HTML/css清除浮动的几种方式
浮动在HTML/CSS布局中十分常见,虽然浮动布局可以实现很多有用的排版效果,但是浮动的元素脱离了文档流,可能造成包含块高度塌陷、下方行框上移等行为。因此在使用浮动实现想要的效果后,通常还需要清除浮动影响的布局来避免上述问题。
HTML/CSS中清除浮动的本质是需要清除浮动元素对正常文档流的影响。
浮动造成布局问题示例:
HTML代码部分:
<div class='container'>
<div class='son aqua'>水蓝</div>
<div class='son red float'>红</div>
<div class='son blue'>蓝</div>
</div>
CSS样式:
.container {
width: 500px;
background-color: #ccc;
}
.son {
width: 100px;
height: 100px;
text-align: center;
color: #ccc;
}
.aqua,
.blue {
line-height: 100px;
}
.aqua {
background-color: aqua;
}
.red {
height: 150px;
line-height:150px;
background-color: red;
float: left;
}
.blue {
background-color: blue;
}
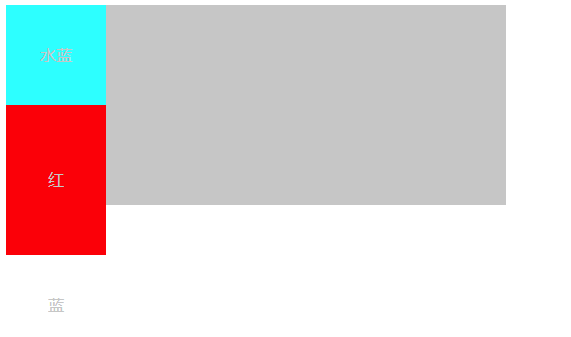
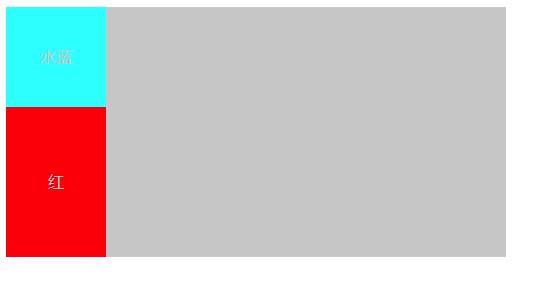
用户代理呈现结果:

浮动元素超出包含块,并造成了排版文字问题
常用的清除浮动主要有以下几种方式:
方法一:为父元素添加overflow:hidden
当浮动元素为包含块子元素时,可以通过为包含块设置overflow:hidden;来实现清除浮动的效果。
overflow:hidden;会迫使父元素包含其浮动的子元素,这达到了清除浮动的效果。虽然该声明的真正用途是防止包含元素被超大内容撑开。应用overflow:hidden;之后,包含元素仍然保持其设定的宽度,而超大的子内容则会被容器剪切掉。
为父元素添加overflow:hidden;属性和值
.container {
width: 500px;
background-color: #ccc;
overflow: hidden;
}
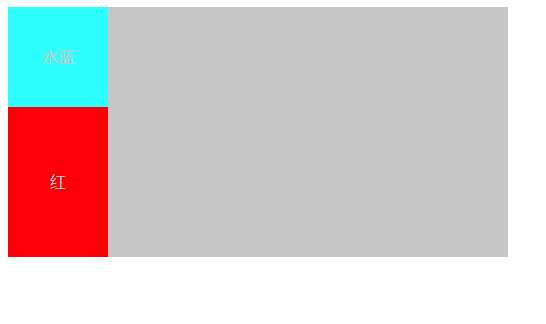
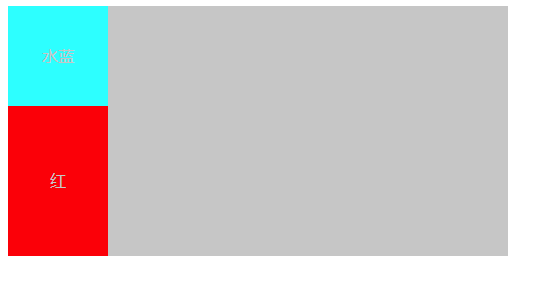
用户代理呈现结果:

父元素包含浮动元素
方法二:添加非浮动的清除元素(推荐)
clear:both;清除浮动的实质是什么?本质是在用户代理流动布局时,为添加该属性值的元素布局不受其相邻左右浮动元素的影响。在紧邻浮动元素的后一位兄弟元素添加clear属性,其中clear:both;表示清除左右浮动,clear:right;为清除右浮动,clear:left;为清除左浮动。
在红色div浮动元素后面的非浮动兄弟元素添加clear:both;清除浮动。
.blue {
background-color: blue;
clear:both;
}
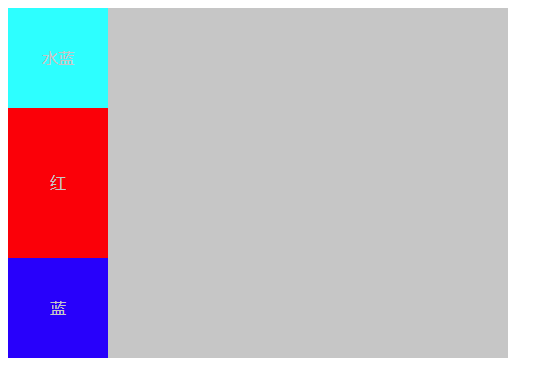
用户代理呈现结果:

清除了浮动元素对下方布局的影响
如果浮动元素是父元素中的最后一个子元素,可以采用:after伪元素进行清除浮动元素。
HTML代码:
<div class='container clearfix'>
<div class='son aqua'>水蓝</div>
<div class='son red float'>红</div>
</div>
CSS设置:
.container {
width: 500px;
background-color: #ccc;
}
.son {
width: 100px;
height: 100px;
text-align: center;
color: #ccc;
}
.aqua,
.blue {
line-height: 100px;
}
.aqua {
background-color: aqua;
}
.red {
height: 150px;
line-height: 150px;
background-color: red;
float: left;
}
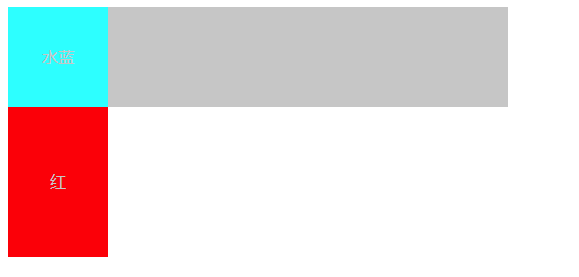
浮动元素脱离文档流,因此红色区块并没有包裹在父元素中。用户代理呈现的效果如下:

这种最后一个子元素为浮动元素的清除浮动的方式,可以采用伪元素:after来清除。其原理还是在浮动元素下方添加非浮动的清除元素。
.clearfix:after {
content: '.';
height: 0;
display: block;
visibility: hidden;
clear: both;
}
添加:after伪元素清除浮动后,用户代理呈现的效果如下:

方法三:浮动父元素
将浮动元素的父元素设置为浮动,可以让其包裹内部子元素。但是仅仅为清除一个浮动而造成另一个元素浮动,很可能引起其它排版问题,需要在布局时留意。
<div class='container clearfix'>
<div class='son aqua'>水蓝</div>
<div class='son red float'>红</div>
</div>
.container {
width: 500px;
background-color: #ccc;
float:left;
} .son {
width: 100px;
height: 100px;
text-align: center;
color: #ccc;
} .aqua {
line-height: 100px;
} .aqua {
background-color: aqua;
} .red {
height: 150px;
line-height: 150px;
background-color: red;
float: left;
}
为浮动元素的父元素添加浮动:
.container {
width: 500px;
background-color: #ccc;
float:left;
}
用户代理呈现效果:

想一想:这几种清除浮动的做法具体是在清除“哪里的浮动效果对布局的影响”你能分清楚吗?思考一下这几种清除浮动的方法各自的优缺点。如果对这几个问题不清楚,不妨到我的博客https://www.cnblogs.com/f6056/留言吧。
HTML/css清除浮动的几种方式的更多相关文章
- css清除浮动的两种方式(clearfix和clear)
最近总是在用浮动,这两种方式总是浮现在眼前,或者说去掉父级和同级浮动样式总在思考中.两种方式怎么写都在base.css中. 在做瑞祥之旅的过程中,还是吃了一个大亏,就是清除浮动,不管是同级还是父级,都 ...
- css清除浮动的几种方式,哪种最合适?
细心的人可能发现了,写的导航条中存在一个问题,那就是使用了float之后,父级盒子的高度变为0了. 我们来写一个例子来看一下,创建一个父级div,并设置border属性,然后下边创建两个子元素span ...
- CSS清除浮动的几种方式
浮动对页面的影响: 如果一个父盒子中有一个子盒子,并且父盒子没有设置高,子盒子在父盒子中进行了浮动,那么将来父盒子的高度为0.由于父盒子的高度为0, 下面的元素会自动补位,所以这个时候要进行浮动的清除 ...
- css清除浮动的3种方式
前言: 当不给父元素设置宽高时,父元素的宽高会被子元素的内容撑开.但当子元素设置浮动属性(float) 后, 子元素会溢出到父元素外,父元素的宽高也不会被撑开,这称之为“高度塌陷”.可以理解为使用浮动 ...
- css 清除浮动的几种方式
1.给浮动的元素的父级添加 overflow:hidden;属性 ul>不浮动 添加overflow:hidden; li>浮动 2.给浮动的元素的父级添加after伪类 ul:after ...
- 【css】清除浮动的几种方式
[css]清除浮动的几种方式 因为浮动框不在普通的文档流中,所以它不占据空间.如下面的代码: .news { background-color:gray; border:1px solid bla ...
- css考核点整理(一)-浮动的理解和清除浮动的几种方式
浮动的理解和清除浮动的几种方式 clear语法:clear : none | left | right | both 取值:none : 默认值.允许两边都可以有浮动对象left : 不允许左边有浮动 ...
- 前端老司机常用的方法CSS如何清除浮动?清除浮动的几种方式
在前端开发过程中,我们经常会使用到浮动(float),这个我们即爱又恨的属性.爱,是因为通过浮动,我们能很方便地进行布局:恨,是因为浮动之后遗留下来太多的问题需要解决.下面本篇文章给大家介绍CSS清除 ...
- 活学活用,CSS清除浮动的4种方法
清除浮动这个问题,做前端的应该再熟悉不过了,咱是个新人,所以还是记个笔记,做个积累,努力学习向大神靠近. CSS清除浮动的方法网上一搜,大概有N多种,用过几种,说下个人感受. 1.结尾处加空div标签 ...
随机推荐
- python之线程了解部分
一.死锁(了解) 死锁产生的4个必要条件: 互斥:一个资源同一时刻只允许一个线程进行访问 占有未释放:一个线程占有资源,且没有释放资源 不可抢占:一个已经占有资源的线程无法抢占到其他线程拥有的资源 循 ...
- leaflet中如何优雅的解决百度、高德地图的偏移问题
话不多说,先上效果图 以前在做项目时,经常会听到客户说,你们这个地图是哪来的,太丑了,能不能换成百度地图--高德也行-- 大家生活中,基本上都已经习惯了使用百度地图和高德地图,而在做项目时,用这两个地 ...
- SpringBoot+单机redis
spring boot-redis集成 看教程来的,看起来很简单,但是集成后发现启动失败? WARN 2556 --- [ restartedMain] ationConfigEmbeddedWebA ...
- vue打包之后在本地运行,express搭建服务器,nginx 本地服务器运行
一.使用http-server 1.安装http-server npm install -g http-server 2.通过命令进入到dist文件夹 3.运行http-server 以上在浏览器输入 ...
- docker registry 记录
部署 运行下面命令获取registry镜像 docker pull registry 下载到的版本默认为 docker.io/registry latest 将registry镜像运行并生成一个容器 ...
- 使用pyenv实现python多版本共存
背景 如果是Ubuntu等桌面系统,都已经更新到了Python较新的版本.但多数生产环境使用的还是红帽系统. CentOS7默认还是Python2.7,而开发环境如果是高版本Python就带来了问题. ...
- Linux系统部署WEB项目(2020最新最详细)
2020最新Linux系统发行版ContOS7演示部署WEB项目 为防止操作权限不足,建议切换root用户,当然如果你对Linux命令熟悉,能够自主完成权限更新操作,可以不考虑此推荐. 更多命令学习推 ...
- C#8.0之后接口已经不再单纯了,我懵逼了!
一:背景 1. 讲故事 大家在经过面向对象洗礼的时候,都了解过接口,而且知道它是一种自上而下的设计思路,举个例子,我们电脑上都有 USB 2.0 接口,蓝牙耳机实现了它可以进行充电,移动硬盘实现了它可 ...
- Netty关闭连接流程分析
在实际场景中,使用Netty4来实现RPC框架,服务端一般会验证协议,最简单的方法的协议探测,判断魔数是否正确.如果服务端无法识别协议会立即抛出异常,并主动关闭连接,此时客户端会收到read信号,在发 ...
- Stimulsoft报表工具中属性表达式设置属性表达式
Stimulsoft仪表工具实现所需的数据可视化和自己的信息图表.该产品能够应用必要的过滤器和排序,汇总数据,执行任何复杂度的计算.该产品的优势在于其多功能性-能够为您的业务,财务,销售,行业等任何领 ...
