WPF 基础 - 绘画 1) 线段、矩形、圆弧及填充色
1. 绘画
1.1 图形类型
- Line
X1、Y1、X2、Y2,Stroke,StrokeThickness - Rectangle 矩形
- Ellipse 椭圆
- Polygon 多边形(自动闭合)
- Polyline 多变形(不自动闭合)
- Path
1.2 线段
<Line X1="10" Y1="20" X2="260" Y2="20" Stroke="Red" StrokeThickness="3"/>
效果:

1.3 矩形及填充色
- SolidColorBrush 单色画刷
- LinearGradientBrush 线性渐画刷
- RadialGradientBrush 径向渐变画刷
- ImageBrush 图片
- DrawingBrush 矢量图和位图做填充
- VisualBrush 控件的
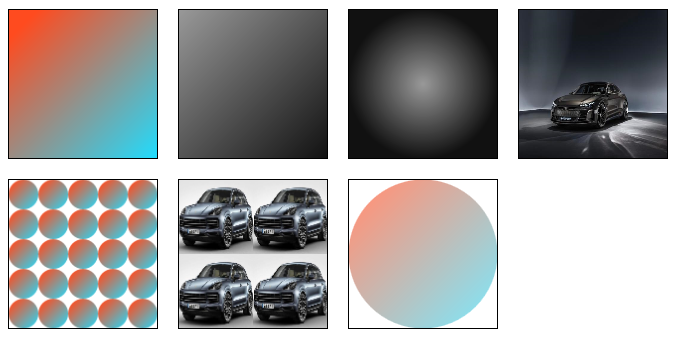
举例:
<WrapPanel>
<WrapPanel.Resources>
<Style TargetType="Rectangle">
<Setter Property="Width" Value="150"/>
<Setter Property="Height" Value="150"/>
<Setter Property="Margin" Value="10"/>
<Setter Property="Stroke" Value="Black"/>
</Style>
<LinearGradientBrush x:Key="DefaultColor">
<GradientStop Color="#ff4b1f" Offset="0.1"/>
<GradientStop Color="#1fddff" Offset="1"/>
</LinearGradientBrush>
</WrapPanel.Resources>
<Rectangle Fill="{StaticResource DefaultColor}"/>
<Rectangle>
<Rectangle.Fill>
<LinearGradientBrush>
<GradientStop Color="#999999" Offset="0"/>
<GradientStop Color="#555555" Offset="0.5"/>
<GradientStop Color="#111111" Offset="1"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle>
<Rectangle.Fill>
<RadialGradientBrush>
<GradientStop Color="#999999" Offset="0"/>
<GradientStop Color="#555555" Offset="0.5"/>
<GradientStop Color="#111111" Offset="1"/>
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle>
<Rectangle.Fill>
<ImageBrush ImageSource="/Resources/Images/Cars/Audi.jpg"/>
</Rectangle.Fill>
</Rectangle>
<!--使用 Drawing 绘制区域,可用形状、文本、视频、图像或其他绘制项填充,这里使用形状-->
<Rectangle>
<Rectangle.Fill>
<DrawingBrush Viewport="0,0,0.2,0.2" TileMode="Tile">
<DrawingBrush.Drawing>
<GeometryDrawing Brush="{StaticResource DefaultColor}">
<GeometryDrawing.Geometry>
<EllipseGeometry RadiusX="10" RadiusY="10"/>
</GeometryDrawing.Geometry>
</GeometryDrawing>
</DrawingBrush.Drawing>
</DrawingBrush>
</Rectangle.Fill>
</Rectangle>
<!--使用 Drawing 绘制区域,这里使用图像填充-->
<Rectangle>
<Rectangle.Fill>
<DrawingBrush Viewport="0,0,0.5,0.5" TileMode="Tile">
<DrawingBrush.Drawing>
<ImageDrawing ImageSource="/Resources/Images/Cars/Cayenne.jpg" Rect="0,0 0.5,0.5"/>
</DrawingBrush.Drawing>
</DrawingBrush>
</Rectangle.Fill>
</Rectangle>
<!--使用 System.Windows.Media.VisualBrush.Visual 绘制区域-->
<Rectangle>
<Rectangle.Fill>
<VisualBrush>
<VisualBrush.Visual>
<Ellipse Fill="{StaticResource DefaultColor}" Opacity="0.6" Stretch="Fill" HorizontalAlignment="Stretch"
VerticalAlignment="Stretch" Width="100" Height="100"></Ellipse>
</VisualBrush.Visual>
</VisualBrush>
</Rectangle.Fill>
</Rectangle>
</WrapPanel>
效果:

1.4 椭圆
<Ellipse Width="100" Height="100" Stroke="#FFBBDDDD">
<Ellipse.Fill>
<RadialGradientBrush GradientOrigin="0.2, 0.5" RadiusX="0.5" RadiusY="0.5">
<RadialGradientBrush.RelativeTransform>
<TransformGroup>
<RotateTransform CenterX="0" CenterY="0" Angle="30"/>
</TransformGroup>
</RadialGradientBrush.RelativeTransform>
<GradientStop Color="#FF225555" Offset="0"/>
<GradientStop Color="#FF336666" Offset="0.2"/>
<GradientStop Color="#FF558888" Offset="0.4"/>
<GradientStop Color="#FF88AAAA" Offset="0.6"/>
<GradientStop Color="#FFAACCCC" Offset="0.8"/>
<GradientStop Color="#FFCCEEEE" Offset="1"/>
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
效果:

WPF 基础 - 绘画 1) 线段、矩形、圆弧及填充色的更多相关文章
- WPF 基础 - 绘画 2) Path
1. Path 霸中霸 既可以替代其他几种图形,也可以将直线.圆弧.贝尔赛曲线组合起来; 重要属性:Geometry Data: 其中 Geometry 为抽象类,不可实例化,可使用其子类: Line ...
- SVG 学习<一>基础图形及线段
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
- WPF基础到企业应用系列6——布局全接触
本文转自:http://knightswarrior.blog.51cto.com/1792698/365351 一. 摘要 首先很高兴这个系列能得到大家的关注和支持,这段时间一直在研究Windows ...
- WPF 基础到企业应用系列索引
转自:http://www.cnblogs.com/zenghongliang/archive/2010/07/09/1774141.html WPF 基础到企业应用系列索引 WPF 基础到企业应用系 ...
- WPF笔记(1.1 WPF基础)——Hello,WPF!
原文:WPF笔记(1.1 WPF基础)--Hello,WPF! Example 1-1. Minimal C# WPF application// MyApp.csusing System;using ...
- [Qt扒手] PyQt5 基础绘画例子
[说明] 好吧,坦白从宽,我是Qt扒手(不要鄙视我).这是我根据qt官网提供的C++版本的例子(http://doc.qt.io/qt-5/qtwidgets-painting-basicdrawin ...
- WPF入门(三)->几何图形之矩形(RectangleGeometry)
原文:WPF入门(三)->几何图形之矩形(RectangleGeometry) 我们可以使用RectangleGeometry来绘制一个矩形或者正方形 RectangleGeometry 类:描 ...
- C# WPF基础巩固
时间如流水,只能流去不流回. 学历代表你的过去,能力代表你的现在,学习能力代表你的将来. 学无止境,精益求精. 一.写作目的 做C# WPF开发,无论是工作中即将使用,还是只应付跳槽面试,开发基础是非 ...
- C# WPF 歌词控件(支持逐字定位描色效果)
原文:C# WPF 歌词控件(支持逐字定位描色效果) 之前做了一个模仿网易云歌词的控件,实现了加载网易云歌词并能随音乐播放进度定位歌词.今天呢将在这个控件的基础上增加逐字定位描色功能,如下图效果(QQ ...
随机推荐
- Kafka SASL/SCRAM+ACL实现动态创建用户及权限控制
kafka系列文章 第一章 linux单机安装kafka 第二章 kafka--集群安裝部署(自带zookeeper) 第三章 Kafka SASL/SCRAM+ACL实现动态创建用户及权限控制 Ka ...
- ArcMobile的CoordinateCollection在逆时针添加点时自动调整节点顺序的问题
为了使用ArcMobile实现量测功能,LZ自定义了一个MapGraphicLayer用于绘图,代码如下: using System.Drawing; using ESRI.ArcGIS.Mobile ...
- 基于OpenCV全景拼接(Python)SIFT/SURF
一.实验内容: 利用sift算法,实现全景拼接算法,将给定的两幅图片拼接为一幅. 二.实验环境: 主机配置: CPU :intel core i5-7300 2.50GHZ RAM :8.0GB 运行 ...
- PyQt5 问题集
PyQt5中遇到的一些问题 1.多线程中界面异步刷新 我这里需要给界面动态添加新的控件,但是多线程中似乎并不能直接更新页面? 对于逻辑和界面分离的情况,使用自定义信号的方式进行页面控件的动态添加.注意 ...
- js sort map by key
js sort map by key Map map to array // Array.from() Object let obj = {}; for(let key of Object.keys( ...
- github & coding 2018
github & coding 2018 github & coding all in one https://github.com/topics/javascript react r ...
- Web Components All In One
Web Components All In One Web Components https://www.webcomponents.org/ HTML Template Custom Element ...
- int和Integer的比较详解
说明: int为基本类型,Integer为包装类型: 装箱: 基本类型---> 包装类型 int ---> Integer 底层源码: .intValue() 拆箱: 包装类型---> ...
- 04_Mysql配置文件(重要参数)
Mysql配置文件(重要参数) mysql配置文件的内容 打开my.ini文件(ProgramData默认隐藏,需取消隐藏) 绿色文字为注解,并不会被加载执行 删除注解,只保留重要有用的
- JS数字每三位加逗号的最简单方法
<script> function thousands(num){ var str = num.toString(); var reg = str.indexOf("." ...
