使用 .NET CLI 构建项目脚手架

前言
在微服务场景中,开发人员分配到不同的小组,系统会拆分为很多个微服务,有一点是,每个项目都需要单元测试,接口文档,WebAPI接口等,创建新项目这些都是重复的工作,而且还要保证各个项目结构的大体一致,这时就需要一个适用于企业内部的框架模板,类似于前端的脚手架,可以做到开箱即用,注重业务功能开发,提升工作效率。
简介
NET 命令行接口 (CLI) 工具是用于开发、生成、运行和发布 .NET 应用程序的跨平台工具链。
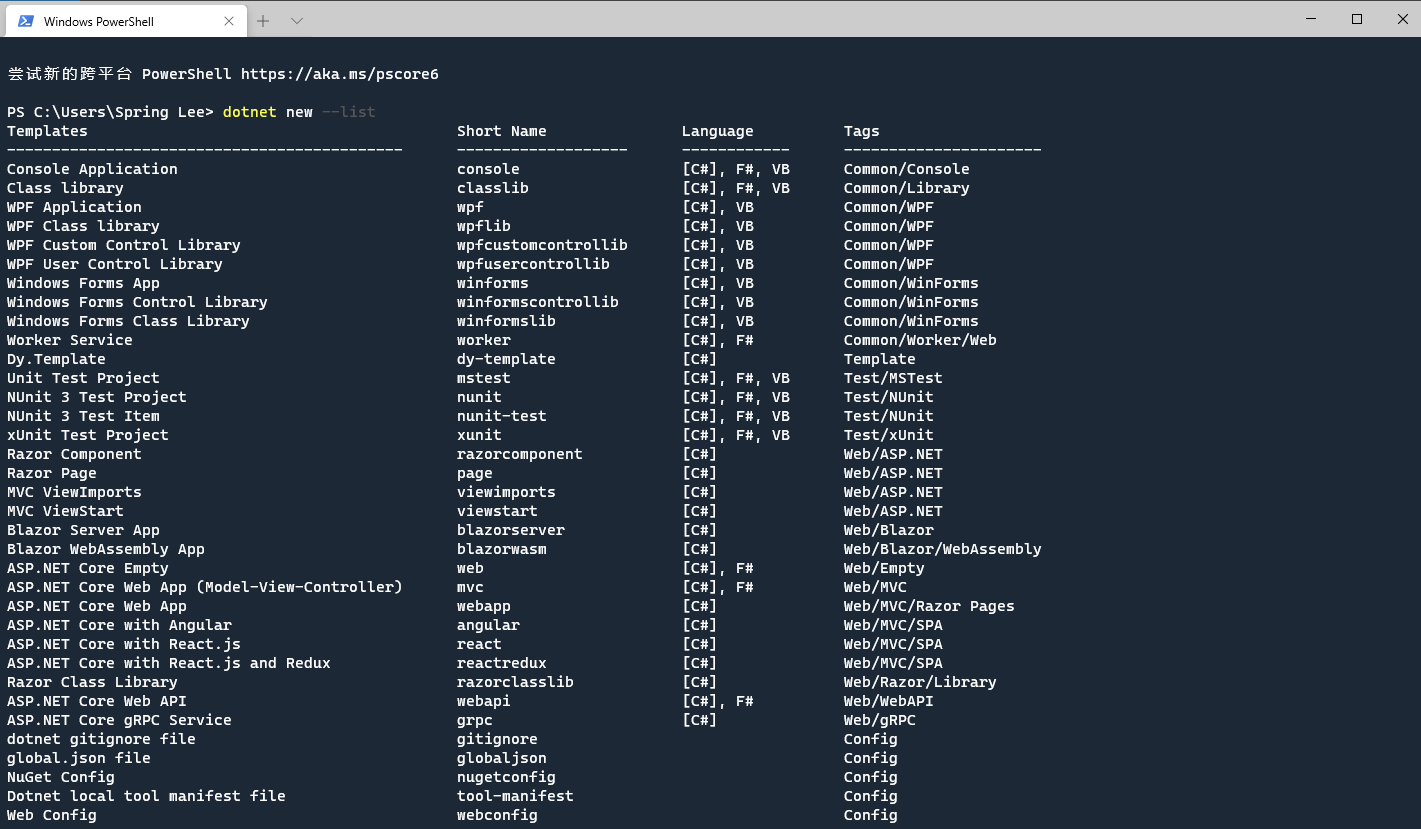
本次主要介绍的是 dotnet new 命令,可以通过这个命令创建我们的自定义模板,我们安装完.NET SDK后,本身自带了一些项目模板,可以通过 dotnet new --list 查看已经安装的模板。

接下来,我会介绍如何构建自定义的项目模板。
准备工作
首先,我们需要准备一个简单的项目模板,我们希望以后可以通过脚手架,自动为我们生成这些项目和文件,这里面可能包含了单元测试项目,WebAPI项目等。
你也可以在这里找到项目源代码,https://github.com/SpringLeee/Dy.Template
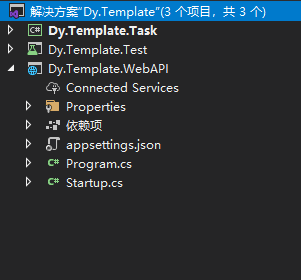
在本地创建 Dy.Template 文件夹,并在文件夹内创建 templates 文件夹(后边所有的模板文件都在这里), 这里我创建了一个解决方案,里面包含了3个项目,WebAPI,Test 和 Task,项目结构如下:


构建模板
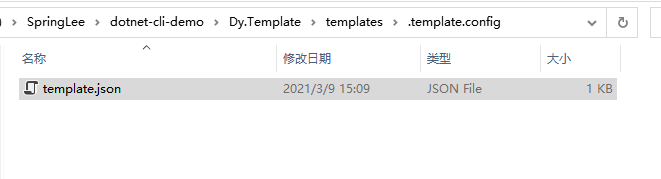
在 templates 文件夹内,创建一个名为 ".template.config" 的文件夹(可以通过命令 mkdir .template.config 创建, 然后进入该文件夹,再创建一个名为 "template.json" 的新文件, 文件夹结构应如下所示:

然后修改配置文件如下:
{
"$schema": "http://json.schemastore.org/template",
"author": "SpringLee",
"classifications": [ "Template" ],
"name": "Dy.Template",
"identity": "Dy.Template",
"shortName": "dy-template",
"tags": {
"language": "C#"
},
"sourceName": "Template"
}
上面是一些基本的描述信息,需要注意的是 "sourceName" 属性,它相当于一个变量,我们通过这个属性,可以创建 Dy.Order.WebAPI, Dy.User.WebAPI 这样的项目,后边我会进行详细介绍。
打包模板
基础工作已经准备完成,我们还需要把项目打包,发布到Nuget.org 或者是公司的内部 Nuget Server,这样其他人才可以下载和安装这个模板。
你可能很熟悉在.NET 中对单个项目进行打包,比如类库,可以在VS中直接对项目使用右键打包,也可以使用dotnet pack命令,不一样的是,我们需要打包的是整个项目结构,而不是单个项目。
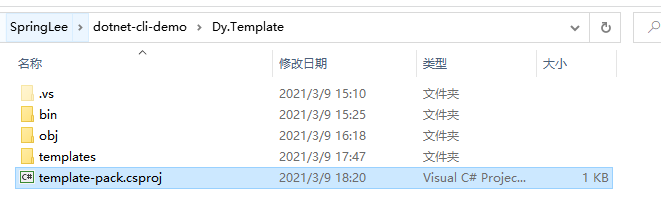
我们在 Dy.Template 文件夹下,创建 template-pack.csproj 文件

修改内容如下:
<Project Sdk="Microsoft.NET.Sdk">
<PropertyGroup>
<PackageType>Template</PackageType>
<PackageVersion>1.0.0</PackageVersion>
<PackageId>Dy.Template</PackageId>
<Title>Dy.Template</Title>
<Authors>SpringLee</Authors>
<Description>Dy.Template</Description>
<PackageTags>dotnet-new;templates;Dy.Template</PackageTags>
<TargetFramework>netstandard2.0</TargetFramework>
<IncludeContentInPack>true</IncludeContentInPack>
<IncludeBuildOutput>false</IncludeBuildOutput>
<ContentTargetFolders>content</ContentTargetFolders>
<NoWarn>$(NoWarn);NU5128</NoWarn>
</PropertyGroup>
<ItemGroup>
<Content Include="templates\**\*" Exclude="templates\**\bin\**;templates\**\obj\**" />
<Compile Remove="**\*" />
</ItemGroup>
</Project>
我们指定了程序包的基础信息,版本ID, 描述信息,包含了 templates 文件夹下的所有文件,然后排除了 bin\ obj\ 文件夹的dll文件。
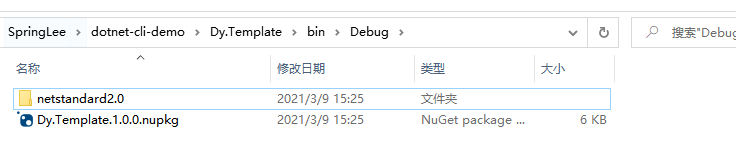
然后,运行 dotnet pack 命令进行打包, 你可以在 /bin/nuget/ 文件夹找到 生成的 nupkg 文件

在win10的应用商店(Microsoft Store)安装 Nuget Package Explore

我们把生成的 nupkg 文件 丢到 Nuget Package Explore 里查看,结构如下,包含了我们的 .config 配置文件,各个项目,解决方案。

最后,你可以把程序包推送到 nuget 服务器。
安装并使用
在终端中运行 dotnet new --install Dy.Template 命令安装,安装成功后,应该可以看到下边的输出,里边包含了我们的自定义模板

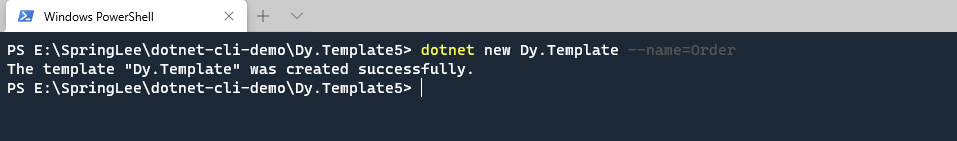
运行 dotnet new Dy.Template --name=Order,--name 指定了变量值,它会自动帮我们生成 Order 项目,这很棒!


欢迎扫码关注我们的公众号 【全球技术精选】,专注国外优秀博客的翻译和开源项目分享。

使用 .NET CLI 构建项目脚手架的更多相关文章
- VUE学习笔记之vue cli 构建项目
一.环境搭建: 1.安装node.js 从node.js官网下载并安装node,安装过程很简单,一路"下一步"就可以了.安装完成之后,打开命令行工具(win+r,然后输入cmd), ...
- 飞扬起舞,基于.Net Cli亲手打造.Net Core团队的项目脚手架
什么是脚手架? Scaffolding is a meta-programming method of building database-backed software applications. ...
- vue-cli脚手架构建项目
vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目. 一.安装node.js 二.安装vue-cli npm install -g vue-cl ...
- 解决使用脚手架构建项目缺失node_modules文件夹文件问题
昨晚,在教我前端交流群里面的朋友搭建vue开发环境和构建vue项目的时候发现我自己之前能正常构建vue项目的现在却不行了,排查之下发现 通过脚手架构建项目的时候项目缺失了node_modules文件夹 ...
- 简单vue项目脚手架(vue+webpack2.0+vuex+vue-router)
github地址 使用技术栈 webpack(^2.6.1) webpack-dev-server(^2.4.5) vue(^2.3.3) vuex(^2.3.1) vue-router(^2.5.3 ...
- vue/cli 3.0脚手架搭建
在vue 2.9.6中,搭建vue-cli脚手架的流程是这样的: 首先 全局安装vue-cli,在cmd中输入命令: npm install --global vue-cli 安装成功: 安装完成 ...
- Vue:Vue-Cli 实现的交互式的项目脚手架
一.这份文档是对应 @vue/cli.老版本的 vue-cli 文档请移步https://github.com/vuejs/vue-cli/tree/v2#vue-cli-- Vue CLI 是一个基 ...
- 简单vue项目脚手架
简单vue项目脚手架 github地址 使用技术栈 webpack(^2.6.1) webpack-dev-server(^2.4.5) vue(^2.3.3) vuex(^2.3.1) vue-ro ...
- gulp进阶构建项目由浅入深
gulp进阶构建项目由浅入深 阅读目录 gulp基本安装和使用 gulp API介绍 Gulp.src(globs[,options]) gulp.dest(path[,options]) gulp. ...
随机推荐
- 流媒体传输协议之 RTP (上篇)
本系列文章将整理各个流媒体传输协议,包括 RTP/RTCP,RTMP,希望通过深入梳理协议的设计细节,能够给流媒体领域的开发者带来一定的启发. 作者:逸殊 审核:泰一 介绍 RTP,即 real-ti ...
- smartbits国产版本minismb –快速安装上手指南
Minismb测试仪表是复刻smartbits的国产版本,是一款专门用于测试智能路由器,网络交换机的性能和稳定性的软硬件相结合的工具.可以通过此工具测试任何ip网络设备的端口吞吐率,带宽,并发连接数和 ...
- Kubernets二进制安装(13)之部署Flannel
Flannel简介 Flannel是CoreDNS团队针对Kubernetes设计的一个网络规划服务,简单来说,它的功能是让集群中的不同节点主机创建的Docker容器都具有全集群唯一的虚拟IP地址 ...
- 牛客网多校第5场 F take 【思维+数学期望】
题目:戳这里 思路来源:视频讲解 题意:有n个箱子按1...n标号,每个箱子有大小为di的钻石概率为pi,我们初始有个大小为0的钻石,从1到n按顺序打开箱子,遇到比手中大的箱子就换,求交换次数的数学期 ...
- Automatic merge failed; fix conflicts and then commit the result.解决方法
产生原因: git pull 的时候会分为两步,第一步先从远程服务器上拉下代码,第二步进行merge.当你merge时候失败了就会产生Automatic merge failed; fix confl ...
- Java之大数相加
之前参加某公司笔试,机试题目是大数相加,两大数是字符串形式,求和. 当时讨巧用的是BigDecimal类,但是发迷糊了,以为b1.add(b2)后,和就加到b1上了,结果一直输出不对. 其实应该是这样 ...
- Leetcode(11)-盛最多水的容器
给定 n 个非负整数 a1,a2,...,an,每个数代表坐标中的一个点 (i, ai) .画 n 条垂直线,使得垂直线 i 的两个端点分别为 (i, ai) 和 (i, 0).找出其中的两条线,使得 ...
- vue 在有大数据量的 table 中使用弹窗 input 输入数据时卡顿解决方案
vue 在有大数据量的 table 中使用弹窗 input 输入数据时卡顿解决方案 原因:vue在进行输入时,进行了多次的render刷新渲染操作,导致了input框输入时发生的卡顿现象 解决方法:在 ...
- Vue Learning Paths
Vue Learning Paths Vue Expert refs https://vueschool.io/articles/vuejs-tutorials/exciting-new-featur ...
- Intersection Observer
Intersection Observer Intersection Observer API https://developer.mozilla.org/en-US/docs/Web/API/Int ...
