docker部署nodejs项目应用
之前笔者弄了一套nestjs项目放在自己服务器上,并用pm2管理进程。
现在要把pm2停止,尝试一下用docker容器,那么首先要安装docker
一、安装docker
由于笔者服务器的系统是centos7,所以这里写的是在centos7上安装docker;
注:Docker 要求 CentOS 系统的内核版本高于 3.10
我们可以用以下命令来查看centos版本
uname -r

确定centos内核版本高于3.10后,接下来开始安装:
1、安装所需的软件包
yum-utils 提供了 yum-config-manager ,并且 device mapper 存储驱动程序需要 device-mapper-persistent-data 和 lvm2
sudo yum install -y yum-utils device-mapper-persistent-data lvm2
2、设置yum源
官方源地址作为稳定的仓库
sudo yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo
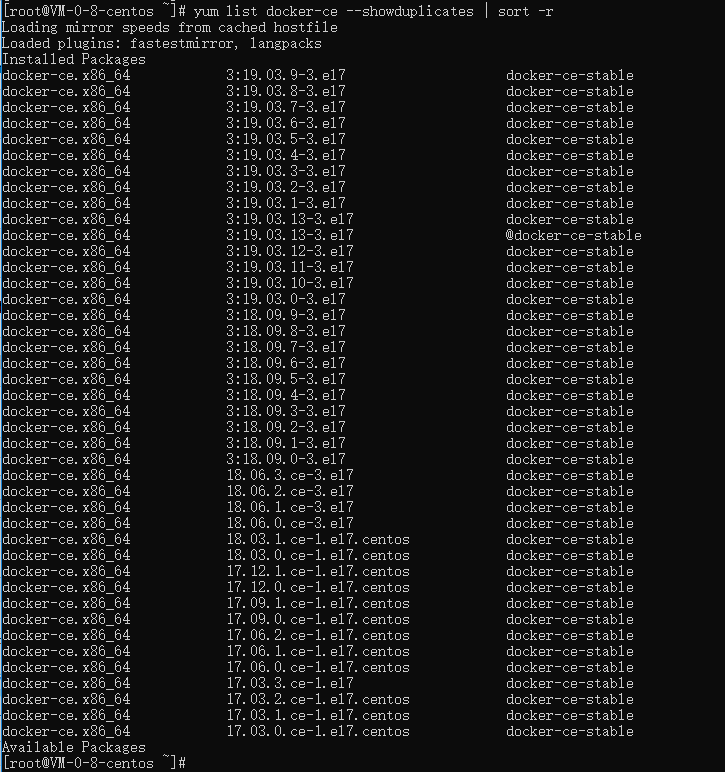
3、查看所有仓库中所有docker版本,可以选择特定版本安装
yum list docker-ce --showduplicates | sort -r

4、安装docker
# 这里安装的是最新版本
sudo yum install docker-ce
# 指定版本安装如下
sudo yum install docker-ce-19.03.09
5、启动docker
sudo systemctl start docker
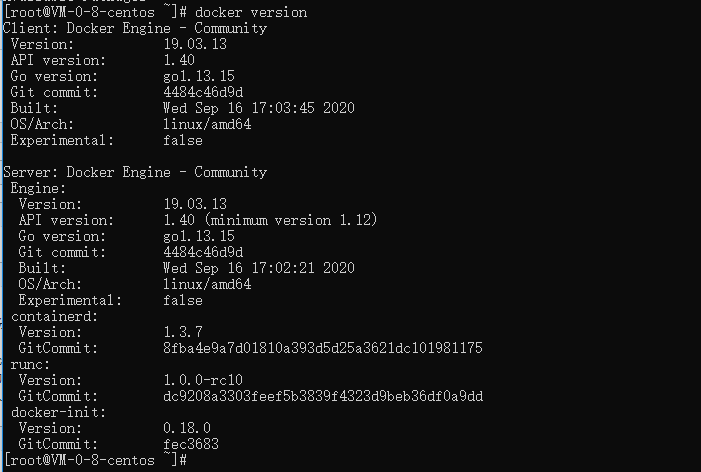
6、验证安装是否成功(有client和service两部分表示docker安装启动都成功了)
docker version

至此,docker就安装完成了
二、Docker部署node.js后端应用
1、写Dockerfile文件
这里笔者将dockerfile文件放在和我的nestjs项目同级,同级的还有 .dockerignore文件,下面会细讲

下面是我的dockerfile文件内容(注意开头必须大写):
# FROM 表示设置要制作的镜像基于哪个镜像,FROM指令必须是整个Dockerfile的第一个指令,如果指定的镜像不存在默认会自动从Docker Hub上下载。
# 指定我们的基础镜像是node,latest表示版本是最新
FROM node:latest # 执行命令,创建文件夹
RUN mkdir -p /home/nodeNestjs # 将根目录下的文件都copy到container(运行此镜像的容器)文件系统的文件夹下
COPY ./nestjs /home/nodeNestjs # WORKDIR指令用于设置Dockerfile中的RUN、CMD和ENTRYPOINT指令执行命令的工作目录(默认为/目录),该指令在Dockerfile文件中可以出现多次,如果使用相对路径则为相对于WORKDIR上一次的值,
# 例如WORKDIR /data,WORKDIR logs,RUN pwd最终输出的当前目录是/data/logs。
# cd到 /home/nodeNestjs
WORKDIR /home/nodeNestjs # 安装项目依赖包
RUN npm install
RUN npm build # 配置环境变量
ENV HOST 0.0.0.0
ENV PORT 3000 # 容器对外暴露的端口号(笔者的nestjs运行的端口号是3000)
EXPOSE 3000 # 容器启动时执行的命令,类似npm run start
CMD ["node", "/home/nodeNestjs/dist/main.js"]
.dockerignore文件
.dockerignore文件类似于git的.gitignore文件,可以忽略掉添加进镜像中的文件,写法、格式和.gitignore一样,一行代表一个忽略。
/dist
/node_modules logs
*.log
npm-debug.log*
yarn-debug.log*
yarn-error.log*
lerna-debug.log* .DS_Store /coverage
/.nyc_output /.idea
.project
.classpath
.c9/
*.launch
.settings/
*.sublime-workspace .vscode/*
2、 将代码打包成镜像
切换到Dockerfile所在的位置
运行以下命令(注意最后的那个 . !!!)开始打包:
# -t表示指定镜像的名字
docker build -t kai_docker:v1.0 .

接下来,等待安装过程,直到打包成功

运行以下命令可查看目前本地docker的镜像
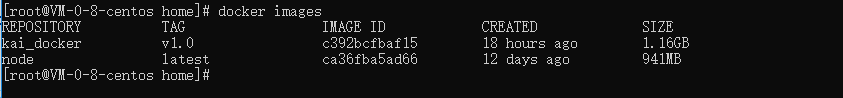
docker images

从上图可以看到我们刚刚打包的kai_docker镜像
3、 运行启动镜像
docker run -d -p 3000:3000 kai_docker:v1.0

- -d:表示后台运行
- -p:表示指定端口映射,(3000:3000)表示(本机端口:容器端口),3000是笔者的nestjs代码中监听的访问端口,也是容器对外暴露的端口
- 镜像名后面的:v1.0:表示打的tag号
这里笔者加上 --restart=always 让进程自动重启
docker run -d --restart=always -p 3000:3000 kai_docker:v1.0
运行以下命令可以查看容器运行情况
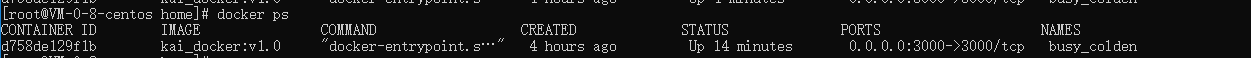
docker ps

可以看到我们的容器正常运行中
至此,笔者的nestjs的接口就可以正常访问了
三、容器报错停止
如果容器运行后执行docker ps没有出现刚刚运行的容器,可以执行以下命令查看退出的容器:
docker ps -a
出现这种情况的原因是运行的docker容器报错所致,可以用以下命令查看报错日志
docker logs CONTAINER_ID(CONTAINER_ID是docker容器的id)
容器报错有可能是因为dockerfile写的有问题所致,这时候需要删掉错误的容器和镜像,再重新打包正确的镜像
参考以下命令:
删除docker中的容器
docker rm 容器id
删除docker中的镜像
docker rmi 镜像id
删除docker中所有容器
docker rm $(docker ps -aq)
删除docker中所有镜像
docker rmi $(docker images -q)
注:如果镜像有容器正在使用,即使是已停止的容器,我们也必须先删除正在运行的容器才能删除镜像
删掉错误的容器和镜像,再按之前的步骤重新打包正确的镜像就可。
docker部署nodejs项目应用的更多相关文章
- 基于Docker部署nodejs应用
基于Docker部署nodejs应用 背景 公司基于Vue.js的项目最近需要部署到云端,因此需要先行在公司内部Docker环境下验证相关技术,因而有本文之前提. 本文展示在Docker容器中,应用部 ...
- Docker 部署Django项目
使用docker部署django项目也很简单,挺不错,分享下 环境 默认你已安装好docker环境 django项目大概结构 (p3s) [root@opsweb]# tree opsweb opsw ...
- docker 部署django项目(nginx + uwsgi +mysql)
最近在学习用docker部署Django项目,经过百折不挠的鼓捣,终于将项目部署成功,爬过好多坑,也发现很多技能需要提高.特此写下随笔与小伙伴们分享,希望能对大家有所启发. docker的理论我就不赘 ...
- Docker容器和本机之间的文件传输 使用Docker部署Tomcat项目
Docker容器和本机之间的文件传输. http://blog.csdn.net/leafage_m/article/details/72082011 使用Docker部署Tomcat项目 http: ...
- linux服务器部署nodejs项目
一.安装nodejs 1.去官网下载和自己系统匹配的文件: 英文网址:https://nodejs.org/en/download/ 中文网址:http://nodejs.cn/download/ 通 ...
- docker初体验:Docker部署SpringCloud项目eureka-server
Docker部署SpringCloud项目eureka-server 1 创建eureka-server工程 创建父工程cloud-demo,其pom.xml如下: <?xml version= ...
- 云服务器上利用Docker部署Django项目
转载别人的,请看下面链接 云服务器上利用Docker部署Django项目
- 笔记14:Docker 部署Python项目
Docker 部署Python项目 导读: 软件开发最大的麻烦事之一就是环境配置,操作系统设置,各种库和组件的安装.只有它们都正确,软件才能运行.如果从一种操作系统里面运行另一种操作系统,通常我们采取 ...
- Docker网络配置、Docker部署分布式项目
目标 1.Docker网络配置 2.Docker部署SpringCloud项目 Docker网络配置 Docker网络模式介绍 Docker在创建容器时有四种网络模式:bridge/host/cont ...
随机推荐
- React 权限管理
React 权限管理 react in depth JWT token access_token & refresh_token access token & refresh toke ...
- Expose Loader & shit jquery
Expose Loader webpack https://github.com/xgqfrms/FEIQA/issues/31#issuecomment-418255126 require(&quo ...
- js 如何打印出 prototype 的查找路径
js 如何打印出 prototype 的查找路径 Function function func (name) { this.name = name || `default name`; } f = n ...
- COOP & COEP
COOP & COEP Cross-Origin Opener Policy (COOP) and Cross-Origin Embedder Policy (COEP) https://de ...
- nasm astrstr函数 x86
xxx.asm: %define p1 ebp+8 %define p2 ebp+12 %define p3 ebp+16 section .text global dllmain export as ...
- VAST助推NGK公链热度升温,日活超过以太坊!
在区块链市场,如果说过去是比特币和以太坊的时代,那么现在和未来绝对是NGK的时代. NGK公链的出现,让区块链市场看到了新的希望.它不仅仅是开放的和可编程的,而且是低Gas燃耗的,以及创新共识机制的. ...
- NGK公链如何构建区块链数字经济商业帝国?
2020年对于区块链市场来说,重大的利好消息莫过于NGK公链的上线了.NGK公链其广泛的市场前景.顶尖的技术,一直备受众多大型机构以及投资者所看好.同时,NGK公链也不负众望,在上线以后,就开始落地到 ...
- django学习-12.访问不同url/接口地址实现对指定数据的增删改查功能
1.前言 通过前面博客[django学习-10.django连接mysql数据库和创建数据表]里的操作,我们已经成功在数据库[hongjingsheng_project]里创建了一张数据表[hello ...
- 深入浅出的JS执行机制(图文教程)
前序 作为一个有理想有抱负的前端攻城狮,想要走向人生巅峰,我们必须将我们使用的功法练到天人合一的地步.我在们日常工作中,使用最多的语言就是JavaScript了,为了写出完美的.能装逼的代码,我们必须 ...
- HTTP 1.x 学习笔记 —— Web 性能权威指南
HTTP 1.0的优化策略非常简单,就一句话:升级到HTTP 1.1.完了! 改进HTTP的性能是HTTP 1.1工作组的一个重要目标,后来这个版本也引入了大量增强性能的重要特性,其中一些大家比较熟知 ...
