是:代码开始执行
代码执行结束
“0秒”后执行的代码
“2秒”后执行的代码
区别2:同步API可以从返回值中拿到API执行结果,异步不行。
Nodejs同步和异步编程的更多相关文章
- NodeJS学习之异步编程
NodeJS -- 异步编程 NodeJS最大的卖点--事件机制和异步IO,对开发者并不透明 代码设计模式 异步编程有很多特有的代码设计模式,为了实现同样的功能,使用同步方式和异步方式编写代码会有很大 ...
- nodejs学习笔记 —— 异步编程解决方案
在js或者node编程中,由于异步的频繁和广度使用,使得回调和嵌套的深度导致编程的体验遇到一些挑战,如果写出优雅和好看的代码,本文主要针对异步编程的主流方案做一些总结 1.事件发布/订阅模式 事件监听 ...
- 深入理解nodejs中的异步编程
目录 简介 同步异步和阻塞非阻塞 javascript中的回调 回调函数的错误处理 回调地狱 ES6中的Promise 什么是Promise Promise的特点 Promise的优点 Promise ...
- nodejs之async异步编程
1.什么是异步编程? 异步编程是指由于异步I/O等因素,无法同步获得执行结果时, 在回调函数中进行下一步操作的代码编写风格,常见的如setTimeout函数.ajax请求等等. 示例: for (v ...
- C#同步、异步编程
同步编程public partial class Form1 : Form { public Form1() { InitializeComponent(); } //同步执行 private voi ...
- 【读书笔记】《深入浅出nodejs》第四章 异步编程
1. 异步编程的基础 -- 函数式编程 (1)高阶函数 -- 是可以把函数作为参数,或是将函数作为返回值的函数. (2)偏函数用法 -- 创建一个调用另外一个部分 -- 参数或变量已经预置的函数 -- ...
- 利用python yielding创建协程将异步编程同步化
转自:http://www.jackyshen.com/2015/05/21/async-operations-in-form-of-sync-programming-with-python-yiel ...
- .NET异步编程初识async与await
这是两个关键字,用于异步编程.我们传统的异步编程方式一般是Thread.ThreadPool.BeginXXX.EndXXX等等.把调用.回调分开来,代码的逻辑是有跳跃的,于是会导致思路不是很清晰的问 ...
- 深入浅出node(4) 异步编程
一)函数式编程基础 二)异步编程的优势和难点 2.1 优势 2.2 难点 2.2.1 异常处理 2.2.2 函数嵌套过深 2.2.3 阻塞 2.2.4 多线程编程 2.2.5 异步转同步 三)异步编程 ...
随机推荐
- 洛谷 P4047 [JSOI2010]部落划分
这道题其实就是无线通讯网的双倍经验啦,只是在输出的时候不同罢了.还是一样的\(kruskal\)算法,但是在求的时候,应该在\(now=n-k+1\)的时候结束.本来到\(n-k\)就行了的,但是由于 ...
- ant design pro---ProTable关闭Table上的提示信息
toolBarRender={false} tableAlertRender={false}
- elasticsearch7.6 安装 并且开启外网访问,真的好累。
下载 下载页面 https://www.elastic.co/cn/downloads/elasticsearch wget https://artifacts.elastic.co/download ...
- MySQL 前期准备
一.数据库的基本概念 数据库的英文单词:DataBase,简称:DB. 数据库:用于存储和管理数据的仓库. 数据库的特点: 持久化存储数据的.其实数据库就是一个文件系统,是以文件的方式存在服务器的电脑 ...
- Java源码详解系列(十)--全面分析mybatis的使用、源码和代码生成器(总计5篇博客)
简介 Mybatis 是一个持久层框架,它对 JDBC 进行了高级封装,使我们的代码中不会出现任何的 JDBC 代码,另外,它还通过 xml 或注解的方式将 sql 从 DAO/Repository ...
- 三色二叉树——树形dp
三色二叉树 题目描述 一棵二叉树可以按照如下规则表示成一个由 \(0.1.2\) 组成的字符序列,我们称之为"二叉树序列 \(S\) ": \(0\) 该树没有子节点. \(1S_ ...
- JAVASE经典面试问题(必须熟背),你Get到了吗?
JAVASE经典面试问题(必须熟背) 1. 编译java程序使用什么命令?运行java使用什么命令? javac *.java java 类名 2. 什么是JDK,什么是JRE,JDK与JRE有什么区 ...
- day19 生成器+函数递归
目录 一.yield表达式 1 yield表达式基本用法 二.三元表达式 三.生成式 1 列表生成式 2 字典生成式 3 集合生成式 4 生成器表达式 四.函数的递归 1 递归的定义 2 详解递归 前 ...
- 【GIT】git详解
目录 一.基础使用 二.分支管理 三.提交树操作 四.复杂工作流处理 ----------------------------------------------------------------- ...
- Scala 面向对象(十一):特质(接口) 四
1 扩展类的特质 特质可以继承类,以用来拓展该类的一些功能 所有混入该特质的类,会自动成为那个特质所继承的超类的子类 如果混入该特质的类,已经继承了另一个类(A类),则要求A类是特质超类的子类,否则就 ...
