CSS属性(字体与文本属性)
1.字体属性
(1)font-family 把要对这个网站要设置的字体都写上,如果这个浏览器支持第一个字体,则会用,如果不支持则会尝试第二个,如果设置的字体系统都不支持则会使用系统默认的字体作为网站的字体

(2)字重(
font-weight
)


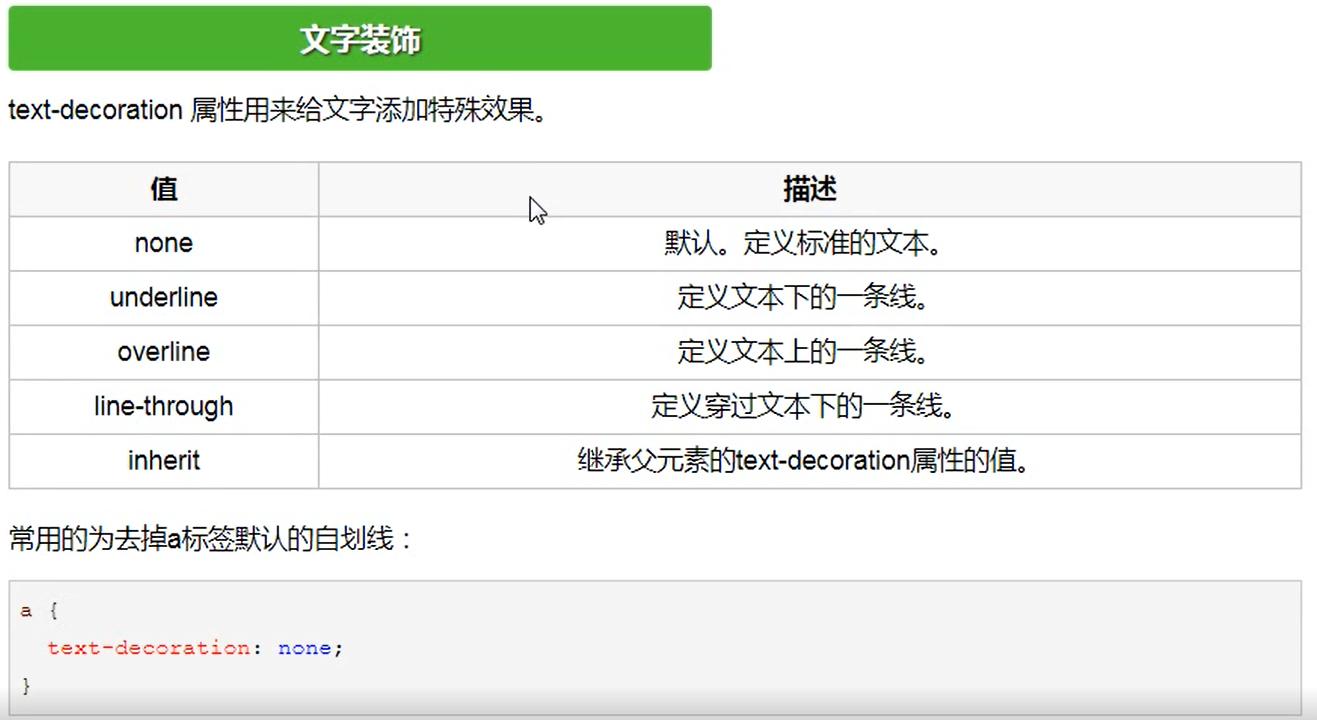
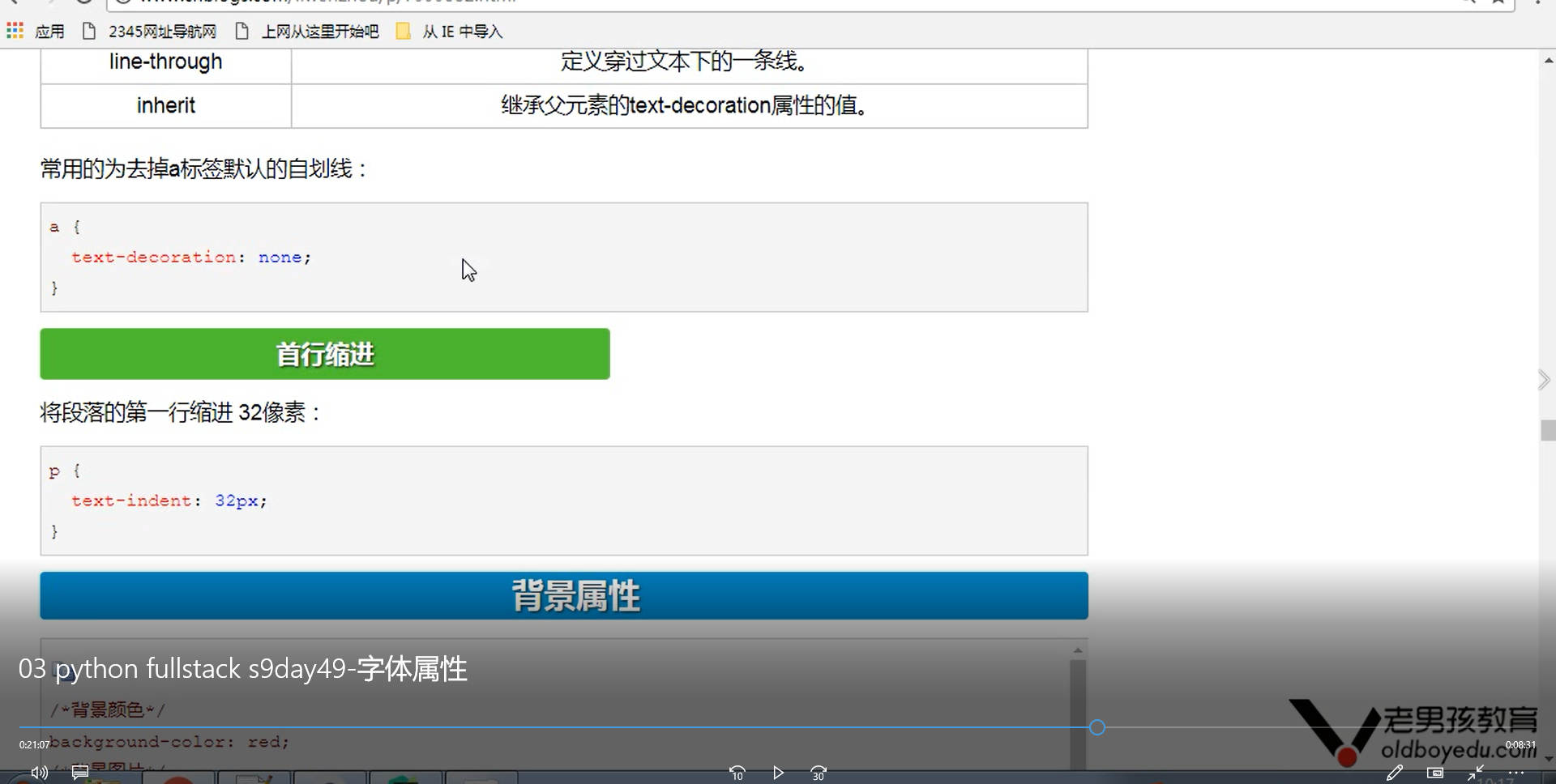
2.文字属性



/*
我这个文件是用来干什么的
小强
日期
*/ /*全局通用样式*/
* {
font-family: "Microsoft YaHei UI", "Arial";
font-size: 14px; } /*类选择器样式*/
.c1 {
font-weight: 100;
} .c2 {
font-weight: 900;
color: rgb(255, 0, 0);
color: #FF0000;
color: rgba(255, 0, 0, 0.3);
} .c3 {
/*text-align: center; !*文本的对齐方式是什么, center是剧中*!*/
/*text-align: right; !*右对齐*!*/
text-align: justify; /*两端对齐*/
}
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>字体属性测试</title>
<link rel="stylesheet" href="test.css">
</head>
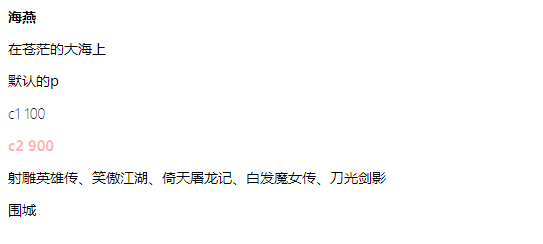
<body> <h1>海燕</h1>
<p>
在苍茫的大海上
</p> <p class="c0">默认的p</p>
<p class="c1">c1 100</p>
<p class="c2">c2 900</p> <p class="c3">射雕英雄传、笑傲江湖、倚天屠龙记、白发魔女传、刀光剑影</p> <div class="c3">围城</div> </body>
</html>

CSS属性(字体与文本属性)的更多相关文章
- [转载]CSS教程--字体与文本属性
b>font-family功能:用于改变HTML标志或元素的字体,你可设置一个可用字体清单.浏览器由前向后选用字体.语法:{font-family:字体1,字体2, ... ,字体n} font ...
- CSS(四):字体和文本属性
一.字体属性 属性 描述 font-style 设置字体风格 font-weight 设置字体粗细 font-size 设置字体的尺寸(一般用px表示) font-family 设置字体系列 font ...
- CSS 颜色 字体 背景 文本 边框 列表 display属性
1 颜色属性 <div style="color:blueviolet">ppppp</div> <div style="color:#f ...
- 关于html与css的标签及属性(text文本属性、背景background属性、表格标签table、列表、)
text文本属性1.颜色 colorcolor:red: 2.文本缩进text-indant属性值 num+px text-indant:10px:3.文本修饰 text-decoration属性值: ...
- CSS基础知识之文本属性二三事
line-height 可以给某个元素指定一个不带单位的缩放因子,这样它的后代元素就会继承这个缩放因子,再根据自身的字号大小来计算自己的行高(line-height)值, body { font-si ...
- css常用属性总结:文本属性中的text-align
前面提到text-indent属性,用来实现文本的缩进,今天的text-align使用率可比文本缩进高的多.拿自己现在做的项目上来说,水平居中和垂直居中估计是用到最多了,那我们就先看看它的语法吧! t ...
- css常用属性总结:文本属性中的text-indent
在网页中的文本格式中最重要的效果之一就是段落的首行文本缩进,尤其在新闻类页面,使用text-indent,任何元素都可以让首行以给定的长度缩进, 长度甚至可以是负数,这一属性的最常用方式就是段落的首行 ...
- CSS font-size字体大小样式属性
设置字体大小CSS单词与语法 基本语法结构: .divcss5{font-size:12px;}设置了文字大小为12px像素Font-size+字体大小数值+单位 单词:font-size语法:fon ...
- css(字体,文本,边距,边框,阴影,背景,渐变,多重背景,列表)
font-family 设置字体名称 可以使用多个名称,用逗号分隔,浏览器则按照先后顺序依次使用可用字体 p { font-family:'宋体','黑体','Arial'; } font-size ...
随机推荐
- elk-安装 通过docker
一. github地址 https://github.com/deviantony/docker-elk cd /usr/local/src git clone https://git ...
- Linux安装软件时90%的人会遇到这个报错,如何解决?
提示 Could not get lock /var/lib/dpkg/lock 报错? 有些小伙伴在使用 apt 包管理器更新或安装软件时,可能会遇到过诸如以下的错误提示: E: Could not ...
- 【应用服务 App Service】如何移除App Service Response Header中包含的服务器敏感信息
问题描述 有些情况下,当应用部署到App Service上后,在有些Response Header中,可以看见关于服务器的一些信息,这样会导致隐藏的安全问题,所以可以在web.config中移除某些关 ...
- 树莓派调试PCF8591遇到的小问题
错误提示:bus = smbus.SMBus(1) IOError: [Errno 2] No such file or directory 提示的内容为端口没有打开即IIC端口:如图,打开IIC使能 ...
- hdu6115 Factory (LCA + 倍增)
Factory Time Limit: 20000/10000 MS (Java/Others) Memory Limit: 132768/132768 K (Java/Others)Total ...
- svn右键菜单不显
问题1: 32位svn客户端安装到64位win7机器上,出现svn右键菜单不显. 网上有些说,,选择Mufwin7,关键下拉列表没有这项. 后来有人推荐64位系统安装64svn;32位系统安装32sv ...
- ssm整合所用全部依赖pom.xml(idea版)
<?xml version="1.0" encoding="UTF-8"?><project xmlns="http://maven ...
- 数据恢复软件推荐-easyrecovery绿色破解版(附注册码)免费下载
easyrecovery破解版专注于PC端存储数据的抢救恢复,软件的整体界面风格和360杀毒有些许相似,没有看起来像牛皮藓的杂乱广告,只有六个功能按键,对应你所遇到的数据丢失状况级别,点击最为适合的功 ...
- router-link 使用精确匹配
本来不想写router 规则匹配的问题,有一个笨球问,顺带写一下, 先配置一下路由 export default new Router({ routes: [ { path: '/', name: ' ...
- 02 HTML 常见标记 选择器 样式
no.02今天主要学习了在web中的HTML CSS,并在其中制作了明信片,在制作明信片途中有几个知识点需要总结:1.HTML 全称hyper text markup language 超文本标记语言 ...
