使用Axure设计基于中继器的左侧导航菜单
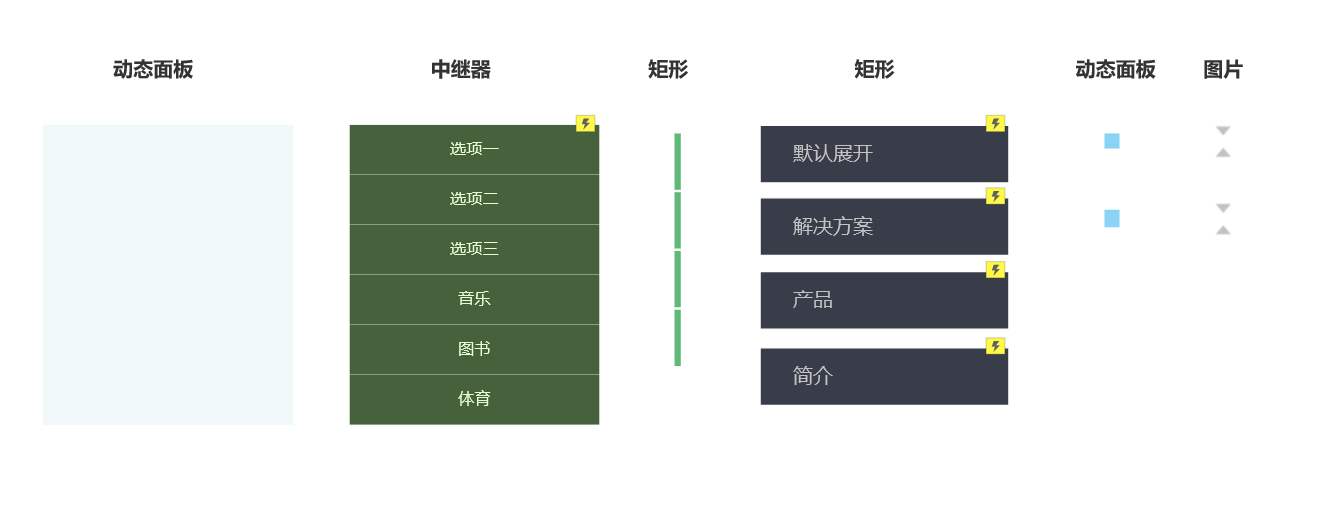
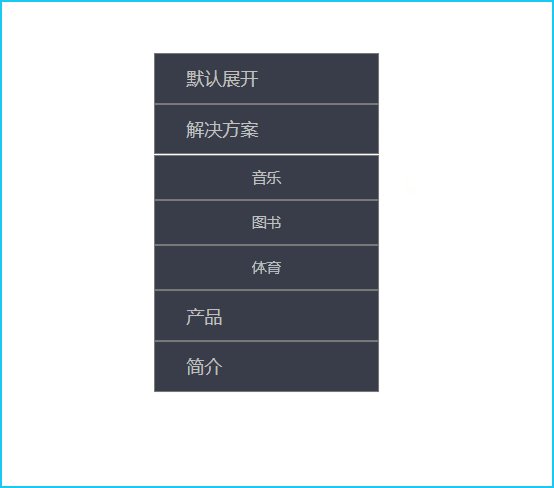
实现效果:

使用组件:

设计详解:
一、设计外层菜单
1、拖一个矩形,在属性栏中命名cd1,设置宽高为200*45,背景色#393D49,双击设置按钮名称为“默认展开”,字体大小16,字体颜色#C2C2C2,位置居左;
2、拖一个矩形,在属性栏中命名选中标识1,宽高为5*45,背景色为#5FB878,拖至cd1的左端,选中后右键设为隐藏;
3、选中cd1——点击【交互】,选择选项组,初次输入后自动创建一个选项组,其它按钮直接在下拉框中选择即可;
点击【新建交互】,点击【:鼠标悬停】,勾选填充颜色#4E5465,字色:#FFFFFF;
再次点击【新建交互】,点击【鼠标移入时】,点击【显示/隐藏】,选择目标元件“选中标识1”,选择“显示”,打开更过选项,勾选置于顶层;
再次点击【新建交互】,点击【鼠标移出时】,点击【显示/隐藏】,选择目标元件“选中标识1”,选择“隐藏”。
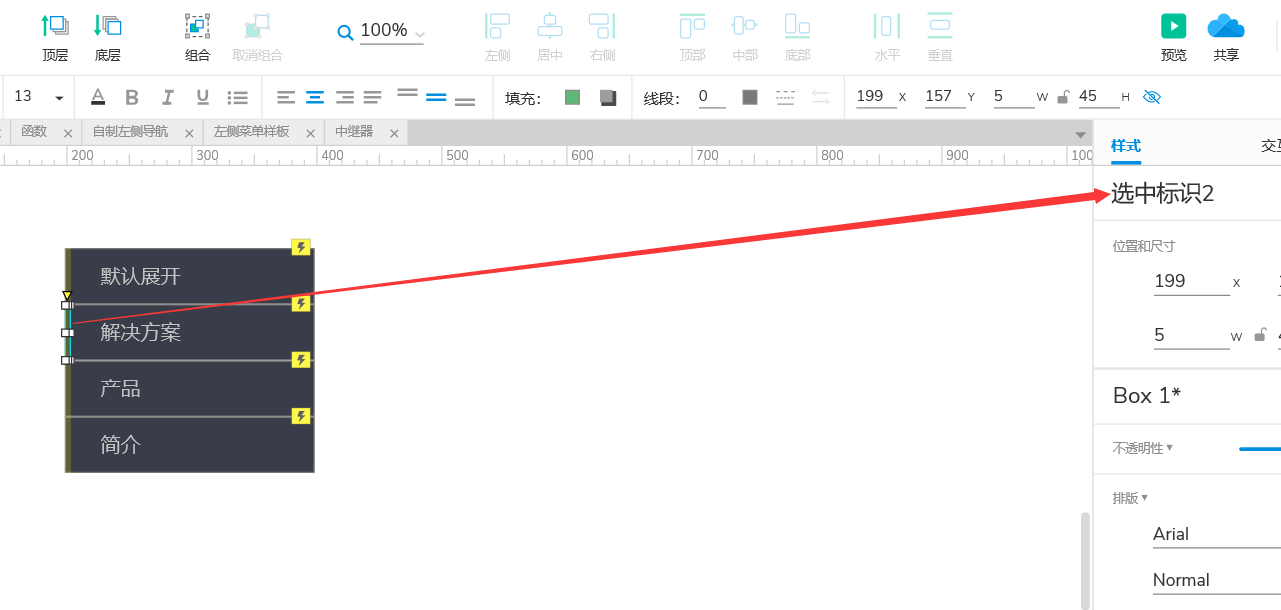
4、选中“cd1”和“选中标识1”,按住Ctrl鼠标拖动,连续复制3个,分别为“解决方案”、“产品”、“简介” ,属性命名为cd2、cd3、cd4,左侧选中标识的属性名称分别命名为“选中标识2”、“选中标识3”、
“选中标识4”;


5、给“默认展开”和“解决方案”添加右侧的三角符号,合并时显示向下的三角,展开时显示向上的三角
拖一个动态面板到“默认展开”右侧,命名为三角1,双击动态面板,将向下的三角图片添加进去,再添加一个状态,把向上的三角放置在里面;
选中动态面板“三角1”,按住Ctrl拖动复制一个放置在“解决方案”按钮右侧,命名为“三角2”。
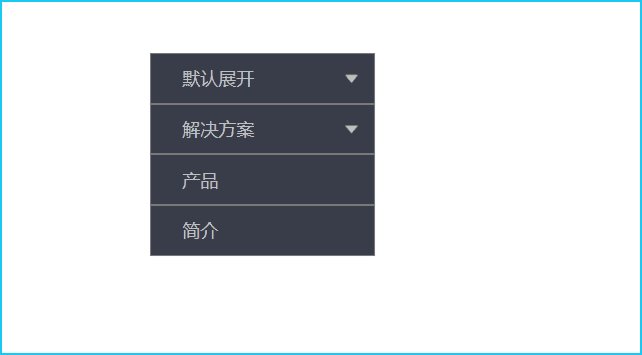
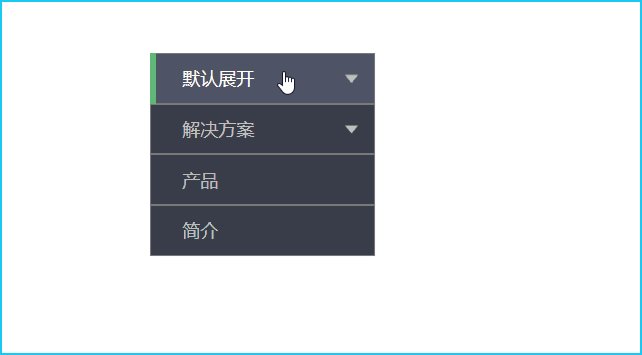
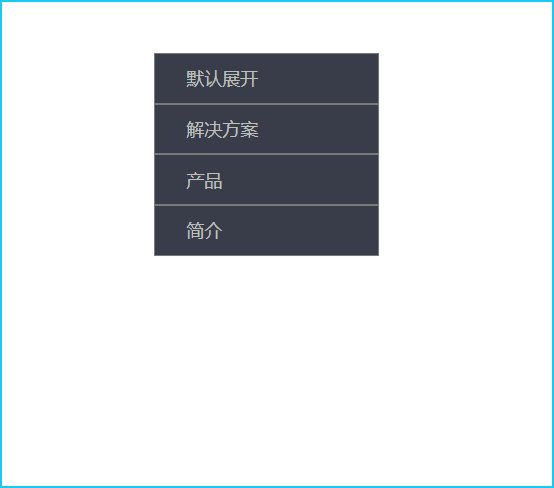
来看一下效果:

二、设计内层菜单
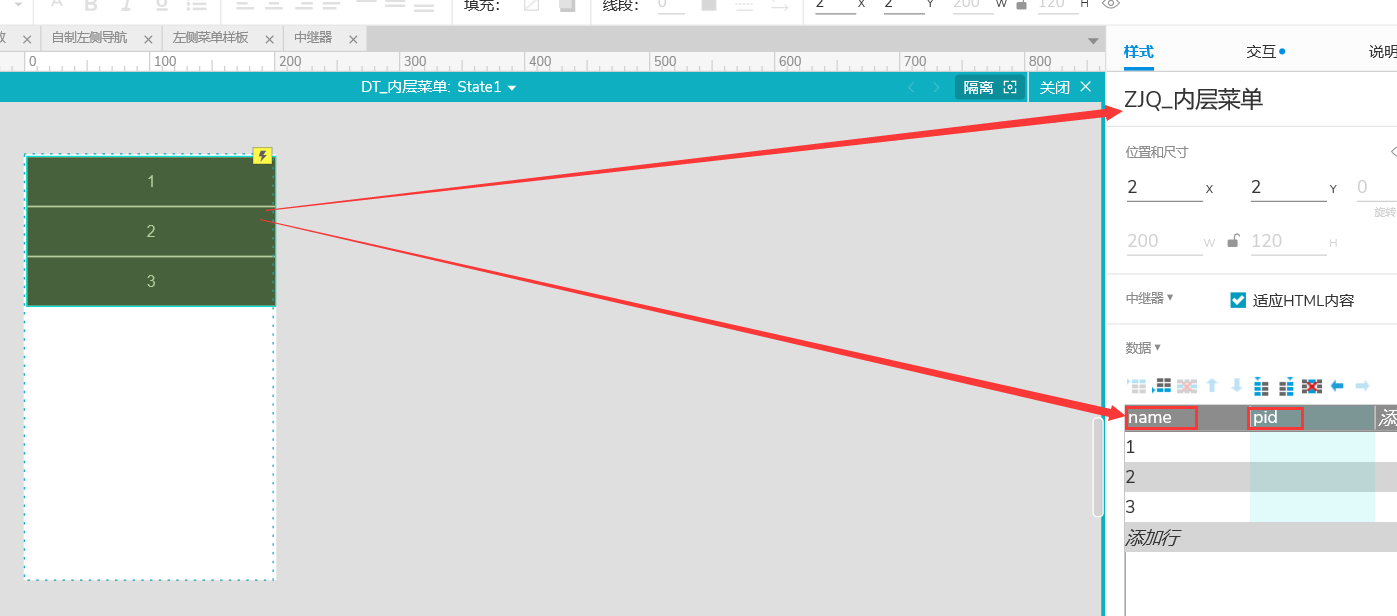
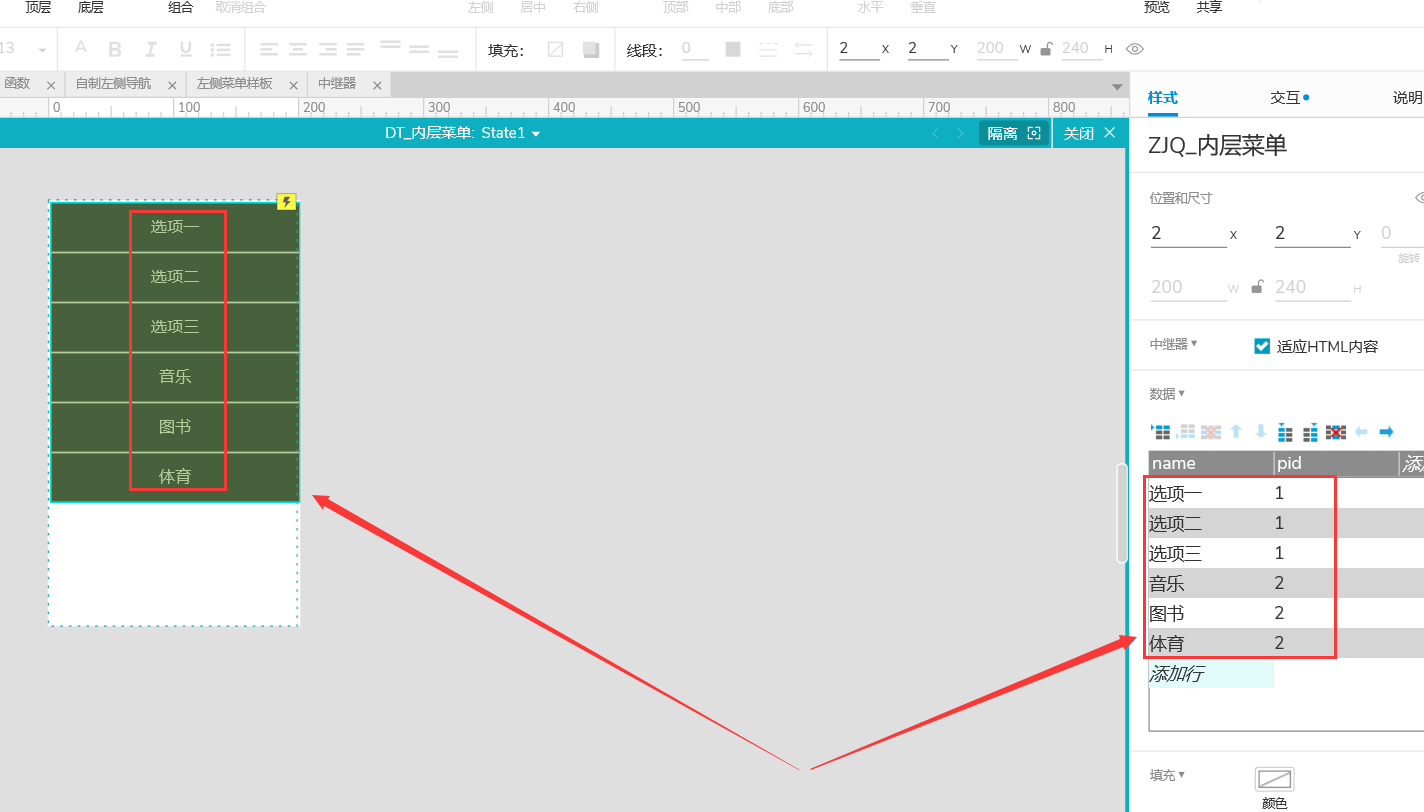
1、拖一个动态面板到外层层菜单上,左上角对齐,命名为“DT_内层菜单”,宽度为200,高度先随便(后面会讲到),如图:

2、双击动态面板,拖动一个中继器,命名为“ZJQ_内层菜单”,双击中继器,选中矩形,设置宽高200*40,填充颜色#393D49,字体大小16,字体颜色#C2C2C2;
点击【新建交互】,在“交互样式中”选择【:鼠标悬停】,设置填充颜色为#4E5465,字色:#FFFFFF;
点击【新建交互】,在“交互样式中”选择【:选中】,设置填充颜色为#5FB878,字色:#FFFFFF;
3、设置列名并填充数据
设置中继器列名为name、pid;

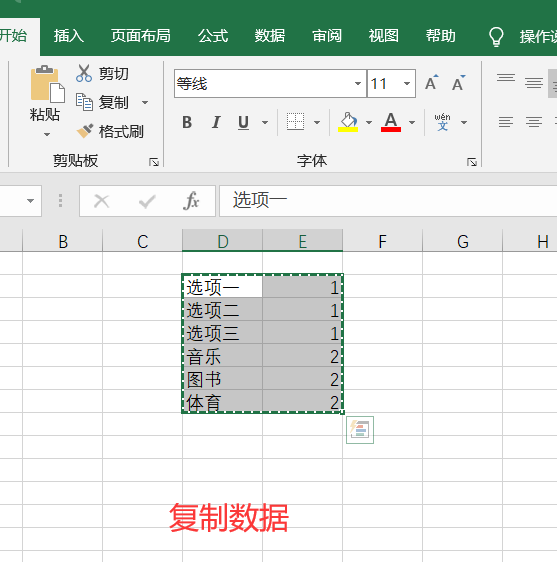
填充中继器数据,可以直接在样式栏中的表格中填充,也可以在Excel中编辑好,复制粘贴,粘贴时,光标定位到第一列且标题栏(name)下面的第一个单元格,即可一次性把数据导入,
对于数据量较大的时候很方便。此时,数据已经添加过来并显示在了中继器中。


4、动态面板“DT_内层菜单”样式中勾选【自适应内容】,设为隐藏并将动态面板置为底层。

三、动态筛选并展示内层菜单
设计思路:点击“默认展开”,筛选中继器中pid为1的数据,并将筛选后的结果展示在其下方,如果当前已展开,即把当前的菜单合并;如果未展开或者其它菜单展开,则合并其它菜单并展开当前菜单。
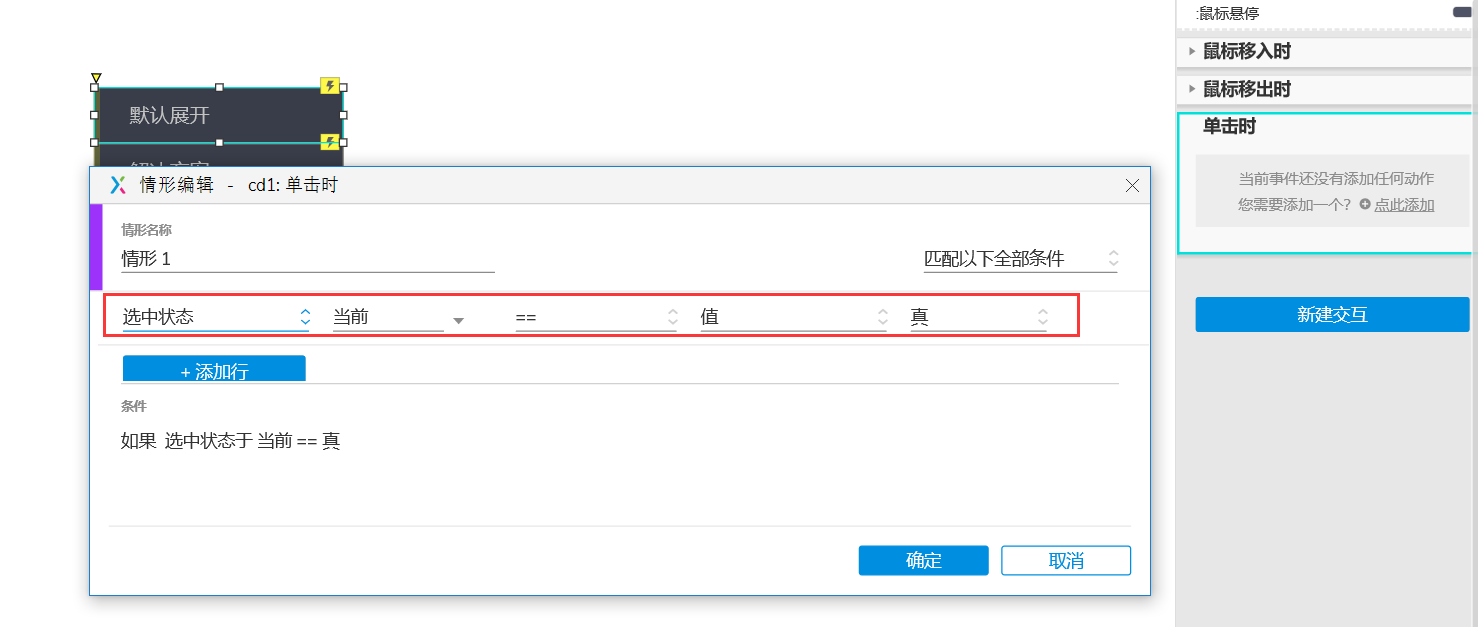
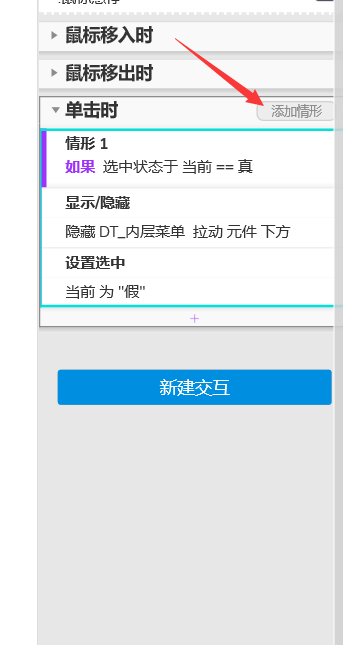
1、选中“默认展开”,【新建交互】——【单击时】,回车;
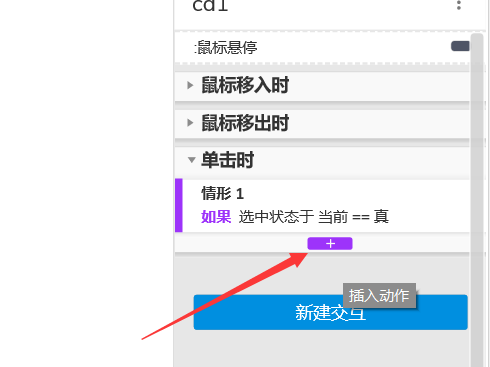
2、点击【启用情形】,并点击情形下面的加号,添加动作; ( 添加动作)


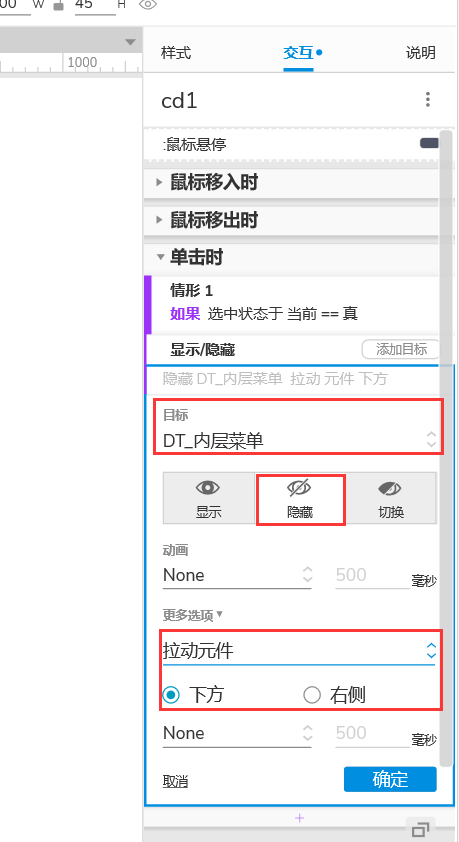
动作1:显示/隐藏——隐藏 DT_内层菜单 拉动元件 下方

动作2:【设置面板状态】三角1为State2;
动作3:【设置选中】当前元件的值为“假”;
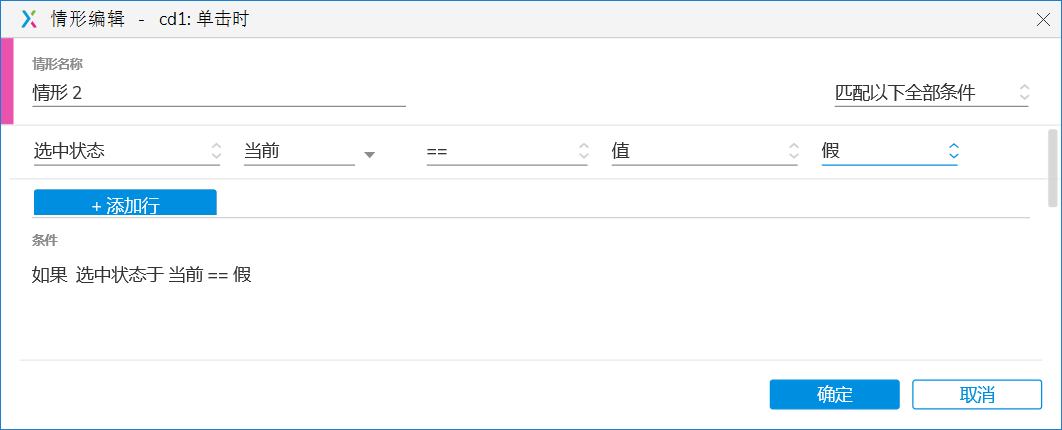
3、添加情形,如果当前选中状态为假


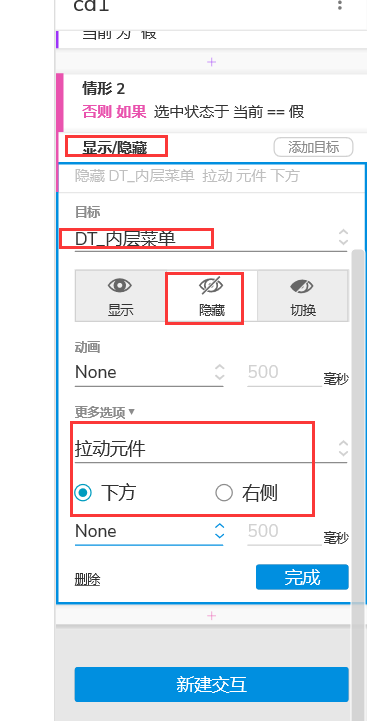
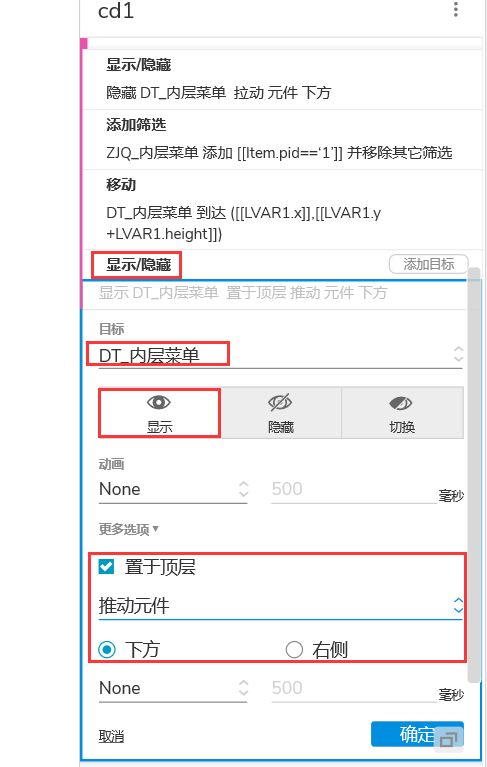
动作1:显示/隐藏

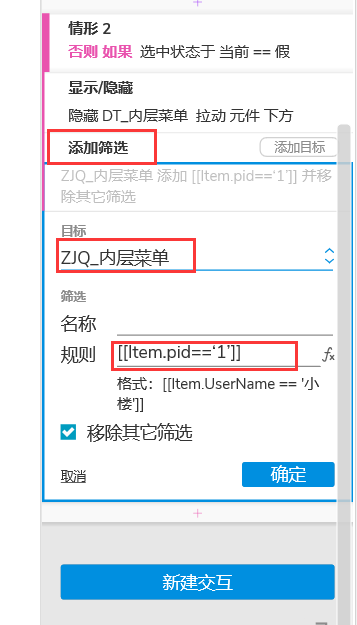
动作2:添加筛选

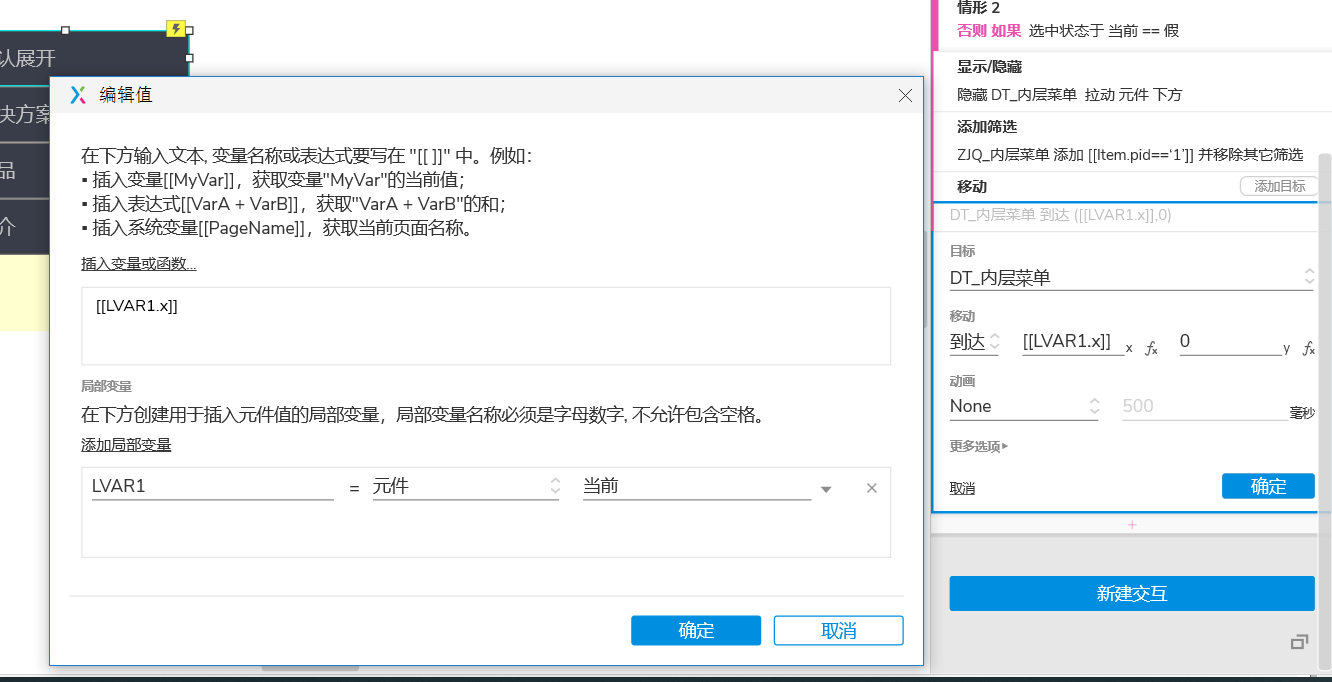
动作3:移动
DT_内层菜单到达坐标([[LVAR1.x]],[[LVAR1.y+LVAR1.height]])

动作4:显示/隐藏

动作5:【设置面板状态】三角1为State2,三角2为State1;
动作6:【设置选中】当前元件的值为真
4、同样的方式设置“解决方案”按钮的交互。
注意的问题:
1、动态面板样式一定要设置“自适应内容”,应为内部的中继器高度是随着筛选条件的不同来变动的,如果不设置自适应会出现下满这种情况。

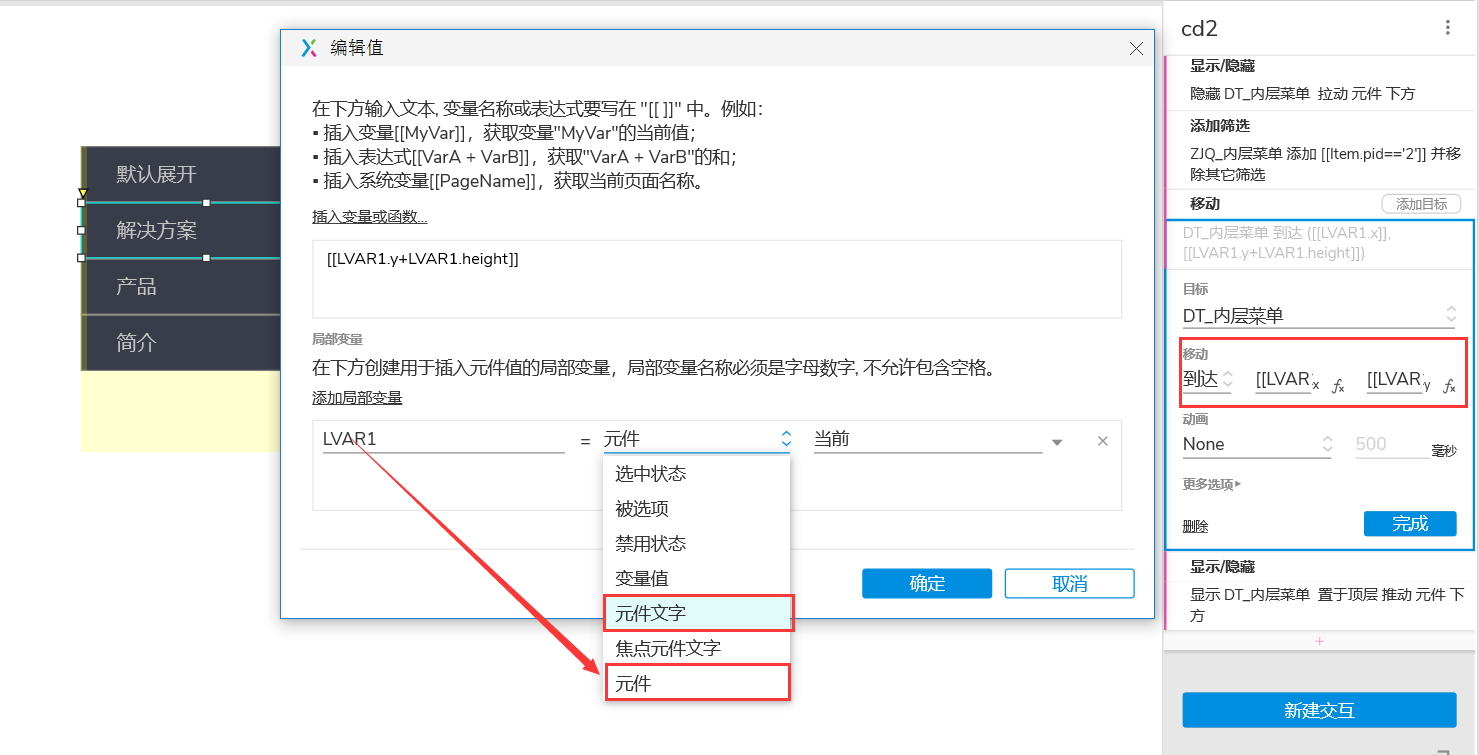
2、外层菜单添加移动效果时,一定注意涉及到函数中的局部变量要选择当前——元件,而不是当前——元件文字,否则会出现不移动的效果。

3、“默认展示”或者“解决方案”的单击时的动作顺序,一定是先筛选,再移动,最后显示,不然会出现错位。
4、外层菜单每个选项一定要选择【选项组】,多个元件对应同一个选项组,选中效果就会自动互斥,如不选择,则会出现只有第一轮的时候可以点击一次自动展开,后面点击就会需要点两次才能展开,
第一次先合并起来,第二次再展开。除了选择选项组的方式,也可以通过手动对每个按钮增加相应设置其他按钮的取消选中效果,不过很繁琐,不建议使用。

未选择选项组的效果: 选择选项组的效果:


使用Axure设计基于中继器的左侧导航菜单的更多相关文章
- jquery仿天猫商城左侧导航菜单
之前看到有博友写了一个仿天猫商城左侧导航菜单,可惜不提供免费下载,也没有代码.以前自己也写过类似的效果,只是都是一小块一小块的,现在重新拼凑.我将一步一步的实现拼凑过程,希望对你有所帮助. Demo在 ...
- 使用 EasyUI 创建左侧导航菜单
使用 JQuery EasyUI 创建左侧导航菜单,菜单的数据由后台服务提供. 效果图 HTML 元素 <div id="menuAccordion"></div ...
- 基于jQuery垂直多级导航菜单代码
基于jQuery垂直多级导航菜单代码是一款黑色风格的jQuery竖直导航菜单特效下载.效果图如下: 在线预览 源码下载 实现的代码. html代码: <ul class="ce&q ...
- (转)jquery仿天猫商城左侧导航菜单
原文地址:http://www.cnblogs.com/WinKi/p/3398824.html 之前看到有博友写了一个仿天猫商城左侧导航菜单,可惜不提供免费下载,也没有代码.以前自己也写过类似的效果 ...
- SharePoint 2013技巧分享系列 - 隐藏Blog和Apps左侧导航菜单
企业内部网中,不需要员工创建Blog或者创建,安装SharePoint应用,因此需要在员工个人Web页面需要隐藏Blog或者Apps导航菜单, 其步骤设置如下: 该技巧适合SharePoint 201 ...
- SpringMVC+EasyUI实现页面左侧导航菜单
1. 效果图展示 2. 工程目录结构 注意: webapp下的resources目录放置easyui和js(jQuery文件是另外的) 3. 代码 index.j ...
- 基于bootstrap的后台左侧导航菜单和点击二级菜单刷新二级页面时候菜单展开显示当前菜单
本文使用的框架版本为: bootstrap3,Jquery2.1.0 (其他jquery可能会报错,菜单项不执行 效果如下: 1.在项目中引入框架: <link rel="style ...
- 两种思想实现基于jquery的延时导航菜单,可做延时触发器!
1. 函数式 html如下: <div class="box"> <ul class="clear-fix"> <li class ...
- 处理EasyUI中tab的切换问题以及accordion左侧导航栏的代码实现
//左侧导航菜单 function leftMenus() { //$(".easyui-accordion").empty(); $.each(_menus.menus, fun ...
随机推荐
- 04 . Filebeat简介原理及配置文件和一些案例
简介 Beats轻量型数据采集器 Beats 平台集合了多种单一用途数据采集器.它们从成百上千或成千上万台机器和系统向 Logstash 或 Elasticsearch 发送数据. Beats系列 全 ...
- 面试高频SpringMVC执行流程最优解(源码分析)
文章已托管到GitHub,大家可以去GitHub查看阅读,欢迎老板们前来Star! 搜索关注微信公众号 码出Offer 领取各种学习资料! SpringMVC执行流程 SpringMVC概述 Spri ...
- 深入探究JVM之对象创建及分配策略
@ 目录 前言 正文 一.对象的创建方式 二.对象的创建过程 对象在哪里创建 分配内存 对象的内存布局 三.对象的访问定位 四.判断对象的存活 对象生死 回收方法区 引用 对象的自我拯救 五.对象的分 ...
- C++11 STL Regex正则表达式与字符串字段解析
简单的日期正则表达式 一个简单的日期解析程序,从yyyy-mm-dd格式的日期字符串中,分别获取年月日. 先设置一个简单的正则表达式,4位数字的"年",1-2位数字的"月 ...
- stm32-HAL库串口收发
串口发送 重写fputc函数 /* 优点 直接使用printf函数,发送数据长度无限制,不需要额外的数组空间 缺点 只能对应一个串口,暂时没想到解决方案 */ //头文件中要包含 stdio.h 然后 ...
- vue学习(九) 使用内联样式设置style样式
/html <div id="app"> //对象就是无序键值对的集合 <h1 :style="{ color:red, 'font-weight':2 ...
- xctf-pwn hello_pwn
走流程,看看文件类型 64位,开了NX 直接丢IDA分析 查看sub_400686() 是个给flag的函数,可以看到,只要满足if语句的条件使dword_60106C == 1853186401就可 ...
- 一分钟速学 | NMS, IOU 与 SoftMax
非极大抑制 NMS的英文是Non-maximum suppression的缩写. 简单的说,就是模型给出了多个重叠在一起的候选框,我们只需要保留一个就可以了.其他的重叠的候选框就删掉了,效果可见下图: ...
- 官宣!AWS Athena正式可查询Apache Hudi数据集
1. 引入 Apache Hudi是一个开源的增量数据处理框架,提供了行级insert.update.upsert.delete的细粒度处理能力(Upsert表示如果数据集中存在记录就更新:否则插入) ...
- MapReduce之WritableComparable排序
@ 目录 排序概述 获取Mapper输出的key的比较器(源码) 案例实操(区内排序) 自定义排序器,使用降序 排序概述 排序是MapReduce框架中最重要的操作之一. Map Task和Reduc ...
