CSS精灵图与字体图标
CSS精灵图与字体图标
1. 精灵图
当用户访问一个网站时,需要向服务器发送请求,网页上的每张图像都要经过一次请求才能展现给用户。然而,一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接受和发送请求,这将大大降低页面的加载速度。为了有效地减少服务器接受和发送请求的次数,提高页面的加载速度,出现了CSS精灵技术。
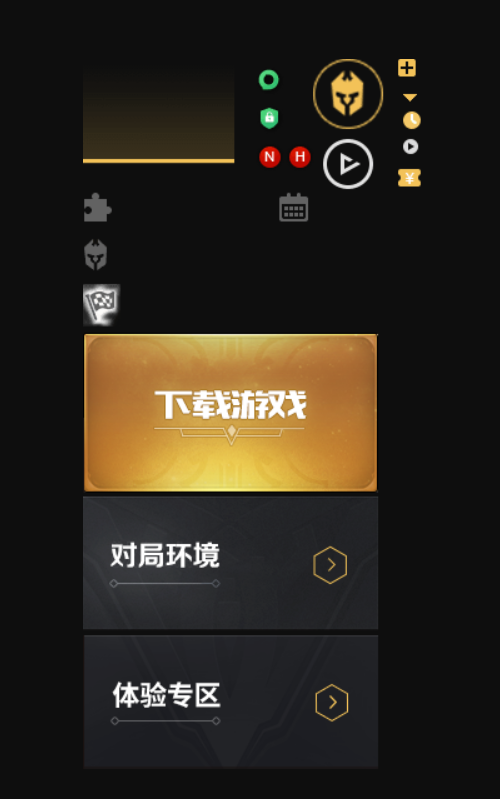
精灵图主要针对与小的背景图片使用。我们在网页中看到的一些小图片,比如下图中圈起来的部分

当你去查看原图时,会发现显示出来的是这样的

这就是精灵图的应用。使用精灵图时主要通过background-position调整坐标来显示不同的小图案。
默认精灵图的左上角对齐坐标的原点

当要移动精灵图来显示不同的图案时,只能往X的负半轴(左方)和Y的负半轴(上方)移动。对于精灵图而言是往左上角移动了,故X坐标和Y坐标都应该为负数。

2. 字体图标
2.1 字体图标的产生
使用场景:主要用于显示网页中通用、常用的一些小图标。
精灵图虽然有很多优点,但是缺点也很明显:
- 图片文件还是比较大的
- 图片本身放大和缩小会失真
- 一旦图片制作完毕想要更换非常复杂
此时,字体图标iconfont的出现很好的解决了以上的问题。
字体图标展示的是图标,本质属于字体。
2.2 字体图标的优点
- 轻量级:一个图标字体比一系列的图像要小,一旦字体加载了,图标就会马上渲染出来,减少了服务器请求。
- 灵活性:本质其实是文字,可以随意改变颜色、产生阴影、透明效果、旋转等等。
- 兼容性:几乎支持所有的浏览器。
注:字体图标不能替代精灵技术,只是对工作中图标部分技术的提升和优化。
总结:
- 结构和样式比较简单的小图标,就用字体图标
- 结构和样式复杂一点的,就用精灵图
2.3 字体图标的使用
2.3.1 字体图标的下载
这里推荐阿里妈妈M2UX的一个iconfont字体图标字库,这个是免费的,包含了淘宝图标库和阿里妈妈图标库。可以使用AI制作图标上传生成。
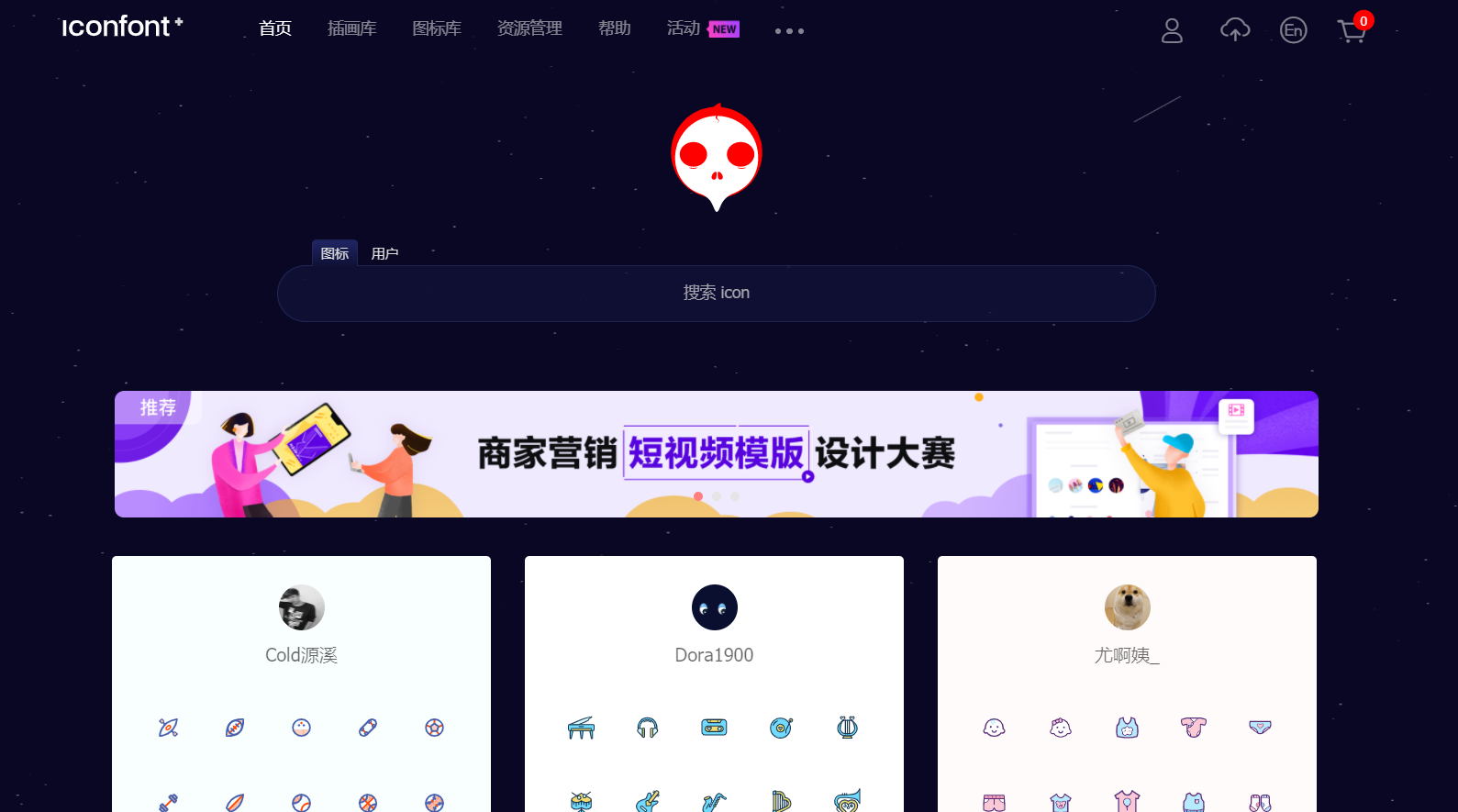
打开之后是这样的

登录支持GitHub账号登录和新浪微博登录,要登录之后才能下载图标。
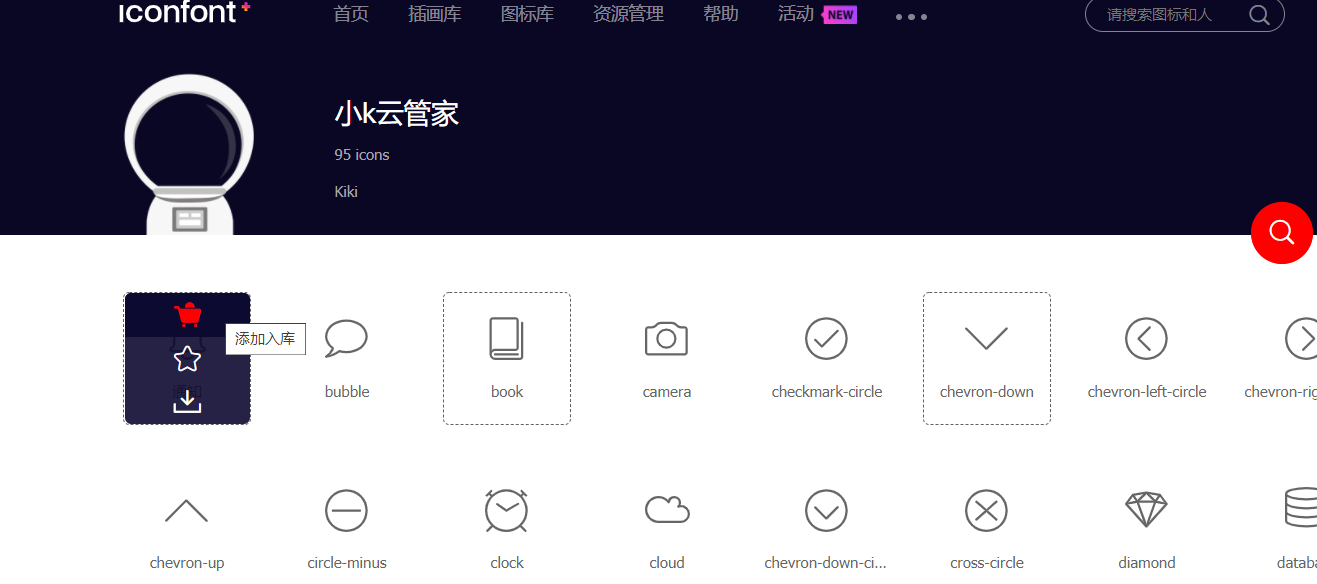
找到需要的图标后,添加到购物车中,方便后续一起打包下载。


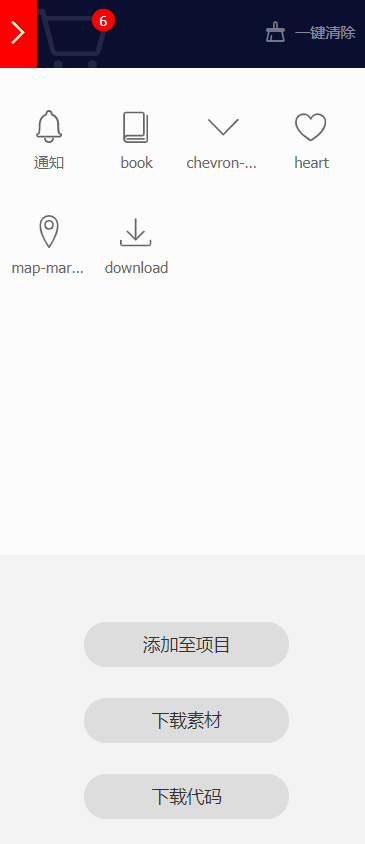
上图是购物车里的图标,下面有三种选择:
- 添加至项目:将选中的图标添加到云端的项目中,方便多人协作,也不会弄丢。
- 下载素材:将选中的图标下载到本地中。可以根据自己的需求选择颜色、像素、图标格式。

- 下载代码:通过代码来引入字体图标。下载后打开压缩包里的html文件,里面有引入的几种方法的说明。注意下载代码后要将解压后的文件夹放到你的项目的font文件夹中!不然会引入不成功
2.3.2 字体图标的在线使用
这种方法方便修改每个图标的样式,而且也方便添加和删除图标,还能多人协作,也能转让项目,个人推荐使用这种方法。
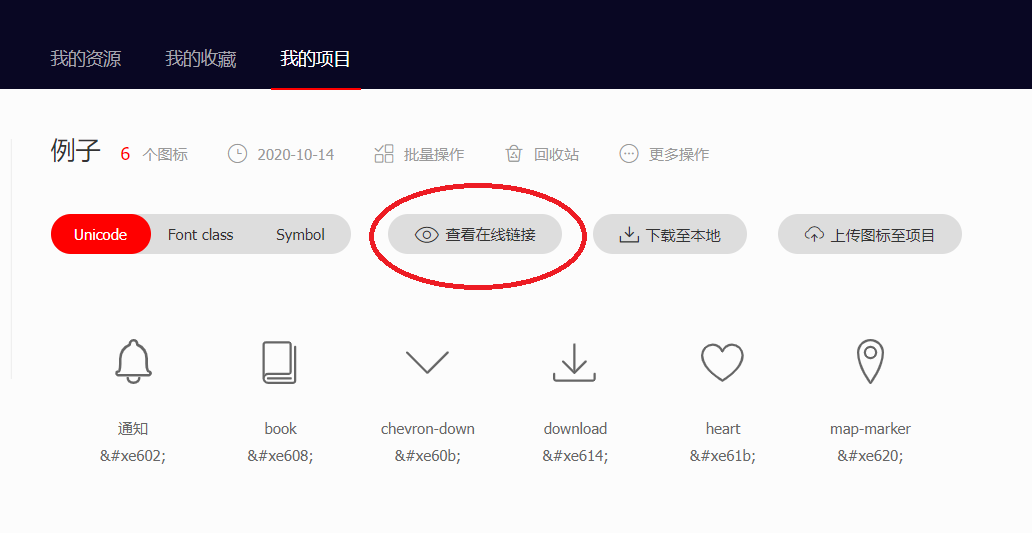
首先点进上方导航栏的“资源管理”->“我的项目”

通过“查看在线链接”,生成代码,将代码复制到你的项目的css文件中。这里也是有三种引入方式,自行选择。
CSS精灵图与字体图标的更多相关文章
- 课时102.CSS精灵图(掌握)
我们这节课来介绍一个和背景图片相关的东西,精灵图 1.设么是css精灵图? css精灵图是一种图像合成技术 2.css精灵图作用 可以减少请求的次数,以及可以降低服务器处理压力 3.如何使用css精灵 ...
- css精灵图&字体图标
精灵图 为什么需要精灵图 为了有效的减少服务器接收和发送请求的次数,提高页面的加载速度.出现了CSS精灵技术 精灵图(sprites)的使用 精灵技术主要针对背景图片.就是把多个小背景图片整合到一张大 ...
- css学习_css精灵技术、字体图标
1.精灵技术产生的背景(减少向服务器请求的次数,减小服务器压力) 2.精灵技术的本质(小的背景图集中在一张大图上) 3.精灵技术的使用 案例1: 案例2: 注意:产品类的图片一般不是用背景,而是用im ...
- CSS精灵图(王者荣耀案例)
首先,我们应该知道引入精灵图的原因: 具体是因为,网页上面的每张图片都要经历一次请求才能展示给用户,小的图标频繁的请求服务器,降低页面的加载速度,为了有效地减少服务器接收和发送请求的次数,提高页面的加 ...
- iconfont.cn阿里巴巴矢量图下载字体图标实战
1.阿里巴巴矢量图网址:www.iconfont.cn 2.然后用新浪微博账号登录 3.输入要查找的图标相应的关键字,回车 4.滑过要找的图标,点击购物车,让图标存储到暂存架中 5.点击暂存架,存储为 ...
- CSS——精灵图与背景图片定位
精灵图产生背景: 1.网页上的每张图像都需要向服务器发送一次请求才能展现给用户.2.网页上的图像过多时,服务器就会频繁地接受和发送请求,大大降低页面的加载速度.为了有效地减少服务器接受和发送请求的次数 ...
- css精灵图使用
1. 精灵技术的使用 CSS 精灵其实是将网页中的一些背景图像整合到一张大图中(精灵图),然而,各个网页元素通常只需要精灵图中不同位置的某个小图,要想精确定位到精灵图中的某个小图,就需要使用CSS的b ...
- css 精灵图的使用
精灵图的使用 1.给一个容器定义一个大小(宽高) 2.引入背景图 3.定位到自己你想要的图片位置 例如: background-position: 0 0; background-position ...
- CSS精灵图合成工具
链接:http://pan.baidu.com/s/1o7OUUVo 提取密码:rmnx
随机推荐
- Activiti7 生成表结构
首先创建一个Maven项目 整体的项目结构 activiti.cfg.xml配置文件 <?xml version="1.0" encoding="UTF-8&quo ...
- H5简单内容
1.简单认识H5 HTML5不仅仅是作为HTML标记语言的一个最新版本,更重要的是它指定了Web开发的一系列标准,成为第一个将Web作为应用开发平台的HTML语言. 我们日常讨论的H5其实是有一个泛称 ...
- Java Web制作登录 验证码
具体操作如下: 新建一个servlet,代码如下:标记一个WebServlet, @WebServlet(urlPatterns = {"/checkCode"}) //验证码Se ...
- VUE常用问题hack修改
vue-router router这里踩的坑主要是组件的重用.构建单页面大型应用的话,肯定要开启组件的缓存的,因为一般会要求后退的时候不要重新加载页面,而且要记住原始的滚动位置.首先,引入router ...
- TomcatAJP文件包含漏洞
漏洞概述 2020年2月20日,国家信息安全漏洞共享平台(CNVD)发布关于Apache Tomcat的安全公告,Apache Tomcat文件包含漏洞(CNVD-2020-10487,对应CVE-2 ...
- 浅说iOS二维码的那些事儿
二维码需要用到 Quartz 2D 一般是三步走~1导入CoreImage框架,编写字符串转二维码图;2渲染二维码;3显示二维码. 导入头文件 #import <CoreImage/CoreIm ...
- 昨天还在for循环里写加号拼接字符串的那个同事,今天已经不在了
引言 都说 StringBuilder 在处理字符串拼接上效率要强于 String,但有时候我们的理解可能会存在一定的偏差.最近我在测试数据导入效率的时候就发现我以前对 StringBuilder 的 ...
- Python列出指定目录下的子目录/文件或者递归列出
1.python只列出当前目录(或者指定目录)下的文件或者目录条目 import os files,dirs=[],[] for item in os.listdir(): if os.path.is ...
- IoC基础篇(一)--- Spring容器中Bean的生命周期
日出日落,春去秋来,花随流水,北雁南飞,世间万物皆有生死轮回.从调用XML中的Bean配置信息,到应用到具体实例中,再到销毁,Bean也有属于它的生命周期. 人类大脑对图像的认知能力永远高于文字,因此 ...
- leetcode1558题解【贪心】
leetcode1558.得到目标数组的最少函数调用次数 题目链接 算法 贪心 时间复杂度O(nlogN),N为数组中最大的那个数. 1.题意就是给定一个函数,该函数有两种功能,一种就是将数组中的所有 ...
