OA公文流转系统(未完成)
基本页面比较多,所以就不贴出来了,具体的页面可以自行浏览。
点我进入OA系统浏览界面(未做响应式布局,需电脑端打开)
账号密码:
部门:bumen------bumen
办公室:bangongshi------bangongshi
副厂长1:fuchang1------fuchang1
厂长:changzhang------changzhang
超级管理员:admin-------admin(目前只有添加账号功能)
需求:


周一的时候做了将近五个小时,实现了几个部门间的简单流转功能,后来发现自己的数据库表结构不能满足要求,于是又重新构建了一下自己的数据库表结构。
下面是数据库的表结构:
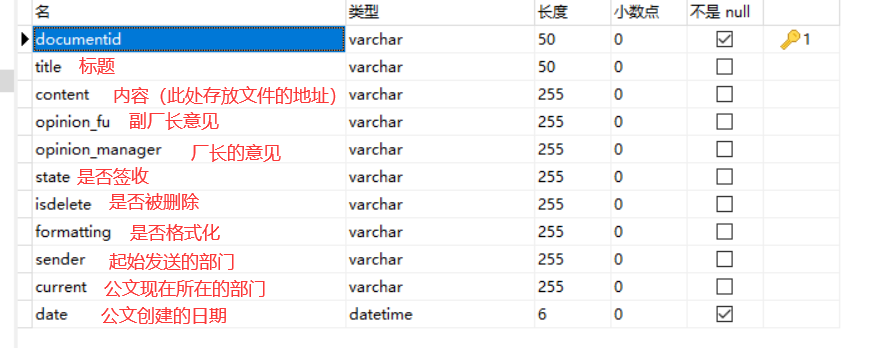
document表:

menu表:

user表:

user表还不够完善,目前公文只能实现一条线的流转,即 部门---办公室---副厂长1---厂长---办公室---部门 ,如果不同的部门归属不同的副厂长管理,那么就不能实现所要求的功能,所以在后期准备新加一个“belong”列,来表示部门被哪个副厂长管理。
基本思路:
1、功能页加载:
用户登陆后,cookie存储用户的用户名信息,同时loginservlet将用户的信息存到request域并转发到后台的主页中,后台的主页异步通过用户的权限来获取菜单。代码:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css"
href="${pageContext.request.contextPath }/css/bootstrap.min.css" />
<script src="${pageContext.request.contextPath }/js/jquery-1.8.3.js"></script>
<script src="${pageContext.request.contextPath }/js/bootstrap.min.js"></script>
<title>Insert title here</title> <script type="text/javascript">
$(function() {
var power = $("#power").val();
var content = "";
$
.post(
"${pageContext.request.contextPath}/getMenuByUserPower",
{
"power" : power
},
function(data) {
var userMenu = data;
for (var i = 0; i < userMenu.length; i++) {
content += "<li role='presentation'>"
+ "<a href='${pageContext.request.contextPath }/"+userMenu[i].url+"' target='right''>"
+ userMenu[i].name + "</a></li>";
}
$("#showDiv").html(content);
}, "json");
});
</script>
<style>
a {
text-decoration: none;
}
</style>
</head>
<body> <div
style="width: 100%; height: 120px; border: 1px solid red; float: left;">
<body style="background-color: whitesmoke">
<table border="0px" cellspacing="0px" cellpadding="0px"
width="1500px" height="90px">
<td width="1000px" align="left"><font size="5" color="gray">欢迎使用OA系统</font></td>
<td width="500px" align="right">
<span style="color: gray; font-size: 20px" > 欢迎您! ${user.username }
</span> <a href="${pageContext.request.contextPath}/logoff"><font
color="gray" size="4">退出登录</font></a>
</td>
</table>
</div> <div
style="height: 600px; width: 200px; border: 1px solid blue; float: left;">
<input type="text" value="${user.power }" id="power" hidden="">
<ul class="nav nav-pills nav-stacked" style="text-align: center;"
id="showDiv">
</ul>
</div> <div
style="height: 600px; width: 1310px; border: 1px solid gray; float: left;"> <iframe src="${pageContext.request.contextPath }/houtai/welcome.jsp"
name="right" width="100%" height="100%"> </iframe>
</div> </body>
</html>
2、公文间的流转
基本思路就是使用公文中的“current”属性,当前人是谁,那么公文便流转到了哪个部门了,然后部门查询公文的时候便通过“current”属性来查找公文。查找公文时通过存在cookie中的username来查询。具体代码比较多,在这里我分为了web层、service层、dao层,这里只贴出web层中的servlet代码:
package com.oa2.web; import java.io.IOException;
import java.sql.SQLException;
import java.util.List; import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.Cookie;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.oa2.domain.Document;
import com.oa2.service.DocumentService; /**
* Servlet implementation class GetDocumentByCurrentServlet
*/
@WebServlet("/getDocumentByCurrent")
public class GetDocumentByCurrentServlet extends HttpServlet { protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.setCharacterEncoding("UTF-8");
response.setContentType("text/html;charset=utf-8");
String url = request.getParameter("url");
Cookie[] cookies = request.getCookies();
String username = null;
for (Cookie cookie : cookies) {
if(cookie.getName().equals("user")) {
username = cookie.getValue();
break;
}
}
DocumentService service = new DocumentService();
List<Document> documentList = null;
try {
documentList = service.getDocumentByCurrent(username);
} catch (SQLException e) {
e.printStackTrace();
}
request.setAttribute("documentList", documentList);
if(url.equals("gongwenxiugai")||url.equals("gongwenliuzhuan")||url.equals("gongwenfasong")) {
request.getRequestDispatcher("/bangongshi/"+url+".jsp").forward(request, response);
}else if(url.equals("gongwenshenhe")) {
request.getRequestDispatcher("/fuchang/"+url+".jsp").forward(request, response);
}else if(url.equals("gongwenshenqian")) {
request.getRequestDispatcher("/changzhang/"+url+".jsp").forward(request, response);
}
} /**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
} }
这里不同的用户登陆都是使用同一个servlet来实现获取公文的,所以针对不同的跳转来源,跳转到不同的页面。
3、公文是否可签收
公文是否可签收,需要使用表中的两个属性“opinion_fu”和“opinion_manager”,分别是副厂长和厂长的意见,如果两者都同意,那么部门的公文才算是通过了上司的审批,才可以签收,查询的条件是 : opinion_fu='同意' and opinion_manager='同意' and current='bumen' and state='未签收'
这里就不贴代码了。
OA公文流转系统(未完成)的更多相关文章
- “公文流转系统 v1.0”
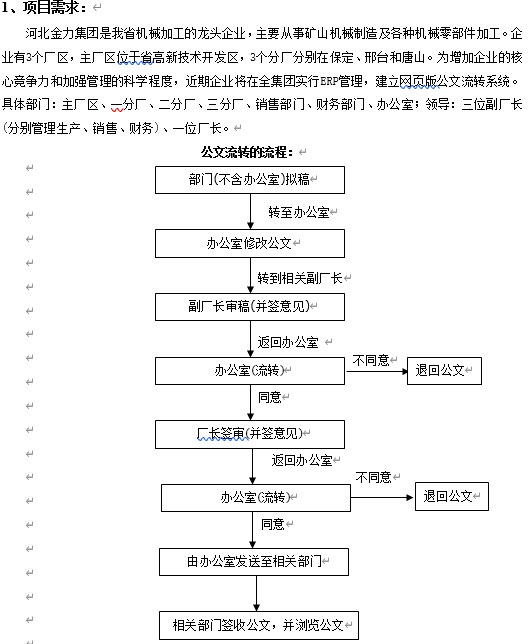
1.项目需求: 河北金力集团是我省机械加工的龙头企业,主要从事矿山机械制造及各种机械零部件加工.企业有3个厂区,主厂区位于省高新技术开发区,3个分厂分别在保定.邢台和唐山.为增加企业的核心竞争力和加强 ...
- YbSoftwareFactory 代码生成插件【二十三】:集成强大的公文流转系统
今天有空更新博客才发现快一年没有写博客了,不得不感叹时间过得真快.过去的一年确实也挺忙的,在此祝各位博友们新的一年工作顺利.权限模型在过去一年进行了不少的升级,主要集成了公文流转系统.多家手机短信接口 ...
- Java web 公文流转系统 完成结果
河北金力集团公文流转系统 1.项目需求: 河北金力集团是我省机械加工的龙头企业,主要从事矿山机械制造及各种机械零部件加工.企业有3个厂区,主厂区位于省高新技术开发区,3个分厂分别在保定.邢台和唐山.为 ...
- 公文流转系统v0.1
河北金力集团公文流转系统 1.项目需求: 河北金力集团是我省机械加工的龙头企业,主要从事矿山机械制造及各种机械零部件加工.企业有3个厂区,主厂区位于省高新技术开发区,3个分厂分别在保定.邢台和唐山.为 ...
- javaweb 公文流转系统制作
该系统主要的要求就是实现公文的流转审核,用户有多重类型,在不同用户登录的时候要进入不同的页面,并能执行他们的权限. 用户分四种,普通部门(可以草拟公文并提交),办公室(接受普通部门的公文并编辑,最后提 ...
- 2019.12.9java公文流转系统
自己来写这个系统真是没有什么思路.就弄了个登陆界面,在数据库建了个表,其它的代码一直有错误,登陆不进去.
- 课程分享 企业普及版贝斯OA与工作流系统
企业普及版贝斯OA与工作流系统 基于J2EE+JBPM3.x/JBPM4.3+Flex流程设计器+Jquery+授权认证企业普及版贝斯OA与工作流系统 假设对这个课程有兴趣的.能够和我联系.QQ205 ...
- 通达OA在centos系统中快速部署文档(web和数据库)
通达OA2008从windows环境移植到linux中(centos5.5及以上版本) 如果安装好了,还是无法访问,则需要清空浏览器缓存即可 1.安装lamp环境,这里用的是xampp集成安装包xam ...
- OA及权限系统
一直想找一款适合自己的权限管理后台,始终都没找到合适的,决定自己写一个 开发环境:vs2012 ,sql2008 语言:C# 前端:ligurui,jquery ORM框架:EF6.0 先来晒下我的数 ...
随机推荐
- socket里面那个又爱又恨的锁
查一个问题:结果看了一下软中断以及系统 所耗cpu,心中满是伤痕啊------- perf 结果一眼可以看到:主要是锁 那么这个lock 是用来干什么的呢?? A:TCP socket的使用者有两种: ...
- ip_rcv 中使用skb_share_check
/* * Main IP Receive routine. */ int ip_rcv(struct sk_buff *skb, struct net_device *dev, struct pack ...
- 快速熟悉 Oracle AWR 报告解读
目录 AWR报告简介 AWR报告结构 基本信息 Report Summary Main Report RAC statistics Wait Event Statistics 参考资料 本文面向没有太 ...
- 如何通过iptables代理访问内网
场景 A机器能够联通内网机器,B机器能够联通A机器,但是访问不到内网机器,场景是希望通过A机器能够转发直接联通局域网内的其它机器 机器IP 内网为172.0.0.x/24 A机器为172.0.0.10 ...
- css类名的使用
` Document .box { color: rgba(255, 0, 0, 1) } .box .box2 { color: rgba(0, 128, 0, 1) } .box.box2 { c ...
- My SQL的基本操作(总结)
My SQL的基本操作(总结) 因为本人目前是学生,前一段时间因为一些原因没有按时更新博客,今天我来总结一下My SQL的基本操作. 一.下载与安装 windows版本MySQL下载地址: http: ...
- MathType输入矩阵和行列式的技巧
高等代数里,经常要使用到矩阵和行列式,尤其是在写论文时,如何编辑矩阵和行列式呢?比较好的方法就是使用专业的公式编辑器MathType进行编辑,下面就一起来学习具体的编辑技巧. 具体步骤如下: 步骤一 ...
- 如何合理利用iMindMap中的模板创建思维导图
思维导图的制作并不是一项简单的工作,尤其是对许多工作或学习有特殊要求的朋友而言,当我们需要应对不同场景制作不同的思维导图时,总不能都靠自己从头制作,这样难度比较大也比较耗时.而iMindMap(win ...
- 思维导图软件MindManager新手入门教程
MindManager是一款创造.管理和交流思想的思维导图软件,其直观清晰的可视化界面和强大的功能可以快速捕捉.组织和共享思维.想法.资源和项目进程等等.MindManager新手入门教程专为新手用户 ...
- 借助Mac自带的强大的搜索功能,如何快速搜索打开Tuxera Disk Manager
现在很多小伙伴们在遇到Mac读写NTFS格式硬盘问题的时候,都会选择使用Tuxera NTFS这个磁盘读写工具.因为这款读写工具不仅可以帮助我们进行读写工作,还具有一个磁盘管理工具Disk Manag ...
