web自动化 下拉框、切换到新窗口
一.下拉框
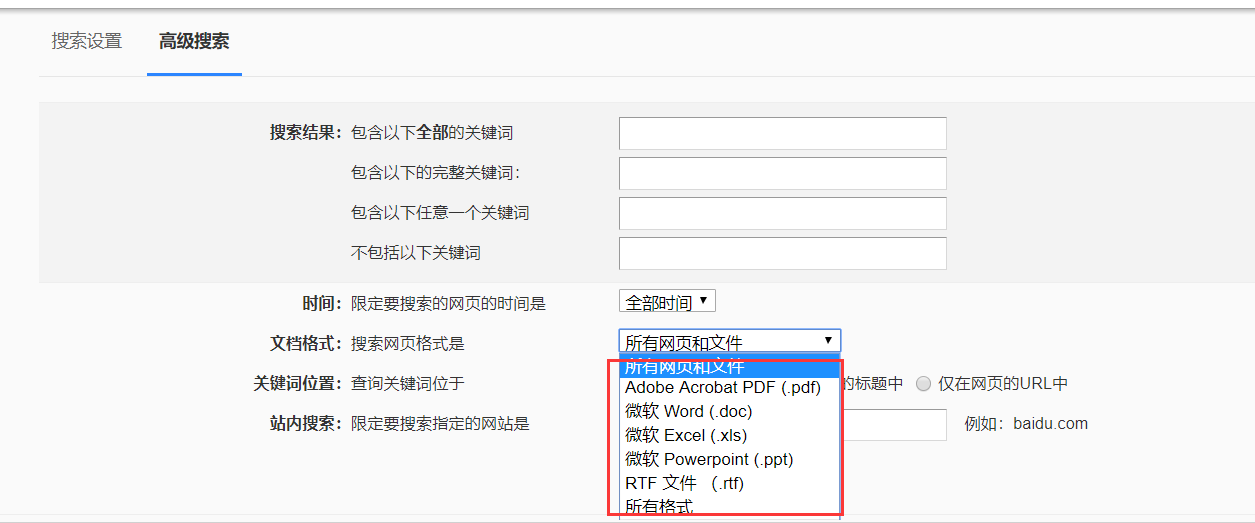
相信大家在手动测试web页面时,遇到过下拉框吧,那进行web自动化测试时,如何操作下拉框,且看下文

1.selenium中提供了方法,先导入Select方法
from selenium.webdriver.support.select import Select
2.实例化类
Select(driver.find_element_by_name('选项名'))
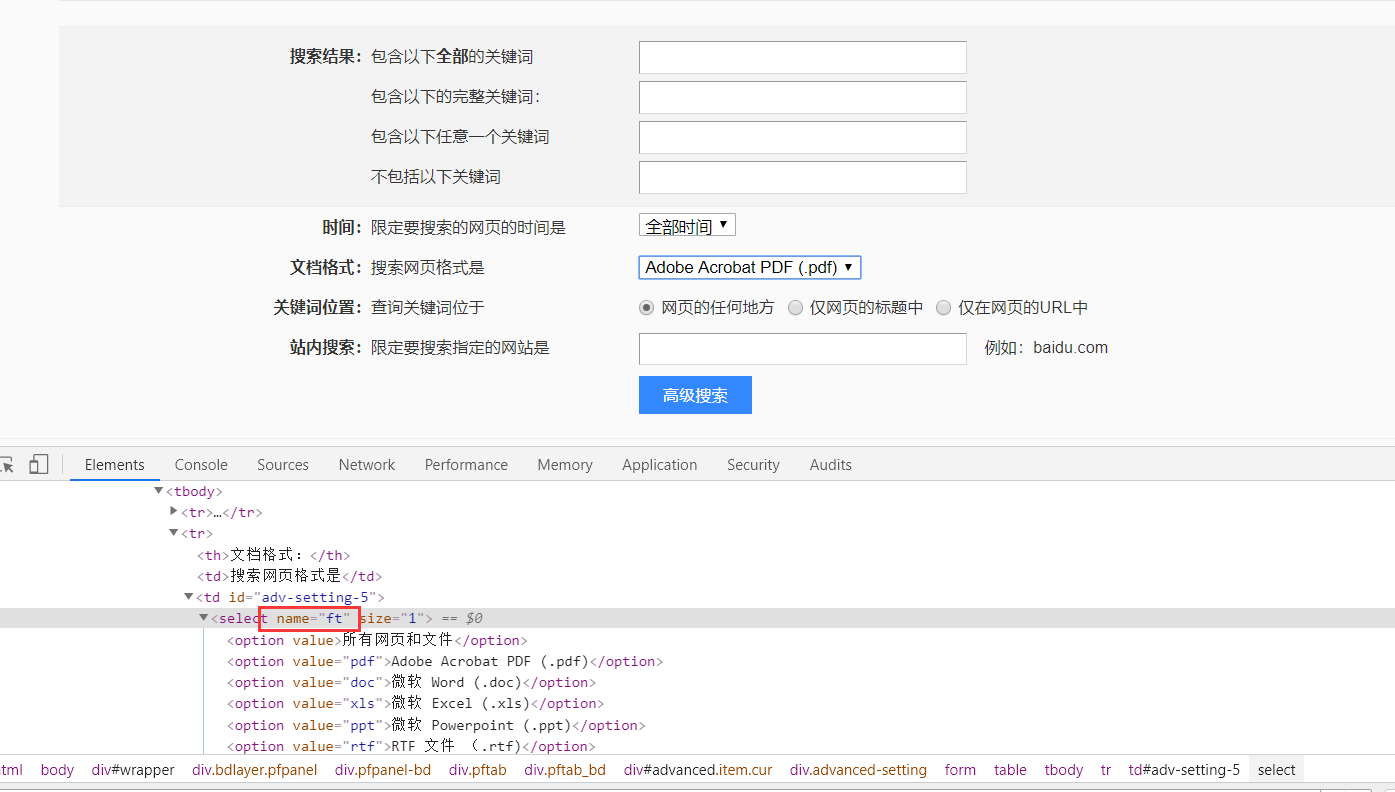
3.选择值,可以根据下标、option value、文本内容来选择值
select.select_by_index(1)#根据下标来选择
select.select_by_value("doc")#根据option的value属性来选择
select.select_by_visible_text("所有格式")
二、切换到新的窗口
我们在测试web网页时,遇到过,在页面上点击某个链接后,就会打开一个新的窗口,那进行web自动化测试时,该如何模拟呢
1.获取窗口个数
2.切换新窗口
wins = driver.window_handles
driver.switch_to.window(wins[-1])
web自动化 下拉框、切换到新窗口的更多相关文章
- 自绘制HT For Web ComboBox下拉框组件
传统的HTML5的下拉框select只能实现简单的文字下拉列表,而HTforWeb通用组件中ComboBox不仅能够实现传统HTML5下拉框效果,而且可以在文本框和下拉列表中添加自定义的小图标,让整个 ...
- 由于抽签HT For Web ComboBox下拉框组件
传统HTML5的下拉框select仅仅能实现简单的文字下拉列表,而HT for Web通用组件中ComboBox不仅可以实现传统HTML5下拉框效果,并且可以在文本框和下拉列表中加入自己定义的小图标, ...
- paip.web数据绑定 下拉框的api设计 选择框 uapi python .net java swing jsf总结
paip.web数据绑定 下拉框的api设计 选择框 uapi python .net java swing jsf总结 ====总结: 数据绑定下拉框,Uapi 1.最好的是默认绑定..Map(k ...
- 【Selenium03篇】python+selenium实现Web自动化:元素三类等待,多窗口切换,警告框处理,下拉框选择
一.前言 最近问我自动化的人确实有点多,个人突发奇想:想从0开始讲解python+selenium实现Web自动化测试,请关注博客持续更新! 这是python+selenium实现Web自动化第三篇博 ...
- Web 1三级联动 下拉框 2添加修改删除 弹框
Web 三级联动 下拉框 using System; using System.Collections.Generic; using System.Linq; using System.Web; u ...
- 利用css新属性appearance优化select下拉框
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <m ...
- robotframework自动化系列:随机下拉框
robotframework自动化系列:随机下拉框 随着项目自动化不断推进,在下拉框定位的时候出现些问题,每次下拉框选择都是相同的下拉选项,如果想每次选择的选项不一样,该如何实现呢,查找了很多资料,没 ...
- selenium自动化实例: 多层框架中关于iframe的定位,以及select下拉框选择
对于一个自动化的初学者来说会很常见的遇到元素明明存在却始终定位不到, 从而导致脚本报错,当然定位不到元素的原因很多, 其中一种就是多层框架iframe导致的 下方截图示意: 下方为写脚本时候的示例并其 ...
- Python3 Selenium自动化-select下拉框
Python3 Selenium自动化-select下拉框 selenium介绍select下拉框相关的操作方法:
随机推荐
- servlet post response.sendRedirect 乱码
response.sendRedircet一般用于传递字符串参数 常会出现乱码: 情景1: post表单提交,跳转后的servlet,通过getParameter(name)进行解码,获取的中文乱码 ...
- Lock接口示例
Lock 的挂起 await() 唤醒signal() Lock 简单示例 public class LockDemo { public static void main(String[] args ...
- 封装APP之详解
一.什么是封装APP 封装APP又称Web APP,Web APP即是一种框架型APP开发模式(HTML5 APP 框架开发模式),该开发方式拥有跨平台的优势,该模式通常由"HTML5云网站 ...
- TypeScript魔法堂:枚举的超实用手册
前言 也许前端的同学会问JavaScript从诞生至今都没有枚举类型,我们不是都活得挺好的吗?为什么TypeScript需要引入枚举类型呢? 也许被迫写前端的后端同学会问,TypeScript的枚举类 ...
- drf 权限校验设置与源码分析
权限校验 权限校验和认证校验必须同时使用,并且权限校验是排在认证校验之后的,这在源码中可以查找到其执行顺序. 权限校验也很重要,认证校验可以确保一个用户登录之后才能对接口做操作,而权限校验可以依据这个 ...
- 力扣 - 剑指Offer 35.复杂链表的复制
目录 题目 思路1 代码实现 思路2 代码实现 题目 请实现 copyRandomList 函数,复制一个复杂链表.在复杂链表中,每个节点除了有一个 next 指针指向下一个节点,还有一个 rando ...
- 洛谷P6623——[省选联考 2020 A 卷] 树
传送门:QAQQAQ 题意:自己看 思路:正解应该是线段树/trie树合并? 但是本蒟蒻啥也不会,就用了树上二次差分 (思路来源于https://www.luogu.com.cn/blog/dengy ...
- linux磁盘已满,查看那个目录文件最占磁盘空间并解决没有内存不耗费资源删除
df -Th查看磁盘空间占用情况 [root@IntelRC-Nginx-N023 ~]# df -Th Filesystem Type Size Used Avail Use% Mounted on ...
- php 使用 phpword 操作 word 读取 word
思路 1. 加载word文件.2. 循环判断加载出来的数据.( 数据下面有很多个节点 )( 节点是按照数据的类型分类的 例如 无样式的文本是RunText,换行是TextBreak,表格是table. ...
- C#练习题 if
提示用户输入用户名,然后再提示输入密码,如果用户名是"admin"并且密码是"888888",则提示正确,否则,如果用户名不是admin还提示用户用户名不存在, ...
