通过express快速搭建一个node服务
Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台。可以理解为是运行在服务端的 JavaScript。如果你是一个前端程序员,不太擅长像PHP、Python或Ruby等动态编程语言,想创建自己的服务,那么Node.js是一个非常好的选择。本文将通过几个简要步骤,运用express框架,搭建一个node服务。
一、安装、搭建环境
1、新建一个文件夹,这里暂时叫做“node-service”。
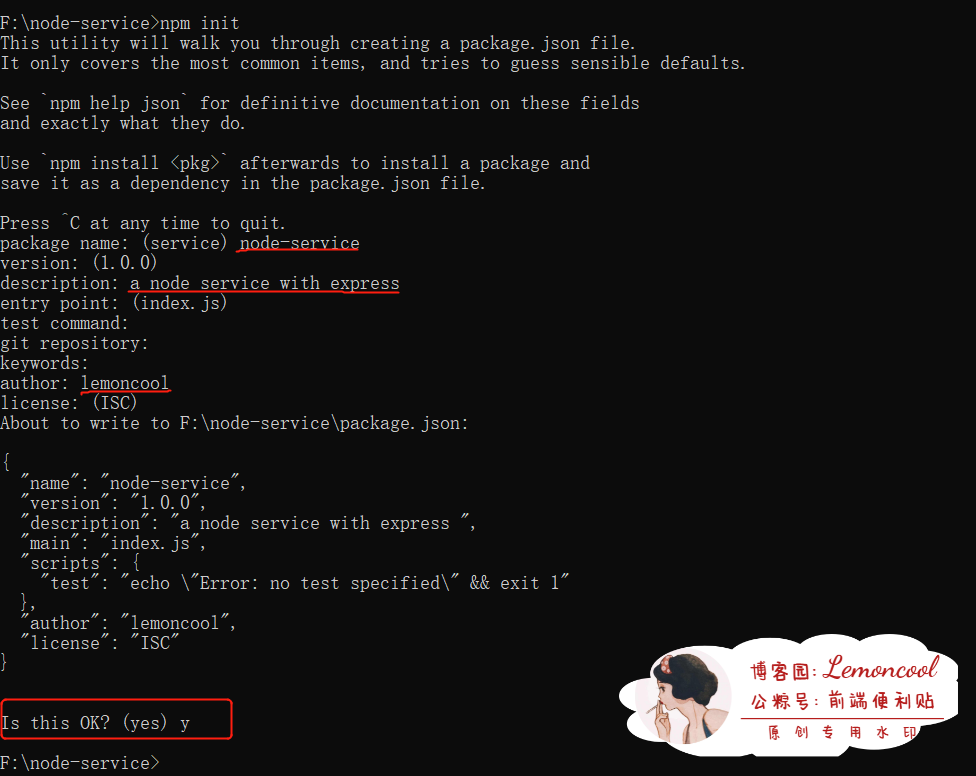
2、进入文件夹,cmd执行npm init,可根据自己需要填写一些信息,不需要定制的话,前面一路回车即可,只需要在最后,即下图中红色圈起部分输入yes或者y。此时在文件夹内会生成一个package.json文件。红色划线部分是我示例填写,不是必需。

3、安装express
命令:cnpm install express --save
此时文件夹中会生成node-modules文件夹,以上命令会将express框架安装在node-modules目录中。以下几个重要模块,是可以与express一起安装的,大家根据自己需要进行安装即可。
body-parser - node.js 中间件,用于处理 JSON, Raw, Text 和 URL 编码的数据。
cookie-parser - 一个解析Cookie的工具。通过req.cookies可以取到传过来的cookie,并把它们转成对象。
multer - node.js 中间件,用于处理 enctype="multipart/form-data"(设置表单的MIME编码)的表单数据。
二、创建一个简单实例
在我们创建 Node.js 第一个 "Hello, World!" 应用前,让我们先了解下 Node.js 应用是由哪几部分组成的:
引入 required 模块:我们可以使用 require 指令来载入 Node.js 模块。 创建服务器:服务器可以监听客户端的请求,类似于 Apache 、Nginx 等 HTTP 服务器。 接收请求与响应请求 服务器很容易创建,客户端可以使用浏览器或终端发送 HTTP 请求,服务器接收请求后返回响应数据。
此时我们求创建一个服务:在客户端发起请求时,响应"hello world"字符串。
2.1、创建app.js文件,示例代码如下:
var express = require('express');
var app = express();
app.get('/', function(req, res){
res.send('hello world');
});
let port = 8082;
app.listen(port, () => {
console.log(`Server listening on http://localhost::${port}, Ctrl+C to stop`)
});
2.2、启动服务:根目录下执行命令 node app.js
2.3、在浏览器中访问http://localhost:8082/ 或http://127.0.0.1:8082/,效果如下:

此时有文本输出,说明服务搭建成功。
三、路由匹配
上文我们是在客户端发起请求时,直接响应一段指定文本。但有时需要根据不同请求路径或请求方式,返回不同数据。所以我们新建一个文件app1.js,代码如下:
var express = require('express');
var app = express();
// 默认请求,输出 "Hello World"
app.get('/', function (req, res) {
res.send('Hello GET');
})
// 用户删除接口
app.get('/user_del', function (req, res) {
res.send('用户删除接口');
})
// 用户信息查询接口 GET 请求
app.get('/user_list_query', function (req, res) {
res.send('用户列表数据');
})
let port = 8082;
app.listen(port, () => {
console.log(`Server listening on http://localhost::${port}, Ctrl+C to stop`)
});
文件中通过三个不同路径暴露了三个接口,接下来我们可以访问不同路径,看验证是否返回不同信息。

可以看到,我们已经拿到了不同返回体。但也许有人会问,如果此时我有很多请求,难道都堆在app1.js里嘛,能不能把请求归类一下,让app1.js整洁一些,只作为入口呢?当然可以。
假定现有两类接口,每类各有三个接口
一、用户管理
1、用户列表查询:user/user_list_query
2、用户信息删除:user/user_del
3、用户信息修改:user/user_update
二、部门管理
1、部门列表查询:dept/dept_list_query
2、部门删除:dept/dept_del
3、部门修改:dept/dept_update
此时我们在app1.js同级建立api文件夹,文件夹下新建文件user.js和dept.js。
// dept.js
let express = require('express');
let router = express.Router(); // 部门修改接口
router.get('/dept_update', function (req, res) {
res.send('部门修改接口');
}); // 部门删除接口
router.get('/dept_del', function (req, res) {
res.send('部门删除接口');
}); // 部门信息查询接口
router.get('/dept_list_query', function (req, res) {
res.send('部门列表数据');
}); module.exports = router;
user.js 与此类似,不再赘述。文件中通过使用express.Router()注册接口,通过module.exports抛出整个模块,然后在app1.js中引入并使用该模块:
//app1.js
var express = require('express');
var app = express();
let dept = require('./api/dept'); // 匹配请求,以dept开头的映射到dept文件中去
app.use('/dept', dept); let port = 8082;
app.listen(port, () => {
console.log(`Server listening on http://localhost::${port}, Ctrl+C to stop`)
});
重新启动8082服务。浏览器直接访问http://localhost:8082/dept/dept_update,可以成功拿到返回体。

上面通过2种方式,实现了匹配接口路径,给出不同返回体。做的更全一点,就可以模拟接口增删改查逻辑了。提到逻辑处理,就会和请求参数挂钩,所以我们向下看。
四、请求和响应处理
function中的req和res,分别是 request 和 response 对象。
request 对象 - 表示 HTTP 请求,包含了请求查询字符串,参数,内容,HTTP 头部等属性。
response 对象 - 表示 HTTP 响应,即在接收到请求时向客户端发送的 HTTP 响应数据。
这两个对象的常见属性简单列举如下,可根据自己需要进行调用。
req.app:当callback为外部文件时,用req.app访问express的实例
req.baseUrl:获取路由当前安装的URL路径
req.body / req.cookies:获得「请求主体」/ Cookies
req.fresh / req.stale:判断请求是否还「新鲜」
req.hostname / req.ip:获取主机名和IP地址
req.originalUrl:获取原始请求URL
req.params:获取路由的parameters
req.path:获取请求路径
req.protocol:获取协议类型
req.query:获取URL的查询参数串
req.route:获取当前匹配的路由
req.subdomains:获取子域名
req.accepts():检查可接受的请求的文档类型
req.acceptsCharsets / req.acceptsEncodings / req.acceptsLanguages:返回指定字符集的第一个可接受字符编码
req.get():获取指定的HTTP请求头
req.is():判断请求头Content-Type的MIME类型
res.app:同req.app一样
res.append():追加指定HTTP头
res.set()在res.append()后将重置之前设置的头
res.cookie(name,value [,option]):设置Cookie
opition: domain / expires / httpOnly / maxAge / path / secure / signed
res.clearCookie():清除Cookie
res.download():传送指定路径的文件
res.get():返回指定的HTTP头
res.json():传送JSON响应
res.jsonp():传送JSONP响应
res.location():只设置响应的Location HTTP头,不设置状态码或者close response
res.redirect():设置响应的Location HTTP头,并且设置状态码302
res.render(view,[locals],callback):渲染一个view,同时向callback传递渲染后的字符串,如果在渲染过程中有错误发生next(err)将会被自动调用。callback将会被传入一个可能发生的错误以及渲染后的页面,这样就不会自动输出了。
res.send():传送HTTP响应
res.sendFile(path [,options] [,fn]):传送指定路径的文件 -会自动根据文件extension设定Content-Type
res.set():设置HTTP头,传入object可以一次设置多个头
res.status():设置HTTP状态码
res.type():设置Content-Type的MIME类型
五、静态文件服务器
有时,我们的一些静态文件,例如图片、CSS文件、js文件等,想放在一个服务器上,此时node可以作为静态文件服务器。
express 提供了内置的中间件 express.static 来设置静态文件路径。
app.use('/public', express.static('public'));
我们在app.js同级,新建一个public目录,存放静态文件。向里面放一个css文件和一张图片。

5.1、按路径读取文件:
新建app2.js文件:
var express = require('express');
var app = express();
app.use('/public', express.static('public'));
app.get('/', function(req, res){
res.send('hello world');
});
let port = 8082;
app.listen(port, () => {
console.log(`Server listening on http://localhost::${port}, Ctrl+C to stop`)
});
将之前占用8082端口的服务停掉,通过node app2.js 启动服务。可以看到默认输出"hello world"。此时我们尝试输入文件路径去读静态文件。


5.2、接口返回静态文件
上面示例是需要自己输入文件路径拿到文件,有人说输路径太麻烦了,能不能通过一个接口返回指定静态文件呢?res.sendFile来了,新建app3.js :
var express = require('express');
var app = express();
app.use('/public', express.static('public'));
app.get('/', function(req, res){
console.log(__dirname); // 打印结果:/node-service
res.sendFile(__dirname+'/public/avatar.jpg');
});
let port = 8082;
app.listen(port, () => {
console.log(`Server listening on http://localhost::${port}, Ctrl+C to stop`)
});
此时执行node app3.js 启动服务,不用输入文件路径,直接就可以看到图片。

此时代码与5.1基本相同,差异是用了res.sendFile。
__dirname 是当前模块的目录名。 相当于 __filename 的 path.dirname()。
console.log(__dirname);
// 打印: /node-service
console.log(path.dirname(__filename));
// 打印: /node-service,前提是引入了path模块,没有引入的话,打印会报错
Tips:
1、app.js文件,每次改动都要重新启动服务才能生效。
2、如果两个js文件用了同一个端口,同时启动会报端口占用,可每次只起一个,或者用两个端口。
3、启动命令是node js 文件名,app.js只是示例
如果有需要,点击此处链接获取文章实例源码(点我!点我!),或者关注公众号可更早获取文章~
通过express快速搭建一个node服务的更多相关文章
- 如何快速搭建一个 Node.JS 项目并进入开发?
了解:如何快速搭建一个项目并进入开发? 在此不概述 Node.JS 的历史以及发展过程. 因为之前接触过通过 Java 开发语言,所以明确地知道一个服务器所需的文件,以及一个服务器所需要的操作. 那么 ...
- jquery+flask+keras+nsfw快速搭建一个简易鉴黄工具
1. demo 地址:http://www.huchengchun.com:8127/porn_classification 接口说明: 1. http://www.huchengchun.com:8 ...
- 基于 Express 搭建一个node项目 - 起步
一,如何基于 Express 搭建一个node项目 什么是Express 借用官方的介绍,Express是一个基于Node.js平台的极简.灵活的web应用开发框架,它提供了一系列强大的特性,帮助你创 ...
- express + mongodb 搭建一个简易网站 (四)
express + mongodb 搭建一个简易网站 (四) 目前网站整体页面都已经能全部展示了,但是,整个网站还有两个块需要做完才能算完整,一个连接数据库,目前网站上的数据都是抓取的本地假数据,所以 ...
- express + mongodb 搭建一个简易网站 (三)
express + mongodb 搭建一个简易网站 (三) 前面已经实现了基本的网站功能,现在我们就开始开搞一个完整的网站,现在整个网站的UI就是下面的这个样子. 我们网站的样子就照着这个来吧. 1 ...
- express + mongodb 搭建一个简易网站(二)
express + mongodb 搭建一个简易网站 (二) 在搭建网站(一)中,实现了简单的路由功能,这离一个完整的网站还差的有点远,继续撸代码吧. 1.首先在根目录下新建一个views文件夹,用来 ...
- express + mongodb 搭建一个简易网站(一)
express + mongodb 搭建一个简易网站(一) 前言:后台使用node.js的express框架,数据库使用mongodb,模板使用ejs.大概就这些. 开始第一个简易网站之旅吧.... ...
- NodeJS 最快速搭建一个HttpServer
最快速搭建一个HttpServer 在目录里放一个index.html cd D:\Web\InternalWeb start http-server -i -p 8081
- 搭建一个web服务下载HDFS的文件
需求描述 为了能方便快速的获取HDFS中的文件,简单的搭建一个web服务提供下载很方便快速,而且在web服务器端不留临时文件,只做stream中转,效率相当高! 使用的框架是SpringMVC+HDF ...
随机推荐
- JAVA之代理2CGLib
对于CGLib的代理目前还是知道如何使用,以及理论上它的原理,到源码上的理解还没到位 https://www.jianshu.com/p/9a61af393e41?from=timeline& ...
- maven安装配置以及eclipse的配置
一.需要准备的东西 JDK Eclipse Maven程序包 二.下载与安装 前往https://maven.apache.org/download.cgi下载最新版的Maven程序: 将文件解压到D ...
- 1、了解JVM
1.JVM.JRE.JDK JVM:是可以将要运行的程序编译成机器语言并去执行的一个平台,具有跨语言.跨平台的特性,运行时需要依赖JRE中的类库 JRE:包含了JVM以及代码运行时的类库,时Java程 ...
- 【Python】使用Python解释器
使用Python解释器 调用解释器 python -c command [arg] - 其中 command 要换成想执行的指令,就像命令行的 -c 选项. Python 模块也可以作为脚本使用 py ...
- Win10桌面不见了只显示开始菜单该怎么办?
来源:http://www.w10zj.com/Win10xy/Win10xf_4256.html 在Win10系统中,有用户反应桌面不见了,只显示开始菜单的情况,该怎么办呢?出现这样的情况一般由于桌 ...
- Docker入门手册
20.Docker 20.1 Docker的起源 2010年,几个搞IT的年轻人,在美国旧金山成立了一家名叫"dotCloud"的公司,这家公司主要提供基于PaaS的云计算技术服务 ...
- JavaScript按钮排他思想
要求: 有一系列按钮,要求每单击其中一个,该按钮改变样式(以背景颜色为例),其他按钮恢复保持默认样式. 实现思路: 获取所有按钮元素 首先先把其他按钮的背景颜色去掉 再单独设置自己的样式 代码实现: ...
- Winsock 编程详解
转载请注明出处!本文地址:https://www.cnblogs.com/teternity/p/WinSock.html Winsock 编程 目录 通用函数讲解 WSAStartup WSACle ...
- 版本控制系统之基于httpd搭建私有git仓库
在上一篇博客中,我们主要聊到了git的基本工作原理和一些常用的git命令的使用:回顾请参考https://www.cnblogs.com/qiuhom-1874/p/13787701.html:今天我 ...
- Linux init 详解(0,1,2,3,4,5,6)
一.什么是 init init是Linux系统操作中不可缺少的程序之一. 所谓的init进程,它是一个由内核启动的用户级进程. 内核自行启动(已经被载入内存,开始运行,并已初始化所有的设备驱动程序和数 ...
