CSS页面布局与网格(下)
3.二维布局:CSS Grid Layout
CSS Grid Layout模块为了能在二维空间里控制元素的顺序、位置和大小而定义了一组CSS属性。
- 被设值为
display: grid的元素叫网格容器(grid container)。 - 容器进一步被网格线划分为不同的区域,叫网格单元(grid cell)。
- 网格线之间的水平或垂直路径叫网格轨道(grid track)。
- 由相邻网格单元组合起来的矩形区块叫网格区。
- 网格容器的直接子元素叫网格项,网格项可以放在网格区内。
3.1 定义行和列
定义一个2行4列的网格,行高300像素,4列等宽:
.grid {
display: grid;
grid-template-rows: 300px 300px;
grid-template-columns: 1fr 1fr 1fr 1fr;
}
表示列宽的单位是fr,意思是可用空间中的部分(fraction of available space)。
指定行和列的数量及大小时,可以混用不同的长度单位。
生成页面子区块的网格:
<section class="subcategory">
<div class="grid-a">
<header class="subcategory-header">
<h2>Lorem ipsum</h2>
</header>
<article class="story story-featured">
<!-- ... -->
</article>
<article class="story"></article>
<article class="story"></article>
<!-- ... -->
</div>
</section>
.grid-a {
display: grid;
grid-template-rows: auto auto auto;
grid-template-columns: repeat(5, 1fr); /* repeat()函数为网格轨道指定重复的行或列声明 */
}
使用minmax()函数:
.grid-a {
display: grid;
/* 声明最后两行至少4em高,且占据相等的可用空间。 */
grid-template-rows: auto minmax(4em, 1fr) minmax(4em, 1fr);
grid-template-columns: repeat(5, 1fr);
}
3.2 添加网格项
添加网格项要以其起止处的网格线作为参考。
.subsection-header {
grid-row-start:1;
grid-column-start:1;
grid-row-end:4;
grid-column-end:2;
}
简写方法:
.subsection-header {
/* 起止网格线的编号以斜杠(/)分隔。 */
grid-row:1/4;
grid-column:1/2;
}
.subsection-header {
grid-row:1/-1; /* -1表示最后一个网格轨道的终止网格线的编号 */
grid-column:1; /* 等价于grid-column:1/2,即默认跨度为一个网格单元 */
}
可以使用grid-area属性进一步简化网格项的声明。
对齐网格项:
网格项与块级元素类似,会自动填充自己所在网格区的宽度,除非明确设置它的宽度。百分比值相对于网格项所在网格区的宽度来计算。
如果网格项没有在水平方向填满网格区,可以通过justify-items和justify-self属性指定它的左、中、右分布。
align-self和justify-self用于个别网格项。align-items和justify-items则用于网格容器上设置所有网格项的默认对齐。
.grid-a {
display: grid;
grid-template-rows: auto auto auto;
grid-template-columns: repeat(5, 1fr);
align-items: start;
}
对齐网格轨道:
只要网格轨道的总和没有覆盖整个网格容器,就可以使用align-content(垂直方向)和justify-content(水平方向)来移动轨道。
<div class="grid">
<div></div>
<!-- 省略7个空div -->
</div>
.grid {
display: grid;
height: 100px;
outline: 2px dashed #666;
width: 500px;
grid-template-rows: 100px; /* 行高100px */
grid-template-columns: repeat(8, 50px); /* 列宽50px */
justify-content: start; /* 默认值 */
}
.grid > * {
outline: 1px solid #fff;
background-color: #ccc;
}
定义了1行8列的网格,行高100像素,每列宽度为50像素。

<div class="grid grid-end">
<div></div>
<!-- 省略7个空div -->
</div>
.grid-end {
justify-content: end;
}

网格布局中的空距:
通过grid-column-gap和grid-row-gap属性创建固定宽度的空距,这其实就相当于多栏布局中的column-gap或者表格中的border-spacing。
.grid {
display: grid;
grid-template-columns: repeat(5, 1fr);
grid-column-gap: 1.5em;
grid-row-gap: 1.5em;
}
3.3 自动网格定位
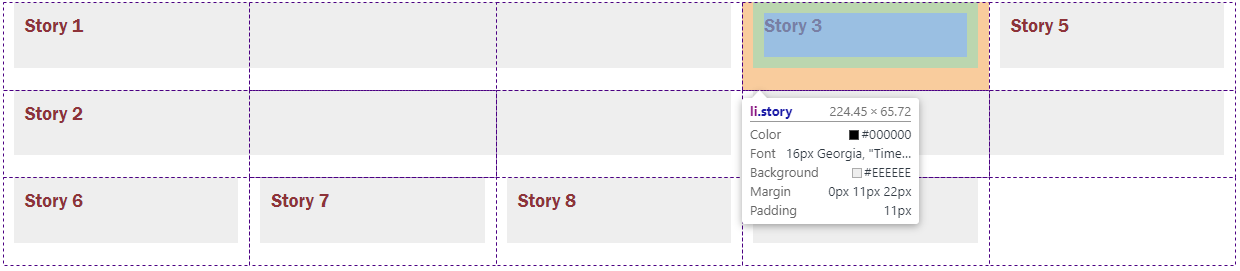
Grid Layout规范提供了一种自动定位的机制:所有网格项自动从第一行第一个可用的网格单元开始,逐列填充。一行填满后,网格会自动开启一行并继续填充。
<ul class="grid-auto-rows">
<li class="story">
<h3><a href="#">Story 1</a></h3>
</li>
<!-- 省略8个li -->
</ul>
.grid-auto-rows {
display: grid;
grid-template-rows: auto;
grid-template-columns: repeat(5, 1fr);
grid-auto-flow: row; /* 默认值为稀疏模式 */
}
/* :nth-child(n)匹配其父元素的第n个子元素 */
.story:nth-child(1),
.story:nth-child(2) {
grid-column: span 3; /* 跨三列 */
}
.story:nth-child(4) {
grid-column: span 2; /* 跨两列 */
}

切换自动定位算法:
.grid-auto-rows {
/* 省略 */
grid-auto-flow: row dense; /* 稠密模式 */
}

自动定位的次序:
网格项的次序与源代码次序一致,每个网格项的默认次序是0。整数值,包括负值在内,都是有效的。
<!-- 省略 -->
<div class="grid-a">
<header class="subcategory-header">
<h2>Lorem ipsum</h2>
</header>
<article class="story story-featured">
<img src="http://placehold.it/600x300" alt="Dummy image">
<h3><a href="#">Cras suscipit nec leo id.</a></h3>
<p>Autem repudiandae aliquid tempora quos reprehenderit architecto, sequi repellat.</p>
</article>
<article class="story">
<img src="http://placehold.it/600x300" alt="Dummy image">
<h3><a href="#">Perferendis, ipsam!</a></h3>
<p>Neque magnam vero obcaecati facere nobis sint dolore accusamus vitae consequuntur ad necessitatibus, laborum molestiae.</p>
</article>
<article class="story">
<img src="http://placehold.it/600x300" alt="Dummy image">
<h3><a href="#">Curabitur mattis purus nec velit.</a></h3>
<p>Neque magnam vero obcaecati facere nobis sint dolore accusamus vitae consequuntur ad necessitatibus, laborum molestiae.</p>
</article>
</div>
<!-- 省略 -->
.grid-a {
display: grid;
}
/* :nth-of-type(n) 匹配同类型中的第n个同级兄弟元素。 */
.story:nth-of-type(2),
.story:nth-of-type(3) {
order: -2;
}
.story-featured {
order: -1;
}

3.4 网格模板区
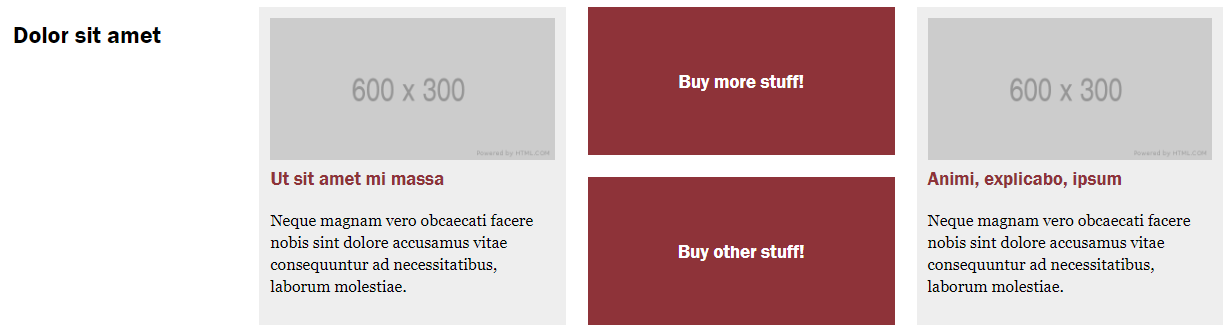
使用grid-template-areas属性来声明网格布局。
grid-template-areas属性的值是以空格分隔的字符串列表。
每个字符串本身是空格分隔的自定义标识符,表示网格中的一行,其中每个标识符表示一列。
跨行或跨列相邻的同名网格单元构成所谓的命名网格区。
<section class="subcategory">
<div class="grid-b">
<header class="subcategory-header">
<h2>Dolor sit amet</h2>
</header>
<article class="story">
<img src="http://placehold.it/600x300" alt="Dummy image">
<h3><a href="#">Ut sit amet mi massa</a></h3>
<p>...</p>
</article>
<article class="story"></article>
<div class="ad">
<h3><a href="#">Buy more stuff!</a></h3>
</div>
<div class="ad"></div>
</div>
</section>
.grid-b {
display: grid;
grid-template-columns: 20% 1fr 1fr 1fr;
/* 点号表示匿名单元。 */
grid-template-areas: "hd st1 . st2"
"hd st1 . st2";
}
.grid-b .subcategory-header {
/* 使用grid-area属性自定义网格区名 */
grid-area: hd;
}
/* :nth-child(n)匹配其父元素的第n个子元素 */
.grid-b .story:nth-child(2) {
grid-area: st1;
}
.grid-b .story:nth-child(3) {
grid-area: st2;
}
默认的自动定位算法会把广告(<div class="ad"></div>)放到剩余的空单元中。

CSS Grid Layout规范允许用连续多个点表示一个匿名单元,因为这样更方便对齐多行模板字符串。
grid-template-areas: "hd ... ... ..."
"hd st1 ... st2"
"hd ... ... ...";
参考资料:
CSS页面布局与网格(下)的更多相关文章
- CSS页面布局与网格(上)
1.布局规划 1.1 网格 网格系统是设计师在切分布局时作为参照的一组行和列. 1.2 布局辅助类 类名用于为布局添加样式.为了让样式可以重用,让类名表达其意图. .column { /* 一般列的样 ...
- CSS 页面布局、后台管理示例
CSS 页面布局.后台管理示例 页面布局 1.头部菜单 2.中间内容/中间左侧菜单 3.底部内容 <div class='pg-header'> <div style='width: ...
- css页面布局
写在前面: 页面布局整体上可以分为两类:固定宽度(一般固定960px):流式布局:将流式布局转换为固定布局很容易,只需要外围再包括一个div,为其设置宽度即可. html默认的布局方式是将每个块状标签 ...
- CSS页面布局常见问题总结
在前端开发中经常会碰到各种类型布局的网页,这要求我们对css网页布局非常熟悉.其中水平垂直居中布局,多列布局等经常会被使用到,今天就来解决一下css布局方面的问题. 水平垂直居中的几种方法 说到水平垂 ...
- css页面布局总结
W3C标准:是万维网制定的一系列标准,包括结构化标准语言(html.xml),表现 标准语言(css),行为标准语言(DOM,ECMAScript<javascript>)组成.这个标准倡 ...
- css页面布局之左侧定宽,右侧自适应
二列布局的特征是侧栏固定宽度,主栏自适应宽度.三列布局的特征是两侧两列固定宽度,中间列自适应宽度. 之所以将二列布局和三列布局写在一起,是因为二列布局可以看做去掉一个侧栏的三列布局,其布局的思想有异曲 ...
- 3种常见的CSS页面布局--双飞翼布局、粘连布局、左右两列布局
一.左右两列布局 1.代码如下,可先粘贴复制,自行运行 <!DOCTYPE html><html> <head> <meta charset="UT ...
- 第五章 CSS页面布局基础
1.标准文档流 在正常流中,在没有使用浮动或者定位的情况下,文本元素按照从上到下.从左到右的格式布局.这是浏览器的默认行为.在正常流中,块级元素从上到下依次排列,而行级元素从左到右依次排列.正常流中的 ...
- 第6天:DIV+CSS页面布局实战
今天我从早上9:00写代码一直写到下午18:00,写的我差点抑郁了,还好最后终于写出了一个完整页面,没有做动画效果,就是练习了一下DIV+CSS布局,做的是福务达(www.zzfwd.cn)的主页,真 ...
随机推荐
- 数据可视化之分析篇(三)Power BI总计行错误,这个技巧一定要掌握
https://zhuanlan.zhihu.com/p/102567707 前一段介绍过一个客户购买频次统计的案例: Power BI 数据分析应用:客户购买频次分布. 我并没有在文章中显示总计行 ...
- js获取url并截取相应的字段,js解决url获取中文字段乱码问题
相信url截取信息是一个很常用的小功能页面跳转传参的时候可以在A页面的url挂一些参数到B页面获取正常的页面传参都是以数字和英文为主正常情况下中文获取的时候是有乱码的所谓上有政策下有对策一个正常的ur ...
- 数字图像处理 第四章 P157 小错误
问题 我认为P157中部的卷积公式是错的,f(x)h(x-m)应当写为f(m)h(x-m) 解决方法 为了证明,我就用我蹩脚的python实现一下图4.28左列 源代码如下 import numpy ...
- p41_数据报与虚电路
一.定义 数据报方式为网络层提供无连接服务. 无连接服务:不事先为分组的传输确定传输路径,每个分组独立确定传输路径,不同分组传输路径可能不同. 虚电路方式为网络层提供连接服务 连接服务:首先为分组的传 ...
- 通过PHP工具箱-站点域名管理(创建本地虚拟主机)
工具:php程序员工具箱(网上很多请自己搜索下载) 1.点击其它选项菜单 -> 选择站点域名管理.如下图 2.进入站点域名管理.如下图(初始的时候,站点为空) 3.设置站点管理.如下图 网站域名 ...
- Elasticsearch7.X ILM索引生命周期管理(冷热分离)
Elasticsearch7.X ILM索引生命周期管理(冷热分离) 一.“索引生命周期管理”概述 Elasticsearch索引生命周期管理指:Elasticsearch从设置.创建.打开.关闭.删 ...
- java基础知识--入门程序说明
①main方法:称为主方法,写法格式固定,是程序的入口或起始点,无论我们编写多少程序,JVM在运行的时候,都会从main方法这里开始执行. ②注释:对代码的解释说明.单行注释//.多行注释/* */. ...
- 分布式锁(3) ----- 基于zookeeper的分布式锁
分布式锁系列文章 分布式锁(1) ----- 介绍和基于数据库的分布式锁 分布式锁(2) ----- 基于redis的分布式锁 分布式锁(3) ----- 基于zookeeper的分布式锁 代码:ht ...
- 如何利用Gitlab-ci持续部署到远程机器?
长话短说,今天聊一聊使用Gitlab-CI 自动部署到远程服务器. 如果看过<>这篇文章的朋友,会注意到我是在 Gitlab-Runner服务器上自动部署的站点,本次我们结合ssh部署到远 ...
- 动态页面技术(EL/JSTL)
EL技术 EL 表达式概述 EL(Express Lanuage)表达式可以嵌入在jsp页面内部,减少jsp脚本的编写,EL出现的目的是要替代jsp页面中脚本(java代码)的编写. EL从域中取出数 ...
