Vue学习笔记-vue-element-admin 前端学习
一 使用环境
开发系统: windows
后端IDE: PyCharm
前端IDE: VSCode
数据库: msyql,navicat
编程语言: python3.7 (Windows x86-64 executable installer)
虚拟环境: virtualenvwrapper
开发框架: Django 2.2
二 Vue学习笔记-vue-element-admin 前端学习
官网: https://panjiachen.gitee.io/vue-element-admin-site/zh/
在线预览: https://panjiachen.gitee.io/vue-element-admin/#/dashboard
二次开发基础模板(vue-admin-template): https://github.com/PanJiaChen/vue-admin-template
1.下载按装
# 克隆项目(下载,两个都要用)
# 下载二次开发基础模板地址:https://github.com/PanJiaChen/vue-admin-template
# 中文集成方案下载(i18n版):https://github.com/PanJiaChen/vue-element-admin/tree/i18n # 进入项目目录
# cd vue-element-admin # 安装依赖,建议不要用 cnpm 安装 会有各种诡异的bug 可以通过如下操作解决 npm 下载速度慢的问题
# npm install --registry=https://registry.npm.taobao.org # 本地开发 启动项目
# npm run dev
2.目录结构
├── build # 构建相关
├── mock # 项目mock 模拟数据
├── plop-templates # 基本模板
├── public # 静态资源
│ │── favicon.ico # favicon图标
│ └── index.html # html模板
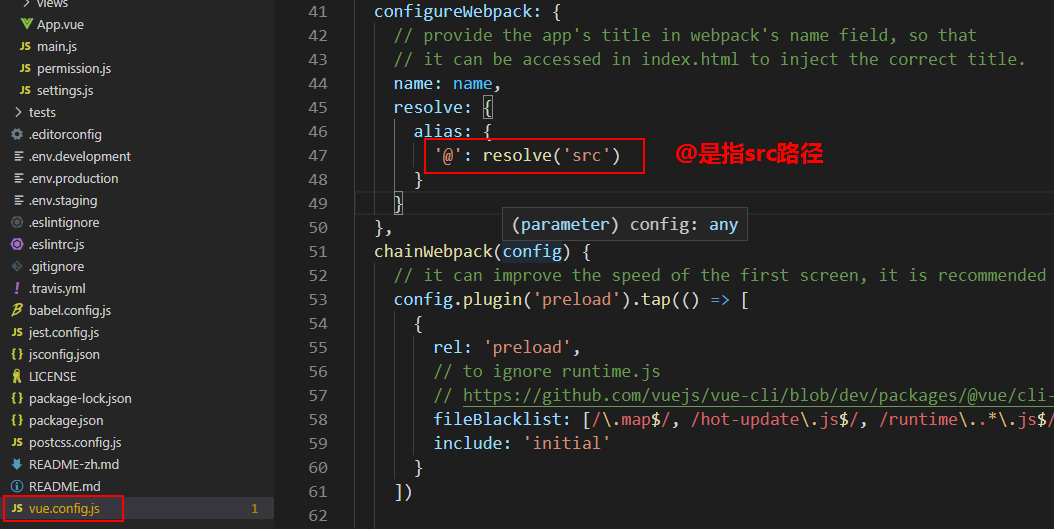
├── src # 源代码 @ 路径
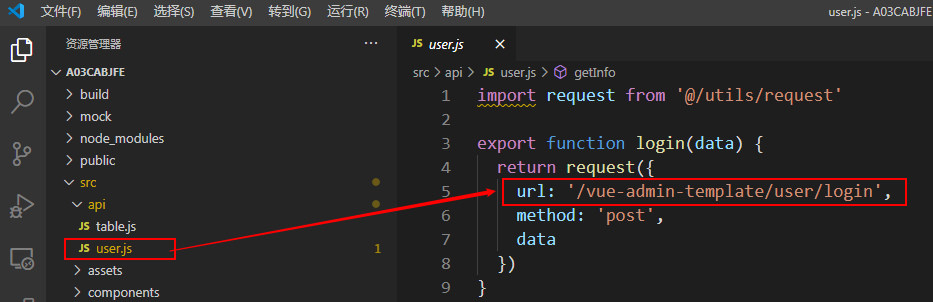
│ ├── api # 所有请求
│ ├── assets # 主题 字体等静态资源
│ ├── components # 全局公用组件
│ ├── directive # 全局指令
│ ├── filters # 全局 filter
│ ├── icons # 项目所有 svg icons
│ ├── lang # 国际化 language
│ ├── layout # 全局 layout
│ ├── router # 路由
│ ├── store # 全局 store管理
│ ├── styles # 全局样式
│ ├── utils # 全局公用方法
│ ├── vendor # 公用vendor
│ ├── views # views 所有页面
│ ├── App.vue # 入口页面
│ ├── main.js # 入口文件 加载组件 初始化等
│ └── permission.js # 权限管理
├── tests # 测试
├── .env.xxx # 环境变量配置
├── .eslintrc.js # eslint 配置项
├── .babelrc # babel-loader 配置
├── .travis.yml # 自动化CI配置
├── vue.config.js # vue-cli 配置
├── postcss.config.js # postcss 配置
└── package.json # package.json3.登录学习
模板同后台通讯标准的确定方法:
- 前端发的什么请求(url)?
- 数据格式是什么?
- 提交的是哪些数据?
- 后台返回的是哪些数据,数据格式是什么?
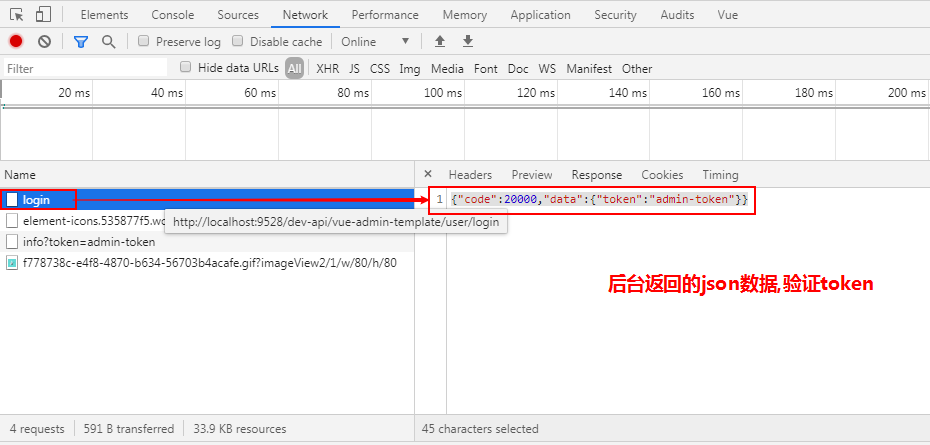
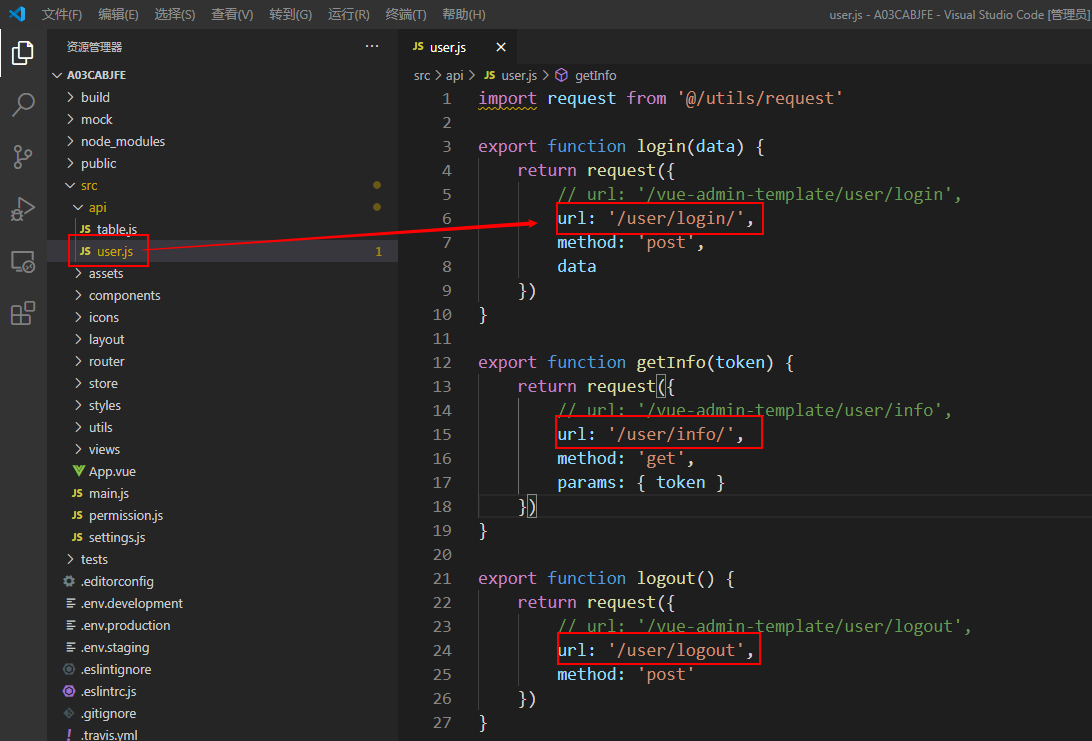
3.1 点登录发送的请求: dev-api/vue-admin-template/user/login
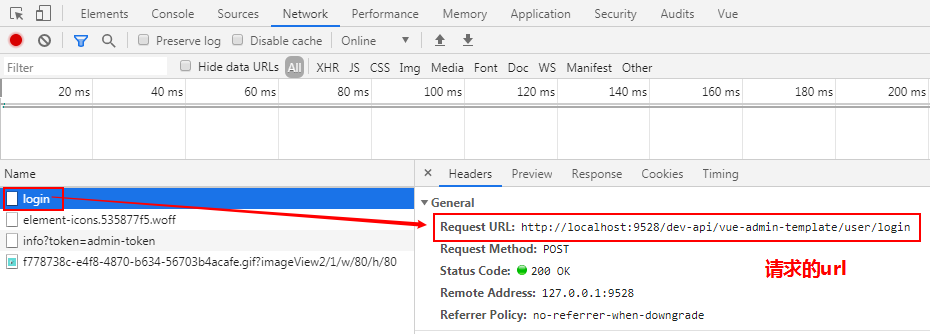
1. 前端请求url(接口):http://127.0.0.1:8000/user/login
2.请求方式:post
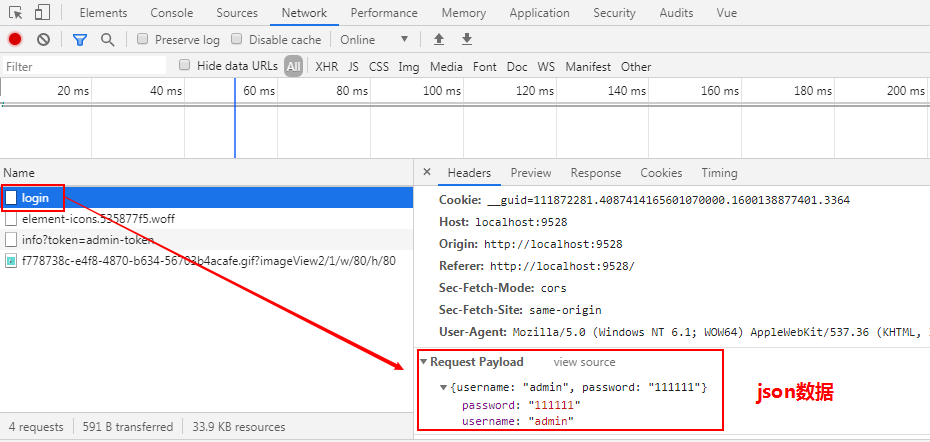
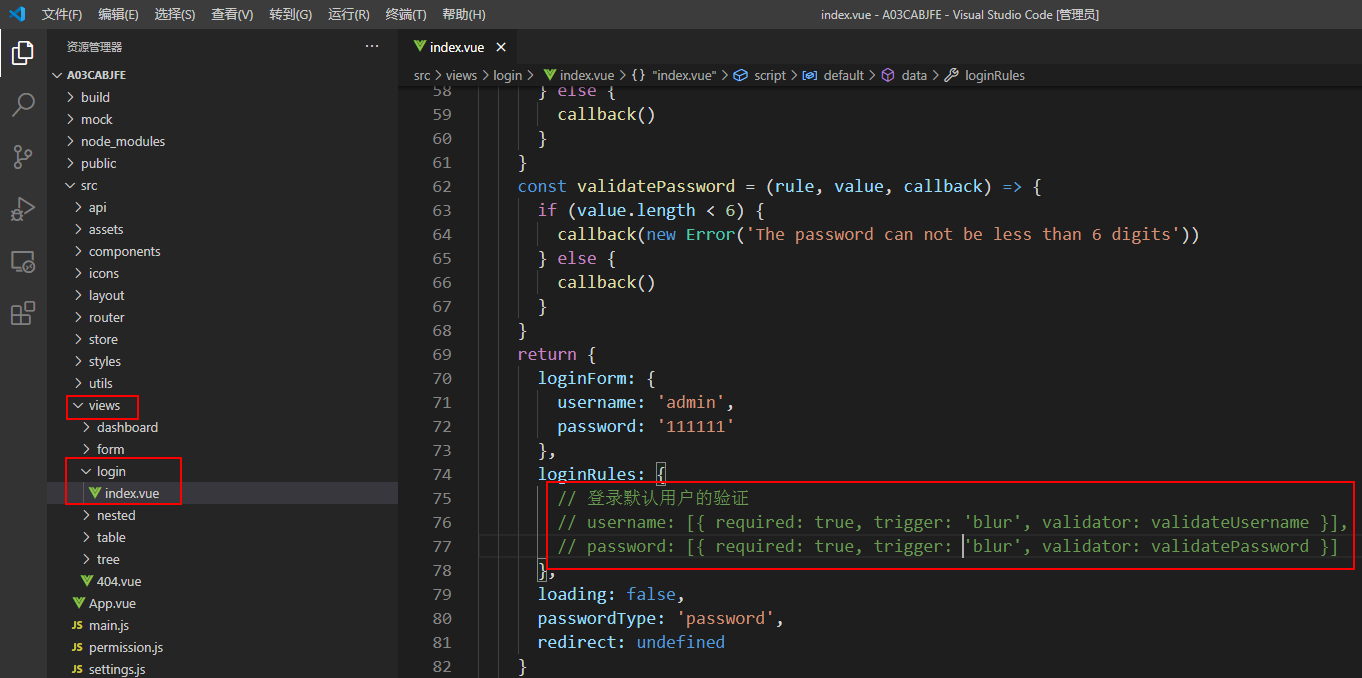
3.提交数据格式: {"username":"admin","password":"111111"}
4.后台返回的数据 : {"code":20000,"data":{"token":"admin-token"}} ,登录成功后返回一个 token.
图解:
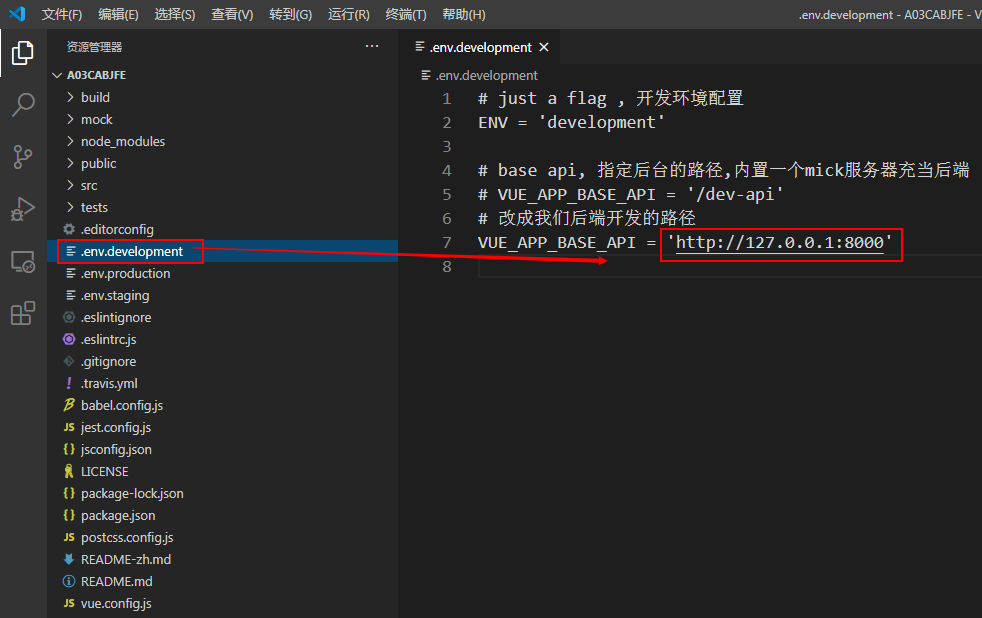
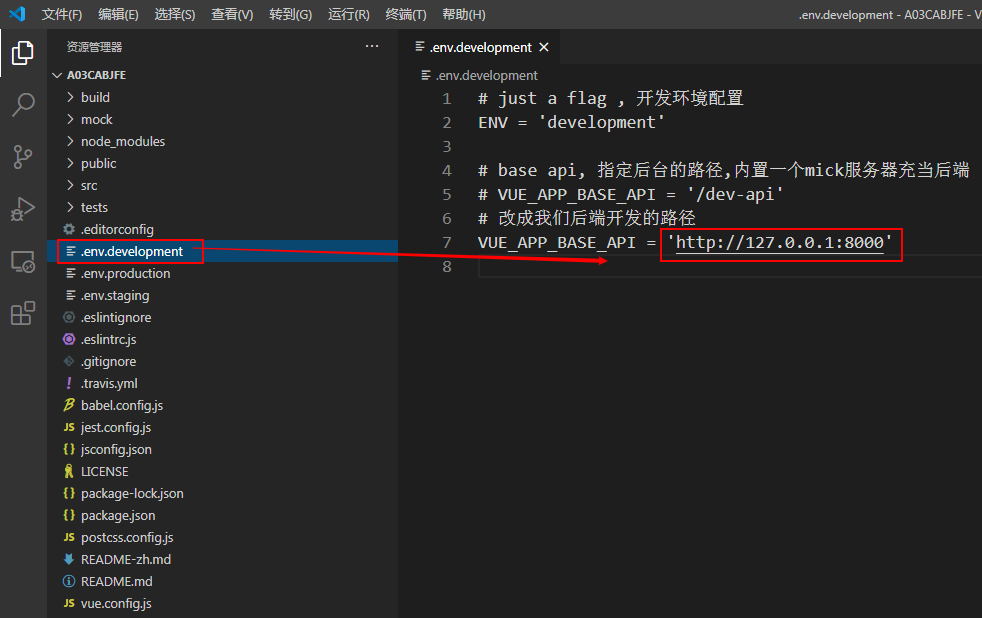
-1. 前端请求url(接口1):http://127.0.0.1:8000/user/login ===> base_url + url (不要改admin的路由名称)
base_url : 'http://127.0.0.1:8000' ,改后要重启前端一下.


-2.请求方式:post

-3.传送的数据和格式: {"username":"admin","password":"111111"}

4.后台返回的数据和格式: {"code":20000,"data":{"token":"admin-token"}} ,登录成功后返回一个 token.

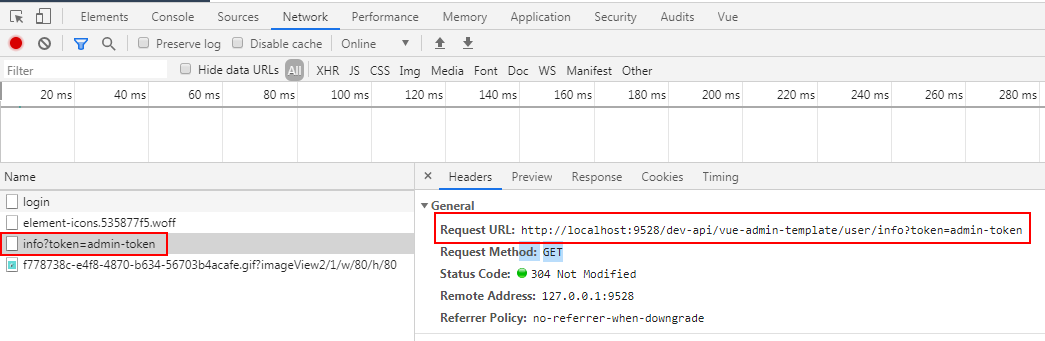
3.2 上面登录验证完后要跳转页面还需要增加user/info接口
1. 前端请求url(接口2):http://127.0.0.1:8000/user/info?token=admin-token
2.请求的参数:?token=admin-token
3.请求方式:get
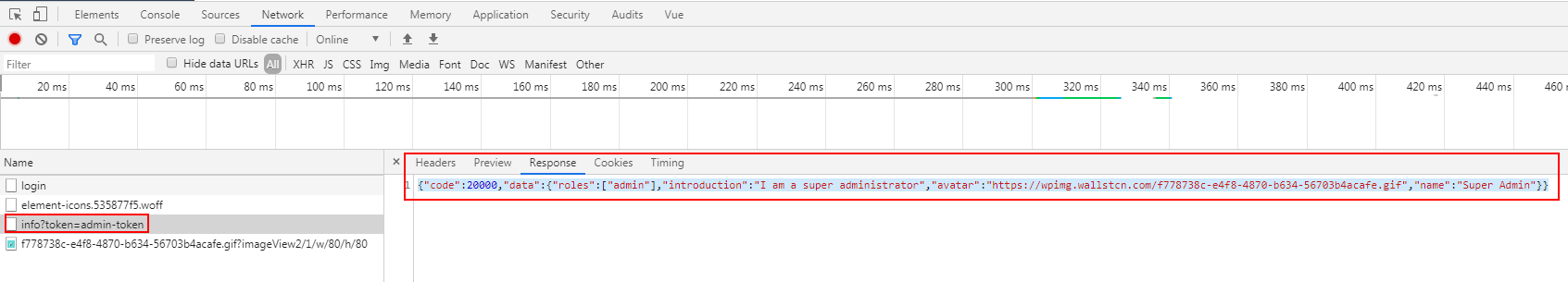
4.返回数据格式:
{
"code":20000,
"data":{
"roles":[
"admin"
],
"introduction":"I am a super administrator",
"avatar":"https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif",
"name":"Super Admin"
}
}


3.5后台用Djiang REST frameworkapi设计登录接口(https://www.cnblogs.com/djtang/p/13807668.html ===> 6.jwt多方式登录(用户名,手机号,邮箱))
后端代码实现三个接口,即可对接登录
3.6 前端登录修改



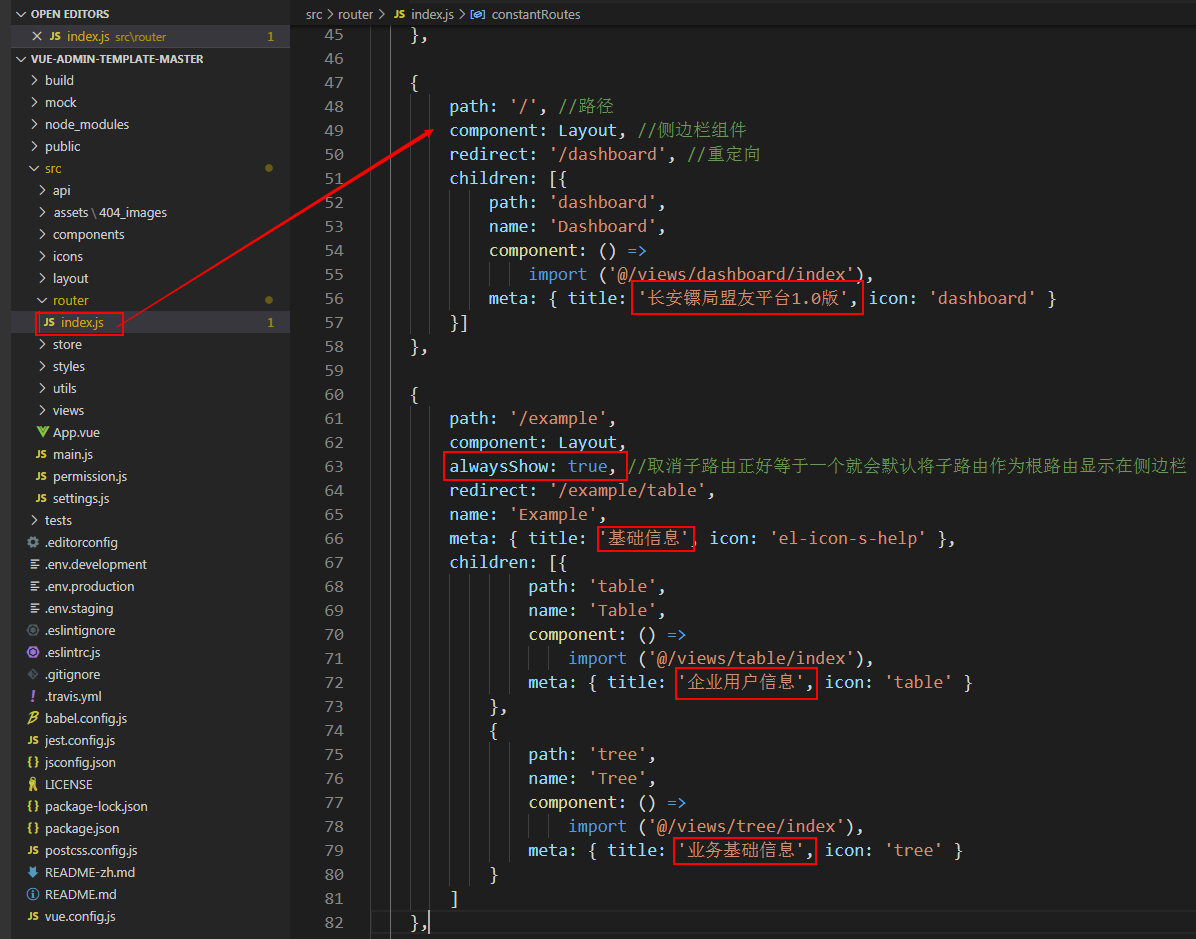
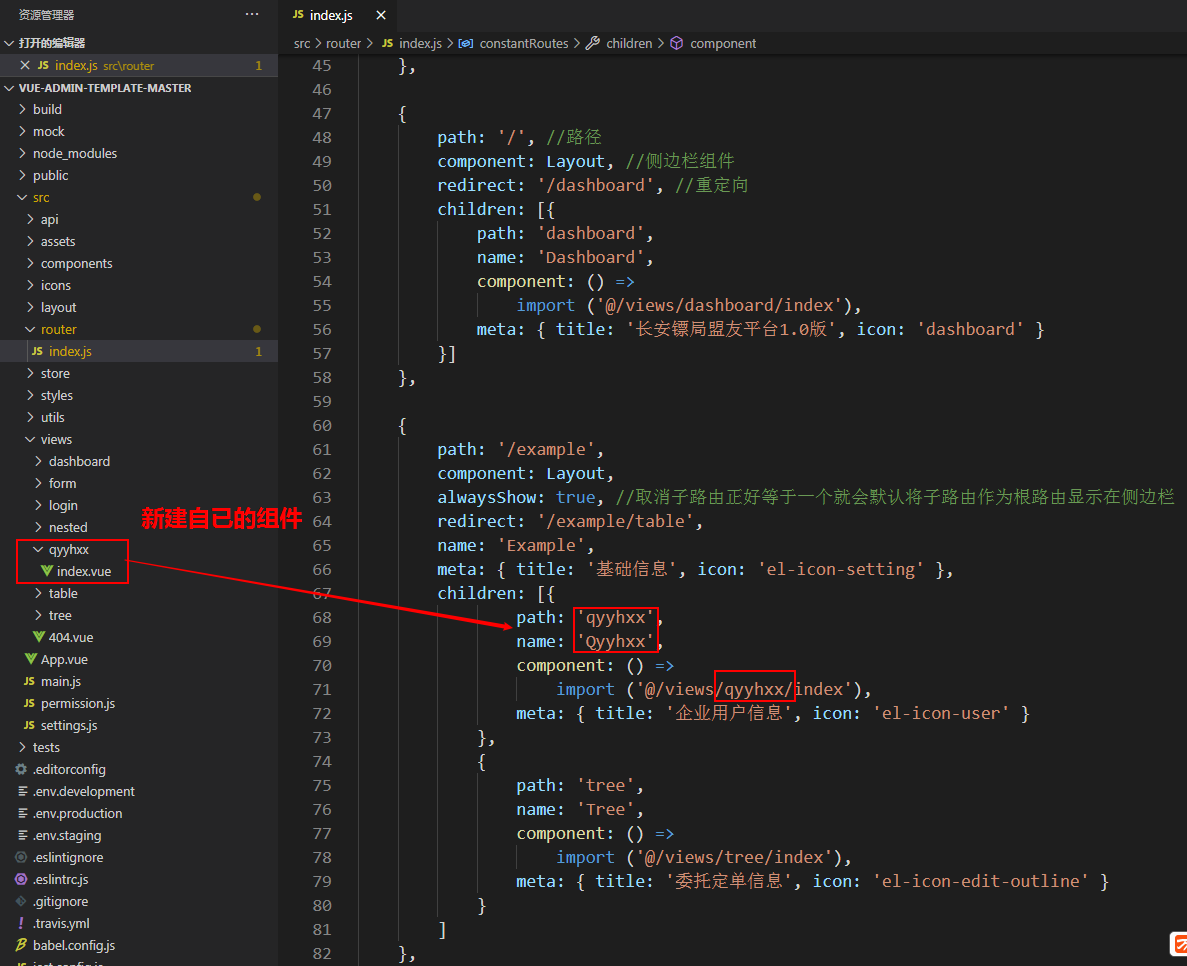
3.路由和侧边栏 @/router/index.js
路由和侧边栏是组织起一个后台应用的关键骨架。本项目侧边栏和路由是绑定在一起的,所以你只有在 @/router/index.js 下面配置对应的路由,侧边栏就能动态的生成了。大大减轻了手动重复编辑侧边栏的工作量。当然这样就需要在配置路由的时候遵循一些约定的规则。



Vue学习笔记-vue-element-admin 前端学习的更多相关文章
- Vue学习笔记-Vue.js-2.X 学习(四)===>脚手架Vue-CLI(基本工作和创建)
(五) 脚手架Vue-CLI 一 Vue-CLI前提(nodejs和webpack) 二 Vue学习-nodejs按装配置,Node.js 就是运行在服务端的 JavaScript. 1. 去nod ...
- Vue学习笔记-Vue.js-2.X 学习(六)===>脚手架Vue-CLI(项目说明-Babel)
五 Vue学习-vue-cli脚手架学习(创建只选一个选项:Babel) 1. 项目目录说明 node_modules : 包管理文件夹 public : 静态资源 src : 源代码 gitign ...
- Vue学习笔记-Vue.js-2.X 学习(五)===>脚手架Vue-CLI(PyCharm)
Vue项目在pycharm中配置 退出运行: ctrl+c Vue学习笔记-Vue.js-2.X 学习(六)===>脚手架Vue-CLI(项目说明)
- Vue学习笔记-Vue.js-2.X 学习(三)===>组件化高级
(四) 组件化高级 1.插槽(slot)的基本使用 A:基本使用: <slot></slot> B:默认置:<slot><h1>中间可以放默认值< ...
- Vue学习笔记-Vue.js-2.X 学习(二)===>组件化开发
===重点重点开始 ========================== (三) 组件化开发 1.创建组件构造器: Vue.extends() 2.注册组件: Vue.component() 3.使用 ...
- Vue学习笔记-Vue.js-2.X 学习(一)===>基本知识学习
一 使用环境: windows 7 64位操作系统 二 IDE:VSCode/PyCharm 三 Vue.js官网: https://cn.vuejs.org/ 四 下载安装引用 方式1:直接 ...
- angular学习笔记(2)- 前端开发环境
angular1学习笔记(2)- 前端开发环境 1.代码编辑工具 2.断点调试工具 3.版本管理工具 4.代码合并和混淆工具 5.依赖管理工具 6.单元测试工具 7.集成测试工具 常见的前端开发工具 ...
- 《Java学习笔记(第8版)》学习指导
<Java学习笔记(第8版)>学习指导 目录 图书简况 学习指导 第一章 Java平台概论 第二章 从JDK到IDE 第三章 基础语法 第四章 认识对象 第五章 对象封装 第六章 继承与多 ...
- 【学习笔记】jQuery的基础学习
[学习笔记]jQuery的基础学习 新建 模板 小书匠 什么是jQuery对象? jQuery 对象就是通过jQuery包装DOM对象后产生的对象.jQuery 对象是 jQuery 独有的. 如果 ...
- 20145213《Java程序设计学习笔记》第六周学习总结
20145213<Java程序设计学习笔记>第六周学习总结 说在前面的话 上篇博客中娄老师指出我因为数据结构基础薄弱,才导致对第九章内容浅尝遏止地认知.在这里我还要自我批评一下,其实我事后 ...
随机推荐
- 关于webservice实现web接口
package service; import java.util.List; import javax.jws.WebMethod;import javax.jws.WebService; /** ...
- 分块 && 例题 I Hate It HDU - 1754
分块算法: 分块就是对暴力方法的一种优化: _ 假设我们总共的序列长度为n,然后我们把它切成√n 块,然后把每一块里的东西当成一个整体来看,完整块:被 ...
- centos 7下安装配置Supervisor
1.安装Supervisor centos下安装yum install supervisor 2. systemctl enable supervisord 开机自启 systemctl start ...
- 升级到WLS2
WLS2相对WSL1有重大改变,其中最重要的是subsystem linux可以说是真正意义上的linux发行版了,当然也提升了i/o性能. 1. 升级windows WSL 2 is only av ...
- 踏上Revit二次开发之路 2 从“HelloWorld”入手
2 从"HelloWorld"入手 在欧特克的官方网页上有个叫<My First Plug-in Training>的项目,号称可以让一个完全没有编程基础的人照着做出一 ...
- linux内核编程入门--系统调用监控文件访问
参考的资料: hello world https://www.cnblogs.com/bitor/p/9608725.html linux内核监控模块--系统调用的截获 https://www. ...
- pthread_create函数
函数简介 pthread_create是UNIX环境创建线程函数 头文件 #include<pthread.h> 函数声明 int pthread_create(pthread_t *re ...
- codeforces 01B
B. Spreadsheets time limit per test 10 seconds memory limit per test 64 megabytes input standard inp ...
- window下安装docker教程
Wi10系统下安装Docker 准备工作: 查看是否带有Hyper-V 1.第一步 2.第二步 第三步 第四步 第五步确认是否有Hyper-V(可以理解为windows自带虚拟机功能) ...
- vue-cli & plugin:vue/strongly-recommended bug
vue-cli & plugin:vue/strongly-recommended bug ESLint plugin:vue/strongly-recommended module.expo ...
