利用css3实现照片列表展开小demo
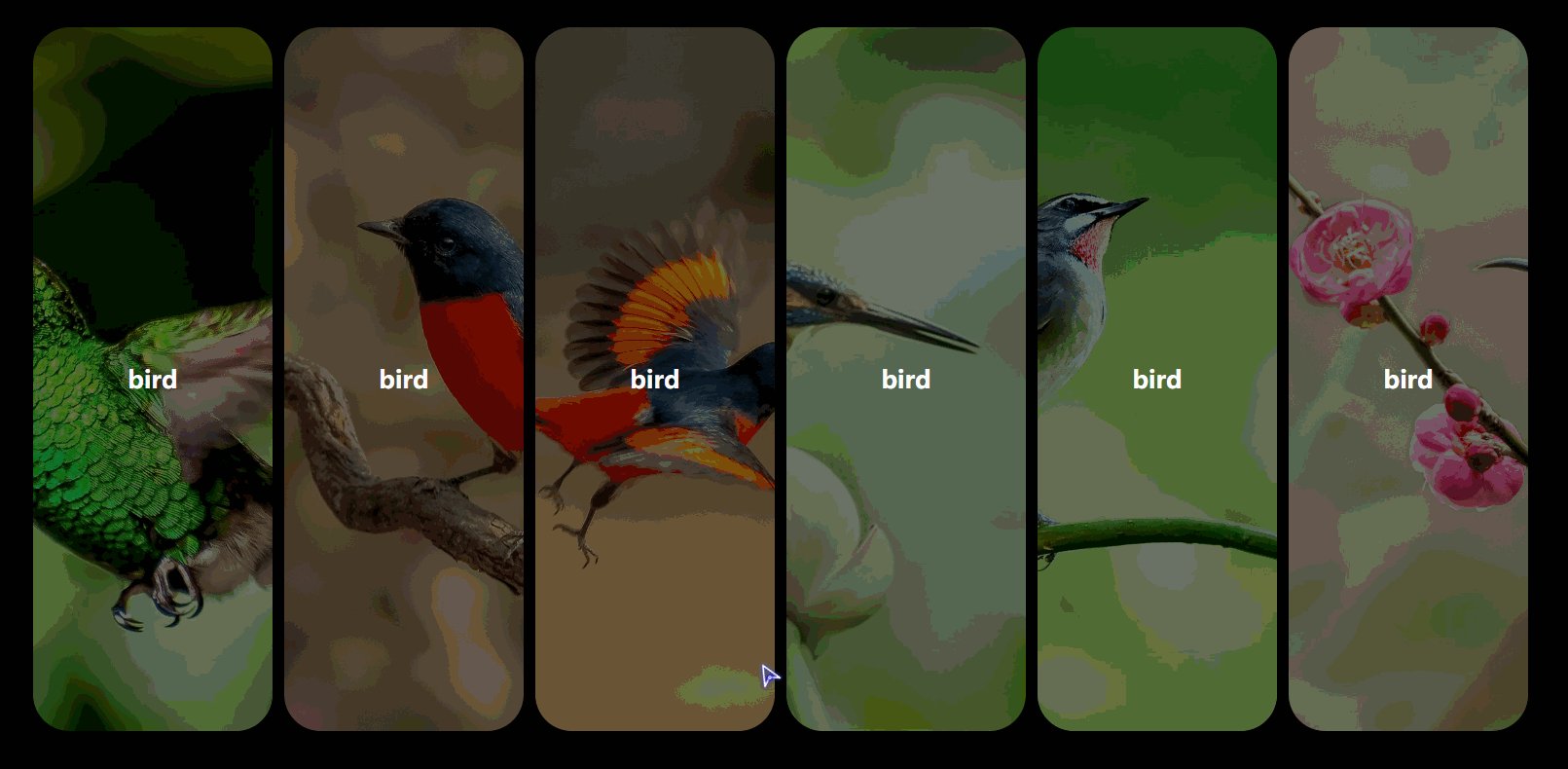
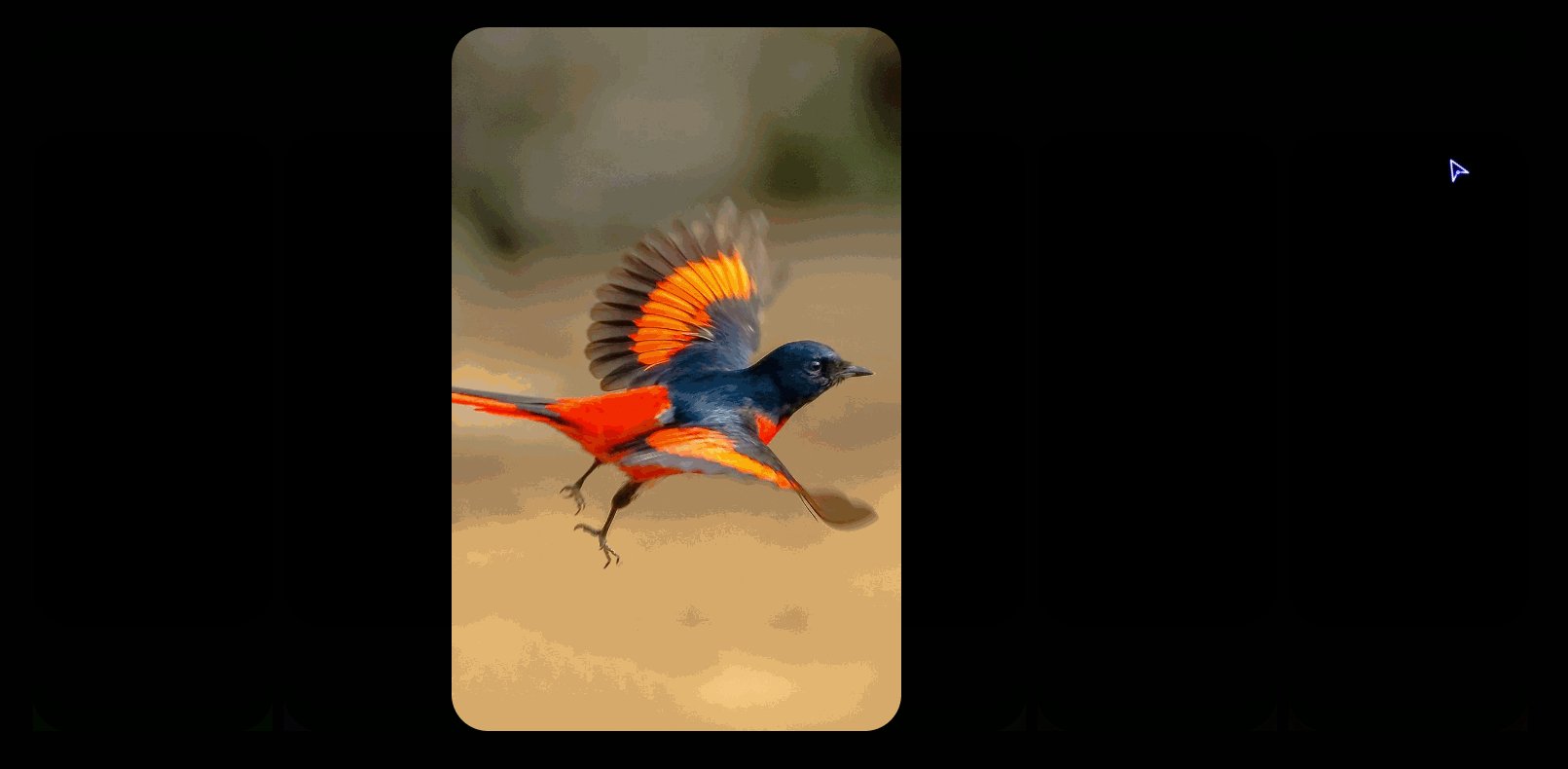
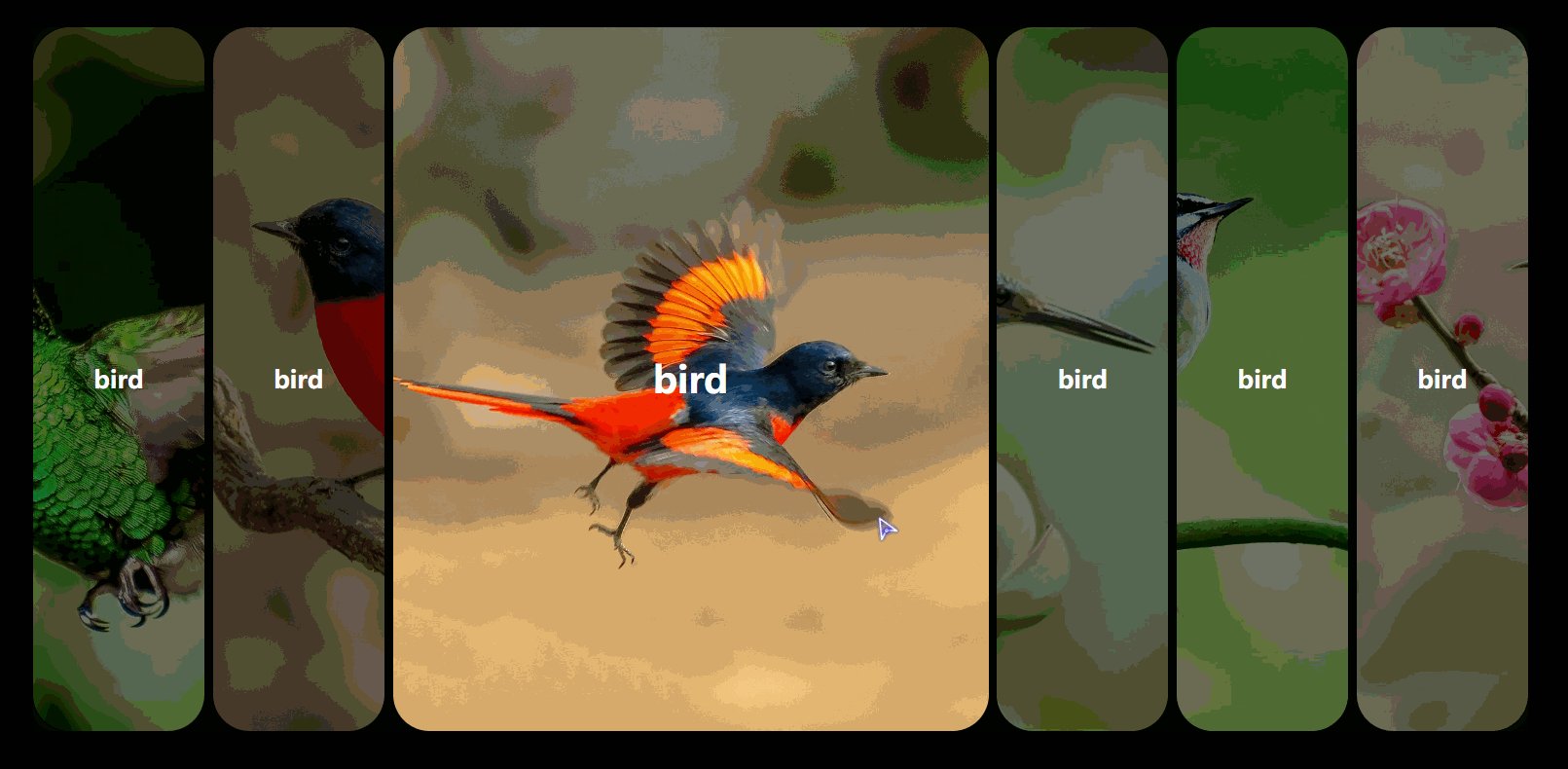
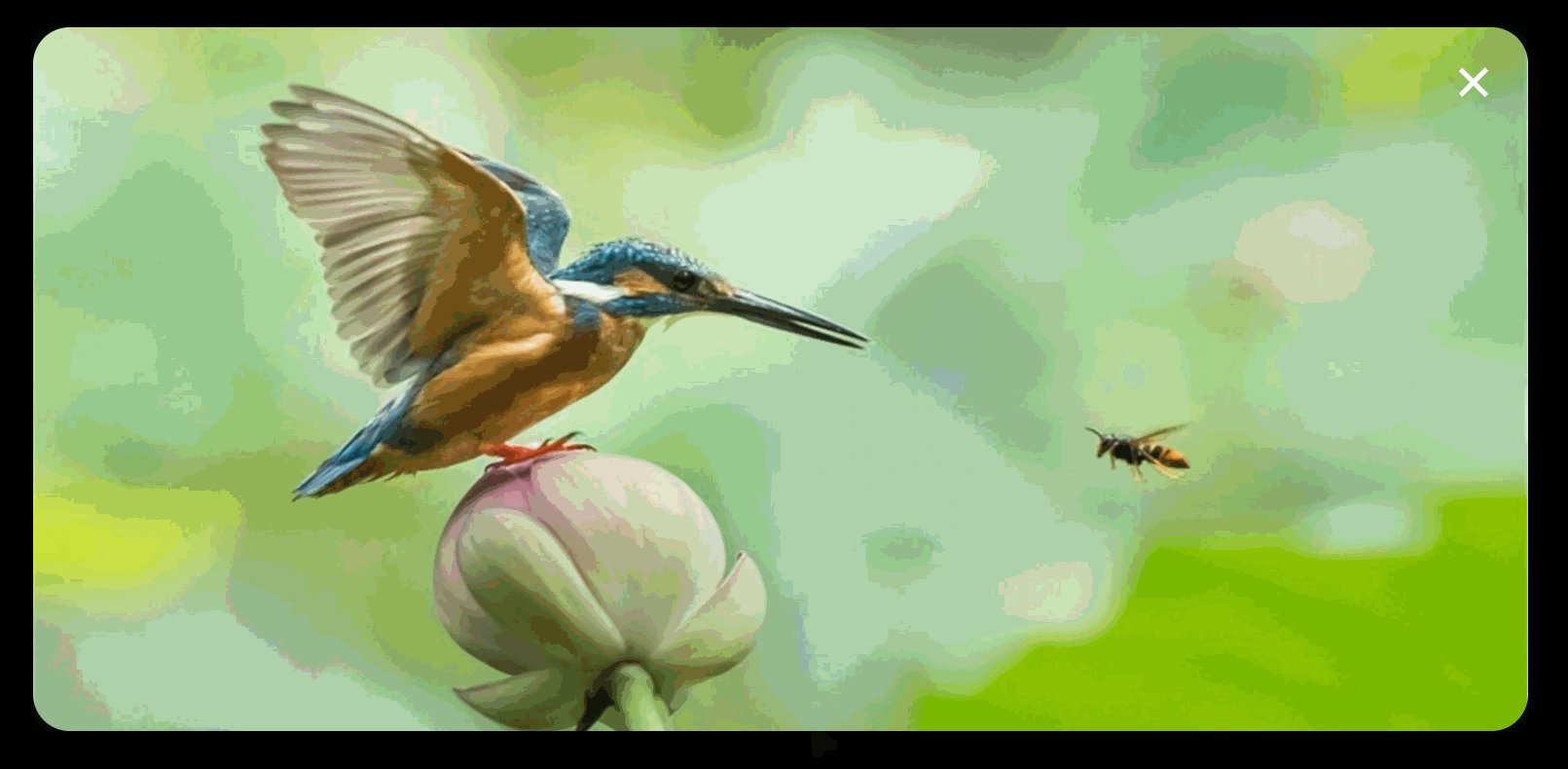
效果如下:

其实实现起来很简单,就是控制 宽 高的变化,然后给他加上transition 过度而已。觉得代码没什么难的地方,就不打注释了,如果哪里有不懂的话,可以直接评论呢。
直接上源码
html代码:
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="./css/index.css">
</head> <body>
<div class="wra">
<ul class="content">
<li class="items">
<div class="inner">
<h2>bird</h2>
<div class="bg">
<div class="close"></div>
</div>
</div>
</li>
<li class="items">
<div class="inner">
<h2>bird</h2>
<div class="bg">
<div class="close"></div>
</div>
</div>
</li>
<li class="items">
<div class="inner">
<h2>bird</h2>
<div class="bg">
<div class="close"></div>
</div>
</div>
</li>
<li class="items">
<div class="inner">
<h2>bird</h2>
<div class="bg">
<div class="close"></div>
</div>
</div>
</li>
<li class="items">
<div class="inner">
<h2>bird</h2>
<div class="bg">
<div class="close"></div>
</div>
</div>
</li>
<li class="items">
<div class="inner">
<h2>bird</h2>
<div class="bg">
<div class="close"></div>
</div>
</div>
</li>
</ul>
</div>
<script src="./js/jquery.js"></script>
<script src="./js/index.js"></script>
</body> </html>
css代码:
*{
padding: 0;
margin: 0;
list-style: none;
box-sizing: border-box;
}
:root,body,.wra{
width: 100%;
height: 100%;
}
.wra{
background-color: black;
display: flex;
justify-content: center;
align-items: center;
}
.wra .content{
width: 80%;
height: 80%;
display: flex;
justify-content: space-between;
align-items: center;
overflow: hidden;
}
.wra .content .items{
position: relative;
height: 100%;
width: 16%;
border-radius: 30px;
transition: height .5s linear, width .7s .5s linear;
}
.wra .content .items:hover .inner .bg{
opacity: 1;
}
.wra .content .items:hover h2{
font-size: 30px;
}
.wra .content .items h2{
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
color: #fff;
font-size: 20px;
z-index: 1;
transition: font-size .3s , opacity .3s;
}
.wra.wra-active .content .items h2{
opacity: 0;
}
.wra .content .items .inner{
width: 100%;
height: 100%;
transition: transform .5s ;
}
.wra .content .items .inner .bg{
width: 100%;
height: 100%;
background-size: cover;
background-position: center center;
border-radius: 30px;
opacity: .5;
transition: opacity .3s;
}
.wra .content .items:nth-of-type(1) .inner .bg{
background-image: url('../img/1.jpg');
}
.wra .content .items:nth-of-type(2) .inner .bg{
background-image: url('../img/2.jpg');
}
.wra .content .items:nth-of-type(3) .inner .bg{
background-image: url('../img/3.jpg');
}
.wra .content .items:nth-of-type(4) .inner .bg{
background-image: url('../img/4.jpg');
}
.wra .content .items:nth-of-type(5) .inner .bg{
background-image: url('../img/5.jpg');
}
.wra .content .items:nth-of-type(6) .inner .bg{
background-image: url('../img/6.jpg');
}
.wra .content .items.active{
width: 100%;
}
.wra .content .items.active .inner .bg{
opacity: 1;
}
.wra.wra-active .content .items:not(.active){
width: 0%;
height: 0%;
}
.wra .content .items .inner{
transform: translateY(101%);
}
.wra.init .content .items .inner{
transform: translateY(0%);
}
.wra.init .content .items:nth-of-type(2) .inner{
transition-delay: .2s;
}
.wra.init .content .items:nth-of-type(3) .inner{
transition-delay: .3s;
}
.wra.init .content .items:nth-of-type(4) .inner{
transition-delay: .4s;
}
.wra.init .content .items:nth-of-type(5) .inner{
transition-delay: .5s;
}
.wra.init .content .items:nth-of-type(6) .inner{
transition-delay: .6s;
}
.wra .content .items .inner .bg .close{
opacity: 0;
transform: rotateZ(0deg);
}
.wra .content .items.active .inner .bg .close{
position: absolute;
right: 30px;
top: 30px;
width: 30px;
height: 30px;
opacity: 1;
transform: rotateZ(360deg);
}
.wra .content .items.active .inner .bg .close{
transition: opacity .3s linear 1s, transform .5s linear 1s;
}
.wra .content .items.active .inner .bg .close::after,.wra .content .items.active .inner .bg .close::before{
position: absolute;
content: "";
width: 30px;
height: 4px;
background-color: #fff;
top: calc(50% - 2px);
}
.wra .content .items.active .inner .bg .close::after{
transform: rotateZ(45deg);
}
.wra .content .items.active .inner .bg .close::before{
transform: rotateZ(-45deg);
}
jquery代码:
setTimeout(function(){
$('.wra').addClass('init');
},400)
$('.items').on('click', function(){
$(this).addClass('active');
$('.wra').addClass('wra-active');
})
$('.close').on('click', function(e){
e.stopPropagation();
$('.items').removeClass('active');
$('.wra').removeClass('wra-active');
})
利用css3实现照片列表展开小demo的更多相关文章
- Android学习小Demo(19)利用Loader来实时接收短信
之前写过一篇文章<Android学习小Demo(13)Android中关于ContentObserver的使用>,在里面利用ContentOberver去监測短信URI内容的变化.我们先来 ...
- [置顶] 利用CXF发布webService的小demo
其实webService的发布不仅仅只有xfire,今天,给大家介绍一下用CXF发布一个webService的小demo,CXF也是我做webService用的第一个框架... 先将相关的jar引进来 ...
- css3的一个小demo(箭头hover变化)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- jQuery/CSS3实现图片层叠展开特效
这是一款基于jQuery和CSS3的图片层叠展开特效,让鼠标滑过图片时即可触发这些特效.其中有一款就像扇子展开收拢一样,看起来效果都非常不错.当然本文主要还是来分析一下用jQuery实现这一效果的方法 ...
- 超可爱 纯CSS3实现的小猪、小老鼠、小牛
原文:超可爱 纯CSS3实现的小猪.小老鼠.小牛 利用纯CSS3绘制一些人物.动物.风景已经不是一件新鲜的事情了,主要是利用CSS3可以让直线变成任意的曲线,于是简单的矢量图形绘制对CSS3来说就小菜 ...
- 使用纯 CSS 实现 Google Photos 照片列表布局
文章太长,因为介绍了如何一步一步进化到最后接近完美的效果的,不想读的同学可以直接跳到最后一个大标题之后看代码.demo及原理就好,或者也可以直接看下面这个链接的源代码. 不过还是建议顺序读下去,因为后 ...
- Nancy之基于Nancy.Owin的小Demo
前面做了基于Nancy.Hosting.Aspnet和Nancy.Hosting.Self的小Demo 今天我们来做个基于Nancy.Owin的小Demo 开始之前我们来说说什么是Owin和Katan ...
- 利用CSS3实现图片无间断轮播图的实现思路
前言:图片轮播效果现在在各大网站都是非常普遍的,以前我们都是通过postion的left or right来控制dom的移动,这里我要说的是利用css3来制作轮播!相比以前通过postion来移动do ...
- 利用CSS3实现圆角的outline效果的教程
一.首先,outline是个很牛的东西1. border近亲outline和border是近亲,为什么这么讲呢?首先,都是给元素外面套框框的:其次,支持的属性值几乎都是一样的,例如,outline-s ...
随机推荐
- springcloud中使用dubbo开发rpc服务及调用
spring cloud中基于springboot开发的微服务,是基于http的rest接口,也可以开发基于dubbo的rpc接口. 一,创建goodsService模块 1, 在创建的goodsSe ...
- 那些鼓吹国内首个.NET 5框架的,该醒醒了!
前两天看过园子里有篇[国内首个 .NET 5 框架 XX 斩获 XXX stars,XXX 发布],一顿羡慕嫉妒恨啊.我这.net core 3.1才上手没几天,还没用热乎呢,你这.NET 5的框架都 ...
- 【0】TensorFlow光速入门-序
本文地址:https://www.cnblogs.com/tujia/p/13863181.html 序言: 对于我这么一个技术渣渣来说,想学习TensorFlow机器学习,实在是太难了: 百度&qu ...
- SQL Server 列存储索引 第三篇:维护
列存储索引分为两种类型:聚集的列存储索引和非聚集的列存储索引,在一个表上只能创建一个聚集索引,要么是聚集的列存储索引,要么是聚集的行存储索引,然而一个表上可以创建多个非聚集索引. 一,创建列存储索引 ...
- 【算法】HashMap相关要点记录
在刷leetcode的算法题时,HashMap需要大量使用,而且也是面试的高频问题.这里记录了HashMap一些增.删.改.查的实现细节和时间复杂度,罗列了一些比较有用的方法,以及其它的一些细节. 1 ...
- nb-iot模块实现联网的威力体现
窄带物联网(nb-iot)是一种越来越流行的方法,用于创建具有持久电池寿命,快速和功能丰富的互连设备系统.自2016年创建nb-iot以来,nb-iot设备和nb-iot模块中使用的技术得到了迅速发展 ...
- Java学习的第一天
1.今天安装了Java操作环境,并运行了helloworld的程序 2.在安装过程中,文件路径丢了,与c++和c之前的差异使我难堪 3.明天准备完成小学期任务以及继续往下学习Java语言读大道至简
- Learn day1 变量/数据类型
1.Python 简介 (1) 1989年开发的语言,创始人范罗苏姆(Guido van Rossum),别称:龟叔(Guido). (2) python具有非常多并且强大的第三方库,使得程序开发起来 ...
- Flask 中的MTV架构之Views
Flask 中的MTV架构之Views 1.MVC与MTV 1.1 MVC M:model,模型,数据模型 V:view,视图,负责数据展示 C:controller,控制器,负责业务逻辑 ...
- [LuoguP1005]矩阵取数游戏 (DP+高精度)
题面 传送门:https://www.luogu.org/problemnew/show/P1005 Solution 我们可以先考虑贪心 我们每一次都选左右两边尽可能小的数,方便大的放在后面 听起来 ...
