3. Vue语法--计算属性
一. 计算属性
1. 什么是计算属性?
通常, 我们是在模板中, 通过插值语法显示data的内容, 但有时候我们可能需要在{{}}里添加一些计算, 然后在展示出来数据. 这时我们可以使用到计算属性
先来举个例子, 比如: 一个班, 有几个学生参加期末考试, 要计算考试的平均分. 我们来看看, 通常要怎么做?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">考试成绩
<ul>
<li v-for="stu in students">{{stu.name}} -- {{stu.score}}</li>
</ul> <p>平均分: <label>{{getAvg()}}</label></p>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
message:"班级考试平均分",
students: [
{name:"张三", score:90},
{name:"lisi", score:100},
{name:"wangwu", score:99},
{name:"zhaoliu", score:89},
{name:"liuqi", score:95}
]
},
methods: {
getAvg() {
let sum = 0;
for (let i = 0; i < this.students.length; i++) {
console.log(this.students[i].score);
let stu = this.students[i];
sum += stu.score;
}
console.log("平均分:" + sum/this.students.length);
return sum/this.students.length;
}
}
})
</script>
</body>
</html>
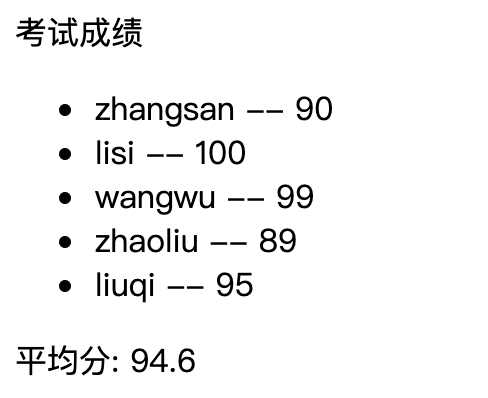
我们定义了一组学生的成绩. 然后将其显示在页面上, 然后通过方法getAvg计算平均分.

这里我们在获取平均分的时候, 使用的是{{getAve()}} 其实, 平均分我们理解更像是一个属性, 而不是一个方法. 为了方便计算, vue给我们提供了一个computed属性, 专门用来做计算. computed中定义的也是方法, 这个方法的方法名通常都定义为名词. 我们来看一下使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">考试成绩
<ul>
<li v-for="stu in students">{{stu.name}} -- {{stu.score}}</li>
</ul> <p>平均分: <label>{{avg}}</label></p>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
message:"班级考试平均分",
students: [
{name:"zhangsan", score:90},
{name:"lisi", score:100},
{name:"wangwu", score:99},
{name:"zhaoliu", score:89},
{name:"liuqi", score:95}
]
},
computed: {
avg: function() {
let sum = 0;
for (let i = 0; i < this.students.length; i++) {
console.log(this.students[i].score);
let stu = this.students[i];
sum += stu.score;
}
console.log("平均分:" + sum/this.students.length);
return sum/this.students.length;
}
},
methods: { }
})
</script>
</body>
</html>
这里,增加了一个computed属性, 里面定义了avg方法, 没错, 本质还是方法, 但命名的时候, 将其命名为名词.
眼尖的同学应该已经发现了, 这好像和methods方法一样啊, 就是换了个名字. 那computed计算属性和methods方法有什么区别呢?
2. 计算属性computed的缓存功能
我们用案例来说明他们之间的区别.
案例1. methods方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<p> Origin Message: {{message}}</p>
<p>Mthod Message:{{getMessage()}}</p>
<p>Mthod Grade:{{getGrade()}}</p>
<p>Mthod Class:{{getClass()}}</p>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
message:"班级考试平均分",
className: "1班",
gradeName:"一年级"
},
methods: {
getGrade: function(){
console.log("调用Grade计算")
return "方法" + this.gradeName
},
getClass: function(){
console.log("调用class计算")
return "方法" + this.className
},
getMessage: function(){
console.log("调用message计算")
return "方法" + this.message
}
}
})
</script>
</body>
</html>

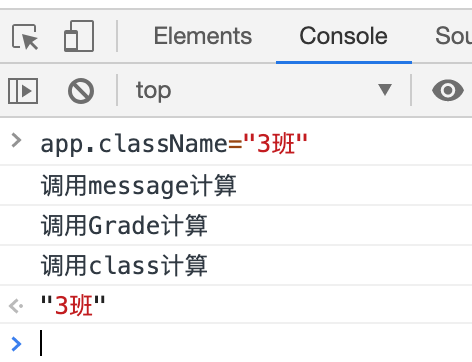
我们发现, 在修改一个属性, 其他属性都没变化的情况下, 我们发现methods里的方法都被执行了一遍
案例2. computed计算属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<p> Origin Message: {{message}}</p>
<p>Mthod Message:{{getMessage}}</p>
<p>Mthod Grade:{{getGrade}}</p>
<p>Mthod Class:{{getClass}}</p>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
message:"班级考试平均分",
className: "1班",
gradeName:"一年级"
},
computed: {
getGrade: function(){
console.log("调用Grade计算")
return "方法" + this.gradeName
},
getClass: function(){
console.log("调用class计算")
return "方法" + this.className
},
getMessage: function(){
console.log("调用message计算")
return "方法" + this.message
}
}
})
</script>
</body>
</html>
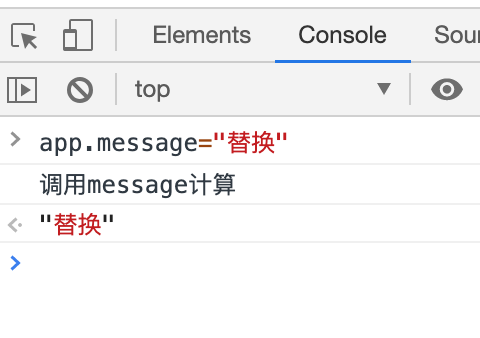
控制台输出

我们发现, 当控制台修改其中一个属性值, 只有调用这个属性的方法会重新执行
案例3: 再看一个computed缓存的例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<p>调用方法</p>
<p>{{getMes()}}</p>
<p>{{getMes()}}</p>
<p>{{getMes()}}</p>
<p>{{getMes()}}</p> <p>调用计算属性</p>
<p>{{mes}}</p>
<p>{{mes}}</p>
<p>{{mes}}</p>
<p>{{mes}}</p> </div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
firstName: "Elon",
lastName: "Musk"
},
computed: {
mes: function(){
console.log("调用计算属性")
return this.firstName + " " + this.lastName
}
},
methods: {
getMes: function(){
console.log("调用method方法")
return this.firstName + " " + this.lastName
}
}
})
</script>
</body>
</html>
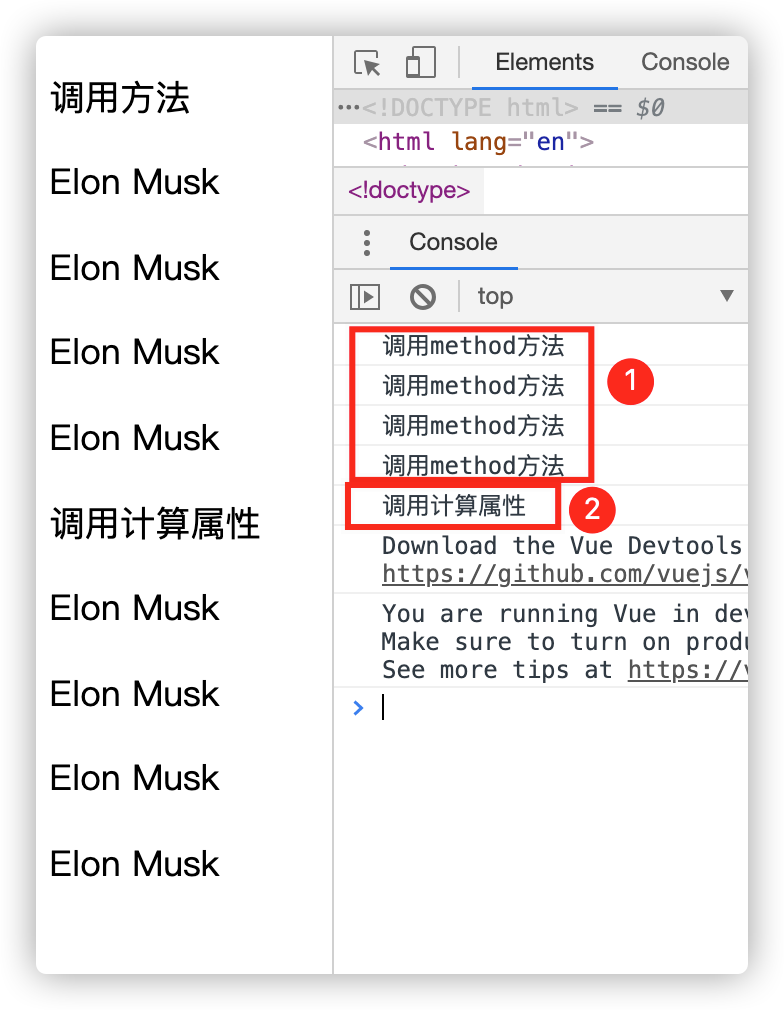
这是两种方式的调用, 但是结果都一样, 都是打印输出姓名, 计算属性mes调用了四次, 方法getMes()也调用了四次, 我们来看看运行结果

两次打印的结果是一样的, 但是调用getMes()调用了4次, 而mes计算属性只计算了一次.
总结
- methods方法和computed计算属性,两种方式的最终结果确实是完全相同
- 不同的是计算属性是基于它们的响应式依赖进行缓存的。只在相关响应式依赖发生改变时它们才会重新求值,多次访问getMessage 计算属性会立即返回之前的计算结果,而不必再次执行函数。
- methods方法,每当触发重新渲染时,调用方法将总会再次执行函数。
所以,官网说,对于任何复杂逻辑,都应当使用计算属性。
3. 计算属性的getter和setter访问器
问题: 我们发现, 在计算属性和methods方法调用的是偶还有一点不同, 那就是调用方式不同. method方调用是{{getMessage()}}, 而计算属性是{{getMessage}}, 我们上面不是说计算属性中定义的也是方法么? 为什么不需要使用()呢? 下面来研究一下
还是这个案例, 我们来看看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">{{message}} {{avg}}</div> <script src="../js/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
message: "计算平均分:",
students: [
{name:"zhangsan", score:90},
{name:"lisi", score:100},
{name:"wangwu", score:99},
{name:"zhaoliu", score:89},
{name:"liuqi", score:95}
]
},
computed: {
avg: function() {
let sum = 0;
for (let i = 0; i < this.students.length; i++) {
console.log(this.students[i].score);
let stu = this.students[i];
sum += stu.score;
}
console.log("平均分:" + sum/this.students.length);
return sum/this.students.length;
} }
});
</script>
</body>
</html>
我们在计算平均分的时候, 是把avg当做一个属性来对待的, 所以,调用的时候这么写{{avg}}, 而不是{{avg()}}. 但是我们定义的时候却是给定义成方法了, 为什么会这样呢?
下面我们来研究computed完整的写法, 研究完这个, 就知道为什么这么写了.
- 其实计算属性本身是定义为了一个属性. 例如: 我们定义test, 通常我们定义属性是这么定义的
test: "这是一个属性"
- 在计算属性里, 属性值是一个对象, 所以, 我们要这么定义
computed: {
test: {
}
}
- 对象的内部有两个方法, 一个是get方法, 一个是set方法. 这时在get方法中return一个abc, 这是, 在页面显示的就应该是abc
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">{{message}} --- {{avg}} --- {{test}}</div> <script src="../js/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
message: "计算平均分:",
students: [
{name:"zhangsan", score:90},
{name:"lisi", score:100},
{name:"wangwu", score:99},
{name:"zhaoliu", score:89},
{name:"liuqi", score:95}
]
},
computed: {
avg: function() {
let sum = 0;
for (let i = 0; i < this.students.length; i++) {
console.log(this.students[i].score);
let stu = this.students[i];
sum += stu.score;
}
console.log("平均分:" + sum/this.students.length);
return sum/this.students.length;
},
test : {
set: function(newValue) {
this.message = newValue;
console.log("调用setter")
},
get: function() {
return "abc"
}
}
}
});
</script>
</body>
</html>
看看效果

确实打印输出了abc
- 因为有get方法和set方法, 所以, 我们可以修改test的值, 如下: 修改了app.test的值, 最终改变了message的值.

- 然而, 计算属性通常只实现get方法, 而不实现set方法. 我们是计算后输出, 而不允许北外不修改, 这时计算属性就只剩下一个get方法, 最后我们将其简写, 去掉get, 就是我们通常看到的写法
computed: {
avg: function() {
let sum = 0;
for (let i = 0; i < this.students.length; i++) {
console.log(this.students[i].score);
let stu = this.students[i];
sum += stu.score;
}
console.log("平均分:" + sum/this.students.length);
return sum/this.students.length;
},
avg1 : function() {
return "abc"
}
}
虽然写法和method差不多. 但本质上, 计算属性还是属性, 所以, 和属性的写法是一样的.
as
3. Vue语法--计算属性的更多相关文章
- vue的计算属性computed和监听器watch
<template> <div> this is A.vue <br> <!--计算属性--> <label for="msg" ...
- Vue.js 计算属性是什么
Vue.js 计算属性是什么 一.总结 一句话总结: 模板 表达式 维护 在模板中表达式非常便利,但是它们实际上只用于简单的操作.模板是为了描述视图的结构.在模板中放入太多的逻辑会让模板过重且难以维护 ...
- vue的计算属性
在模板中写入过多的逻辑使模板过重且难以维护.因此有了计算属性(computed)的产生. 你可以像绑定普通属性一样在模板中绑定计算属性,vue知道计算属性中的函数依赖data中的数据.所以当data中 ...
- Vue.js 计算属性(computed)
Vue.js 计算属性(computed) 如果在模板中使用一些复杂的表达式,会让模板显得过于繁重,且后期难以维护.对此,vue.js 提供了计算属性(computed),你可以把这些复杂的表达式写到 ...
- 一起学Vue之计算属性和侦听器
概述 在Vue开发中,模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的.在模板中放入太多的逻辑会让模板过重且难以维护.当你想要在模板中多次引用相同表达式时,就会更加难以处理.所以,对于任何复 ...
- vue中计算属性的get与set方法
计算属性get set方法 在vue的计算属性中,所定义的都是属性,可以直接调用 正常情况下,计算属性中的每一个属性对应的都是一个对象,对象中包括了set方法与get方法 computed:{ ful ...
- Vue.js 计算属性
Vue.js 计算属性 使用计算属性的实例: <!DOCTYPE html> <html> <head> <meta cahrset="utf-8& ...
- 浅谈Vue中计算属性(computed)和方法(methods)的差别
浅谈Vue中计算属性(computed)和方法(methods)的差别 源码地址 methods方法和computed计算属性,两种方式的最终结果确实是完全相同 计算属性是基于它们的响应式依赖进行缓存 ...
- Vue学习计划基础笔记(二) - 模板语法,计算属性,侦听器
模板语法.计算属性和侦听器 目标: 1.熟练使用vue的模板语法 2.理解计算属性与侦听器的用法以及应用场景 1. 模板语法 <div id="app"> <!- ...
随机推荐
- redis性能优化、内存分析及优化
redis性能优化.内存分析及优化 1.优化网络延时 2.警惕执行时间长的操作 3.优化数据结构.使用正确的算法 4.考虑操作系统和硬件是否影响性能 5.考虑持久化带来的开销 5.1 RDB 全量持久 ...
- Docker是如何实现隔离的
Docker是如何实现隔离的 2.进程的隔离 4.文件的隔离 5.资源的限制 7.与传统虚拟机技术的区别 原文地址: 微信公众号:<鲁智深菜园子>:Docker是如何实现隔离的 # 1.运 ...
- Scala中使用fastJson 解析json字符串
Scala中使用fastJson 解析json字符串 添加依赖 2.解析json字符 2.1可以通过JSON中的parseObject方法,把json字符转转换为一个JSONObject对象 2.2然 ...
- K8s (常用命令)
查看集群信息: [root@kubernetes-master pods]# kubectl cluster-infoKubernetes master is running at http://lo ...
- Spring cloud-Bus (消息总线)
<dependency> <groupId>org.springframework.cloud</groupId> <artifactId>spring ...
- OpenStack (云计算与openstck简介)
云计算 什么是云计算 云计算是一种按使用量付费的模式,这种模式提供可用的,便捷的,按需的网络访问,通过互联网进入可配置的计算资源共享池(资源包括,计算,存储,应用软件和服务) 云计算的特征 易于管理: ...
- 【BFS】hdu 1973 Prime Path
题目描述: http://poj.org/problem?id=3414 中文大意: 使用两个锅,盛取定量水. 两个锅的容量和目标水量由用户输入. 允许的操作有:灌满锅.倒光锅内的水.一个锅中的水倒入 ...
- 黑客整人代码,vbS整人代码大全(强制自动关机、打开无数计算器、无限循环等)
vbe与vbs整人代码大全,包括强制自动关机.打开无数计算器.无限循环等vbs整人代码,感兴趣的朋友参考下.vbe与vbs整人代码例子:set s=createobject("wscript ...
- JDK中jps、jinfo、jstat、jstack、jmap、jconsole等命令简介
JDK提供了几个很实用的工具,如下: jinfo:观察运行中的java程序的运行环境参数:参数包括Java System属性和JVM命令行参数,java class path等信息.命令格式:jinf ...
- 1562: Fun House
Description American Carnival Makers Inc. (ACM) has a long history of designing rides and attraction ...
