CSS(简介or选择器)
我们为什么需要CSS?
使用css的目的就是让网页具有美观一致的页面,另外一个最重要的原因是内容与格式分离 在没有CSS之前,我们想要修改HTML元素的样式需要为每个HTML元素单独定义样式属性,当HTML内容非常多时,就会定义很多重复的样式属性,并且修改的时候需要逐个修改,费心费力。是时候做出改变了,所以CSS就出现了。
CSS的出现解决了下面两个问题:
- 将HTML页面的内容与样式分离。
- 提高web开发的工作效率。
什么是CSS?
CSS是指层叠样式表(Cascading Style Sheets),样式定义如何显示HTML元素,样式通常又会存在于样式表中。也就是说把HTML元素的样式都统一收集起来写在一个地方或一个CSS文件里。
css的优势
1.内容与表现分离 2.网页的表现统一,容易修改 3.丰富的样式,使页面布局更加灵活 4.减少网页的代码量,增加网页浏览器速度,节省网络带宽 5.运用独立页面的css,有利于网页被搜索引擎收录
如何使用CSS?
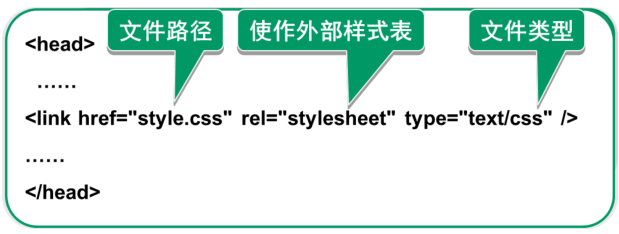
我们通常会把样式规则的内容都保存在CSS文件中,此时该CSS文件被称为外部样式表,然后在HTML文件中通过link标签引用该CSS文件即可。这样浏览器在解析到该link标签的时候就会加载该CSS文件,并按照该文件中的样式规则渲染HTML文件。
CSS语法
CSS基础语法
CSS语法可以分为两部分:
- 选择器
- 声明
声明由属性和值组成,多个声明之间用分号分隔。
网页中引用CSS样式
- 内联样式
- 行内样式表
- 外部样式表
- 链接式
- 导入式

内嵌方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS内嵌式</title> </head>
<style>
p{
color: #ff00c2;
}
</style
>
<body>
<p>我是CSS内嵌式</p> </body>
</html>
行内样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS行内样式</title>
</head>
<body>
<p style="color: red">我是CSS行内样式</p>
</body>
</html>
外联样式表-链接式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>外联样式表链接式</title>
</head>
<link rel="stylesheet" href="index.css"
<body>
<p>我是外联样式表链接</p>
</body>
</html>
index.css
p{
color:green;
}
外联样式表-@import url()方式 导入式
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8">
<title>Title</title>
</head>
<style>
@import url(index.css);
</style>
<body>
<p>导入式</p>
</body>
</html>
index.css
p{
color:green;
}
注意:@import url()必须写在文件最开始的位置。
链接式与导入式的区别
1、<link/>标签属于XHTML,@import是属性css2.1
2、使用<link/>链接的css文件先加载到网页当中,再进行编译显示
3、使用@import导入的css文件,客户端显示HTML结构,再把CSS文件加载到网页当中
4、@import是属于CSS2.1特有的,对于不兼容CSS2.1的浏览器来说就是无效的CSS(简介or选择器)的更多相关文章
- CSS 简介、 选择器、组合选择器
#CSS 装饰器引入<!DOCTYPE html> <html> <head> <meta charset="utf-8"> < ...
- 1 CSS简介&语法&选择器及优先级&背景&文本&字体&链接&列表&表格
什么是CSS? Cascading Style Sheets层叠样式表,样式定义如何显示HTML元素 样式通常存储于样式表中,外部样式表通常存储在CSS文件中 多个样式定义可层叠为1,样式对网页中元素 ...
- jQuery的简单用法(jQuery的简介,选择器,属性和css,文档处理)
一.jQuery简介 1.1. JS库 JavaScript 库封装了很多预定义的对象和实用函数.能帮助使用者建立有高难度交互客户端页面, 并且兼容各大浏览器. 1.2. 当前流行的 JavaSc ...
- 【CSS简介、基础选择器、字体属性、文本属性、引入方式】前端小抄(2) - Pink老师自学笔记
[CSS简介.基础选择器.字体属性.文本属性.引入方式]前端小抄(2) 本学习笔记是个人对 Pink 老师课程的总结归纳,转载请注明出处! 一.CSS简介 CSS 的主要使用场景就是布局网页,美化页面 ...
- 2、前端--初见前后端交互、CSS简介、基本选择器、组合选择器、属性选择器、分组与嵌套、伪类选择器
今日内容概要 初窥后端框架 css简介 css选择器 今日内容详细 初次体验前后端交互 # 代码无需掌握 只看效果即可 """后端框架:可以简单的理解为别人写好的一个非常 ...
- CSS简介,基础选择器,字体属性,文本属性
欢迎大家去博客冰山一树Sankey,浏览效果更好.直接右上角搜索该标题即可 博客园主页:博客园主页-冰山一树Sankey CSDN主页:CSDN主页-冰山一树Sankey 前端学习:学习地址:黑马程序 ...
- html5快速入门(二)—— CSS简介
前言: 1.HTML5的发展非常迅速,可以说已经是前端开发人员的标配,在电商类型的APP中更是运用广泛,这个系列的文章是本人自己整理,尽量将开发中不常用到的剔除,将经常使用的拿出来,使需要的朋友能够真 ...
- CSS 简介
CSS 简介 需要具备的基础知识 在继续学习之前,你需要对下面的知识有基本的了解: HTML XHTML CSS 概述 CSS 指层叠样式表 (Cascading Style Sheets) 样式定义 ...
- CSS(一):CSS简介和基本语法
一.CSS简介 1.什么是CSS CSS:Cascading Style Sheet:即层叠样式表.样式定义了如何显示HTML或XHTML元素.包括对字体.颜色.边距.高度.宽度.背景图片.网页定位等 ...
- CSS伪类选择器
一.CSS伪类选择器用于给某些选择器添加效果语法规则:选择器:伪选择器例:a:link {color: #FF0000} 未访问的链接 a:visited {color: #00FF00} 已访问的链 ...
随机推荐
- Spring Cloud是什么鬼?
研究了一段时间Spring Boot了准备向Spring Cloud进发,公司架构和项目也全面拥抱了Spring Cloud.在使用了一段时间后发现Spring Cloud从技术架构上降低了对大型系统 ...
- IO输入和输出
编程语言的I/O类库中常用使用流这个抽象概念,它代表任何有能力产出数据的数据源对象或者是有能力接收数据的接受端对象."流"屏蔽了实际的I/O设备中处理数据的细节. JAVA类库中的 ...
- OpenManipulator RM-X52 ROS 开源机械臂
DYNAMIXEL PRO PH54-200-S500-R 简介
- Ubuntu18.04换源
引用:https://blog.csdn.net/u012308586/article/details/102953882 第一步.sudo cp /etc/apt/sources.list ...
- String StringBuffer StringBuilder之间的区别
String:
- KDiff3 Merge工具的使用 极简教程
www.swack.cn - 原文链接:KDiff3 Merge工具 1.软件安装 下载链接:KDiff3-64bit-Setup_0.9.98-2.exe 安装KDiff3 git config - ...
- PHP 插件资源
PHP jsonRPC 百度云网盘地址 https://pan.baidu.com/s/1itCIhrdd5bPGJMefNUuKvw 提取码 : ax4d PHP Excel 百度云网盘 ...
- JavaScript高级程序设计(第4版)知识点总结
介绍 JavaScript高级程序设计 第四版,在第三版的基础上添加了ES6相关的内容.如let.const关键字,Fetch API.工作者线程.模块.Promise 等.适合具有一定编程经验的 W ...
- Eclipse-Che 安装(Centos)
安装docker,然后执行:docker run -it --rm -v /var/run/docker.sock:/var/run/docker.sock -v /home/cheData:/dat ...
- 使用OpenCV进行简单的人像分割与合成
图像合成 实现思路 通过背景建模的方法,对源图像中的动态人物前景进行分割,再将目标图像作为背景,进行合成操作,获得一个可用的合成影像. 实现步骤如下. 使用BackgroundSubtractorMO ...
