flask中的return、过滤器详解
之前吧一直学习flask的时候,一直不明白response是怎么产生,今天是明白了。retrun 哎呀,这个地方看着挺小心的东西, 蕴含的能量可不小啊。今天我详细总结总结。
先来写jinjia2语法,jinjia2还是比较简单的,这是flask中的一个模板,配合着前端来用(巨爽~~)。跟那个jsp里面的语法差不多,python跟java还是挺像的。4
00x1: return返回
用flask创建路由的时候,里面有个return 。先来看下return的效果
@app.route('/test/')
def test():
return "hello,world"

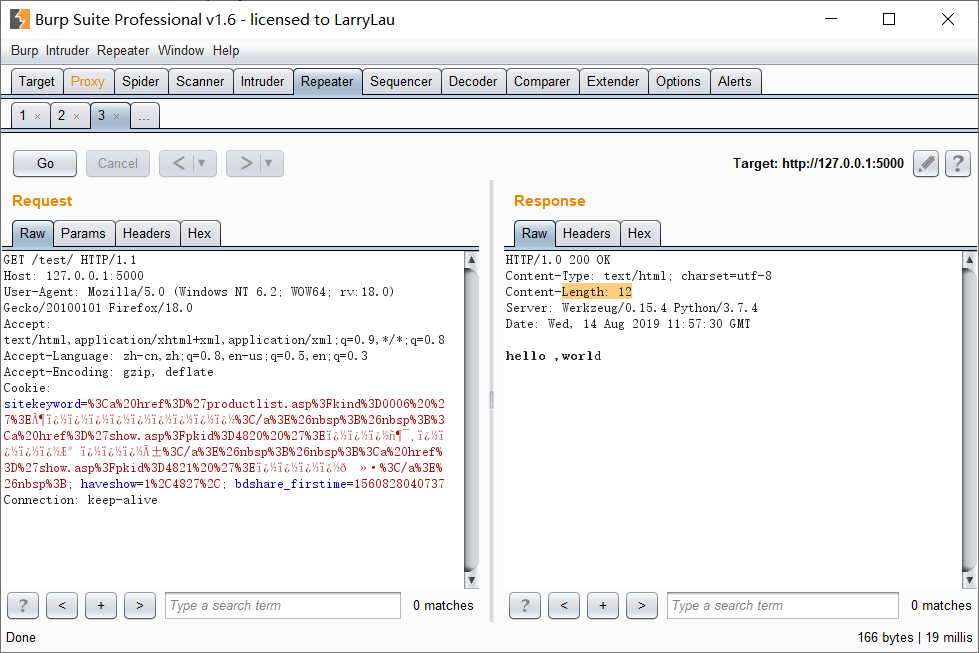
可以看到有个response,这里用的是burpsuite,有兴趣的小伙伴,可以百度去搜下。
return是有参数的,不可以返回字典,列表啦。但是吧,在rerun里面可以看到的是有个状态码是200,这个200,我们是可以修改的,是加在return 后面的。下面来具体演示下
代码:
@app.route('/test/')
def test():
return "hello ,world" , 400
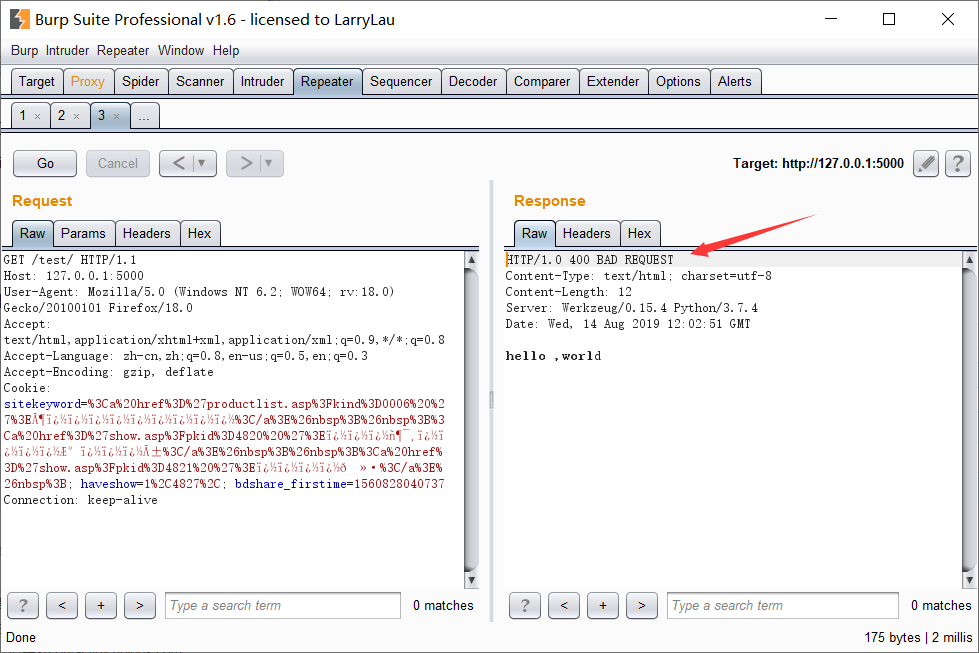
效果:

return 还有第三个参数,其返回一个字典,这个东西是比较好玩的,我经常在ctf里面见到这种题,这是一个json格式。嘻嘻,更新下。
代码:
@app.route('/test/')
def test():
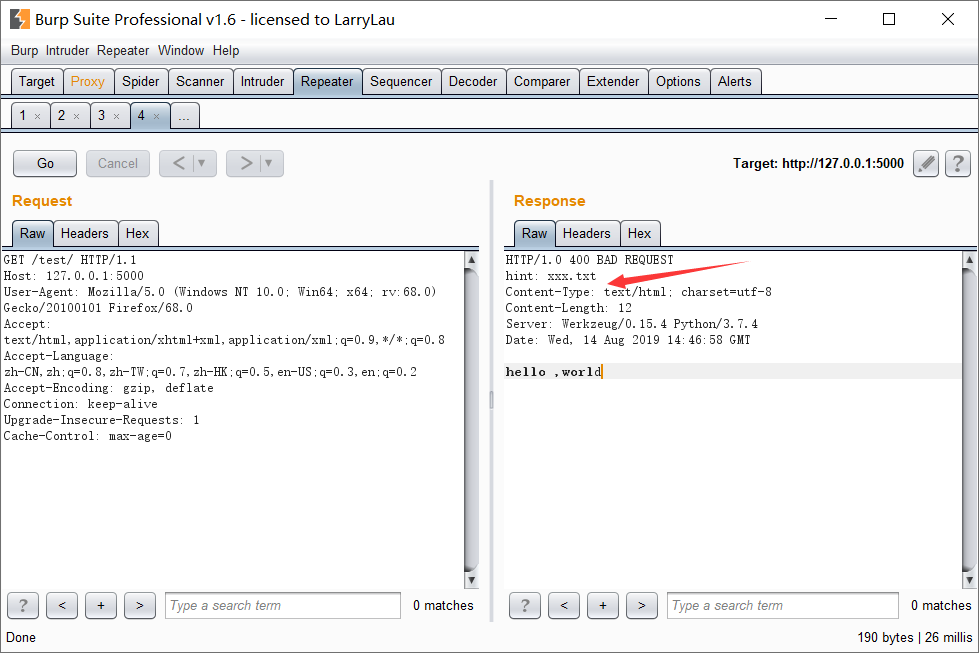
return "hello ,world" , 400 , {'hint' : 'xxx.txt'}

总结 return的三个参数 字符串、元组| 状态码 | 响应头信息
过滤器:
小知识.....过滤器之前,需要说一下,后端和前端交互数据的时候,不是一直都是前端把数据传给后端,后端经过处理就可以了。其实不是这样,后端也是要向前端传数据的。过滤器就是这样,数据从后端传输到经过过滤器才会传输到前端。
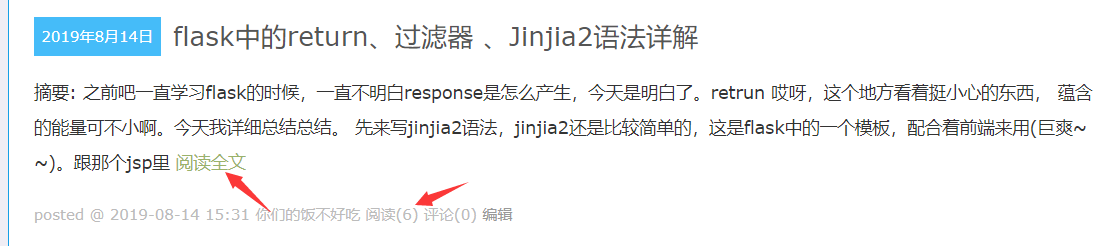
flask中过滤器用到的还是比较多的,在flask开发web中用到的还是蛮多的。先看到几个用法吧,有一个阅读全文,这是一个省略的地方,这有个阅读全文的地方,这也是一个过滤的地方。比如要显示多少个阅读量,这些都是过滤器完成的地方。

过滤器:
过滤器的本质就是函数,用法和Linux中的管道符差不多。都是用 | 。
基本的过滤器语法:
@app.route('/')
def index():
user = {
'username' : 'xxx',
'password' : 'avc' ,
'email' : 'balala',
'test' : 'fuck aaa difoashfid,fuck,fuck,fuck.fdsadfafuck',
'now' : 1221441
}
return render_template('index.html' , content = user)
通过rend_templete中的content传入到前端的index,html中,然后前端的index.html中会有一个。随便添加因为是jinjia2语法。
{{ content.now | abs }}
这样的就是一个简单的过滤器,这个过滤器是绝对值,后端的那个字典,通过content传给前端,想要过滤的地方加上 | 过滤器函数,就可以实现过滤器的效果了。这是一个基本的过滤器函数,还有其他类似的。

字符串操作
safe:禁用转义
<p>{{ '<em>hello</em>' | safe }}</p>
capitalize:把变量值的首字母转成大写,其余字母转小写
<p>{{ 'hello' | capitalize }}</p>
lower:把值转成小写
<p>{{ 'HELLO' | lower }}</p>
upper:把值转成大写
<p>{{ 'hello' | upper }}</p>
title:把值中的每个单词的首字母都转成大写
<p>{{ 'hello' | title }}</p>
reverse:字符串反转
<p>{{ 'olleh' | reverse }}</p>
format:格式化输出
<p>{{ '%s is %d' | format('name',17) }}</p>
striptags:渲染之前把值中所有的HTML标签都删掉
<p>{{ '<em>hello</em>' | striptags }}</p>
truncate: 字符串截断
<p>{{ 'hello every one' | truncate(9)}}</p>
列表操作
first:取第一个元素
<p>{{ [1,2,3,4,5,6] | first }}</p>
last:取最后一个元素
<p>{{ [1,2,3,4,5,6] | last }}</p>
length:获取列表长度
<p>{{ [1,2,3,4,5,6] | length }}</p>
sum:列表求和
<p>{{ [1,2,3,4,5,6] | sum }}</p>
sort:列表排序
<p>{{ [6,2,3,1,5,4] | sort }}</p>
那么多过滤器还是不一定能够满足我们的需求的,如果我们需要把一个敏感词给替换掉,那么我们就需要自己写一个过滤器,虽然说可以用replace进行替换,但是在前端页面中怎么用replace替换呢?还是要写一个过滤器。
下面写一个替换'fuck'的字符串的过滤器。
@app.template_filter('cut')
def cut(value):
new_value = value.replace('fuck' , '')
return new_value
@app.route('/')
def index():
user = {
'username' : 'xxx',
'password' : 'avc' ,
'email' : 'balala',
'test' : 'fuck aaa difoashfid,fuck,fuck,fuck.fdsadfafuck',
'now' : 1221441
}
return render_template('index.html' , content = user)
其中app.templete_filter()是一个装饰器,装饰器在前面就已经说过了。()里面是定义的一个过滤器函数的函数名称。比如现在这个是cut,这样利用了一个replace就可以替换掉了。
{{ content.test | cut }}
效果:

嗯~~哈哈哈,把那个敏感词汇给替换掉了。
过滤时间函数,这个函数其实也容易写,就是需要注意的地方多一点。比如要导入datatime,还有一些小细节的问题:
@app.templete_filter(cal_time)
def cal_time():
-------------------------更新-------------------------------------------------------------------------
TMD,谷歌的hackbar依旧不能使,还要用火狐的,说实话,谷歌做的页面好看,访问googel也方便,火狐做的页面是真心的丑。吐槽坑一波,不要尝试谷歌里面安装代理软件,还有Hackbar了,一按一个坑,还弄不好。气死我了,在用代理插件的时候,会有那个https的证书的问题。这个坑,即使你导入受访问的根目录权限之后,也是会找不到的,弃坑。hackbar,网上帖子都是巴啦啦,乌拉拉变身一样,就能用了。到我这边又是不能用了,我按照网上大部分人的帖子上面的改disable_xxx 什么注释改为init(),又或者true改成false。我的都不行,跟小魔仙一样,巴啦啦变身--->hackbar的文件遭到损坏..........半年前就没安装好,半年后又是这样。我的天啊.......心碎。。。。
--------------------------------------不要捉急,我先去歇歇,等你下次来的时候,我就已经更新了----------------------------------------------
flask中的return、过滤器详解的更多相关文章
- Java 中的 Filter 过滤器详解
Filter简介 Filter也称之为过滤器,它是Servlet技术中最实用的技术,WEB开发人员通过Filter技术,对web服务器管理的所有web资源:例如Jsp, Servlet, 静态图片文件 ...
- flask中jinjia2模板引擎详解4
接上文 For循环 和其它编程语言一样,for用来编辑列表中的项.下面以一个例子来说明for在flask的jinjia2模板中的使用. 创建一个模板list.html 代码如下{% extends & ...
- flask中jinjia2模板引擎详解3
接上文 模板继承 Jinji2中的模板继承是jinjia2比较强大的功能之一. 模板继承可以定义一个父级公共的模板,把同一类的模板框架定义出来共享. 这样做一方面可以提取共享代码,减少代码冗余和重复的 ...
- flask中jinjia2模板使用详解2
接上文 注释的使用 在jinjia2模板中,使用{# #}进行代码注释,如下所示 运行后发现,注释不会被render出来 去掉空行 两种方法可以去掉jinjia2模板中的空白行,一是设置jinjia2 ...
- MVC过滤器详解
MVC过滤器详解 APS.NET MVC中(以下简称"MVC")的每一个请求,都会分配给相应的控制器和对应的行为方法去处理,而在这些处理的前前后后如果想再加一些额外的逻辑处理. ...
- Asp.Net MVC学习总结之过滤器详解(转载)
来源:http://www.php.cn/csharp-article-359736.html 一.过滤器简介 1.1.理解什么是过滤器 1.过滤器(Filters)就是向请求处理管道中注入额外的 ...
- c++中vector的用法详解
c++中vector的用法详解 vector(向量): C++中的一种数据结构,确切的说是一个类.它相当于一个动态的数组,当程序员无法知道自己需要的数组的规模多大时,用其来解决问题可以达到最大节约空间 ...
- Objective-C中 Self和 Super详解
Objective-C中 Self和 Super详解 Objective-C 中Self 和 Super 详解本文要介绍的内容,在 Objective-C 中的类实现中经常看到这两个关键字 self ...
- Android中Service的使用详解和注意点(LocalService)
Android中Service的使用详解和注意点(LocalService) 原文地址 开始,先稍稍讲一点android中Service的概念和用途吧~ Service分为本地服务(LocalServ ...
- Android中SurfaceView的使用详解
Android中SurfaceView的使用详解 http://blog.csdn.net/listening_music/article/details/6860786 Android NDK开发 ...
随机推荐
- shell 之 -f -z -e -o -a -d
# -f 文件存在 if[ -f /etc/sysconfig/network ]; then ./etc/sysconfig/network fi # -z 字串为空/ -o or / -a and ...
- 内核搞笑的bug不少
- nginx&http 第三章 ngx http 框架处理流程
1. nginx 连接结构 ngx_connection_t 这个连接表示是客户端主动发起的.Nginx服务器被动接受的TCP连接,我们可以简单称其为被动连接.同时,在有些请求的处理过程中,Nginx ...
- exec系列函数详解
execve替换进程映像(加载程序):execve系统调用,意味着代码段.数据段.堆栈段和PCB全部被替换.在UNIX中采用一种独特的方法,它将进程创建与加载一个新进程映像分离.这样的好处是有更多的余 ...
- Java基础 之一 基本知识
Java基础 之一 基本知识 1.数据类型 Java有8种基本数据类型 int.short .long.byte.float.double.char.boolean 先说明以下单位之间的关系 1位 = ...
- opencv 学习1 gui属性
1.图像 先定一个小目标学习两个个功能 1.学习怎样读入一副画像,以及如何保存一副图像 2.学习三个函数cv2.imread(), cv2.imshow() , cv2.imwrite() 1.1读入 ...
- 配置内网访问的TV
前言 通过内网模式访问tv远程机器 方法 云主机配置 一台云主机,云主机申请两个公网IP 云主机启动两个frps进程绑定到两个内网的ip 客户端配置 远程一台linux跳板机运行frpc,启动两个进程 ...
- 手把手教你5分钟从零开发一款简易的IDEA插件!项目经验/毕设不愁了!
我这个人没事就喜欢推荐一些好用的 IDEA 插件给大家.这些插件极大程度上提高了我们的生产效率以及编码舒适度. 不知道大家有没有想过自己开发一款 IDEA 插件呢? 我自己想过,但是没去尝试过.刚好有 ...
- FLEX弹性布局小结
1. 弹性盒子中: flex: 0 1 auto表示什么意思 flex默认三个参数是flex-grow, flex-shrink, flex-basis,默认值是0 1 auto. flex-grow ...
- Spring之事务源码
对@Transactional注解的类进行动态代理 同前文<Spring AOP源码分析>中分析动态代理入口一样,都是在initializeBean时执行. Object exposedO ...
