Python_PyQt5_eric6 做省市县筛选框
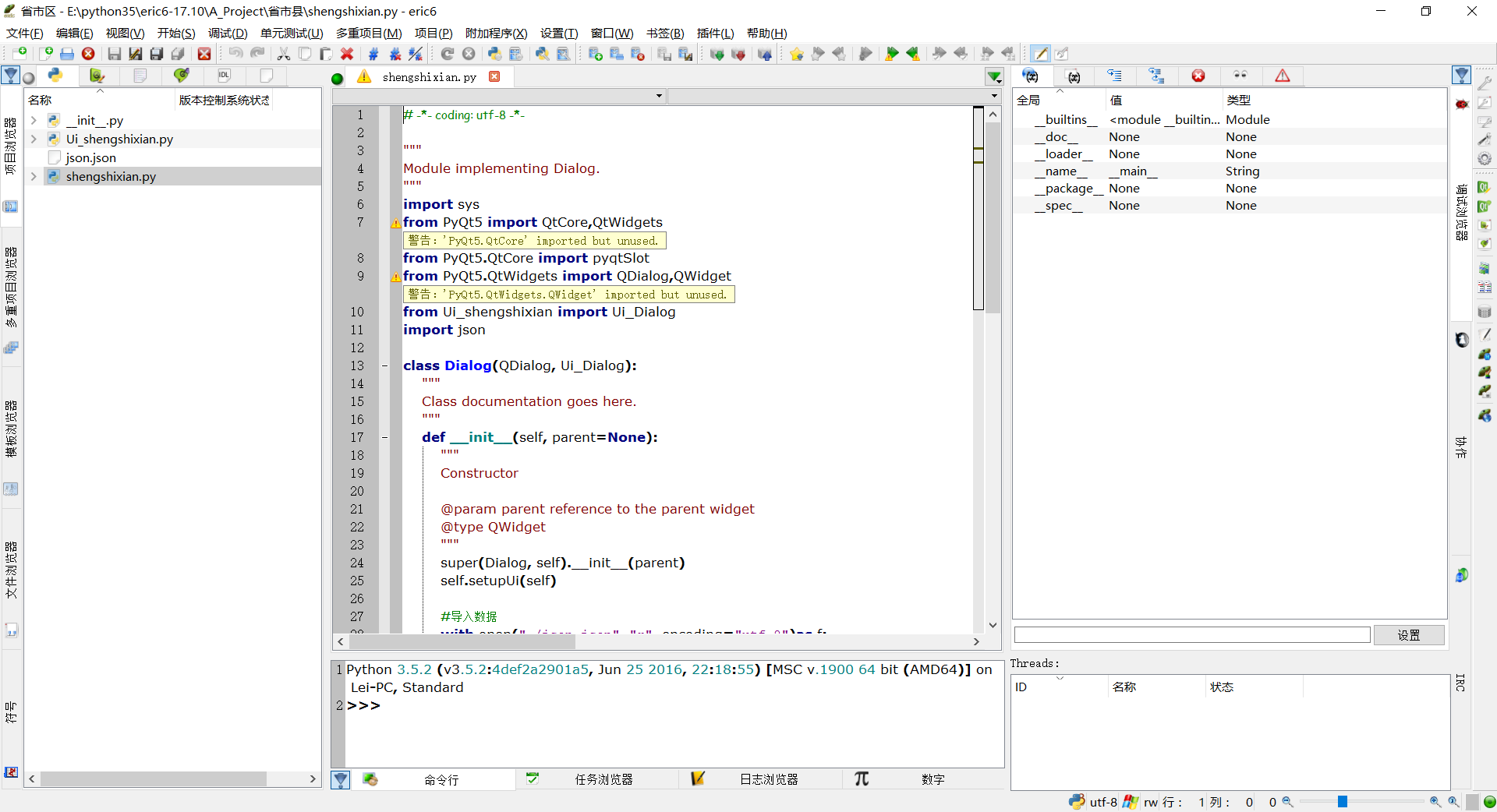
eric是PyQt5的图形化编辑工具,界面如下(另存为-桌面 查看大图)

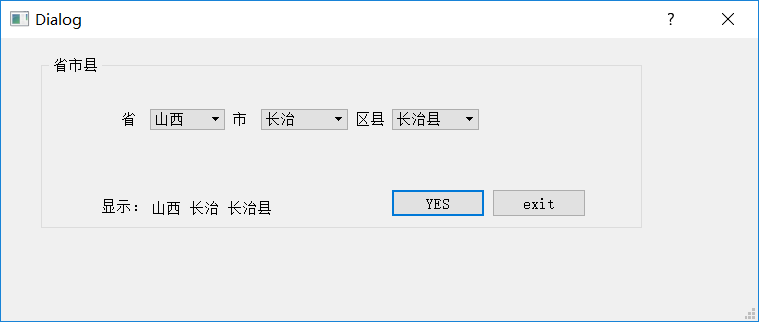
下面是用eric6制作的 省市县 三级联动筛选框 (效果图+源码)

1 # -*- coding: utf-8 -*-
2
3 # Form implementation generated from reading ui file 'E:\python35\eric6-17.10\A_Project\省市县\shengshixian.ui'
4 #
5 # Created by: PyQt5 UI code generator 5.9.2
6 #
7 # WARNING! All changes made in this file will be lost!
8
9 from PyQt5 import QtCore, QtGui, QtWidgets
10
11 class Ui_Dialog(object):
12 def setupUi(self, Dialog):
13 Dialog.setObjectName("Dialog")
14 Dialog.resize(1118, 871)
15 Dialog.setSizeGripEnabled(True)
16 self.groupBox = QtWidgets.QGroupBox(Dialog)
17 self.groupBox.setGeometry(QtCore.QRect(40, 20, 601, 171))
18 self.groupBox.setObjectName("groupBox")
19 self.label_4 = QtWidgets.QLabel(self.groupBox)
20 self.label_4.setGeometry(QtCore.QRect(60, 140, 51, 16))
21 self.label_4.setObjectName("label_4")
22 self.layoutWidget = QtWidgets.QWidget(self.groupBox)
23 self.layoutWidget.setGeometry(QtCore.QRect(80, 50, 358, 23))
24 self.layoutWidget.setObjectName("layoutWidget")
25 self.horizontalLayout = QtWidgets.QHBoxLayout(self.layoutWidget)
26 self.horizontalLayout.setContentsMargins(0, 0, 0, 0)
27 self.horizontalLayout.setObjectName("horizontalLayout")
28 self.label = QtWidgets.QLabel(self.layoutWidget)
29 self.label.setObjectName("label")
30 self.horizontalLayout.addWidget(self.label)
31 self.comboBox_sheng = QtWidgets.QComboBox(self.layoutWidget)
32 self.comboBox_sheng.setObjectName("comboBox_sheng")
33 self.horizontalLayout.addWidget(self.comboBox_sheng)
34 self.label_2 = QtWidgets.QLabel(self.layoutWidget)
35 self.label_2.setObjectName("label_2")
36 self.horizontalLayout.addWidget(self.label_2)
37 self.comboBox_shi = QtWidgets.QComboBox(self.layoutWidget)
38 self.comboBox_shi.setObjectName("comboBox_shi")
39 self.horizontalLayout.addWidget(self.comboBox_shi)
40 self.label_3 = QtWidgets.QLabel(self.layoutWidget)
41 self.label_3.setObjectName("label_3")
42 self.horizontalLayout.addWidget(self.label_3)
43 self.comboBox_quxian = QtWidgets.QComboBox(self.layoutWidget)
44 self.comboBox_quxian.setObjectName("comboBox_quxian")
45 self.horizontalLayout.addWidget(self.comboBox_quxian)
46 self.layoutWidget1 = QtWidgets.QWidget(self.groupBox)
47 self.layoutWidget1.setGeometry(QtCore.QRect(350, 130, 195, 30))
48 self.layoutWidget1.setObjectName("layoutWidget1")
49 self.horizontalLayout_2 = QtWidgets.QHBoxLayout(self.layoutWidget1)
50 self.horizontalLayout_2.setContentsMargins(0, 0, 0, 0)
51 self.horizontalLayout_2.setObjectName("horizontalLayout_2")
52 self.pushButton_YES = QtWidgets.QPushButton(self.layoutWidget1)
53 self.pushButton_YES.setObjectName("pushButton_YES")
54 self.horizontalLayout_2.addWidget(self.pushButton_YES)
55 self.pushButton_2 = QtWidgets.QPushButton(self.layoutWidget1)
56 self.pushButton_2.setObjectName("pushButton_2")
57 self.horizontalLayout_2.addWidget(self.pushButton_2)
58 self.label_5 = QtWidgets.QLabel(self.groupBox)
59 self.label_5.setGeometry(QtCore.QRect(110, 140, 211, 21))
60 self.label_5.setText("")
61 self.label_5.setObjectName("label_5")
62
63 self.retranslateUi(Dialog)
64 self.pushButton_2.clicked.connect(Dialog.close)
65 QtCore.QMetaObject.connectSlotsByName(Dialog)
66
67 def retranslateUi(self, Dialog):
68 _translate = QtCore.QCoreApplication.translate
69 Dialog.setWindowTitle(_translate("Dialog", "Dialog"))
70 self.groupBox.setTitle(_translate("Dialog", "省市县"))
71 self.label_4.setText(_translate("Dialog", "显示:"))
72 self.label.setText(_translate("Dialog", "省"))
73 self.label_2.setText(_translate("Dialog", "市"))
74 self.label_3.setText(_translate("Dialog", "区县"))
75 self.pushButton_YES.setText(_translate("Dialog", "YES"))
76 self.pushButton_2.setText(_translate("Dialog", "exit"))
77
78
79 if __name__ == "__main__":
80 import sys
81 app = QtWidgets.QApplication(sys.argv)
82 Dialog = QtWidgets.QDialog()
83 ui = Ui_Dialog()
84 ui.setupUi(Dialog)
85 Dialog.show()
86 sys.exit(app.exec_())
逻辑层 - 子程序
1 # -*- coding: utf-8 -*-
2
3 # Form implementation generated from reading ui file 'E:\python35\eric6-17.10\A_Project\省市县\shengshixian.ui'
4 #
5 # Created by: PyQt5 UI code generator 5.9.2
6 #
7 # WARNING! All changes made in this file will be lost!
8
9 from PyQt5 import QtCore, QtGui, QtWidgets
10
11 class Ui_Dialog(object):
12 def setupUi(self, Dialog):
13 Dialog.setObjectName("Dialog")
14 Dialog.resize(1118, 871)
15 Dialog.setSizeGripEnabled(True)
16 self.groupBox = QtWidgets.QGroupBox(Dialog)
17 self.groupBox.setGeometry(QtCore.QRect(40, 20, 601, 171))
18 self.groupBox.setObjectName("groupBox")
19 self.label_4 = QtWidgets.QLabel(self.groupBox)
20 self.label_4.setGeometry(QtCore.QRect(60, 140, 51, 16))
21 self.label_4.setObjectName("label_4")
22 self.layoutWidget = QtWidgets.QWidget(self.groupBox)
23 self.layoutWidget.setGeometry(QtCore.QRect(80, 50, 358, 23))
24 self.layoutWidget.setObjectName("layoutWidget")
25 self.horizontalLayout = QtWidgets.QHBoxLayout(self.layoutWidget)
26 self.horizontalLayout.setContentsMargins(0, 0, 0, 0)
27 self.horizontalLayout.setObjectName("horizontalLayout")
28 self.label = QtWidgets.QLabel(self.layoutWidget)
29 self.label.setObjectName("label")
30 self.horizontalLayout.addWidget(self.label)
31 self.comboBox_sheng = QtWidgets.QComboBox(self.layoutWidget)
32 self.comboBox_sheng.setObjectName("comboBox_sheng")
33 self.horizontalLayout.addWidget(self.comboBox_sheng)
34 self.label_2 = QtWidgets.QLabel(self.layoutWidget)
35 self.label_2.setObjectName("label_2")
36 self.horizontalLayout.addWidget(self.label_2)
37 self.comboBox_shi = QtWidgets.QComboBox(self.layoutWidget)
38 self.comboBox_shi.setObjectName("comboBox_shi")
39 self.horizontalLayout.addWidget(self.comboBox_shi)
40 self.label_3 = QtWidgets.QLabel(self.layoutWidget)
41 self.label_3.setObjectName("label_3")
42 self.horizontalLayout.addWidget(self.label_3)
43 self.comboBox_quxian = QtWidgets.QComboBox(self.layoutWidget)
44 self.comboBox_quxian.setObjectName("comboBox_quxian")
45 self.horizontalLayout.addWidget(self.comboBox_quxian)
46 self.layoutWidget1 = QtWidgets.QWidget(self.groupBox)
47 self.layoutWidget1.setGeometry(QtCore.QRect(350, 130, 195, 30))
48 self.layoutWidget1.setObjectName("layoutWidget1")
49 self.horizontalLayout_2 = QtWidgets.QHBoxLayout(self.layoutWidget1)
50 self.horizontalLayout_2.setContentsMargins(0, 0, 0, 0)
51 self.horizontalLayout_2.setObjectName("horizontalLayout_2")
52 self.pushButton_YES = QtWidgets.QPushButton(self.layoutWidget1)
53 self.pushButton_YES.setObjectName("pushButton_YES")
54 self.horizontalLayout_2.addWidget(self.pushButton_YES)
55 self.pushButton_2 = QtWidgets.QPushButton(self.layoutWidget1)
56 self.pushButton_2.setObjectName("pushButton_2")
57 self.horizontalLayout_2.addWidget(self.pushButton_2)
58 self.label_5 = QtWidgets.QLabel(self.groupBox)
59 self.label_5.setGeometry(QtCore.QRect(110, 140, 211, 21))
60 self.label_5.setText("")
61 self.label_5.setObjectName("label_5")
62
63 self.retranslateUi(Dialog)
64 self.pushButton_2.clicked.connect(Dialog.close)
65 QtCore.QMetaObject.connectSlotsByName(Dialog)
66
67 def retranslateUi(self, Dialog):
68 _translate = QtCore.QCoreApplication.translate
69 Dialog.setWindowTitle(_translate("Dialog", "Dialog"))
70 self.groupBox.setTitle(_translate("Dialog", "省市县"))
71 self.label_4.setText(_translate("Dialog", "显示:"))
72 self.label.setText(_translate("Dialog", "省"))
73 self.label_2.setText(_translate("Dialog", "市"))
74 self.label_3.setText(_translate("Dialog", "区县"))
75 self.pushButton_YES.setText(_translate("Dialog", "YES"))
76 self.pushButton_2.setText(_translate("Dialog", "exit"))
77
78
79 if __name__ == "__main__":
80 import sys
81 app = QtWidgets.QApplication(sys.argv)
82 Dialog = QtWidgets.QDialog()
83 ui = Ui_Dialog()
84 ui.setupUi(Dialog)
85 Dialog.show()
86 sys.exit(app.exec_())
UI - 父程序
Python_PyQt5_eric6 做省市县筛选框的更多相关文章
- vue + ElementUI 表格筛选框的高度设置,超出一定高度,显示滚动条
相信有很多小伙伴遇到过这个问题,首先还是来看图片,筛选框我做了处理,所以和官网的有点小差别 官方网站和个人网站对比图如下: 代码如下:(F12找到该元素的class,设置高度) .el-table-f ...
- iOS: 悬浮的条件筛选框使用二
一.介绍: 在前面已经介绍了一种条件悬浮框,使用的是tableView的Plain分组样式实现的,因为这是tableView本身就具备的功能,分组悬浮效果.这次我来介绍第二种更加简单的方法,采用两个S ...
- vue Element-ui 表格自带筛选框自定义高度
el-table中可以在一行的某列进行筛选,代码如下: <el-table-column prop="classOfTest" class="test" ...
- 使用JQuery做一组复选框的功能。
之前做过复选框的功能,奈何笔记丢失,害的我又鼓捣了一番...还是博客园做笔记比较好. 假设现在有一个表格,每一行都有一个复选框按钮.在表头还有一个全选的复选框按钮. ①.当点击一个全选按钮时,下面的同 ...
- ElementUI 表格表头筛选框的高度设置,超出一定高度,显示滚动条
最近项目发现一个问题table表头筛选的时候,由于筛选内容过多导致弹出框超出屏幕,并且无法滚动,应急的办法是缩小浏览器显示比例让更多内容显示
- Dynamics CRM2013 编辑视图时弹出尚未保存所做的更改警示框
CRM2013中当对视图进行自定义编辑时,总会弹出如下图所示的警示框,一般我们都会选择离开此页来保存我们所做的更改,显而易见的是这又是CRM2013的一个bug 在UR2 for Dynamics ...
- 第十五篇-EditText做简单的登录框
TextView和EditText的简单应用. MainActivity.java package com.example.aimee.edittexttest; import android.sup ...
- 【WPF】使用Popup控件做浮窗/提示框
需求:当鼠标移入某个区域时,弹出一个浮窗,以便用户进行下一步操作. 效果如下图: 当鼠标移入左上角的[多选显示]框内,出现下面的浮窗(悬浮在原UI之上).当在浮窗外点击鼠标左键时,隐藏该浮窗. 由于该 ...
- vue 运用ElementUI,做select下拉框回显
第一.加载的顺序,应该先加载下拉框要选择的数据,然后在通过编辑查询数据后回显. 第二.要保证select下拉的ID和v-model里边的id保持一致. 第三.elementUI就会自动的将数据回显了. ...
随机推荐
- 扫描仪扫描文件处理-A4分辨率
转换公式:毫米转英寸,英寸乘以DPI(每英寸点数) 1英寸 = 2.54 厘米 = 25.4 毫米 例子(600dpi):mm: 210x297 = px: 4961(210/25.4*600)x70 ...
- go 数组指针 指针数组
package main import "fmt" func test() { var p *int // 定义指针 var a = 10 p = &a // 将a的地址赋 ...
- 使用Sparse Checkout 排除跟踪Git仓库中指定的目录或文件
应用场景 在一个大工程里包含由不同部门开发的模块时,项目的Git仓库肯定很大,造成每次Git操作相对比较耗时.因为开发人员一般只关心他们部门的模块的代码,所以完全可以排除一些他完全不需要用到的目录.这 ...
- solr之functionQuery(函数查询)【转】
函数查询 让我们可以利用 numeric域的值 或者 与域相关的的某个特定的值的函数,来对文档进行评分. 怎样使用函数查询 这里主要有两种方法可以使用函数查询,这两种方法都是通过solr http 接 ...
- java应用启动报错Unable to access jarfile xxxxx.jar
当使用命令:javar -jar xxxx.jar 启动应用时,报错Unable to access jarfile xxxxx.jar,这种主要是 jar 的名称或者路径有问题:
- Linux入门到放弃之一《在VMware虚拟机中安装Linux系统(RedHat)》
1.启动VMware: 2.新建虚拟机: 3.自定义配置(1安装客户机操作系统点击"稍后安装操作系统"2选择客户机操作系统为Linux,版本为Red Hat Enterprise ...
- 这是2020年最强Python学习路线,从入门到精通!
给大家整理的这套python学习路线图,按照此教程一步步的学习来,肯定会对python有更深刻的认识.或许可以喜欢上python这个易学,精简,开源的语言.全民学Python的话题铺天盖地,中国的Py ...
- python随机生成经纬度(用于爬虫参数伪造)
import random import math def generate_random_gps(base_log=None, base_lat=None, radius=None): radius ...
- CountDownLatch(减少计数)
public class Test04 { public static void main(String[] args) throws InterruptedException { CountDown ...
- JDK源码阅读-------自学笔记(二十五)(java.util.Vector 自定义讲解)
Vector 向量 Vector简述 1).Vector底层是用数组实现的List 2).虽然线程安全,但是效率低,所以并不是安全就是好的 3).底层大量方法添加synchronized同步标记,sy ...
