浅谈Webpack模块打包工具四
Webpack 生产环境优化
生产环境和开发环境有很大的差异,生产环境只注重运行效率,开发环境主要开发效率,webpack4.0开始提出了(mode)模式的概念
针对不同的环境进行不同的配置,为不同的工作环境创建不同的配置。
Webpack不同环境下的不同配置,主要有两种形式:
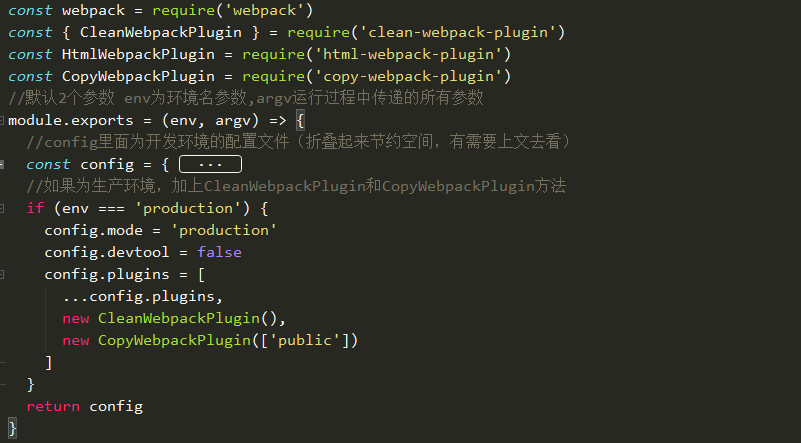
1.配置文件根据环境不同导出不同配置 主要通过if判断的形式,这种配置方式只适用于中小型项目

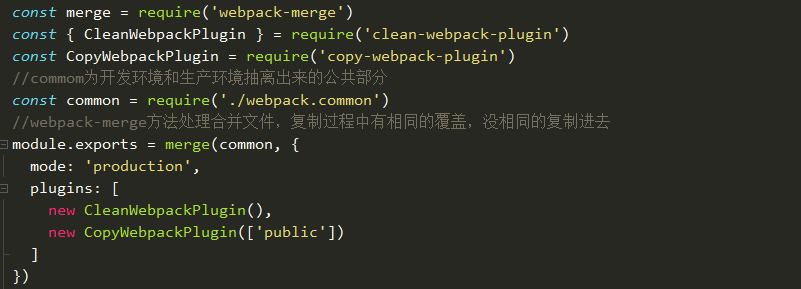
2.一个环境对应一个配置文件 (多文件配置) 主要适用于一些大型项目 因为配置文件较多
一般来说有三个配置文件 一个开发环境配置文件 一个生产环境配置文件 一个公共文件抽象开发生共同的配置可以把一些处理依赖的
项放到公共配置中比如一些loader等。
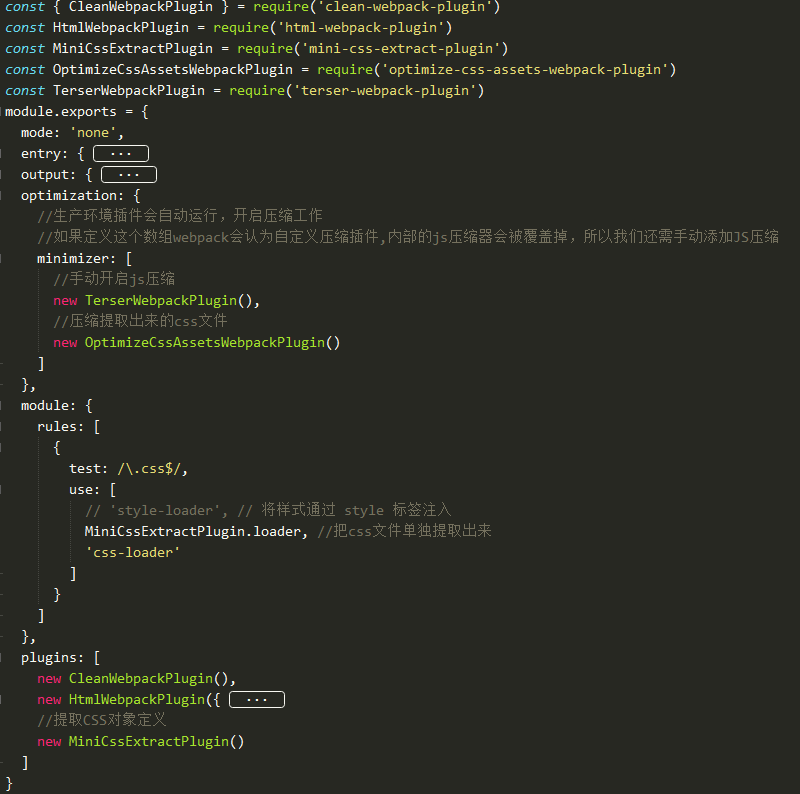
举例写下一个简单的生产环境配置文件

Webpack DefinePlugin
为代码注入全局成员,在生产环境中 这个插件就会启用起来,在代码中注入了一个process.env.NODE_ENV常量通常用于判断当前的
运行环境,从而决定是否更改一些操作。

Webpack Tree-shaking及concatenateModules
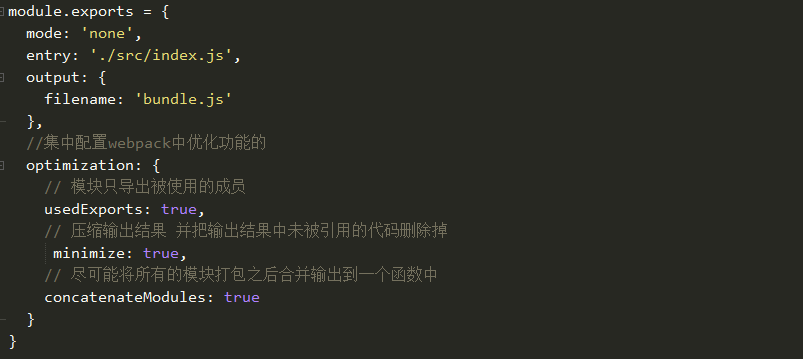
Tree-shaking 能够检测出生产环境中未引用部分,并且清除掉,提升性能,并不是webpack中的某一个配置选项,一组功能搭配使用后
的优化效果,生产模式下自动启动不是手动模式中,我们可以手动实现配置达到tree shaking效果,并且可以使用concatenateModules
将打包之后的模块合并到同一个函数中,提升运行效率,减少代码体积

Webpack Tree Shaking 与 babel
使用Tree Sharking的前提是ES Modules,也就是说Webpack打包的代码必须使用ESM,但是当我们处理代码时一般会用到babel-loader
处理成CommonJS,按理说这时候Tree Sharking将失效,实际上最新版本的babel-loader已经给我们关闭了es modules插件,所以说web-
pack打包时还是ES module的代码。
Webpack代码分割
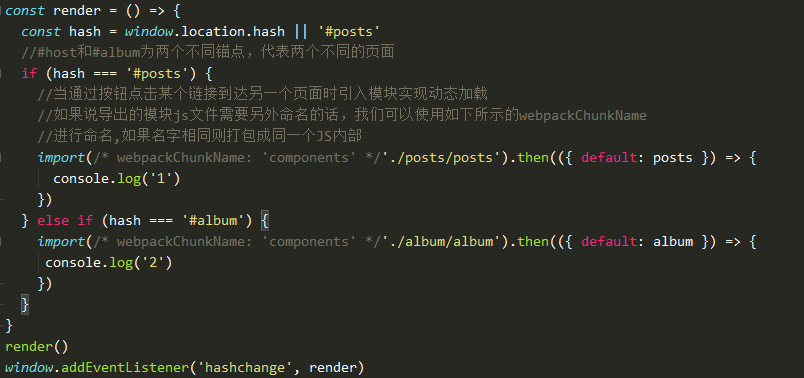
webpack中所有的代码最终都被打包到一起,这样打包的bundle体积过大,但是并不是每个模块再启动时都是必要的,所以分包,按需加载
这些模块,加大运行效率,提升性能。所以webpack有了代码分包的功能。
目前分包的机制有2种:
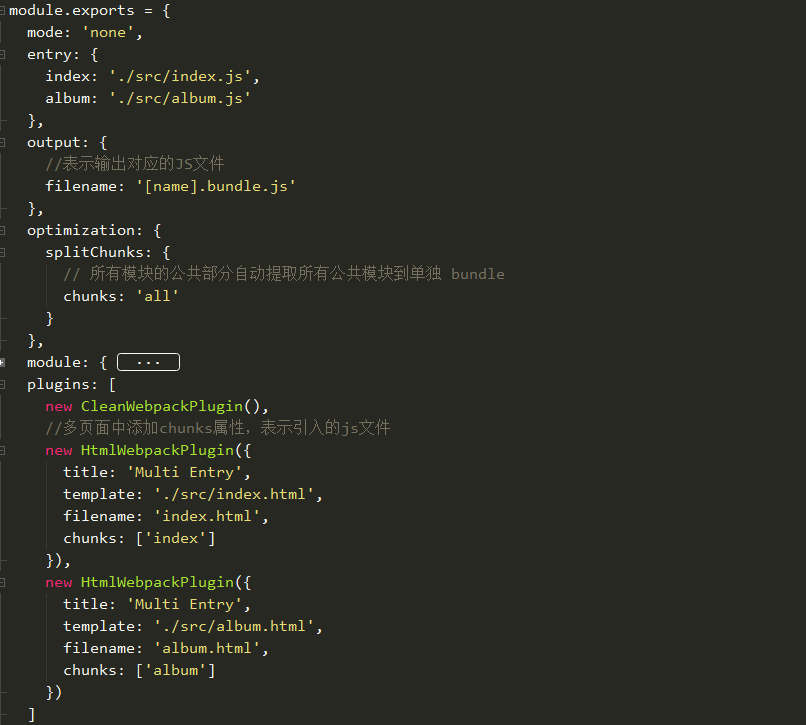
1.多入口打包

2.webpack动态导入功能
需要用到某个模块时,再加载这个模块,所有导入的模块会被自动分包

Webpack MiniCssExtractPlugin
功能是把css提取出来并压缩
yarn add mini-css-extract-plugin --dev

Webpack Hash
生产模式下,文件名使用Hash,一旦我们资源发生改变我们资源名称也可以一起去变化,对于客户端全新的文件名也就是全新的请求,
也就没有了缓存的问题
webpack支持三种hash,效果各不相同
1.filename:[name]-[hash].bundle.js 这种hash只要是项目中任何一个地方发生改动,这次打包的hash值都会发生变化。
2.filename:[name]=[chunkhash].bundle.js //文件发生变化 对应那个文件同一路的js和css,hash都会发生变化并且对应的hash值为同一
个,对应的主入口文件也会被动发生变化。
3.filename:[name]=[contenthash].bundle.js //不同的文件 不同的hash 没有同一路的说法,哪个文件改变 哪个文件对应的hash改变。
浅谈Webpack模块打包工具四的更多相关文章
- 浅谈Webpack模块打包工具一
为什么要使用模块打包工具 1.模块化开发ES Modules存在兼容性问题 打包之后成产阶段编译为ES5 解决兼容性问题 2.模块文件过多 网络请求频繁 开发阶段把散的模块打包成一个模块 解决网络请 ...
- 浅谈Webpack模块打包工具三
Source Map 生产代码与开发代码完全不同,如果需要调试应用的话会非常的麻烦,错误信息无法定位,Soutce Map就会逆向得到源代码, 须在打包之后的代码文件的末尾位置例如添加//# sour ...
- 浅谈Webpack模块打包工具二
Webpack插件机制介绍 Loader专注实现资源模块加载,plugin解决其他自动化工作,比如清除dist目录,拷贝静态文件值输出目录,压缩输出代码等,下面列举几个plugin 的例子. Webp ...
- 浅谈webpack优化
webpack优化方案 1. 优化开发体验 1-1. 加快构建速度 ① 缩小文件搜索范围 由于 Loader 对文件的转换操作很耗时,需要让尽可能少的文件被 Loader 处理,用include和ex ...
- 模块打包工具webpack
1.webpack的安装 1.1在安装node的基础上,npm install -g webpack(window版本,因为是全局安装,所以无所谓是哪个路径下) 1.2新建一个文件夹用于此项目 eg ...
- Webpack, 现在最流行的模块打包工具.压缩打包
压缩bundle.js 1.把我们项目的代码从es6 -> es5 [babel] 参考:http://babeljs.io/docs/setup/#installation 1.1.安装包 b ...
- Webpack前端打包工具
一.安装 安装Webpack之前需要安装nodejs,然后用npm安装: $ npm install webpack -g &nsbp;运行以上命令就将Webpack安装到了全局环境中. 但 ...
- 浅谈maven自动化构建工具
转载https://blog.csdn.net/zxm1306192988/article/details/76209062 Maven是什么[what] 1.Maven 是 Apache 软件基金会 ...
- webpack模块打包简易版
webpack基本使用流程(react) 1.安装webpack脚手架 cnpm install webpack webpack-cli -D 2.安装处理css的loader cnpm instal ...
随机推荐
- 安装percona-toolkit
http://www.percona.com/software/percona-toolkityum -y install perl-DBIyum -y install perl-DBD-mysqly ...
- 【Linux】dd命令进行磁盘备份
运用dd命令,将/dev/sdb磁盘中所有的数据全部备份到/dev/sdc磁盘上,需要的命令如下 dd if=/dev/sdb of=/dev/sdc bs=1024k 说明,if是需要备份的磁盘 ...
- 什么是xss攻击
概述: XSS攻击是Web攻击中最常见的攻击方法之一,它是通过对网页注入可执行代码且成功地被浏览器 执行,达到攻击的目的,形成了一次有效XSS攻击,一旦攻击成功,它可以获取用户的联系人列 表,然后向联 ...
- 善用tempfile库创建python进程中的临时文件
技术背景 临时文件在python项目中时常会被使用到,其作用在于随机化的创建不重名的文件,路径一般都是放在Linux系统下的/tmp目录.如果项目中并不需要持久化的存储一个文件,就可以采用临时文件的形 ...
- 前端面试之HTTP
前端面试之HTTP的基本性质 1 HTTP代理 在浏览器和服务器之间,有许多计算机和其他设备转发了HTTP消息.简而言之,他们中间的部分就是代理! 代理的作用 缓存(可以是公开的也可以是私有的,像浏览 ...
- C#高级编程第11版 - 第七章 索引
[1]7.1 相同类型的多个对象 1.假如你需要处理同一类型的多个对象,你可以使用集合或者数组. 2.如果你想使用不同类型的不同对象,你最好将它们组合成class.struct或者元组. [2]7.2 ...
- 浅谈linux IO csy 360技术 2021-01-18
浅谈linux IO csy 360技术 2021-01-18
- 外观模式(Facade) Adapter及Proxy 设计模式之间的关系 flume 云服务商多个sdk的操作 face
小结: 1. 外观模式/门面模式 Facade 往是多个类或其它程序单元,通过重新组合各类及程序单元,对外提供统一的接口/界面. Proxy(代理)注重在为Client-Subject提供一个访问的 ...
- LOJ10090
题目描述 原题来自:USACO 2005 Dec. Gold FJ 有 n 头奶牛(2<=n<=1000) ,编号为1..n .奶牛们将按照编号顺序排成一列队伍(可能有多头奶牛在同一位置上 ...
- BZOJ1031
前一段时间终于看明白了后缀数组,记录一下主要的做过的题目,主要的按照黄学长的BLOG作的,主要是为了记模板.原理还是上网自己查一下吧!代码会加简单的注释. ********************** ...
