ECharts图表——封装通用配置
前言
前段时间在做大屏项目,大量用到echarts图表,大屏对设计规范要求比较高,而大屏项目,经常会因为业务方面的原因、或者是数据方面的原因改动UI设计,所有图表的代码也是三天一小改、五天一大改
因此,项目里有统一的echarts图表配置,能统一所有图表的样式,修改起来也方便,如果有需要特殊设置的地方,再实例化echarts图表时覆盖通用配置或自行扩展配置即可
通用配置
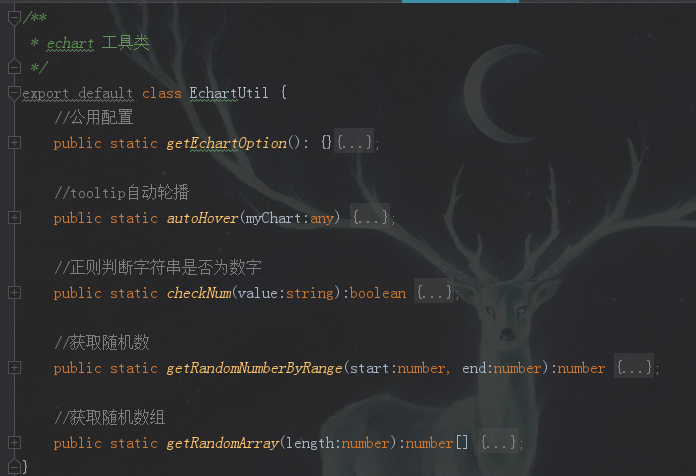
封装EchartUtil工具类,方便获取通用配置,以及部分相关的方法


通用配置主要有:
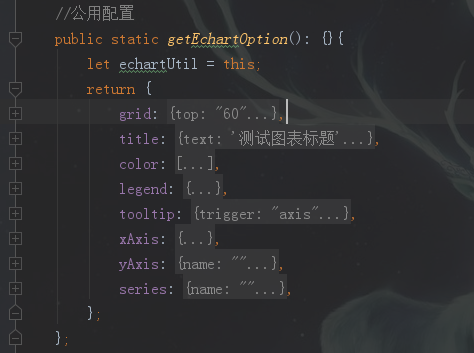
统一的grid大小;
统一的title标题样式;
统一的各个系列的color;
统一的legend位置,样式;
统一的x轴、y轴、tooltip的formatter方法;
统一的series样式(例如bar、line等);
统一的文字字体、大小、颜色的设置;
formatter中,有使用到rich富文本,为了体现出效果,目前是textStyle,颜色是红色,字体大小10,在格式化时,遍历字符串,如果当前字符时数字,样式改成颜色蓝色,字体大小12
测试
下面是一个简单图表的使用过程:
0、前期准备:
1、vue项目引入echarts
2、创建指定宽高的DOM容器
1、引入工具类
import echartUtil from "@/utils/echartUtil"
import "@/assets/js/china.js"
2、初始化 echart
let echart = this.$echarts.init(document.getElementById('echart1'));
3、读取通用配置
let option = echartUtil.getEchartOption();
4、获取数据
let serieData = [];
let xAxisData = ['周一', '周二', '周三', '周四', '周五', '周六', '周日'];
let legendData = [
"衣服",
"裤子"
];
let metaDate = [
echartUtil.getRandomArray(7),
echartUtil.getRandomArray(7),
];
5、处理、加工数据
for (let i = 0; i < legendData.length; i++) {
let serie = echartUtil.getEchartOption().series;
if(i % 2 === 0){
serie.type = "bar";
}else{
serie.type = "line";
}
serie.name = legendData[i];
serie.data = metaDate[i];
serieData.push(serie);
}
6、个性化配置
option.tooltip.formatter = function (params) {
params["units"] = ["件","条"];
return echartUtil.getEchartOption().tooltip.formatter(params);
};
option.yAxis.name = "单位:数量";
option.xAxis.data = xAxisData;
option.legend.data = legendData;
option.series = serieData;
7、图表使用配置
echart.setOption(option);
8、绑定点击事件、并设置自动轮播
echart.on("click", function (param) {
console.log(param);
});
echartUtil.autoHover(echart);
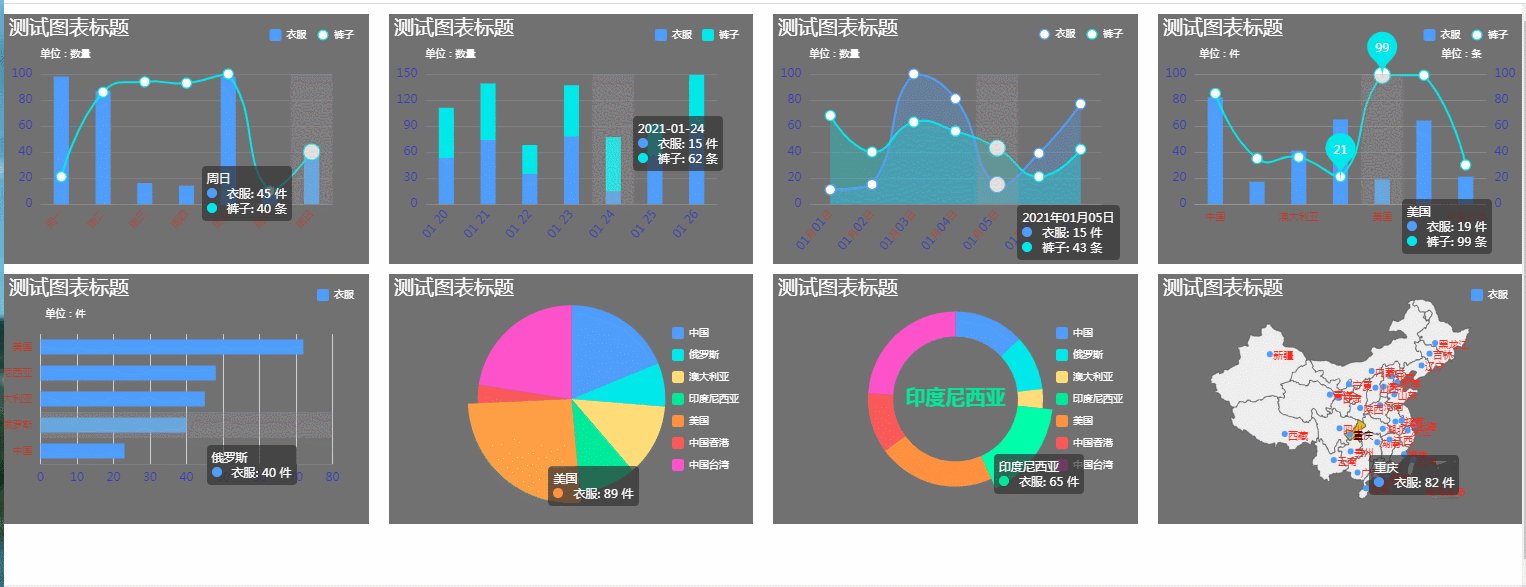
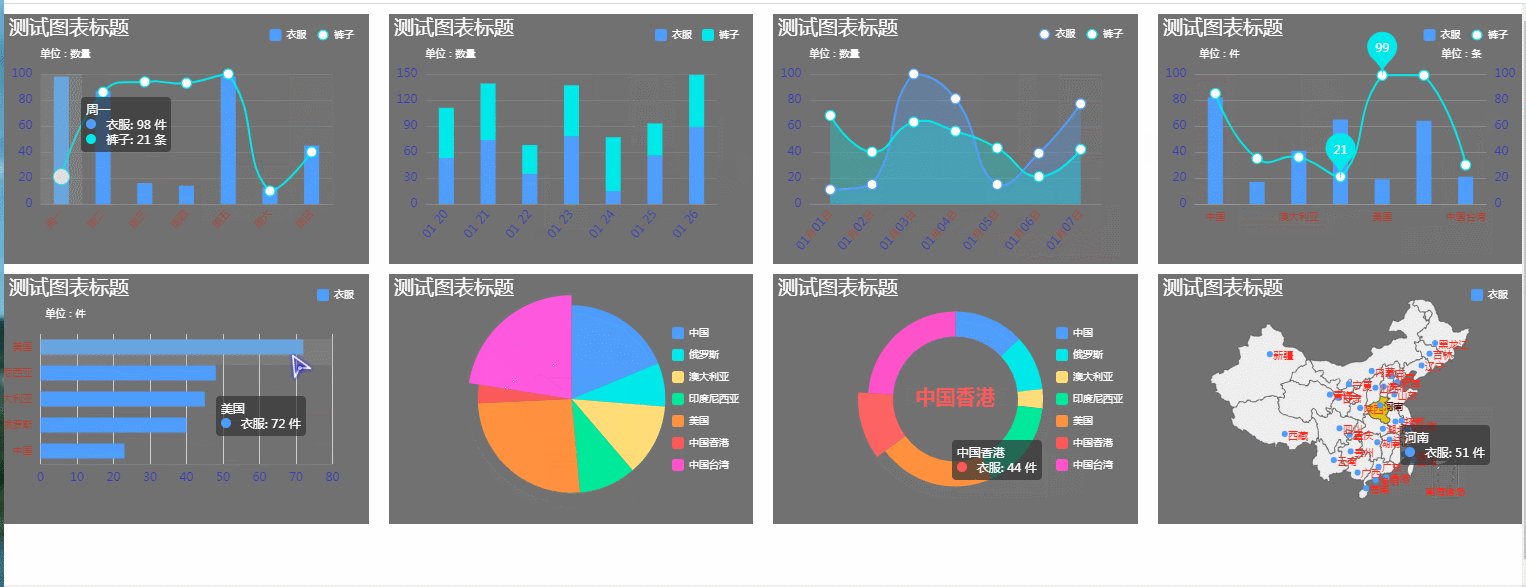
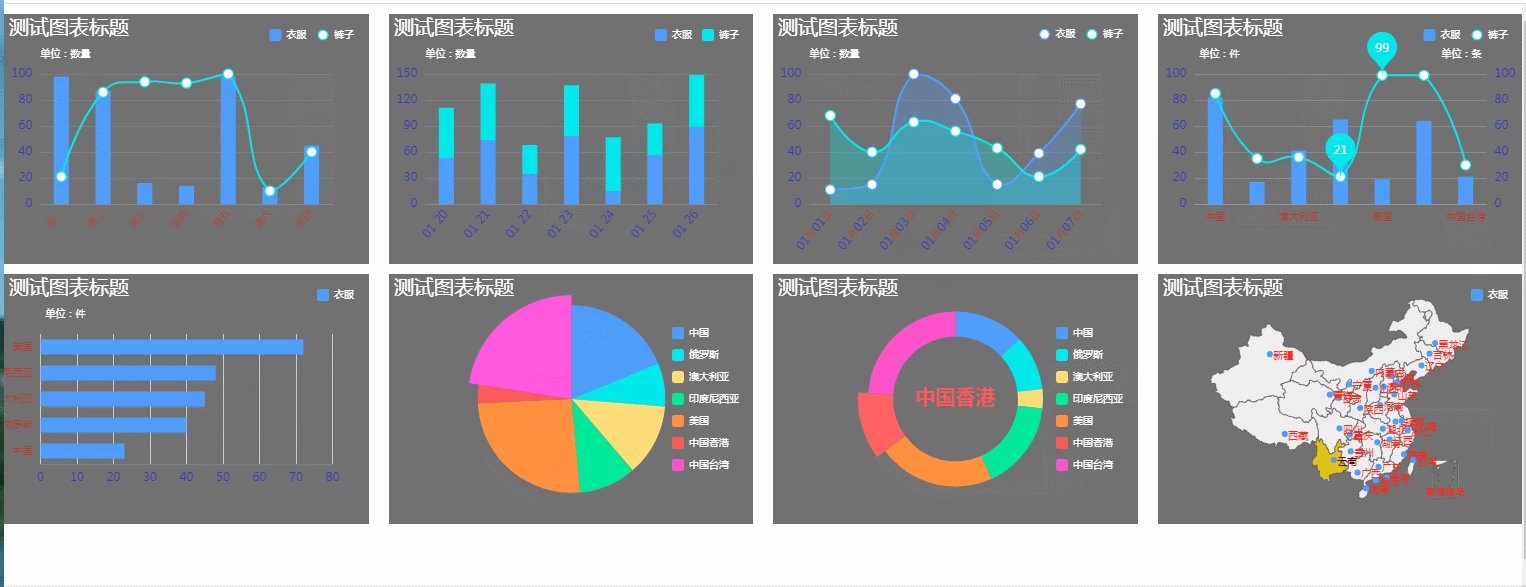
下面的第一个图表这个简单示例的效果
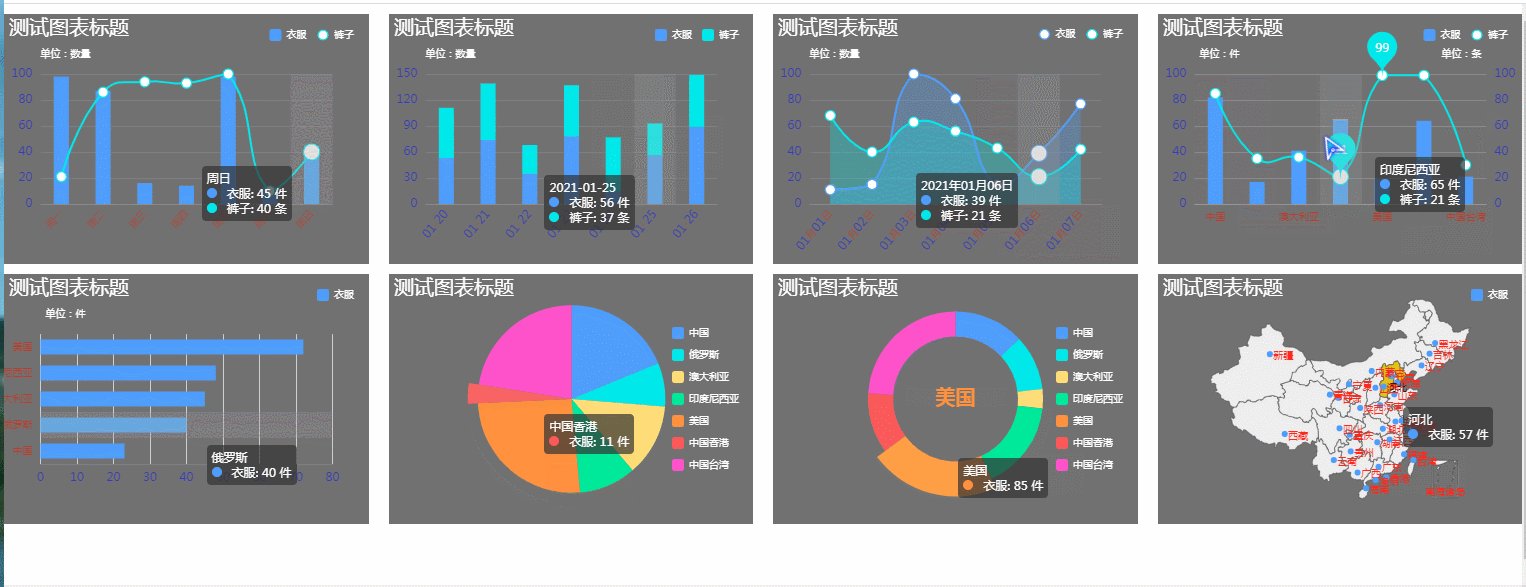
效果
简单实现了一下常用的图表

后记
echarts图表,是开发中常用到的功能,正所谓好记性不如烂笔头,特此记录,以便后面再需要画echarts图表时有地方可以参考
代码开源
注:admin后端数据库文件在admin后端项目的resources/sql目录下面
代码已经开源、托管到我的GitHub、码云:
GitHub:https://github.com/huanzi-qch/fast-scaffold
码云:https://gitee.com/huanzi-qch/fast-scaffold
PS:本文的代码在前端portal项目中

ECharts图表——封装通用配置的更多相关文章
- Echarts图表常用功能配置,Demo示例
先看下效果图: 就如上图所示,都是些常用的基本配置. Legend分页,X轴设置,Y轴设置,底部缩放条设置, 数值显示样式设置,工具箱设置,自定义工具按钮, 绑定点击事件等等.这些配置代码中都做了简单 ...
- Echarts 图表的本地配置
前言 Echarts是一个美观的可视化工具,但是很多朋友初次接触,不知道自己该怎么创建一个包含Echartst图表的本地HTML网页,本文将详细地介绍Echarts的使用流程. 使用流程步骤 共分为三 ...
- echarts图表的封装
其实echarts官网有个快速上手的教程,一般人看一遍也知道是怎么回事,先给个传送门吧--五分钟上手 引入方式多种多样就自己去官网看了--这里简单介绍echarts怎么用,下方的封装函数比较重要 1. ...
- 【可视化】DataV接入ECharts图表库 可视化利器强强联手
DataV接入ECharts图表库 可视化利器强强联手 摘要: 两个扛把子级产品的结合,而且文末有彩蛋. DataV 数据可视化是搭建每年天猫双十一作战大屏的幕后功臣,ECharts 是广受数据可视化 ...
- angular2项目关于Echarts图表的处理
在NiceFish项目中关于Echarts组件和指令是直接注册在appModule根模块中的,这样路由只需这样写就可以让浏览器加载图标组件: 在chart组件视图中: <div class=&q ...
- vue table中使用多选的问题(翻页后如何保存已选项),联动echarts图表实现流量监控
流量监控项目需求: 根据表格数据,添加多选功能,默认全选,根据已选项更新图表视图 1.表格需要多选 2.要联动图表,所以关键是要利用表格多选的触发回调函数 vue table中使用多选: 很简单,只需 ...
- ECharts图表插件(4.x版本)使用(一、关系图force节点显示为自定义图像/图片,带分类选择)
导读 ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safar ...
- ***ECharts图表入门和最佳实践
ECharts数据图表系统? 5分钟上手! [ECharts简介] ECharts开源来自百度商业前端数据可视化团队,基于html5 Canvas,是一个纯Javascript图表库,提供直观,生动, ...
- echart图表控件配置入门(二)常用图表数据动态绑定
上一节 <echart图表控件配置入门(一)>介绍了echarts图表控件的入门配置,使开发人员可以快速搭建出一个静态的图表.但是在实际开发过程这还是不够的,不可能所有的图表控件都是静态数 ...
随机推荐
- Django使用channels实现Websocket连接
简述: 需求:消息实时推送消息以及通知功能,采用django-channels来实现websocket进行实时通讯.并使用docker.daphne启动通道,保持websocket后台运行 介绍Dja ...
- js上 十五、数组-1
十五.数组-1 #1.什么是数组 组:由多个成员构成的一个集体. 数组:数组是值的有序集合 值就是前面所讲过的这些数据(各种数据类型的都可以) 是数组中,每一个值(如100,'js',true)都称之 ...
- 多任务-python实现-进程,协程,线程总结(2.1.16)
@ 目录 1.类比 2.总结 关于作者 1.类比 一个生产玩具的工厂: 一个生产线成为一个进程,一个生产线有多个工人,所以工人为线程 单进程-多线程:一条生产线,多个工人 多进程-多线程:多条生产线, ...
- 【命令】ps命令
1.功用: <---用于报告当前系统的进程状态,实际是将/proc/目录下的各个进程的相关信息转换为我们易读的模式展现出来:可以搭配kill指令随时中断.删除不必要的程序---> 语法格式 ...
- 各公有云1核1G的云主机跑分对比
本文主要测评华为云.腾讯云.阿里云 1H1G服务器的性能,为保证结果有效性,使用环境如下: 1.1H1G Ubuntu 16.04_x64 2.Unixbench Version 5.1.3,详细信息 ...
- 关于git中的merge和rebase
变基-git官网说明 变基 改变提交的基于分支 和merge不同 合并显示合并记录 变基合并更新后一起提交 不显示合并记录 变基 合并的结果是一致的
- 循序渐进VUE+Element 前端应用开发(30)--- ABP后端和Vue+Element前端结合的分页排序处理
在很多列表展示数据的场合中,大多数都会需要一个排序的处理,以方便快速查找排序所需的数据,本篇随笔介绍如何结合ABP后端和Vue+Element前端结合的分页排序处理过程. 1.Vue+Element前 ...
- VIM操作快捷键
i:插入光标前一个字符I:插入行首a:插入光标后一个字符A:插入行末o:向下新开一行,插入行首O:向上新开一行,插入行首M:光标移到中间行L:光标移动到屏幕最后一行行首G:移动到指定行{:按段移动,上 ...
- Mono for android 访问Webservice和WebApi以及获取和解析JSON
先看效果,注意:(1)这里由于我的模拟器不支持中文输入,所以,对于这张效果图,我是直接在代码中写死了我的查询城市,在下面的代码中我是没有把要查询的城市写死的. (2)读者要想成功使用本示例的所有代码的 ...
- 读《白帽子讲web安全》 ——笔记
第二章 浏览器安全 什么是同源策略? 同源策略,它是由Netscape提出的一个著名的安全策略. 现在所有支持JavaScript 的浏览器都会dao使用这个策略. 所谓同源是指,域名,协议,端口相同 ...
