【kinetic】操作系统探索总结(五)创建简单的机器人模型smartcar
p { margin-bottom: 0.1in; direction: ltr; line-height: 120%; text-align: justify }
a:link { color: rgba(0, 0, 255, 1) }
前面我们使用的是已有的机器人模型进行仿真,这一节我们将建立一个简单的智能车机器人smartcar,为后面建立复杂机器人打下基础。
一、创建硬件描述包
01. cd ~/catkin_ws/src
02. catkin_create_pkg smartcar_description std_msgs rospy roscpp urdf (roscreat-pkg为旧版本中的命令,虽然在kinetic中也可以使用,但是还是使用catkin_create_pkg比较好,在书中没有添加std_msgs等依赖项,但是实际所测加上上面的几个依赖项才行。)
p { margin-bottom: 0.1in; direction: ltr; line-height: 120%; text-align: justify }
a:link { color: rgba(0, 0, 255, 1) }
p { margin-bottom: 0.1in; direction: ltr; line-height: 120%; text-align: justify }
a:link { color: rgba(0, 0, 255, 1) }
二、智能车尺寸数据
因为建立的是一个非常简单的机器人,所以我们尽量使用简单的元素:使用长方体代替车模,使用圆柱代替车轮,具体尺寸如下:
三、建立urdf文件
在smartcar_description文件夹下建立urdf文件夹,创建智能车的描述文件.urdf,描述代码如下:
- <?xml version="1.0"?>
- <robot name="smartcar">
- <link name="base_link">
- <visual>
- <geometry>
- <box size="0.25 .16 .05"/>
- </geometry>
- <origin rpy="0 0 1.57075" xyz="0 0 0"/>
- <material name="blue">
- <color rgba="0 0 .8 1.3"/>
- </material>
- </visual>
- </link>
- <link name="right_front_wheel">
- <visual>
- <geometry>
- <cylinder length=".02" radius="0.025"/>
- </geometry>
- <material name="black">
- <color rgba="0 0 0 1"/>
- </material>
- </visual>
- </link>
- <joint name="right_front_wheel_joint" type="continuous">
- <axis xyz="0 0 1"/>
- <parent link="base_link"/>
- <child link="right_front_wheel"/>
- <origin rpy="0 1.57075 0" xyz="0.08 0.1 -0.03"/>
- <limit effort="100" velocity="100"/>
- <joint_properties damping="0.0" friction="0.0"/>
- </joint>
- <link name="right_back_wheel">
- <visual>
- <geometry>
- <cylinder length=".02" radius="0.025"/>
- </geometry>
- <material name="black">
- <color rgba="0 0 0 1"/>
- </material>
- </visual>
- </link>
- <joint name="right_back_wheel_joint" type="continuous">
- <axis xyz="0 0 1"/>
- <parent link="base_link"/>
- <child link="right_back_wheel"/>
- <origin rpy="0 1.57075 0" xyz="0.08 -0.1 -0.03"/>
- <limit effort="100" velocity="100"/>
- <joint_properties damping="0.0" friction="0.0"/>
- </joint>
- <link name="left_front_wheel">
- <visual>
- <geometry>
- <cylinder length=".02" radius="0.025"/>
- </geometry>
- <material name="black">
- <color rgba="0 0 0 1"/>
- </material>
- </visual>
- </link>
- <joint name="left_front_wheel_joint" type="continuous">
- <axis xyz="0 0 1"/>
- <parent link="base_link"/>
- <child link="left_front_wheel"/>
- <origin rpy="0 1.57075 0" xyz="-0.08 0.1 -0.03"/>
- <limit effort="100" velocity="100"/>
- <joint_properties damping="0.0" friction="0.0"/>
- </joint>
- <link name="left_back_wheel">
- <visual>
- <geometry>
- <cylinder length=".02" radius="0.025"/>
- </geometry>
- <material name="black">
- <color rgba="0 0 0 1"/>
- </material>
- </visual>
- </link>
- <joint name="left_back_wheel_joint" type="continuous">
- <axis xyz="0 0 1"/>
- <parent link="base_link"/>
- <child link="left_back_wheel"/>
- <origin rpy="0 1.57075 0" xyz="-0.08 -0.1 -0.03"/>
- <limit effort="100" velocity="100"/>
- <joint_properties damping="0.0" friction="0.0"/>
- </joint>
- <link name="head">
- <visual>
- <geometry>
- <box size=".02 .03 .03"/>
- </geometry>
- <material name="white">
- <color rgba="1 1 1 1"/>
- </material>
- </visual>
- </link>
- <joint name="tobox" type="fixed">
- <parent link="base_link"/>
- <child link="head"/>
- <origin xyz="0 0.08 0.025"/>
- </joint>
- </robot>
四、建立launch命令文件
在smartcar_description文件夹下建立launch文件夹,创建智能车的描述文件
base.urdf.rviz.launch,描述代码如下:
- <launch>
- <arg name="model"/>
- <arg name="gui" default="False"/>
- <param name="robot_description" textfile="$(find smartcar_description)/urdf/smartcar.urdf"/>
- <param name="use_gui" value="$(arg gui)"/>
- <node name="joint_state_publisher" pkg="joint_state_publisher" type="joint_state_publisher">
- </node>
- <node name="robot_state_publisher" pkg="robot_state_publisher" type="state_publisher"/>
- <node name="rviz" pkg="rviz" type="rviz" args="-d $(find urdf_tutorial)/rviz/urdf.rviz"/>
- </launch>
p { margin-bottom: 0.1in; direction: ltr; line-height: 120%; text-align: justify }
a:link { color: rgba(0, 0, 255, 1) }
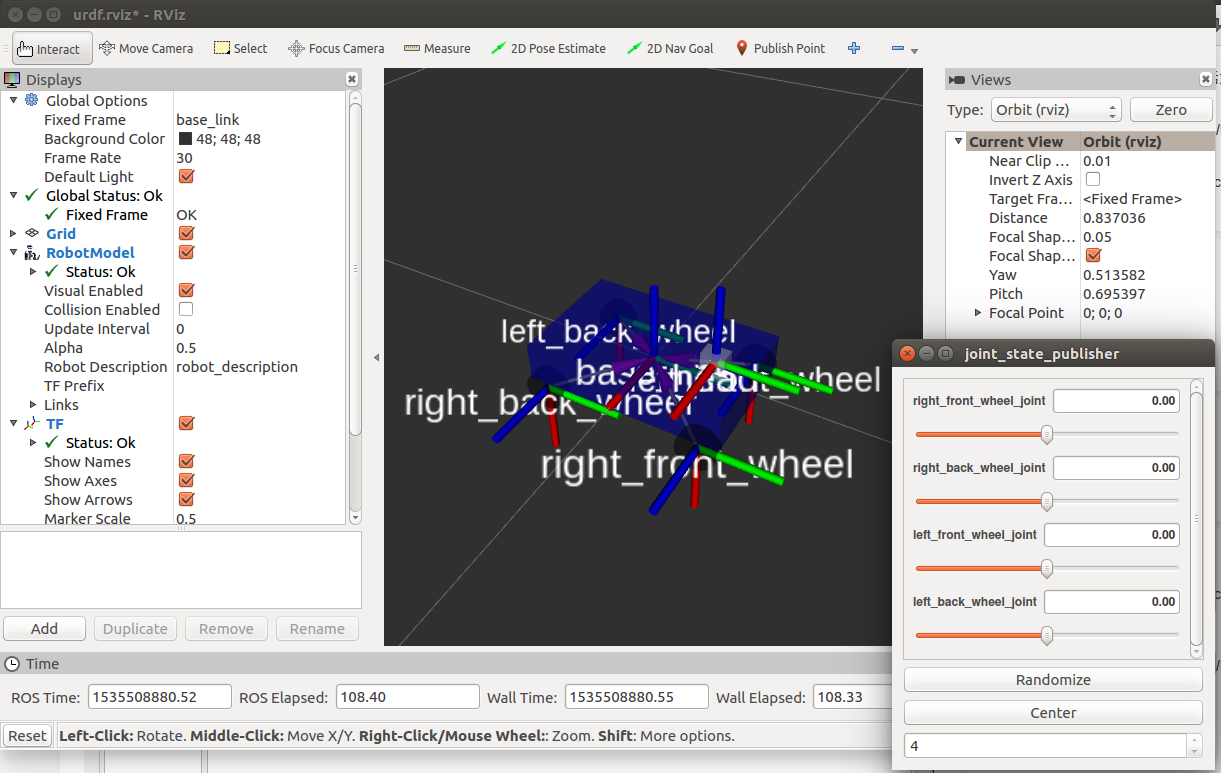
五、效果演示
在终端中输入显示命令:
01. roslaunch smartcar_description base.urdf.rviz.launch gui:=true
显示效果如下图所示,使用gui中的控制bar可以控制四个轮子单独旋转。

【kinetic】操作系统探索总结(五)创建简单的机器人模型smartcar的更多相关文章
- ROS探索总结(五)——创建简单的机器人模型smartcar
前面我们使用的是已有的机器人模型进行仿真,这一节我们将建立一个简单的智能车机器人smartcar,为后面建立复杂机器人打下基础. 一.创建硬件描述包 roscreat-pkg smartcar_de ...
- 创建简单的机器人模型smartcar
前面我们使用的是已有的机器人模型进行仿真,这一节我们将建立一个简单的智能车机器人 smartcar,为后面建立复杂机器人打下基础. 一.创建硬件描述包. cd ~/catkin_ws/srcroscr ...
- Robot Operating System (ROS)学习笔记---创建简单的机器人模型smartcar
搭建环境:XMWare Ubuntu14.04 ROS(indigo) 转载自古月居 转载连接:http://www.guyuehome.com/243 一.创建硬件描述包 已创建catkin_ ...
- ROS学习记录(一)————创建简单的机器人模型smartcar
这是我在古月居上找的(http://www.guyuehome.com/243),但直接运行的话,没办法跑起来,我也是查了好多博客和日志,才实现最后的功能的,所以,记录下来,以备后用吧,也欢迎其他和我 ...
- Melodic 使用URDF创建简单的机器人模型
本人Linux版本:Ubuntu 18.04LTS ROS版本:Melodic URDF代码 <?xml version="1.0" ?> <robot name ...
- Android开发艺术探索第五章——理解RemoteViews
Android开发艺术探索第五章--理解RemoteViews 这门课的重心在于RemoteViews,RemoteViews可以理解为一种远程的View,其实他和远程的Service是一样的,Rem ...
- Web Service 的创建简单编码、发布和部署
最近,老大准备将已有的C/S架构项目中的通信部分做成通用,需要将其支持WebService为以后项目向着B/S架构升级做好铺垫,为此身为屌丝的我去各种百度WebService是个什么卵玩意,然后逐渐搭 ...
- javaweb学习总结(二十五)——jsp简单标签开发(一)
一.简单标签(SimpleTag) 由于传统标签使用三个标签接口来完成不同的功能,显得过于繁琐,不利于标签技术的推广, SUN公司为降低标签技术的学习难度,在JSP 2.0中定义了一个更为简单.便于编 ...
- Intellij创建简单Springboot项目
Intellij创建简单Springboot项目 第一步:选择创建新项目——file-new-project 第二步:选择项目类型——Spring Initializr-next 第三步:输入项目信息 ...
随机推荐
- Java 虚拟机垃圾收集机制详解
本文摘自深入理解 Java 虚拟机第三版 垃圾收集发生的区域 之前我们介绍过 Java 内存运行时区域的各个部分,其中程序计数器.虚拟机栈.本地方法栈三个区域随线程共存亡.栈中的每一个栈帧分配多少内存 ...
- vue中全局/按需引用element,样式都不生效
简直是天坑啊,这个问题困扰了我一个晚上加今天一天,心里无数草泥马奔腾 被要求使用vue1.0+elementUI做一个后台管理项目,结果无论怎么操作elementUI,页面中都不显示css样式 谷歌百 ...
- ModelViewSet里的过滤、排序、分页、序列化设置
1.DRF初始化 1.认证 2.权限 3.限流 4.序列化 5.分页 6.版本 7.过滤 8.排序 1.1安装DjangoRestFramework pip install djangoresfra ...
- 第11.15节 Python正则表达式转义符定义的特殊序列
一. 引言 在前面<第11.13节 Python正则表达式的转义符"\"功能介绍>介绍了正则表达式转义符'\',只不过当时作为转义符主要是用于在正则表达式中表示元字符自 ...
- 缩减项目代码中的大面积if策略
参考设计模式 - 策略模式我们可以优化if-else代码段,而在Spring(Boot)中,借助ApplicationContext扫描,可以使代码更加干净. 话不多说,亮代码: 首先按照策略模式的写 ...
- 使用 webpack 手动搭建 vue 项目
webpack 是一个前端工程化打包工具,对于前端工程师来说 webpack 是一项十分重要的技能.下面我们就通过搭建一个 vue 项目来学习使用 webpack 主要环境: node v14.15. ...
- QQFishing QQ钓鱼站点搭建
答:为什么要写这个代码? 当然不是做黑产去盗别人扣扣,也没有啥查看别人隐私信息的癖好,搭建该站点的适用对象为->使用社会工程学定向钓鱼攻击的安全渗透人员 另外管理员界面后端写的很丑+很烂,除了我 ...
- 剑指offer二刷——数组专题——数字在升序数组中出现的次数
题目描述 统计一个数字在升序数组中出现的次数. 我的想法 完整的解法我只想到了遍历数组然后依次统计,但这是不聪明的解法,而且没有利用上"升序数组"的这个条件. 题目标签有提醒可以用 ...
- Number.isNaN和isNaN
isNaN会通过Number方法,试图将字符串"测试"转换成Number类型,但转换失败了,因为 Number('测试') 的结果为NaN ,所以最后返回true. 而Number ...
- vue 中 this.$options.data() 重置
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
