【javascript】详解javascript闭包 — 大家准备好瓜子,我要开始讲故事啦~~
闭包的概念
function outerFunction () {
var a =
return function () {
console.log(a);
}
}
var innerFunction = outerFunction();
innerFunction();
谈谈函数执行环境,作用域链以及变量对象
ExecutionContext = {
variableObject: { .... },
this: thisValue,
Scope: [ // Scope chain
// 所有变量对象的列表
]
};
function foo (arg) {
var variable = ’我是变量‘;
function innerFoo () {
alert("我是彭湖湾")
}
}
foo('我是参数');
ExecutionContext = {
variableObject: {
variable:’我是变量‘
innerFoo: [对函数声明innerFoo的引用]
arg: '我是参数'
},
this: thisValue,
Scope: [ // Scope chain
// 所有变量对象的列表
]
};
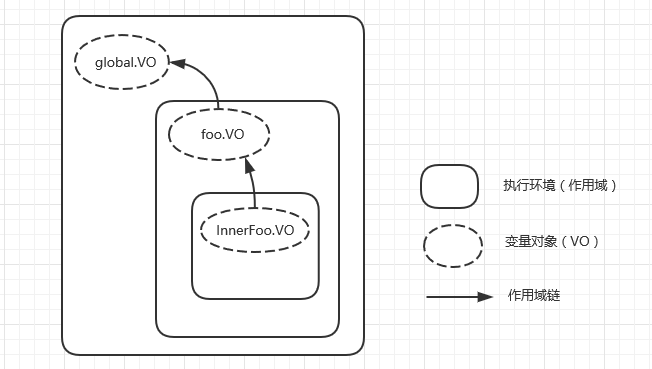
function foo () {
var a = ;
function innerFoo () {
console.log(a)
}
innerFoo();
}
foo(); // 打印 1
InnerFooExecutionContext = {
variableObject: {
},
this: thisValue,
Scope: [ // Scope chain
innerFooExecutionContext. variableObject, // innerFoo的变量对象
FooExecutionContext.variableObject, // Foo的变量对象
globalContext.variableObject // 全局执行环境window的变量对象
]
};
FooExecutionContext = {
variableObject: {
a:
},
this: thisValue,
Scope: [ // Scope chain
FooExecutionContext.variableObject, // Foo的变量对象
globalContext.variableObject // 全局执行环境window的变量对象
]
};

闭包和函数柯里化
function foo (a) {
return function (b) {
return function (c) {
console.log(a + b + c);
}
}
}
foo('我')('叫')('彭湖湾'); // 打印 我叫彭湖湾
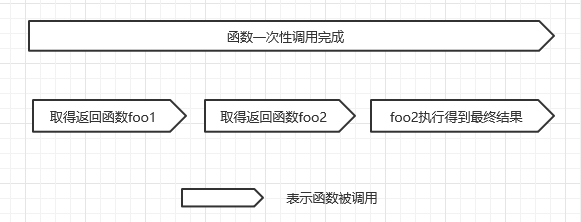
function foo (a) {
return function (b) {
return function (c) {
console.log(a + b + c);
}
}
}
var foo1 = foo('我');
var foo2 = foo1('叫');
foo2('彭湖湾'); // 打印 我叫彭湖湾

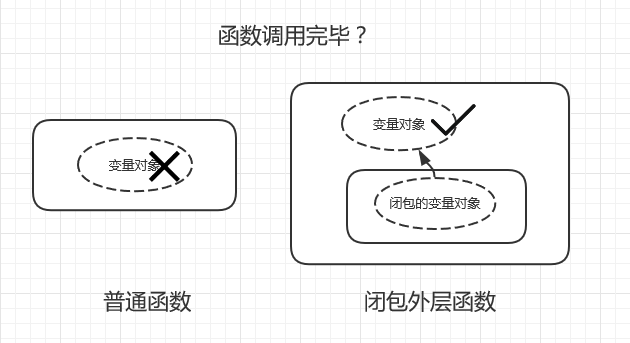
闭包造成的额外的内存占用 (注意我说的不是“内存泄漏”!)
function foo (a) {
return function () {
console.log(a)
}
}
var foo1 = foo();
var foo2 = foo();
var foo3 = foo();
foo1(); // 输出1
foo2(); // 输出2
foo3(); // 输出3


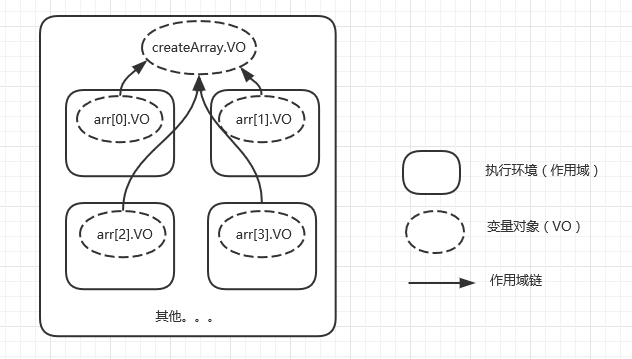
闭包只能取得包含函数的最后一个值
function createArray() {
var arr = new Array();
for (var i = ; i < ; i++) {
arr[i] = function () {
return i;
}
}
return arr;
}
var funcs = createArray();
for (var i = ; i < funcs.length; i++) {
document.write(funcs[i]() + "<br />");
}



【javascript】详解javascript闭包 — 大家准备好瓜子,我要开始讲故事啦~~的更多相关文章
- js对象详解(JavaScript对象深度剖析,深度理解js对象)
js对象详解(JavaScript对象深度剖析,深度理解js对象) 这算是酝酿很久的一篇文章了. JavaScript作为一个基于对象(没有类的概念)的语言,从入门到精通到放弃一直会被对象这个问题围绕 ...
- 详解javascript中的this对象
详解javascript中的this对象 前言 Javascript是一门基于对象的动态语言,也就是说,所有东西都是对象,一个很典型的例子就是函数也被视为普通的对象.Javascript可以通过一定的 ...
- 详解JavaScript调用栈、尾递归和手动优化
调用栈(Call Stack) 调用栈(Call Stack)是一个基本的计算机概念,这里引入一个概念:栈帧. 栈帧是指为一个函数调用单独分配的那部分栈空间. 当运行的程序从当前函数调用另外一个函数时 ...
- 详解javascript的类
前言 生活有度,人生添寿. 原文地址:详解javascript的类 博主博客地址:Damonare的个人博客 Javascript从当初的一个"弹窗语言",一步步发展成为现在前后端 ...
- 详解Javascript的继承实现(二)
上文<详解Javascript的继承实现>介绍了一个通用的继承库,基于该库,可以快速构建带继承关系和静态成员的javascript类,好使用也好理解,额外的好处是,如果所有类都用这种库来构 ...
- 【转】详解JavaScript中的this
ref:http://blog.jobbole.com/39305/ 来源:foocoder 详解JavaScript中的this JavaScript中的this总是让人迷惑,应该是js众所周知的坑 ...
- Day03 javascript详解
day03 js 详解 JavaScript的基础 JavaScript的变量 JavaScript的数据类型 JavaScript的语句 JavaScript的数组 JavaScript的函数 Ja ...
- 详解 javascript中offsetleft属性的用法(转)
详解 javascript中offsetleft属性的用法 转载 2015-11-11 投稿:mrr 我要评论 本章节通过代码实例介绍一下offsetleft属性的用法,需要的朋友可以做一 ...
- 详解JavaScript的任务、微任务、队列以及代码执行顺序
摘要: 理解JS的执行顺序. 作者:前端小智 原文:详解JavaScript的任务.微任务.队列以及代码执行顺序 思考下面 JavaScript 代码: console.log("scrip ...
- (转载)详解Javascript中prototype属性(推荐)
在典型的面向对象的语言中,如java,都存在类(class)的概念,类就是对象的模板,对象就是类的实例.但是在Javascript语言体系中,是不存在类(Class)的概念的,javascript中不 ...
随机推荐
- [图形学] 习题8.6 线段旋转后使用Cohen-Sutherland算法裁剪
习题8.6 生成一条比观察窗口对角线还长的线段动画,线段重点位于观察窗口中心,每一帧的线段在上一帧基础上顺时针旋转一点,旋转后用Cohen-Sutherland线段裁剪算法进行裁剪. 步骤: 1 视口 ...
- RedHat安装中文支持和字体
操作系统: Red Hat Enterprise Linux 6.3 x86 安装中文语言支持: yum install "@chinese support" 安装完中文支持后,可 ...
- H5编辑器核心算法和思想-遁地龙卷风
代码和特性在chrome49下测试有效. 文本渲染的本质是对文本节点的渲染,通过浏览器内置的对象Range可以获得选择的起始点.与终止点 var range = getRangeObject(); ...
- Building Apps for Windows 10 on LattePanda–Jump Start
1.引言 目前来看,LattePanda应该是最小的运行Full Windows 10系统的开发板了(注意,不是Windows 10 for Mobile,也不是Windows 10 IoT系列,而是 ...
- usaco training 4.1.1 麦香牛块 题解
Beef McNuggets题解 Hubert Chen Farmer Brown's cows are up in arms, having heard that McDonalds is cons ...
- Struts2的知识点小总结
strust2是 struts1和webwork的结合 (本质相当于servlet) 核心:拦截器 interceptor action ognl和valuestack 使用struts的准备工作 ...
- 防止js全局变量污染方法总结
javaScript 可以随意定义保存所有应用资源的全局变量.但全局变量可以削弱程序灵活性,增大了模块之间的耦合性.在多人协作时,如果定义过多的全局变量 有可能造成全局变量冲突,也就是全局变量污染问题 ...
- voa 2015 / 4 / 19
potentially – adv. capable of becoming real, a possibility tackle – v. to deal with a difficult pr ...
- MySQL学习笔记(三)
--回顾 字段类型(列类型):数值型,时间日期型和字符串类型 数值型:整型和小数型(浮点型和定点型) 时间日期型:datetime,date,time,timestamp,year 字符串类型:定长, ...
- Kinect 常用识别手势
以下手势能被流畅的识别: ◎RaiseRightHand / RaiseLeftHand – 左手或右手举起过肩并保持至少一秒 ◎Psi –双手举起过肩并保持至少一秒 ◎Stop – 双手下垂. ◎W ...
