本地MarkDown优雅发表
本地MarkDown优雅发表
前言
身为一名程序员,记录笔记、发表博客首选便是MarkDown,现在网上有好多发表博客的地方:CSDN、博客园、简书,甚至一些大佬都有自己专属博客,但自己最喜欢的还是博客园,一来没钱搭建服务器,二来博客园广告少,简洁的风格让人更舒适一些。
发表MarkDown的苦恼
Ctrl + C && Ctrl + V 有点麻烦繁琐:我们一般都是在本地编辑好MarkDown格式的博客后,再登陆自己的博客园,将自己写好的博客粘贴复制,进行发表,这样比较繁琐,我们想着要是不用打开浏览器,不用登录博客园,类似Github那样直接上传,岂不快哉?
图片重新上传,心累 :自己写的博客粘贴复制后,预览发现图片都没了,我们只好重新进行上传,图片少点还好,图片多的话就有点累人了
针对上述麻烦,本人一直想解决,奈何自己编程水平菜,又没有从网上找到简单解决的办法,就一直搁置了,直到最近才找到一种简单的解决办法,现在分享给大家(前面说的废话有点多~)
优雅发表
环境准备
环境配置
Typora下载后直接安装即可,针对图片上传问题,我们还需要做以下的设置
打开Typora,打开偏好设置,选择图像,设置如下:

这样设置后插入图片(快捷键:Ctrl + Shift + i )到MarkDown时,就会在目录中新建一个同名文件夹,存储图片。
- pycnblog配置
下载到本地
git clone git@github.com:dongfanger/pycnblog.git 或 下载压缩包解压
打开pycnblog文件夹,进行config.yaml的配置
# blog_url在博客后台>设置,页面最下方的MetaWeblog访问地址。
blog_url: https://rpc.cnblogs.com/metaweblog/testblog
# blog_id就是访问地址的尾巴, testblog。
blog_id: "testblog"
# username是登录用户名,跟blog_id不一定是同一个。
username: "zhangsan"
# password是密码。
password: "123456"
# 是否生成图片替换后本地文件,默认False关闭
gen_network_file: False
# 上传后是否发布,默认未发布,设置True为发布
publish: True
# 图片自定义显示格式,默认不设置
# 如设置width和居中,<center><img src="{}" style="width:100%" /></center>
img_format: ""
- python3环境配置
这个只要电脑有python3环境就行了,记得要配置下系统变量。现在一般都是安装Anaconda 或者 minaconda,如果 安装Anaconda 或者 minaconda的话,配置下系统环境变量就行,一般安装时都会有添加系统环境变量选项。
遇到的问题:
打开windows命令窗口 输入python, 直接打开微软商店
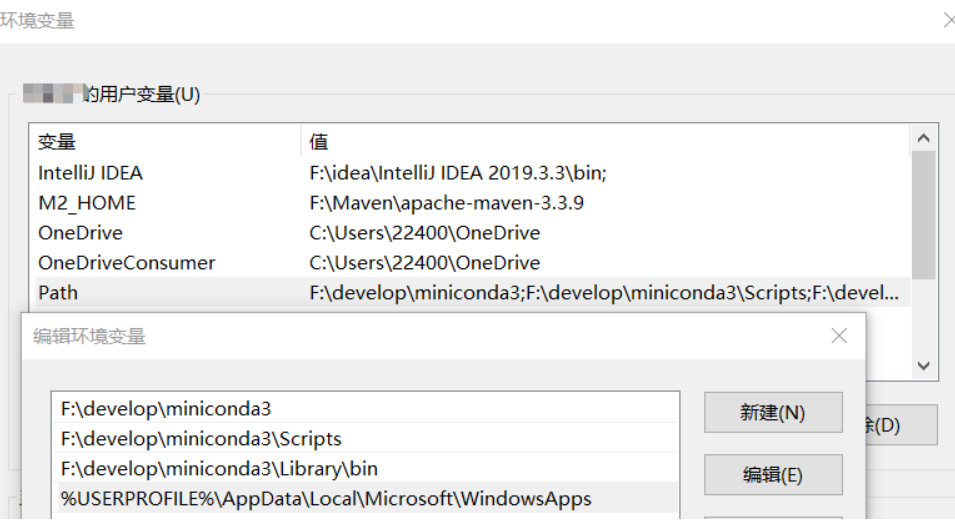
解决办法:打开环境变量,进行用户变量配置将%USERPROFILE%\AppData\Local\Microsoft\WindowsApps 移到你电脑python环境下面即可。以我的为例,我安装的是miniconda

本地上传
双击运行 cnblog_markdown.cmd,提示Please input file path:把文件往里一拖,回车就完事了。
最后:附上参考的博客链接
https://www.cnblogs.com/antaia11/p/14091010.html
https://www.cnblogs.com/df888/p/11826480.html
本地MarkDown优雅发表的更多相关文章
- 本地Markdown上传图片
本地Markdown上传图片 1.上传本地markdown文件到博客园 使用工具pycnblog 下载:https://github.com/dongfanger/PyCnblog 查看READ ME ...
- 本地Markdown文件上传到博客
本地Markdown文件上传到博客 参考:https://www.cnblogs.com/ccylhw/p/13954153.html 1.Typora 最漂亮的写作APPhttps://www.ty ...
- 用Markdown优雅的渲染我们的网页
认识 Markdown Markdown 是一种用来写作的轻量级「标记语言」,它用简洁的语法代替排版,而不像一般我们用的字处理软件 Word 或 Pages 有大量的排版.字体设置.它使我们专心于码字 ...
- 开发一个简单的chrome插件-解析本地markdown文件
准备软件环境 1. 软件环境 首先,需要使用到的软件和工具环境如下: 一个最新的chrome浏览器 编辑器vscode 2. 使用的js库 代码高亮库:prismjs https://prismjs. ...
- PigGo+Github图床,编写本地markdown
平时用markdown做笔记比较多,比较正式完整一点的笔记会用CmdMarkdown,编写过程贴图比较方便,但是有时候需要做本地的笔记,会用typora,typora虽然好用,但是贴图比较麻烦,这里可 ...
- 用Markdown优雅的写文章
简介 Markdown是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式. 简单点来说,Markdown是文本标记语言,在普通文本的基础上加了一些特殊标 ...
- 基于.NetCore开发博客项目 StarBlog - (4) markdown博客批量导入
系列文章 基于.NetCore开发博客项目 StarBlog - (1) 为什么需要自己写一个博客? 基于.NetCore开发博客项目 StarBlog - (2) 环境准备和创建项目 基于.NetC ...
- 工具分享:清理 Markdown 中没有引用的图片
前言: 之前,我写笔记的工具一直都是 notion,而且没有写博客的习惯.但是一是由于 notion 的服务器在国外,有时候很不稳定:二是由于 notion 的分享很不方便,把笔记分享给别人点开链接之 ...
- 基于.NetCore开发博客项目 StarBlog - (18) 实现本地Typora文章打包上传
前言 九月太忙,只更新了三篇文章,本来这个功能是从九月初就开始做的,结果一直拖到现在国庆假期才有时间完善并且写文章~ 之前我更新了几篇关于 Python 的文章,有朋友留言问是不是不更新 .Net 了 ...
随机推荐
- vue3系列:vue3.0自定义弹框组件V3Popup|vue3.x手机端弹框组件
基于Vue3.0开发的轻量级手机端弹框组件V3Popup. 之前有分享一个vue2.x移动端弹框组件,今天给大家带来的是Vue3实现自定义弹框组件. V3Popup 基于vue3.x实现的移动端弹出框 ...
- 人脸识别--SeetaFace
检测:http://download.csdn.net/detail/qq_14845119/9639840 对齐:http://download.csdn.net/detail/qq_1484511 ...
- 对象存储 COS 全新集成媒体处理功能
根据<2020年中国网络视听发展研究报告>,截至2020年6月,我国网络视听用户规模达9.01亿,网民使用率95.8%.这表明视频行业已经成为新的流量洼地,而抖音.快手等视频平台的崛起也让 ...
- 使用IDEA构建Spring Boot项目简单实例
一.介绍 它的目标是简化Spring应用和服务的创建.开发与部署,简化了配置文件,使用嵌入式web服务器,含有诸多开箱即用的微服务功能,可以和spring cloud联合部署. Spring Boot ...
- C. Three Bags【CF 1467】
传送门 思路:对于一般情况,我们有三个袋子,容易想到把袋子里物品的价值排序.然后贪心,我们想让最后的价值最大,则三个袋子最后都可以剩余一个物品,这三个物品总和需要最大,最好的情况就是三个物品的符号&q ...
- 使用Lists.partition切分性能优化
项目实战 影拓邦电影同步中,使用Lists.partition按500条长度进行切分,来实现es的同步. 切分的List为 使用介绍及示例 将list集合按指定长度进行切分,返回新的List<L ...
- js--获取滚动条位置,并实现页面滑动到锚点位置
前言 这篇来记录下最近工作中遇到的一个问题,在app原生和前端h5混合开发的过程中,其中一个页面是选择城市列表的页面,类似于美团饿了么城市选择,银行app中银行列表选择,通讯录中快速定位到联系人选择的 ...
- jQuery中toggle与slideToggle以及fadeToggle的显示、隐藏方法的比较
1.区别 ①动画效果的比较: toggle:直接显示.隐藏,如果有[时间参数]且[匹配的元素有宽度属性],则动态效果为左上角-右下角拉卷效果,透明度0-1之间的变化:若有时间参数但是[匹配的元素没有宽 ...
- Java基础-数据类型及变量
Java基本语法 1.标识符(zhi) 含义:名字 类名.对象名.方法名.变量名.常量名-- 一个合法的标识符的组成:数字.字母._和$ 注意事项: 不能重复 不能以数字开头 区分大小写 不能以关键字 ...
- Zabbix 4.0.24 完整安装
依赖包安装: yum install net-snmp* libssh-devel libssh2-devel -y Zabbix server安装: wget https://cdn.zabbix. ...
