如何自己绘制fcitx4输入法皮肤?
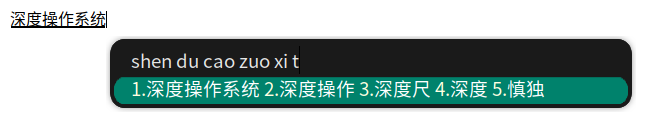
先来给大家看看我自己修改后的结果

当然你可以自己设计,自己定义喜欢的颜色和样式
但是注意,这个教程仅仅针对使用fcitx皮肤面板的输入法,例如rime、sunpinyin等。
搜狗输入法、讯飞输入法、UOS输入法、百度输入法等都是不支持的,因为他们自己修改了面板。
开始操作
首先准备好一个图像处理软件,我这里使用gimp
然后去对应目录下找一个模板,对照着修改即可,这样是最高效的方法。
假如说我们以dark主题为模板。

上边是他原本的样子,我们先找到这个主题的目录,然后复制出来。
浏览基本文件
/usr/share/fcitx/skin/dark
把它复制到随便你能操作的位置,假如说是桌面上
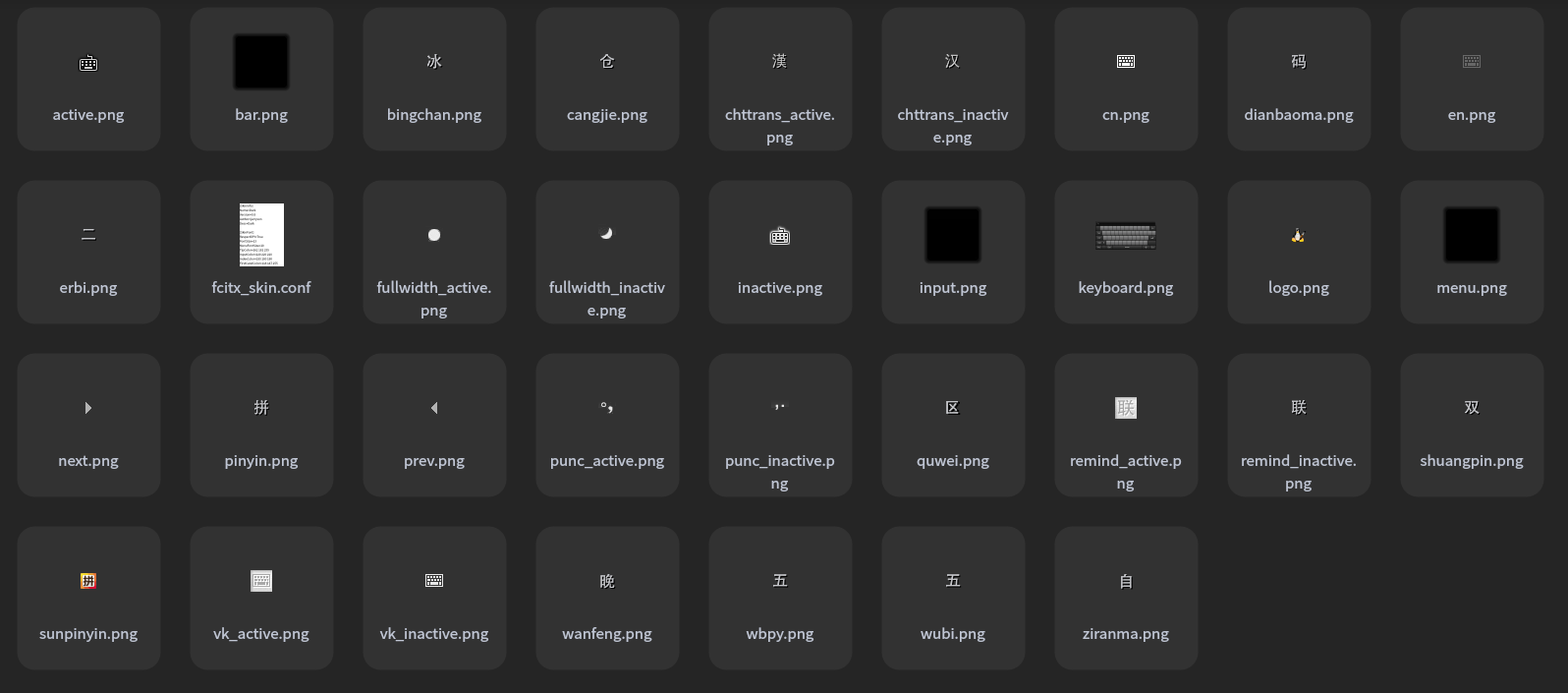
你会在这个目录下看到以下文件

这是这个皮肤的所有文件,其中大部分是贴图,fcitx_skin.conf是这个主题的描述文件,我们主要是学习这个文件如何修改。
我们先大致阅读一下
很明显,他的结构很简单,就是key=value的格式,描述颜色用的是rgb三个数字,现在我们详细的分析一下:
我我复制出来的内容如下,你们如果也是用的dark,应该都是一样的。
我将以备注的形式简单说明里边的大概内容
# 这部分是基本信息,包括名字、版本、作者等
[SkinInfo]
Name=Dark
Version=0.8
Author=jarryson
Desc=Dark
# 这部分是字体设置、包括DPI支持、字体大小、还有字体颜色等
[SkinFont]
RespectDPI=True
FontSize=13
MenuFontSize=10
TipColor=162 181 255
InputColor=220 220 220
IndexColor=180 180 180
FirstCandColor=118 147 255
UserPhraseColor=255 255 143
CodeColor=255 255 255
OtherColor=220 220 220
ActiveMenuColor=255 255 255
InactiveMenuColor=178 178 178
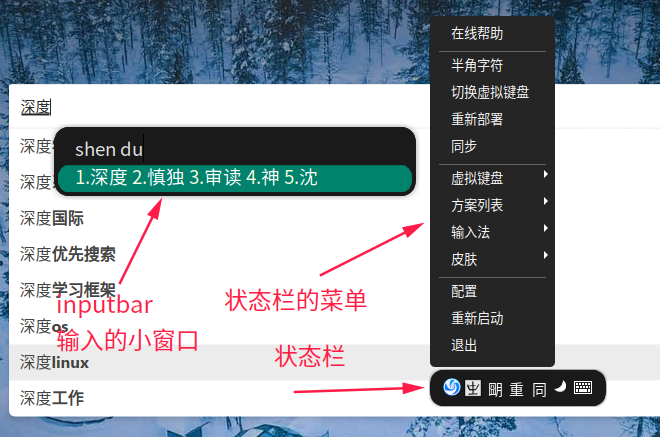
# 这里是MainBar,其实就是一般显示在右下角的状态栏,一般情况下应该是不显示的,所以你可以修改,也可以偷懒
[SkinMainBar]
BackImg=bar.png
Logo=logo.png
Eng=en.png
Active=cn.png
MarginLeft=8
MarginRight=8
MarginTop=8
MarginBottom=8
# 这里是重点,是输入的那个小窗口的一些布局配置
[SkinInputBar]
BackImg=input.png
MarginLeft=10
MarginRight=10
MarginTop=10
MarginBottom=10
InputPos=0
OutputPos=0
CursorColor=255 255 255
BackArrow=prev.png
ForwardArrow=next.png
BackArrowX=25
BackArrowY=10
ForwardArrowX=15
ForwardArrowY=10
# 这里是托盘图标
[SkinTrayIcon]
Active=active.png
Inactive=inactive.png
# 这里状态栏的右键菜单
[SkinMenu]
BackImg=menu.png
MarginLeft=8
MarginRight=8
MarginTop=8
MarginBottom=8
ActiveColor=50 87 244
LineColor=204 204 204
# 这里是小键盘
[SkinKeyboard]
# Virtual Keyboard Image
BackImg=keyboard.png
# Key Color On Virtual Keyboard
KeyColor=255 255 255
如果大家看完上边感觉一头雾水,不知道谁知谁的话,可以看我下边这个图

然后我们一点一点的修改
首先修改最重要的inputbar,有关配置项的介绍如下:
[SkinInputBar]
# 背景图片
BackImg=input.png
# 四个方向的边距
MarginLeft=10
MarginRight=10
MarginTop=10
MarginBottom=10
# input表示输入,也就是你写的拼音字母,output表示输出,也就是候选的汉字,这两个表示他们的位置,一般情况下默认即可
# 如果你好奇他们有啥实际效果,可以改改看,我就不给大家演示了。
InputPos=0
OutputPos=0
# 光标颜色(就是一闪一闪的小竖杠)
CursorColor=255 255 255
# 前后箭头的图片,
BackArrow=prev.png
ForwardArrow=next.png
# 他们的坐标
BackArrowX=25
BackArrowY=10
ForwardArrowX=15
ForwardArrowY=10
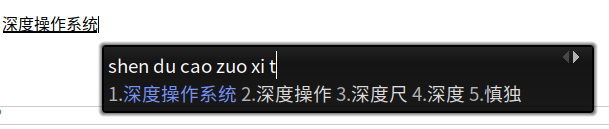
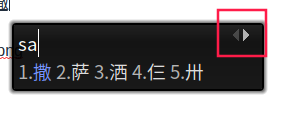
上边提到的俩箭头就是下边红框中这俩

我把它们删了,你可以保留,也可以删除。
先来画一个背景图片,我画成了这个样子:

因为会自动拉伸这个图片背景,所以画成方的即可
当你画好了直接替换的话是这个样子:

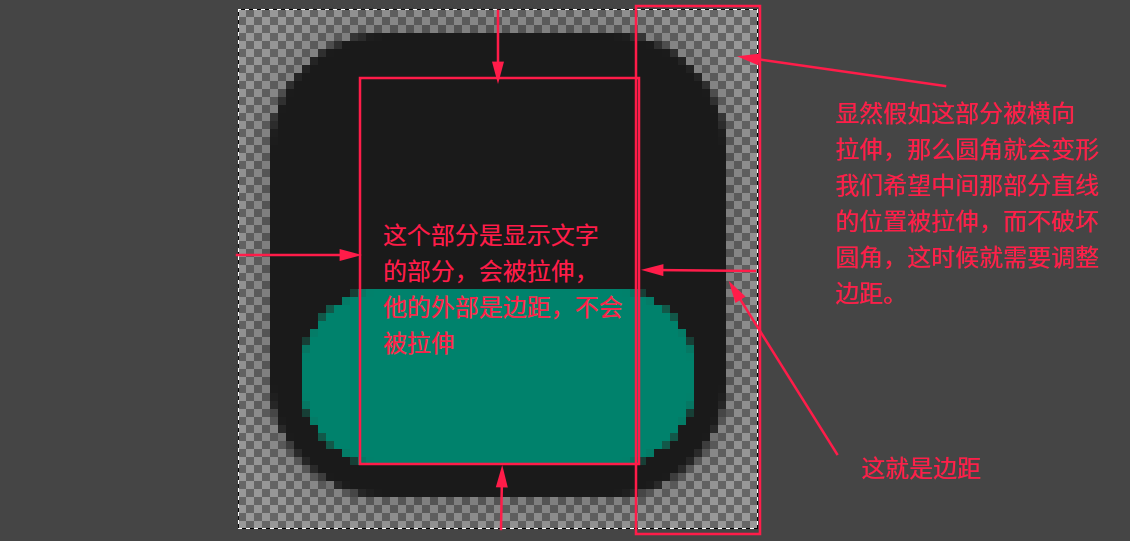
很明显,变形了,这时候需要修改边距,保证他被正常拉伸,给大家画了个图示:

所以我们需要调大左右边距,令圆角部分位于边距中,那么就有效的防止被拉伸的情况

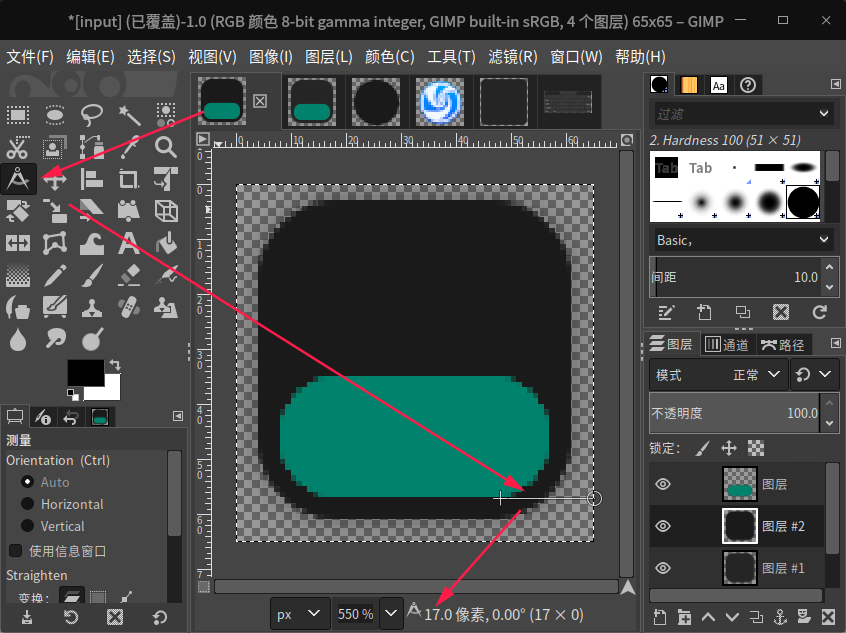
用测量工具量出最小边距为17,也就是说,当左右边距大于等于17的时候,才能保证不会破坏圆角,我这里为了美观,调成了25
上下没有被拉伸,边距默认为10时效果就不错,所以不需要改变。
MarginLeft=25
MarginRight=25
MarginTop=10
MarginBottom=10
调整好之后需要设置文字样式
[SkinFont]
RespectDPI=True
# 字体大小,不需要调整,当然你也可以改改看
FontSize=13
# 菜单字体大小,这里应该指的是状态栏的菜单,不是托盘菜单
MenuFontSize=10
# 提示文本字体 当你切换输入法时可以看到输入法的名字
TipColor=162 181 255
# 这个不知道是啥,谁知道可以在下边告诉大家
InputColor=220 220 220
# 索引文本字体,就是每个候选词前边的数字
IndexColor=180 180 180
# 首选文本字体,一般是第一个文本的颜色,可以设置的与众不同
FirstCandColor=118 147 255
# 这是用户短语颜色,我也不太清楚是那部分,不过应该也是某一种候选词吧
UserPhraseColor=255 255 143
# code文本字体,就是你写的拼音那部分
CodeColor=255 255 255
# 剩下的不太重要
OtherColor=220 220 220
ActiveMenuColor=255 255 255
InactiveMenuColor=178 178 178
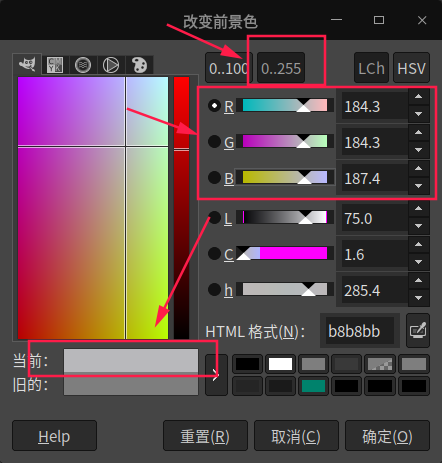
大家修改的时候可以在gimp的颜色面板调出自己喜欢的颜色

需要注意的是,如果你自己绘制的背景偏黑色,那么字体就应该是浅色的才对,反之亦然,需要和背景有鲜明的对比度。
其他的关于菜单之类的,大家想要修改可以自己研究一下,就是那么几个参数,不懂的就改一下试试,慢慢摸索。
一次肯定是会有瑕疵的,大家多试几次,慢慢调试修改,就一定能创作出非常漂亮的皮肤。
如果你比较强迫症,可以把整个皮肤页的内容全部重画一遍,我就重画了一下。
如何自己绘制fcitx4输入法皮肤?的更多相关文章
- Fedora20 MATE Destop 环境下安装Sougoupinyin输入法+皮肤
卸载ibus # yum erase ibus* 选择性安装 fcitx # yum install fcitx fcitx-configtool $ ls -a $ vi .bashrc .bas ...
- Ubuntu18.04安装搜狗拼音输入法皮肤透明解决方法
解决方法: 去搜狗输入法官网下载一个新的皮肤,然后右键用“搜狗输入法”打开,就解决了!!!
- mint fcitx搜狗输入法不显示输入框,其他输入法丢失皮肤
mint18.3 因为这个原因刚刚重装过,结果一不留神又这样了. 这次原因相对清晰: 双屏显示下,合屏睡眠,打开之后,发现卡死了.屏幕分辨率改变了似的. 然后再重启,发现输入法悬浮框变大了,然后输入法 ...
- 搜狗输入法wp风格皮肤
换了个nexus 发现输入法真的没有wp的好用 没办法,刚好搜狗输入法有定制皮肤的选项,所以自己做了个wp风格的输入法皮肤. 一点微小的工作 http://pan.baidu.com/s/1kVsHd ...
- Week2 Team Homework: 必应输入法的软件分析和用户需求调查
一.选题和目标人群的确定 4月8日,微软宣布推出首款整合搜索的中文云输入法“必应Bing输入法”,其前身是“英库拼音输入法”.微软宣称,该输入法界面干净,无广告.无插件,即使是在性能相对不高的电脑上, ...
- Sublime Text 2/3 输入法修复[Ubuntu(Debian)]
一直想找一个可以替代sublime的IDE主要还是hi因为没有好的方法解决中文输入的问题, 今天在网上找到一个非常不错的方法,亲自实验是可行的,就记录下来了,我的系统是ubuntu16.04 Subl ...
- 在LinuxMint19上安装搜狗拼音输入法
写在前面 由于Linux mint是基于Ubuntu的深度改造,所以按照网上针对Ubuntu的安装方法基本都是有用的.LinuxMint自身就携带了IBUS和fcitx两个框架.然而并非每次都能正常使 ...
- PJzhang:QQ输入法用户许可协议和隐私政策阅读
猫宁!!! 参考链接:http://qq.pinyin.cn/ 中国用户量最大的输入法是搜狗输入法,百度输入法也有上亿的用户量. 我下载了7个输入法,查看他们的用户许可协议和隐私政策情况.这里说的都是 ...
- Rime输入法一些设定
有鉴于谷歌搜狗拼音等不太好用,但是博主一直页没找到合心的输入法,直到遇见Rime,中州韵就是我想要的输入法.记录一下自己用的时候的修改,以备查询.注意:缩进不要弄丢,所有更改完都需要重新部署才能生效. ...
随机推荐
- Kioptrix Level 2
简介 Vulnhub是一个提供各种漏洞环境的靶场平台. 个人学习目的:1,方便学习更多类型漏洞.2,为OSCP做打基础. 下载链接 https://www.vulnhub.com/entry/kiop ...
- MySQL全面瓦解20:可编程性之流程控制语句
背景 说到流程控制语句,我们在程序语法中用的比较多,比如C#的if..else...,while...,?: 等.同样的,在MySQL中,也有一些流程控制的语法,方便我们在写函数.存储过程的时候对逻辑 ...
- Python-Flask搭建Web项目
最近因项目需要,学习了用flask搭建web项目,以下是自己的使用感悟 Flask框架结构 static:存储一些静态资源 templates:存储对应的view app.py:涉及到页面的跳转,以及 ...
- 使用Spring的RestTemplate进行接口调用
引自:http://www.zimug.com/ 1.常见的http服务的通信方式 经常使用的方式有HttpClient.OkHttp.RestTemplate.其中RestTemplate是一种更优 ...
- ElasticSearch7.2简单命令实操(postman版)
使用postman访问操作ElasticSearch数据库,数据格式均为json 目录 使用postman访问操作ElasticSearch数据库,数据格式均为json 一.集群设置 1.查看集群设置 ...
- Py-上下文管理方法,描述符的应用,错误与异常
上下文管理方法: 可以在exit里面弄一些内存清理的功能 class Open: def __init__(self,name): self.name=name def __enter__(self) ...
- 【2020CSP-S模拟赛day5】总结
爆零自闭赛 写在前面 于2022.11.1 这一次题目质量很高(以至于什么都不会) 再一度体验了省选Orz.比赛大体情况,刨去std, wzc神仙230分,比剩下的加起来都高.zyz神仙60分. 其余 ...
- redis修改requirepass 参数 改密码
1. 不重启redis如何配置密码? a. 在配置文件中配置requirepass的密码(当redis重启时密码依然有效). # requirepass foobared -> 修改成 : ...
- TCP服务器程序
Linux下编写TCP服务器调用的函数顺序为:socket -> bind -> listen -> accept -> recv/send socket 参见:http:// ...
- Shell从入门到精通
熟悉基本shell操作不仅是运维的基本功,对于开发来说也是多多益善,我在学习的过程中,总结了十个练手的小demo,并附上涉及的知识点,仅供娱乐. 1. 多线程ping监控,检查同一网段的IP是否连通 ...
