Express+Mongoose(MongoDB)+Vue2全栈微信商城项目全记录
最近用vue2做了一个微信商城项目,因为做的比较仓促,所以一边写一下整个流程,一边稍做优化。
项目github地址:https://github.com/seven9115/vue-fullstack
所用技术栈:Express+Mongoose(MongoDB)+Vue2。
运行环境:node.js
后台框架:express.js
数据库:Mongoose.js (MongoDB)
前端脚手架:vue-cli
用户认证:JSON WEB TOKEN
所用插件:vue-scroller/touchslider/layer。
关于前后端分离:restful接口。
关于跨域:proxyTable,代理模式。
关于请求:axios+promise。
关于页面状态:vuex+sessionstorge。
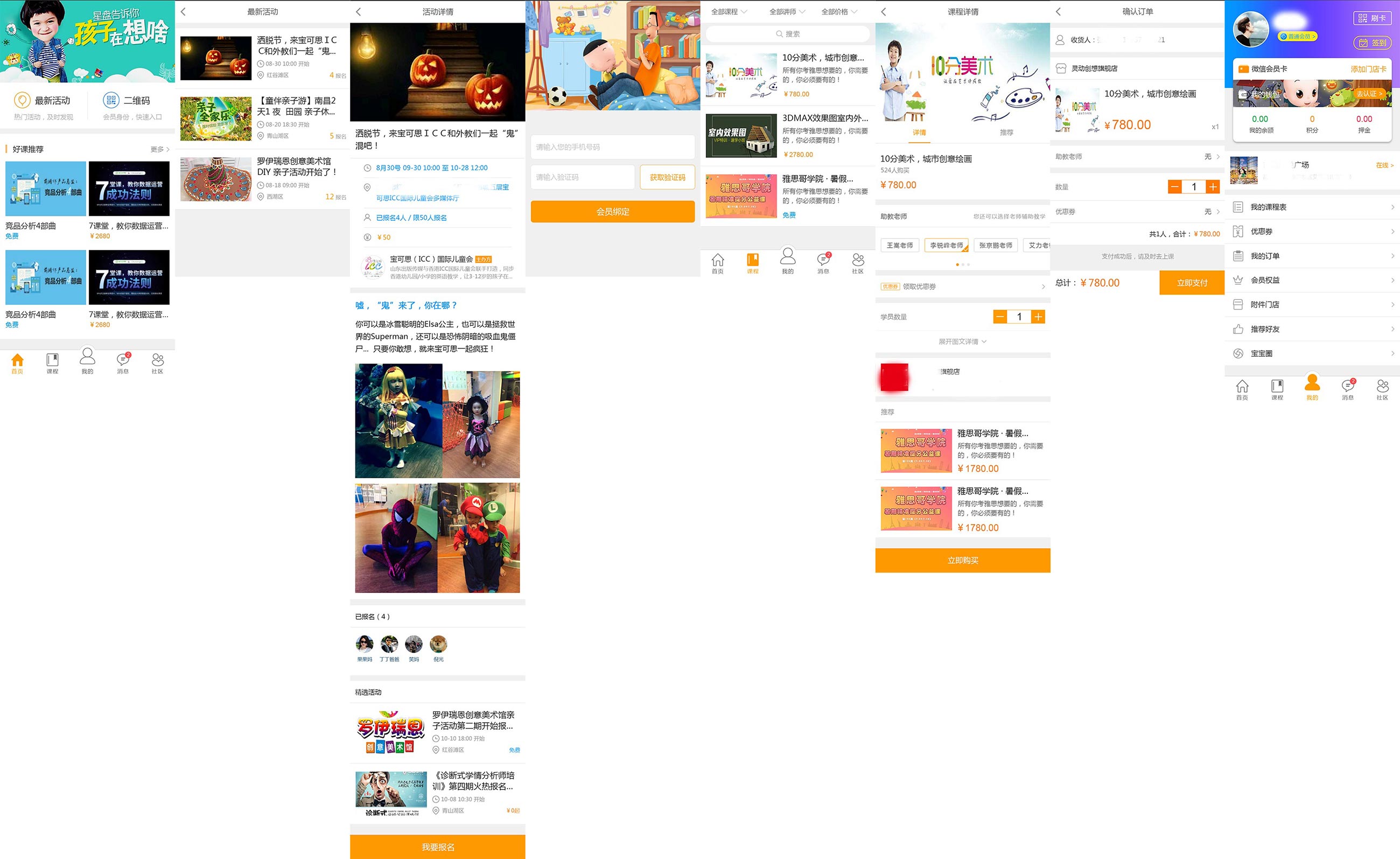
部分效果图:
起始环境
1、安装node.js(下载地址)
2、安装淘宝镜像,没有vpn的情况下建议安装。没有安装的话后续install npm包,cnpm替换成npm。
npm install -g cnpm --registry=https://registry.npm.taobao.org
3、全局安装vue-cli
cnpm install --global vue-cli
4、创建工作空间:在命令行输入以下命令,我这里直接安装在E盘,取名wechat。
E:
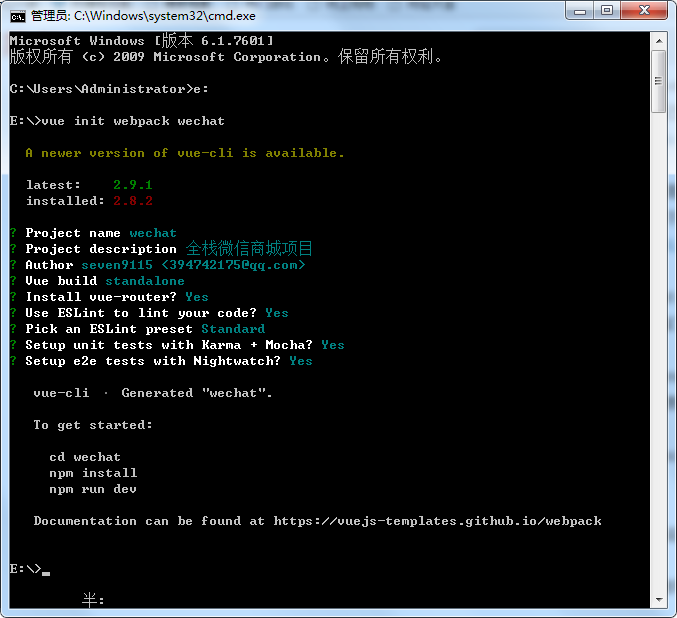
vue init webpack wechat
wechat是项目名称。
命令输入后,会进入安装阶段,需要用户输入一些信息
Project name (wechat) 项目名称(注:名字不能有大写字母)。
Project description (A Vue.js project) 项目描述,也可直接点击回车,使用默认名字。
Author (........) 作者。
Runtime + Compiler: recommended for most users 运行加编译,推荐,后面我一般一直敲回车。
Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specificHTML) are ONLY allowed in .vue files - render functions are required elsewhere 仅运行时,选择第一个。
Install vue-router? (Y/n) 是否安装vue-router,这是官方的路由,大多数情况下都使用。
Use ESLint to lint your code? (Y/n) 是否使用ESLint管理代码,ESLint是个代码风格管理工具,是用来统一代码风格的,并不会影响整体的运行,这也是为了多人协作,新手就不用了,一般项目中都会使用。ESLint官网
接下来也是选择题Pick an ESLint preset (Use arrow keys) 选择一个ESLint预设,编写vue项目时的代码风格,因为我选择了使用ESLint
Standard (https://github.com/feross/standard) js的标准风格
AirBNB (https://github.com/airbnb/javascript) JavaScript最合理的方法,这个github地址说的是JavaScript最合理的方法
none (configure it yourself) 这个不用说,自己定义风格
具体选择哪个因人而异吧 ,我选择标准风格
Setup unit tests with Karma + Mocha? (Y/n) 是否安装单元测试,我选择安装
Setup e2e tests with Nightwatch(Y/n)? 是否安装e2e测试 ,我选择安装
完成

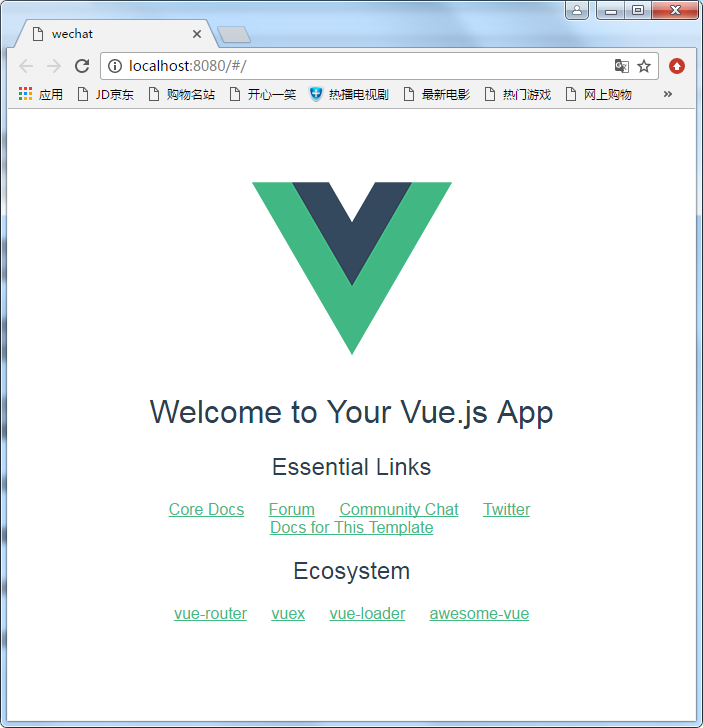
此时进入项目文件夹,安装依赖包,运行项目,可在浏览器看到 http://localhost:8080/#/ 初始页面。
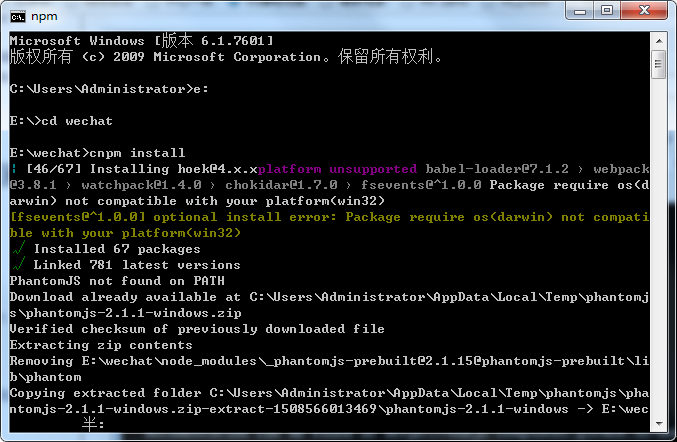
1、cd wechat 进入项目目录。
2、cnpm install 安装依赖包
3、npm run dev 运行开发环境。


安装mongodb:从mogodb官网下载mongodb并安装。
设置跨域代理:修改项目根目录下/config/index.js里dev属性增加
proxyTable:{
'/api': {
// 测试环境
target: 'http://localhost:8088/api', // 接口域名
changeOrigin: true, //是否跨域
pathRewrite: {
'^/api': '' //需要rewrite重写的,
}
}
}
mongoose建立rest接口服务:由于篇幅太长了,放到下一篇继续写,github上现己更新测试接口代码。项目github地址:https://github.com/seven9115/vue-fullstack 。
Express+Mongoose(MongoDB)+Vue2全栈微信商城项目全记录的更多相关文章
- Express+Mongoose(MongoDB)+Vue2全栈微信商城项目全记录(二)
用mogoose搭建restful测试接口 接着上一篇(Express+Mongoose(MongoDB)+Vue2全栈微信商城项目全记录(一))记录,今天单独搭建一个restful测试接口,和项目前 ...
- Express+Mongoose(MongoDB)+Vue2全栈微信商城项目全记录(一)
最近用vue2做了一个微信商城项目,因为做的比较仓促,所以一边写一下整个流程,一边稍做优化. 项目github地址:https://github.com/seven9115/vue-fullstack ...
- 一款基于SSM框架技术的全栈Java web项目(已部署可直接体验)
概述 此项目基于SSM框架技术的Java Web项目,是全栈项目,涉及前端.后端.插件.上线部署等各个板块,项目所有的代码都是自己编码所得,每一步.部分都有清晰的注释,完全不用担心代码混乱,可以轻松. ...
- Vue2.0+Node.js+MongoDB全栈打造商城系统 免费下载
<ignore_js_op> 课程目录||--第01章 课程介绍| 01-01 课程-导学.mp4| 01-02 前端框架回顾.mp4| 01-03 vue概况以及核心思 ...
- vue2.0+node.js+mongodb全栈打造商城
Github地址:https://github.com/ccyinghua/vue-node-mongodb-project 一.构建项目所用: vue init webpack vue-node-m ...
- Vue2.0+Node.js+MongoDB全栈打造商城系统
vue.js +axios mock数据 在main.js中 import axios from 'axios' Vue.prototype.$ajax = axios webpack.dev.con ...
- [node.js]express+mongoose+mongodb的开发笔记
时间过得很快,6月和7月忙的不可开交,糟心的事儿也是不少,杭州大连来回飞,也是呵呵. 希望下个阶段能沉浸下来,接着学自己想学的.记一下上几周用了几天时间写的课设.因为课设的缘故,所以在短时间里了解下e ...
- 巨蟒python全栈开发flask9 项目开始1
1.项目需求分析 立项:Javis&&taisen(三个月全部,先模拟出一个玩具,硬件需要周期长一些) 想法 --- 需求分析: .通过玩具与孩子实时进行沟通 .希望玩具的知识渊博 . ...
- spring boot + vue + element-ui全栈开发入门——项目部署
前言 常用的部署方式有两种: 1.是把生成好的静态页面放到spring boot的static目录下,与打包后的spring boot项目一起发布,当spring boot运行起来后,自然而然就能访 ...
随机推荐
- 201521123077 《Java程序设计》第2周学习总结
1. 本周学习总结 动态数组 标识控制符的意义 ArrayList ,BigDecimal,BigInteger 等类的使用 组合,继承,多态等概念的了解 2. 书面作业 Q1.使用Eclipse关联 ...
- 201521123081《java程序设计》 第12周学习总结
1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结多流与文件相关内容. 2. 书面作业 将Student对象(属性:int id, String name,int age,doubl ...
- 201521123056 《Java程序设计》第14周学习总结
1. 本周学习总结 2. 书面作业 1. MySQL数据库基本操作 建立数据库,将自己的姓名.学号作为一条记录插入.(截图,需出现自己的学号.姓名) 在自己建立的数据库上执行常见SQL语句(截图) 参 ...
- Java第十一周学习总结
1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结多线程相关内容. 2. 书面作业 本次PTA作业题集多线程 1.互斥访问与同步访问 完成题集4-4(互斥访问)与4-5(同步访问) ...
- geyear和getfullyear的区别
getYear(),IE中获得正确年份,但有的浏览器获取的是当前年份-1900的值.而IE是当大于2000时,直接加上1900 getFullYear(),都是可以获得正确年份. 所以建议使用getF ...
- python 浅析对return的理解
最近很忙,但是还是很认真的学习python这个东西,不是出于什么目的,只是单纯的喜欢罢了.最近学习的东西比较简单,但是也遇到了一些问题,就是比较迷惑人的问题,今天小编就在这里讲讲自己的对return的 ...
- [02] Servlet获取请求和页面跳转
1.Tomcat和Servlet的关系 之前提到过,Servlet是运行在Web容器里的,Tomcat作为容器的一种,在这里自然也要大概说说两者之间的大致关系. 首先,如上所述,Tomcat是Web应 ...
- StringBuffer和String的相互转换
1:用法: * A:String -- >StringBuffer * a:通过构造方法 * b:通过append()方法 * B:StringBuffer --> String * a: ...
- 小知识点-ios跳过app store更新版本
版本更新实现的思路 获取自身的版本号 获取AppStore的版本号 自身的版本号和AppStore的比较 弹窗提示所需数据的获取的方式 1.获取自身的版本号 2.AppStore的版本号 Wechat ...
- JavaScript随机数类型
1.Math.random(); 结果为0-1间的一个随机数(包括0,不包括1) 2.Math.floor(num); 参数num为一个数值,函数结果为num的整数部分. 3.Math.round(n ...
