Java程序员必备后台前端框架--Layui【从入门到实战】(一)
layui入门使用及图标的使用
作者 : Stanley 罗昊
【转载请注明出处和署名,谢谢!】
【编程工具:IDEA】
下载Layui与文件分析
下载直接去官网下载即可

文件分析
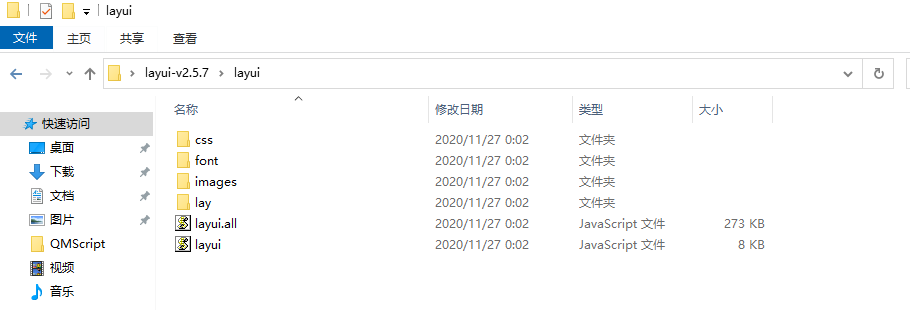
下载完成后,解压会得到一个文件夹,内部有一些文件是可以直接删除的,比如文档与示例,更新日志之类的,我们仅仅只要上面那个layui文件夹。
我们直接点进去,开始文件介绍:

CSS:样式,使用UI框架以后,基本上不需要我们去写样式,这里的css只是对layui的一些支持文件,当然也缺一不可。
font:字体。
imges:图标,框架内的图片,点进去后发现只是一些小的表情包,意味着layui自带了富文本编辑器。
lay:类的话里面是有一些modules,是一些layui封装好的内置模块,比如弹出层(详细可以在官网内置模块区查看)
layui.all与layui有什么区别呢?
先看大小区别layui.all明显比layui大;
layui.all包含了所有模块的js
layui它只是一个框架,如果要用一些模块功能,那么必须要使用layu.use的方式
当然我们一般都用layui,因为它体积小,另外那个太大了;
不要小看200kb,在网络上200多kb已经比较大了。
layui的使用方法
首先需要先创建一个javaWeb项目,因为我们都知道,web项目就不单单去写java代码,逻辑之类的,而是要去全栈,也就是前后端都需要你一个人完成,所以Layui的出世给后端java程序员带来了福音。
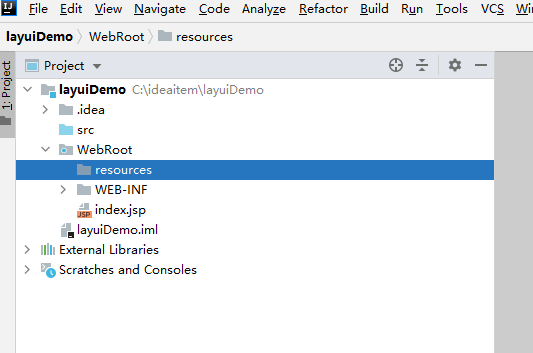
简单看一下web项目的结构:

一般web项目创建的时候是不会自带resource文件的,我们需要自己手动创建,这个也是web项目必须要有的文件,要存放所有静态资源,Layui也不例外,它也属于静态资源。
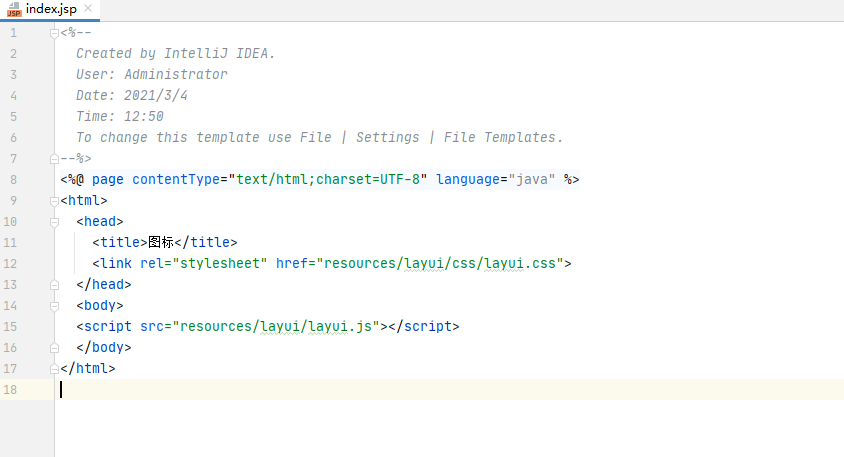
创建一个jsp或者html都行,因为我这里刚好有一个index.jsp我就直接用了;
在jsp页面中,我们需要引入layui,引用代码:
- <link rel="stylesheet" href="resources/layui/css/layui.css">
- <script src="resources/layui/layui.js"></script>

使用layui最终我们就只引用这两行代码即可
如何使用图标
有两种使用方式:
1.使用字符实体

我们看到在图标下方有一串字符,我们直接复制这一串字符,在jsp页面上按照文档上的规范写出来查看效果
- 1 <%@ page contentType="text/html;charset=UTF-8" language="java" %>
- 2 <html>
- 3 <head>
- 4 <title>图标</title>
- 5 <link rel="stylesheet" href="resources/layui/css/layui.css">
- 6 </head>
- 7 <body>
- 8 <div class="layui-icon"></div>
- 9 <script src="resources/layui/layui.js"></script>
- 10 </body>
- 11 </html>

2.使用样式
- <div class="layui-icon layui-icon-cellphone"></div>

像这种,前端框架,我们可以只知道基础即可,如果有那些不会的,随时可以访问官方文档进行学习。
按钮

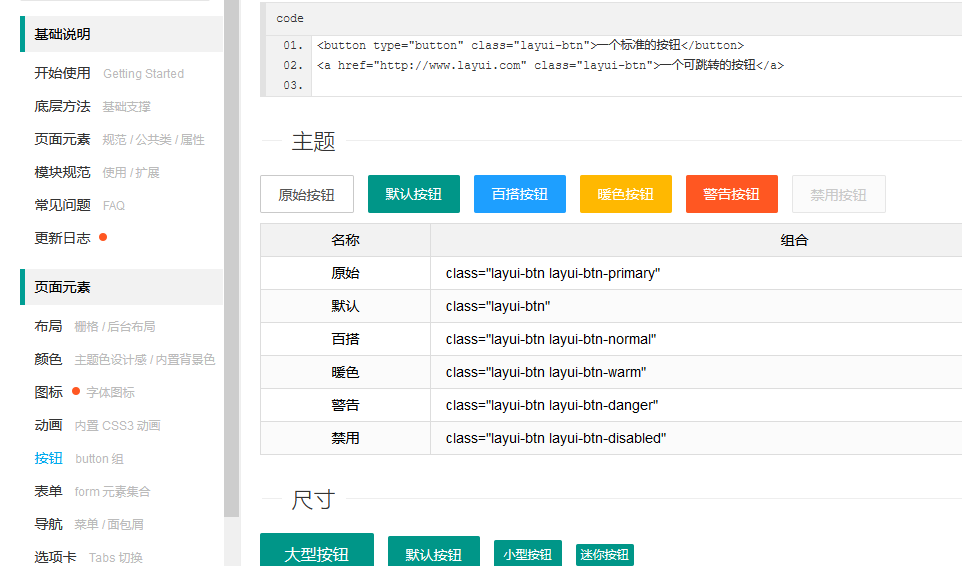
在官方文档处,也有按钮的相关介绍,我们可以简单的了解一下按钮怎么使用;
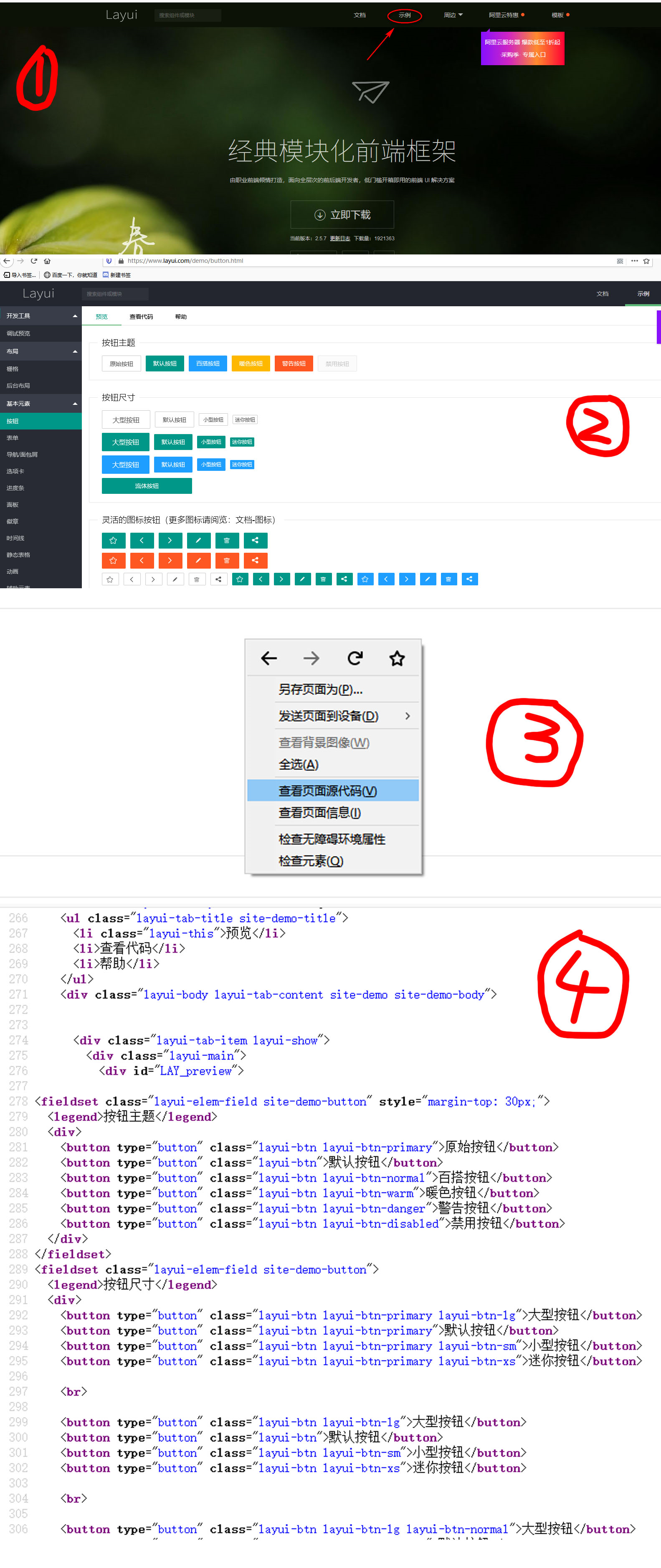
我们直接切成示例模式,直接复制粘贴一部分按钮代码,我们在页面上直接查看源代码;
具体操作如下:

按钮代码实现:
- 1 <fieldset class="layui-elem-field site-demo-button" style="margin-top: 30px;">
- 2 <legend>按钮主题</legend>
- 3 <div>
- 4 <button type="button" class="layui-btn layui-btn-primary">原始按钮</button>
- 5 <button type="button" class="layui-btn">默认按钮</button>
- 6 <button type="button" class="layui-btn layui-btn-normal">百搭按钮</button>
- 7 <button type="button" class="layui-btn layui-btn-warm">暖色按钮</button>
- 8 <button type="button" class="layui-btn layui-btn-danger">警告按钮</button>
- 9 <button type="button" class="layui-btn layui-btn-disabled">禁用按钮</button>
- 10 </div>
- 11 </fieldset>

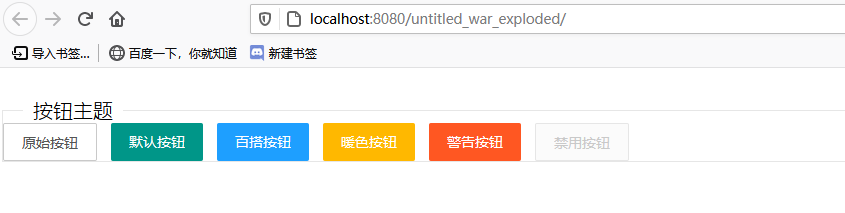
jsp代码演示:

代码分析 (相关样式)
1.必要样式:layui-btn,这个样式就代表一个按钮,标识这一行type采用layui的样式中的按钮样式
2.主题样式:既然已经设置了必要样式,代表它是一个layui的按钮,那么我们就可以切换你想要的样式(样子);比如在后面加了一个kayui-bth-danger这个就代表是一个警告样式的按钮;
- <button type="button" class="layui-btn layui-btn-danger">警告按钮</button>
设置按钮大小

先看源码:
- <button type="button" class="layui-btn layui-btn-primary layui-btn-lg">大型按钮</button>
- <button type="button" class="layui-btn layui-btn-primary">默认按钮</button>
- <button type="button" class="layui-btn layui-btn-primary layui-btn-sm">小型按钮</button>
- <button type="button" class="layui-btn layui-btn-primary layui-btn-xs">迷你按钮</button>
这一项就是单纯的可以设置按钮的尺寸,我们可以直接在原本的按钮上添加这行代码比如就像这样:
- <button type="button" class="layui-btn layui-btn-disabled layui-btn-lg">禁用按钮</button>
仅仅在后面追加了一个layui-btn-lg即可在原来按钮的样式基础上追加这个尺寸样式。
图标按钮
刚刚我们尝试了常规按钮样式的基础上添加了尺寸,那么我们就可以举一反三,也在按钮上添加自己喜欢的图标,我们直接写出代码即可,在文档上我们可以去挑选自己喜欢的图标,对应参数即可,在上面也有讲到过;
- <button type="button" class="layui-btn layui-btn-danger layui-icon layui-icon-rate-half">警告按钮</button>
效果图
所以只要灵活运用layui的组件,就可以自行完成拼接,自定义自己喜欢的样式;
带文字的图标按钮正规写法
上述我们直接在button之间写文字即可,但是这样并不规范而且图标与文字也不公正对齐,我们正确的写法:
- 1 <button type="button" class="layui-btn layui-icon ">
- 2 <span class="layui-icon"></span>手机按钮
- 3 </button>
我们删掉了前面警告样式的代码,所以现在只是一个普通样式的按钮:

事件监听(按钮)
我们使用按钮,那么必然要触发事件,所以,我们该如何判断监听事件呢?
加事件的写法跟Jquery的写写法几乎一模一样:
首先要给标签加id,唯一标识调用的时候要对应:
- 1 <button type="button" class="layui-btn layui-icon " id="add">添加</button>
- 2 <button type="button" class="layui-btn layui-icon "id="update">编辑</button>
- 3 <button type="button" class="layui-btn layui-icon "id="delete">删除</button>
然后引入JS正常写function(方法)即可:
- 1 <script src="resources/layui/layui.js"></script>
- 2 <script type="text/javascript">
- 3 <!--调用监听add按钮,点击后触发事件-->
- 4 layui.use(["jquery"],function (){
- 5 var $=layui.jquery;
- 6 $("#add").click(function (){
- 7 alert($(this).html())
- 8 })
- 9 })
- 10 </script>

写过Js的人应该都发现了,layui的处理事件以及逻辑都依赖于js跟Jquery,当然我们也只是在剖析layui的每个组件,其实我们平时一般都直接下载下来整个layui框架,大部分代码以及组件都是实现好的,我们只需要在上面更改即可。
Java程序员必备后台前端框架--Layui【从入门到实战】(一)的更多相关文章
- Java程序员必备后台前端框架--Layui【从入门到实战】(二)
layui使用 导航菜单.选项卡 作者 : Stanley 罗昊 [转载请注明出处和署名,谢谢!] [编程工具:IDEA] 导航菜单 在layui官网中示例中,我们可以找到关于导航的例子: 我们点击查 ...
- Java程序员必备知识-多线程框架Executor详解
为什么引入Executor线程池框架 new Thread()的缺点 每次new Thread()耗费性能 调用new Thread()创建的线程缺乏管理,被称为野线程,而且可以无限制创建,之间相互竞 ...
- Java 程序员必备的 15 个框架,前 3 个地位无可动摇!
Java 程序员方向太多,且不说移动开发.大数据.区块链.人工智能这些,大部分 Java 程序员都是 Java Web/后端开发.那作为一名 Java Web 开发程序员必须需要熟悉哪些框架呢? 今天 ...
- Java程序员必备的一些流程图
Java程序员必备的一些流程图 转自https://juejin.im/post/5d214639e51d4550bf1ae8df 前言: 整理了一些Java基础流程图/架构图,做一下笔记,大家一起学 ...
- Java程序员必备的 15框开发工具
15款Java程序员必备的开发工具 如果你是一名Web开发人员,那么用膝盖想也知道你的职业生涯大部分将使用Java而度过.这是一款商业级的编程语言,我们没有办法不接触它. 对于Java,有两种截然不同 ...
- Android java程序员必备技能,集合与数组中遍历元素,增强for循环的使用详解及代码
Android java程序员必备技能,集合与数组中遍历元素, 增强for循环的使用详解及代码 作者:程序员小冰,CSDN博客:http://blog.csdn.net/qq_21376985 For ...
- Java程序员必备的10个大数据框架!
作者:java妞妞 blog.csdn.net/javaniuniu/article/details/71250316 当今IT开发人员面对的最大挑战就是复杂性,硬件越来越复杂,OS越来越复杂,编程语 ...
- 干货收藏 | Java 程序员必备的一些流程图
阅读本文大概需要 6 分钟. 转载自:https://juejin.im/post/5d214639e51d4550bf1ae8df 1.Spring 的生命周期 Spring 作为当前 Java 最 ...
- Java 程序员必备的一些流程图
1.spring的生命周期 2.TCP三次握手,四次挥手 3.线程池执行流程图 4.JVM内存结构 5.Java内存模型 6.springMVC执行流程图 7.JDBC执行流程 8.spring cl ...
随机推荐
- C# 网络加密与解密
数据在网络传输过程中的保密性是网络安全中重点要考虑的问题之一.由于通过网络传递数据是在不安全的信道上进行传输的,因此通信双方要想确保任何可能正在侦听的人无法理解通信的内容,而且希望确保接收方接收的信息 ...
- 手动编译Selenium源码
起因 Selenium ChromeDriver和Chrome升级到最新v81版本,同时需要将Selenium3.3.1升级到3.141.59. Selenium本身不支持https,所以修改源码用于 ...
- CF1466-C. Canine poetry
CF1466-C. Canine poetry 题意: 给出一个字符串,这个字符串里面可能会包含多个回文子字符串.现在你可以任意修改这个字符串中的任意一个字符任意次数,问你最少多少操作数之后这个字符串 ...
- PPT 倒计时时钟,用 GIF 动画实现,可直接使用 -- 附 Python 实现代码
在上课时,有时需要显示一个倒计时时钟,让学生做题. PPT 没有简单有效的方法实现倒计时时钟,参考了多个方案,最终决定采用 GIF 动画来实现. 这样使用起来很简单,只要把事先做好的各个时长的倒计时动 ...
- 包机制和javadoc
包机制 一般用公司域名倒置作为包名: eg com.baidu.www 可以在src里自己鼠标右键建立包,包内可以存放代码, 包的路径必须在最上面, eg:package com.kuang; (自动 ...
- 【转】K8S中部署Helm
K8S中的包管理工具 1. 客户端Helm(即Helm) 通过脚本安装:curl https://raw.githubusercontent.com/helm/helm/master/scripts ...
- HTML——标签使用
一.CSS样式使用 title头下 <style type="text/css"> .divform /*样式名称*/{ position: absolute;/*绝对 ...
- LeetCode 856. Score of Parentheses 括号的分数
其实是这道题的变式(某港带同学的C/C++作业) 增加一点难度,输入的S不一定为平衡的,需要自己判断是否平衡,若不平衡输出为0. 题目描述 Given a parentheses string s, ...
- pyspark Py4JJavaError: Unsupported class file major version 56
在jupyter notebook跑上面的代码的时候报错Py4JJavaError: An error occurred while calling z:org.apache.spark.mllib. ...
- haut-1280 诡异的迷宫
1280: 诡异的迷宫 时间限制: 2 秒 内存限制: 128 MB提交: 174 解决: 27提交 状态 题目描述 Simple最近刷题(打游戏)刷多了,一觉醒来发现自己到了一个迷宫里,怎么也出 ...
